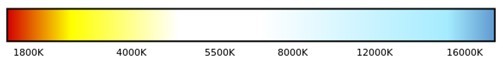
色相环


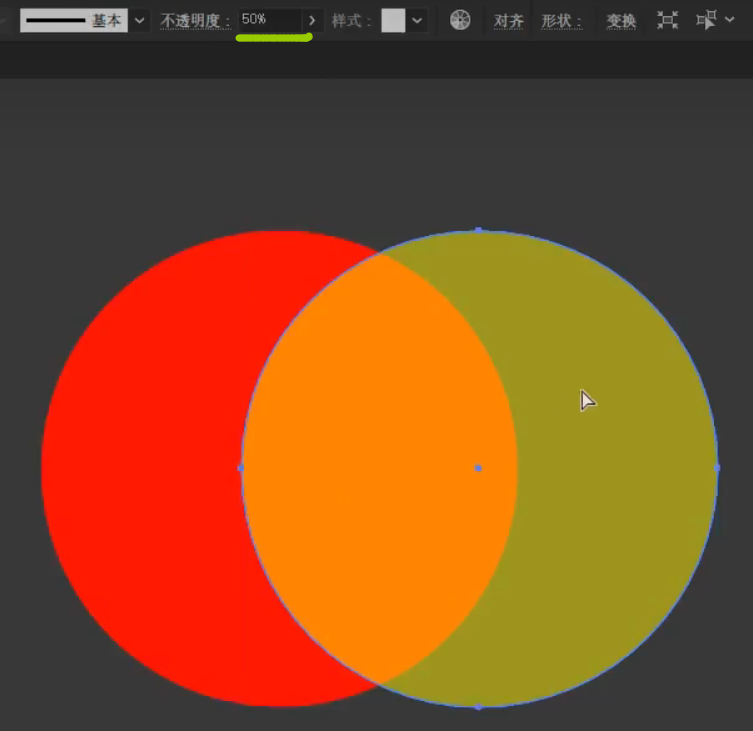
色相混合正红(0)+正黄(60),透明度为(50%)即红黄等比例混合=橙色(30)
(0+60)/2=30

真实调整透明度混合出并不一定为两者均值的色相,需要选择不同的混合方法

混合方式
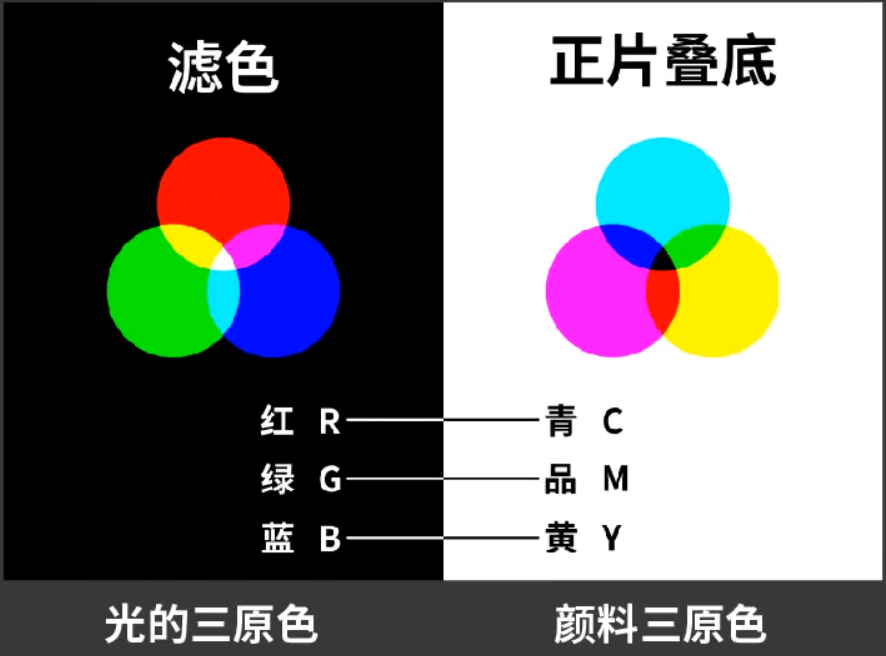
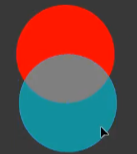
光的三原色:滤色
颜料三原色:正片叠底

RGB和CMYK
RGB光学三原色 (加色)
加色:颜色是单色,混的颜色越多就越亮直到变为白色
是发光物体直接进入眼睛,用于电子发光屏上
红色+蓝光=紫光
紫光+绿光=白光
CMYK颜料三原色 (减色)
减色:利用光波的反射与吸收来获得色光的方法
是光照射物体,经过反射后进入眼睛的光,物体吸收反射和空气反射中损失色彩,变灰。黄(yellow)、品红(magenta)、青(cyan),同时添加黑色用于印刷上
例子:一束白光穿过红色灯光纸,由于绿光和蓝紫光都被滤掉,故只透过了红光;其次穿过蓝色灯光纸时,由于红光也将被滤掉,故将会没有任何色光通过,即变黑。
白光-(蓝光+绿光)=红光
红光-红光=黑

互补原则
调色中重点
色相环上180°的对位上,颜射不共存,有红无青
。

互补色混合为灰色,颜色显脏
调色中想增加红色明度可减少青色占比

色彩三要素
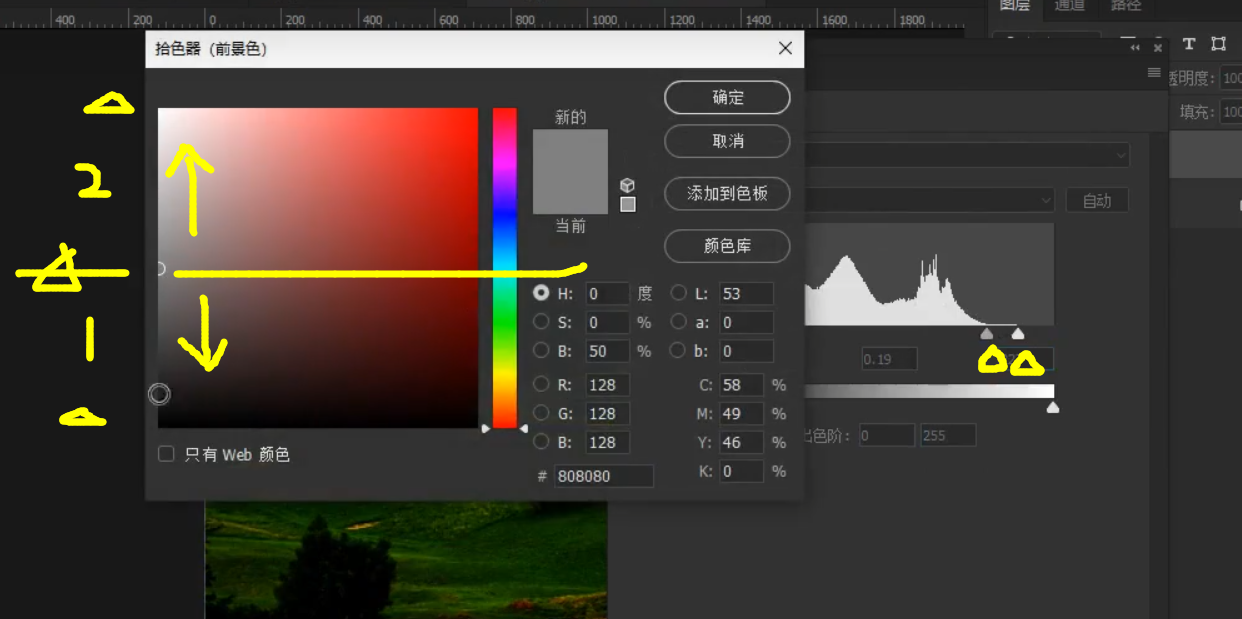
色相H(HUE)
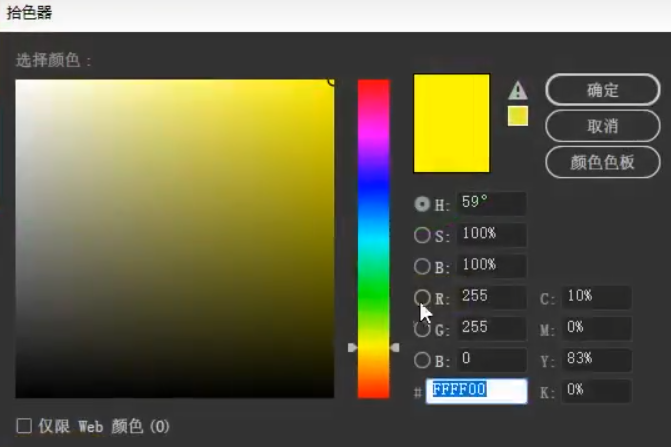
色彩的相貌,红色、绿色、蓝色(255**3种混合方式,混合后明度改变产生无数种色相)
通过颜色比例(可通过不透明度改比例)改变色相
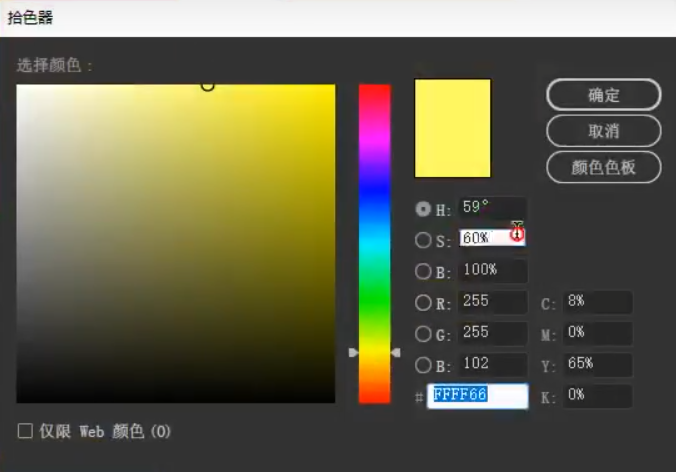
饱和度S(SATURATION)
色彩的鲜艳程度,饱和度越高越鲜艳
通过添加白色改变颜色饱和度
S(100%)+白色(透明度40%)=S(60%)

黄色(R255 G255 B0)


浅黄(R255 G255 B102)(加了白色)


明度B(BRILIANCE)
描述色彩明暗的程度
通过添加黑色改变颜色明度
横坐标:饱和度
纵坐标:明度
右方蓝色饱和度明度较高,因此位置在右上角

调色基础工具
亮度/ 对比度
亮度:
画面变亮,暗、亮都变更亮
对比度:
增加对比度
亮的更亮,暗的更暗
减少对比度
整体向灰色移动
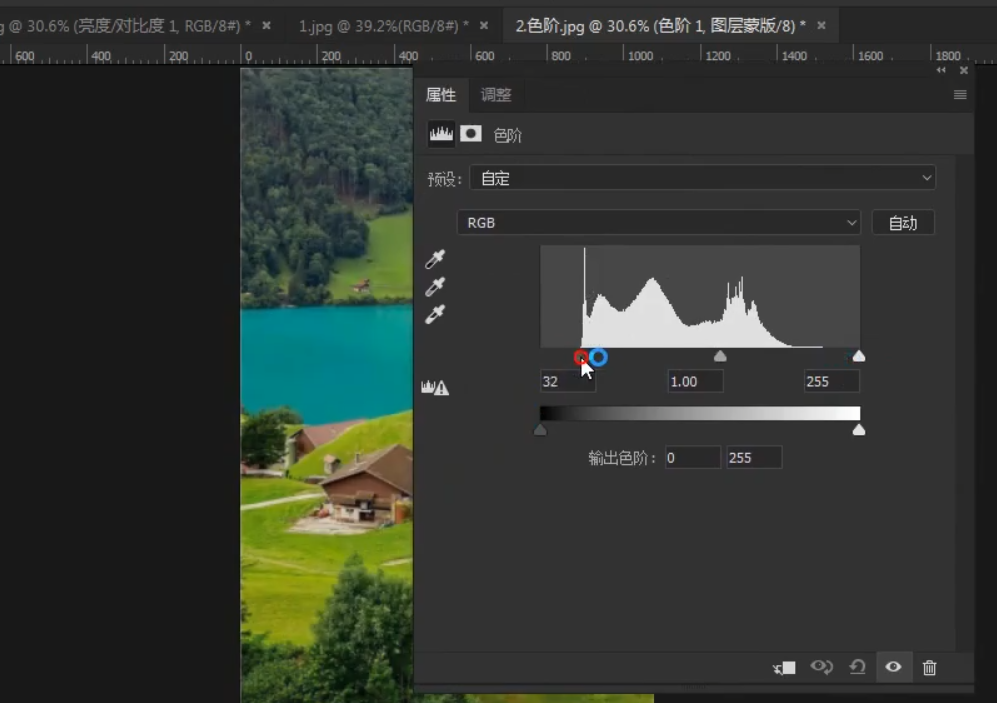
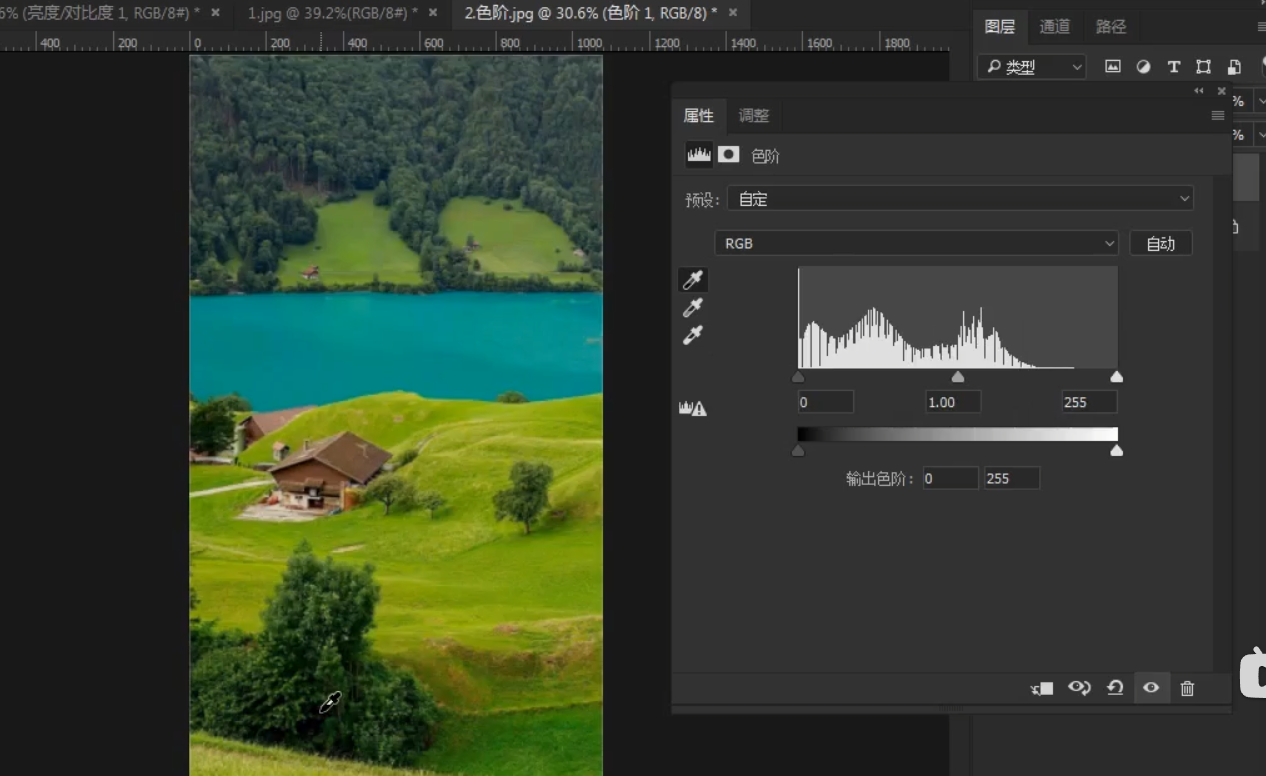
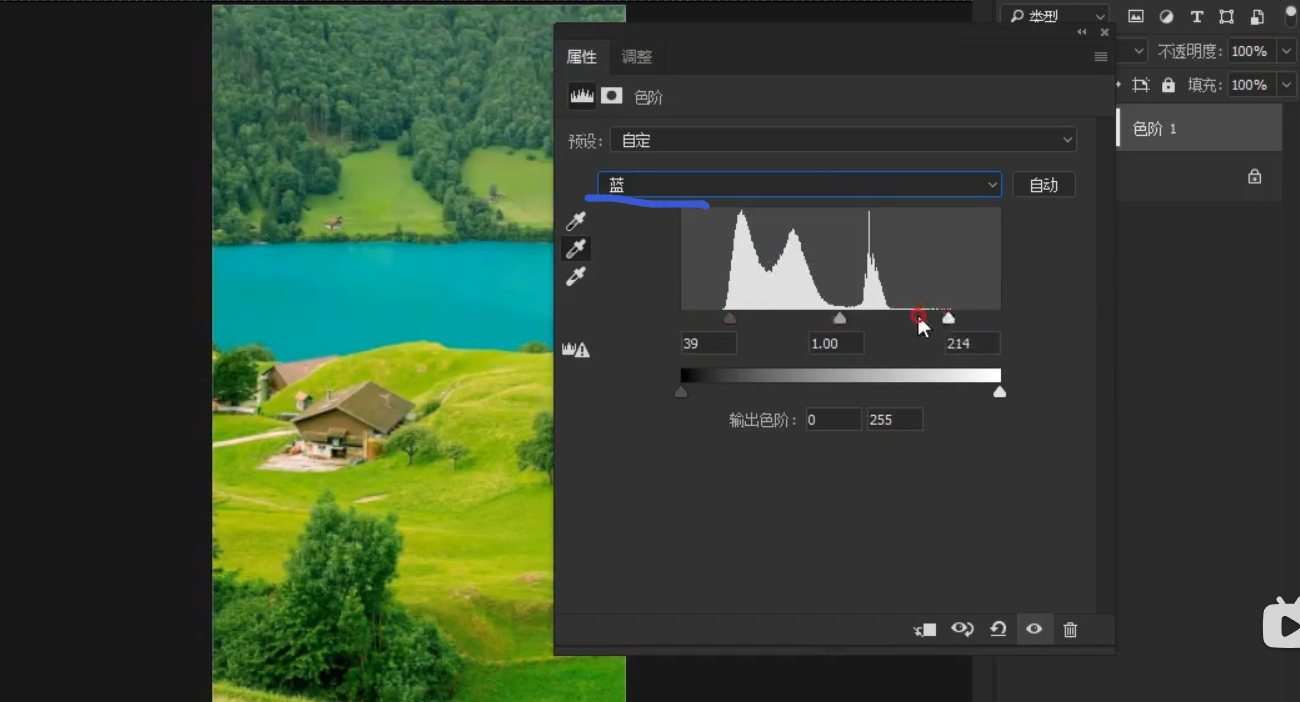
色阶
亮度分布
横坐标为亮度
0-32的暗部没有数值,即画面没有亮度为0-32数值的色彩
亮的地方没有数值,暗的地方没有数值,整体分布在灰色区域,对比度不高,画面整体灰蒙蒙,
色阶可提高对比度

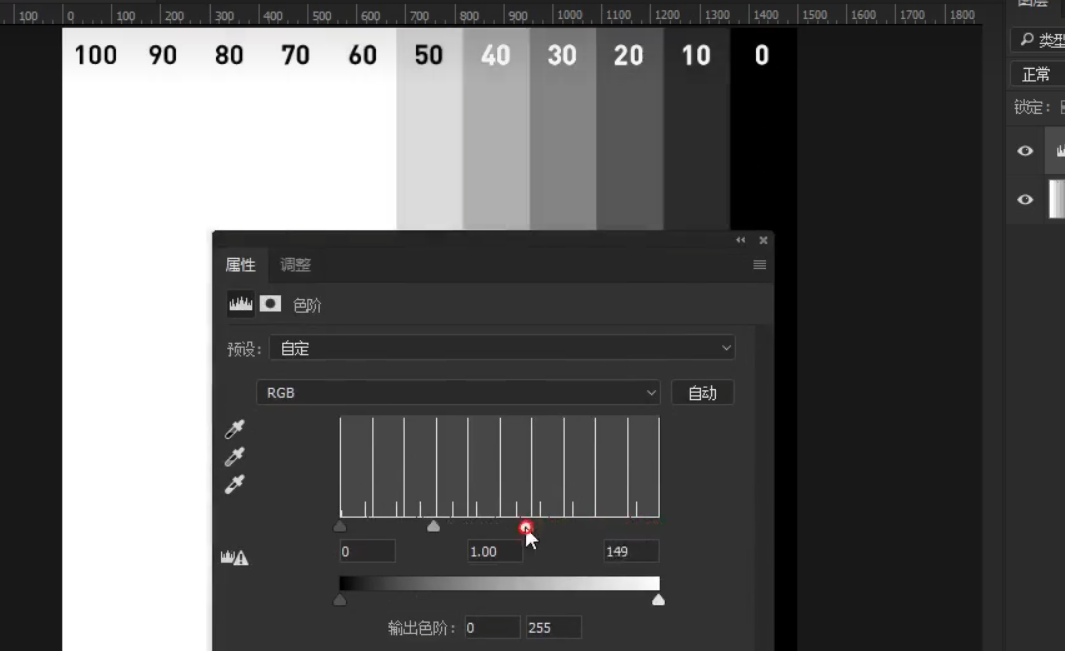
中间小三角为灰度调整键,调整

中间灰度键往左为1区,往右为2区,调整后输出色阶按0-255均分,分布拉长


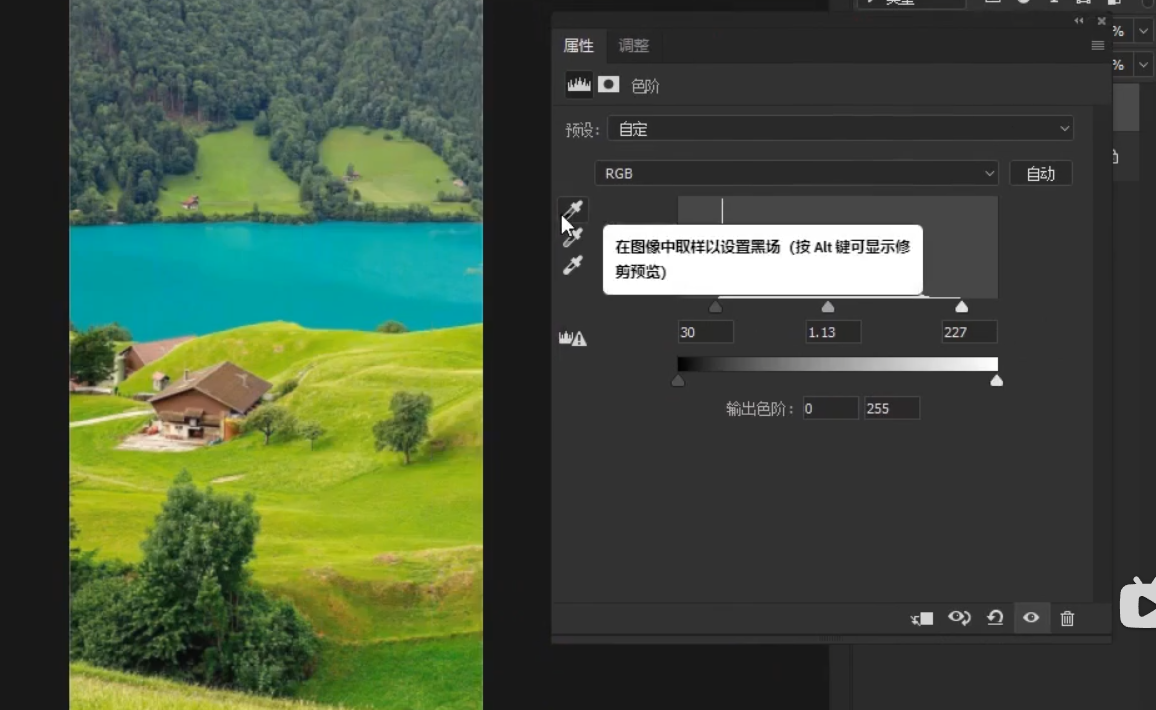
黑场
选择点为最黑点,使该点灰度值为零,后将其他亮度拉长,平均分到0-255的色阶中



亮键左拖,亮键往右均为白,左边为新的0-255色阶分布


通道
不同的通道即只调整该通道颜色的色阶

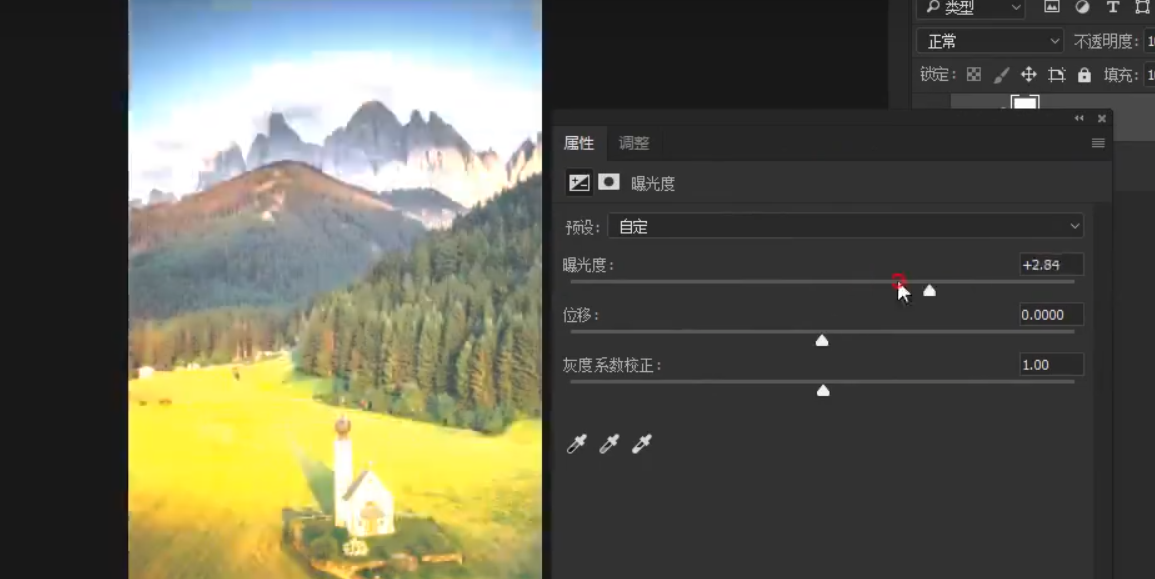
曝光度
曝光度
调整幅度大,从亮处往外辐射


位移
由外向内压暗

灰度系数校正
确定灰度数值
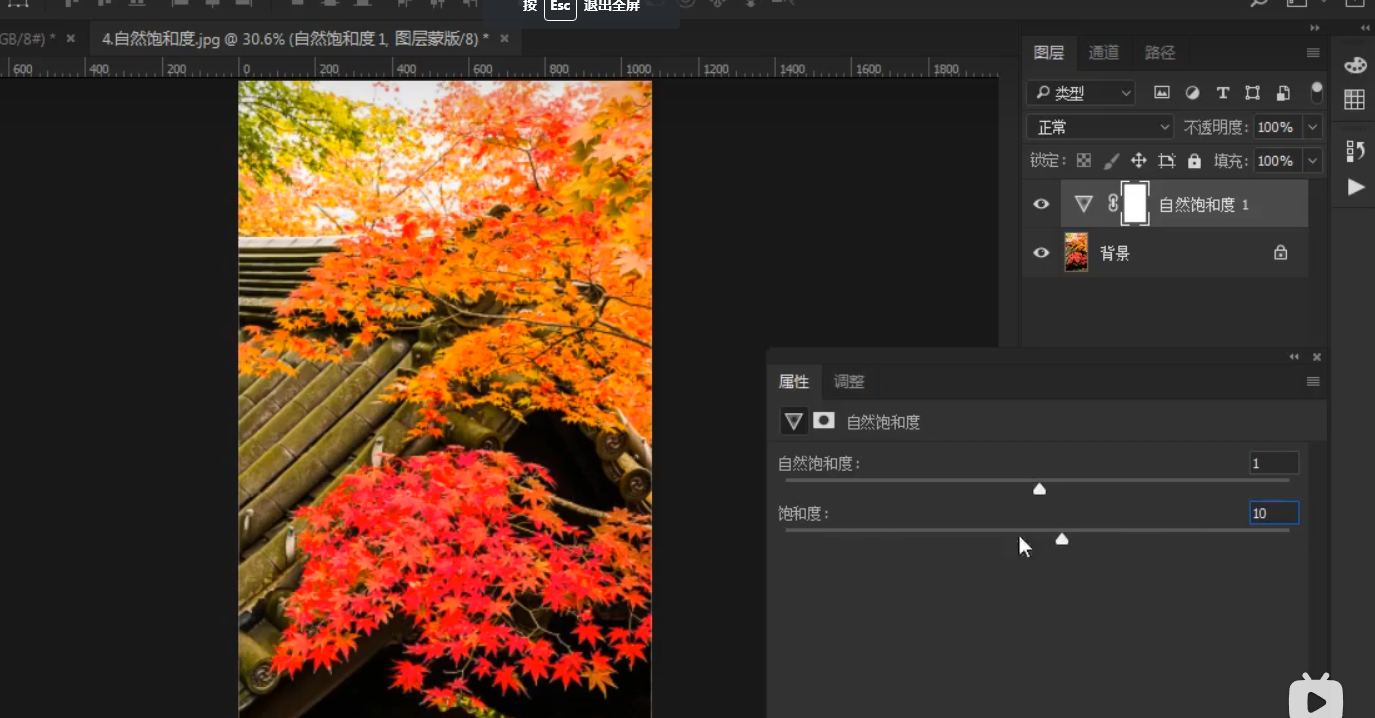
自然饱和度
饱和度和自然饱和度类似
都是对色菜起作用,对黑白无效
比例可看为 自然饱和度:饱和度=1:10
饱和度调整变化大

进阶工具
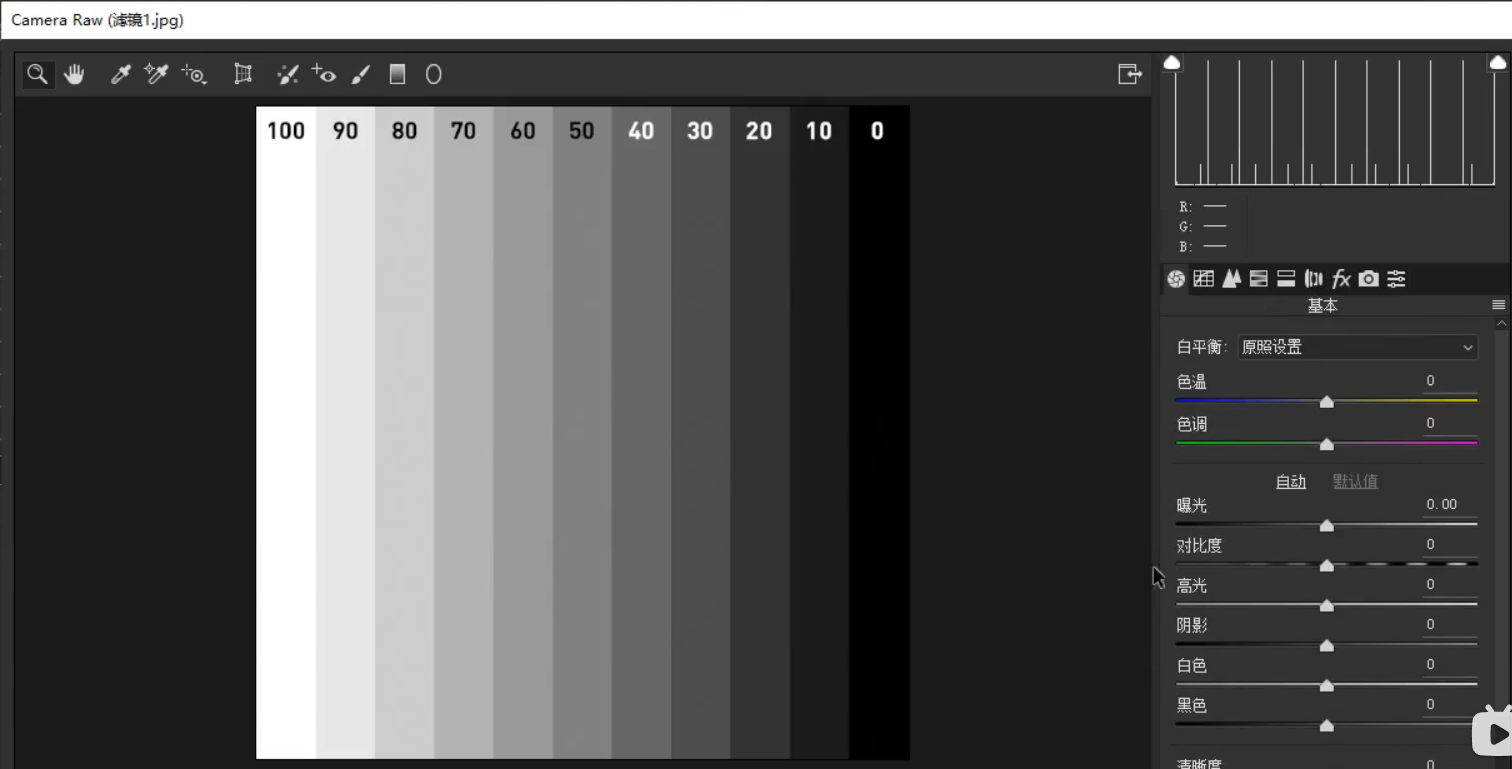
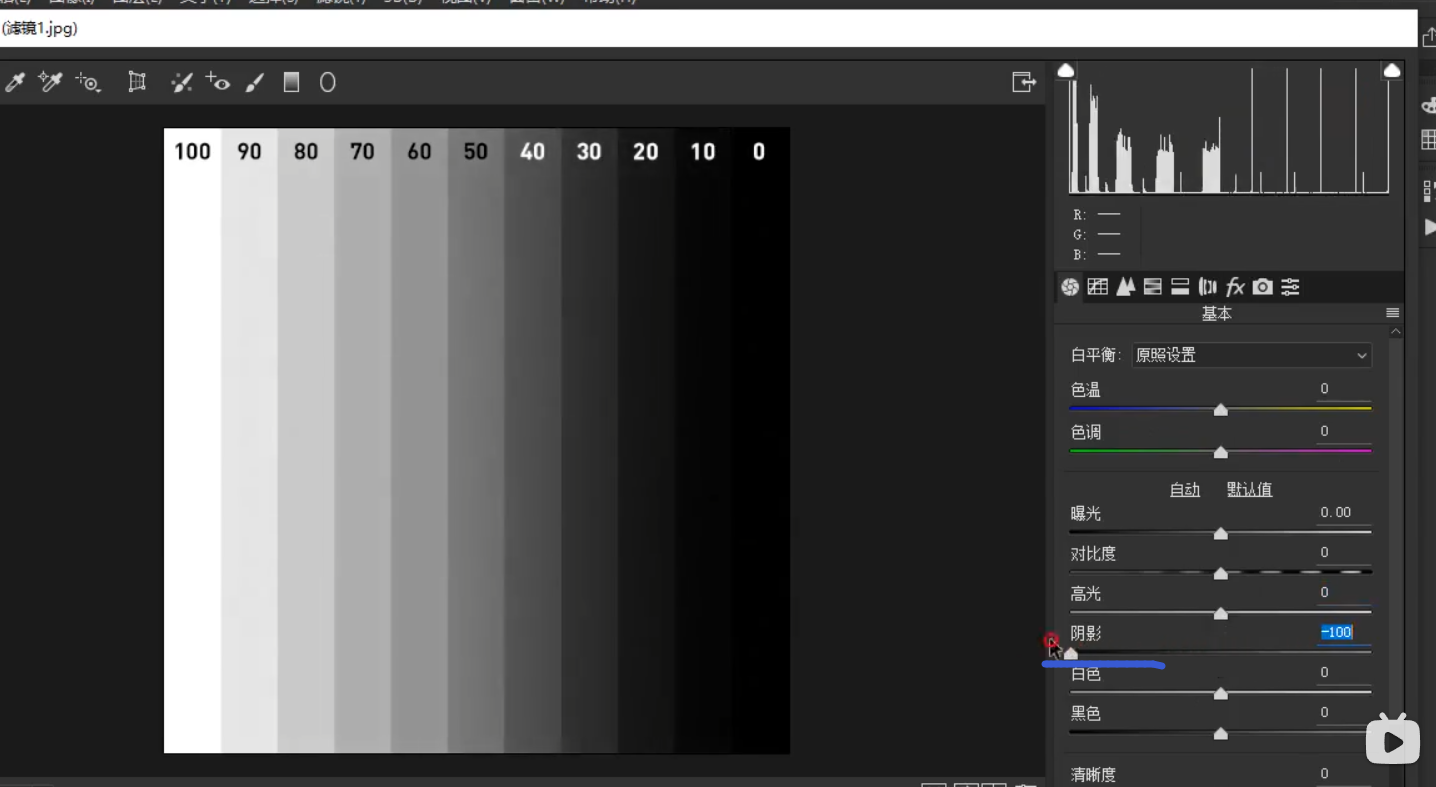
camare raw 滤镜
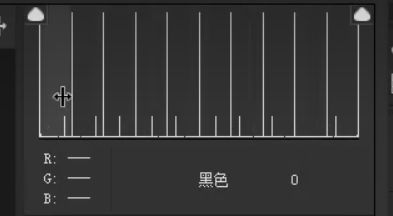
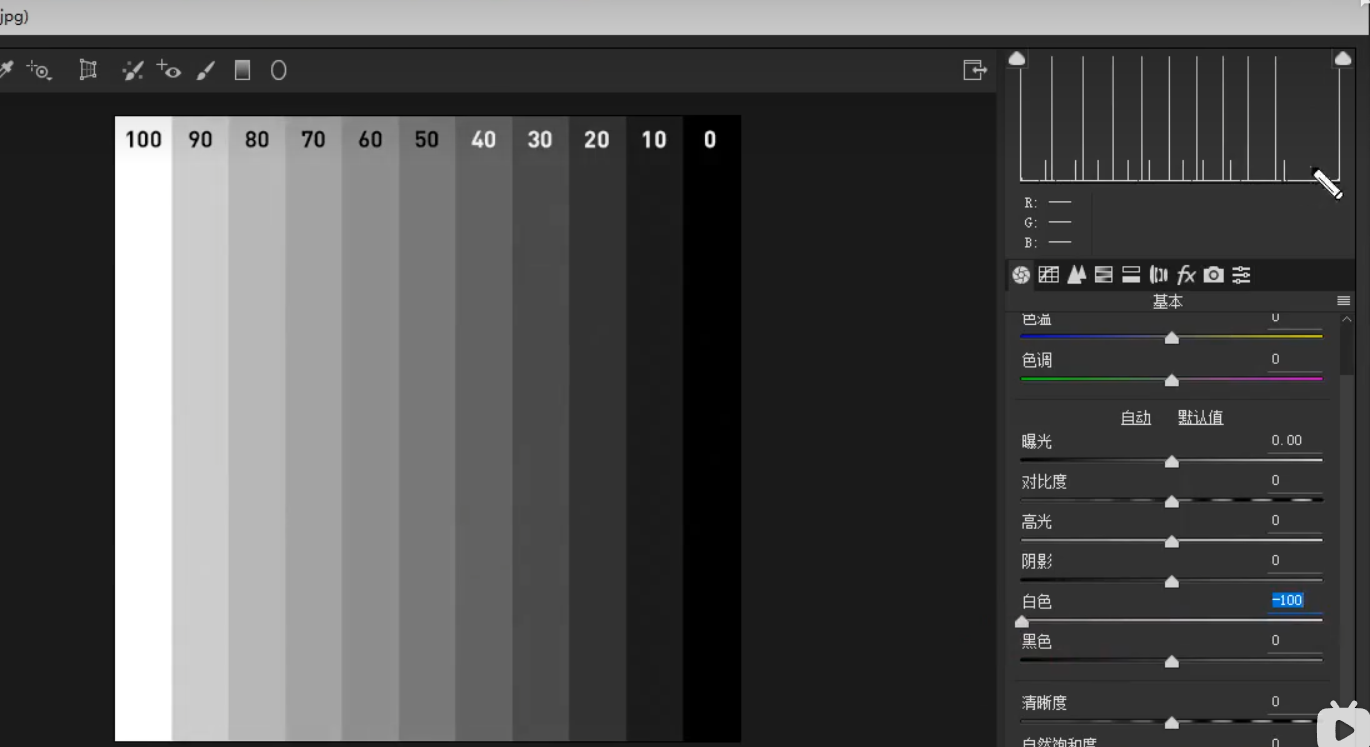
基本
对不同色阶进行划分(共9份)及命名

黑色1-阴影2-曝光3-高光2-白色1
选择特定的区域调整,可控制调整幅度
调整白色,对白色附近影响很大,对黑色影响很小
调整黑色,对黑色附近影响很大,对白色影响很小





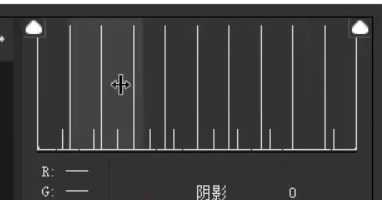
阴影、高光调整,使亮度更平均(看色阶图)
调整阴影


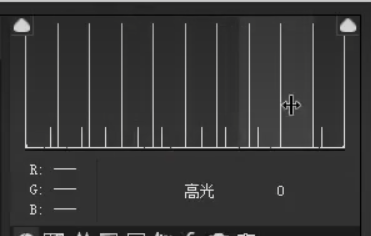
黑色、白色调整,使亮度拉长或缩短(看色阶图)


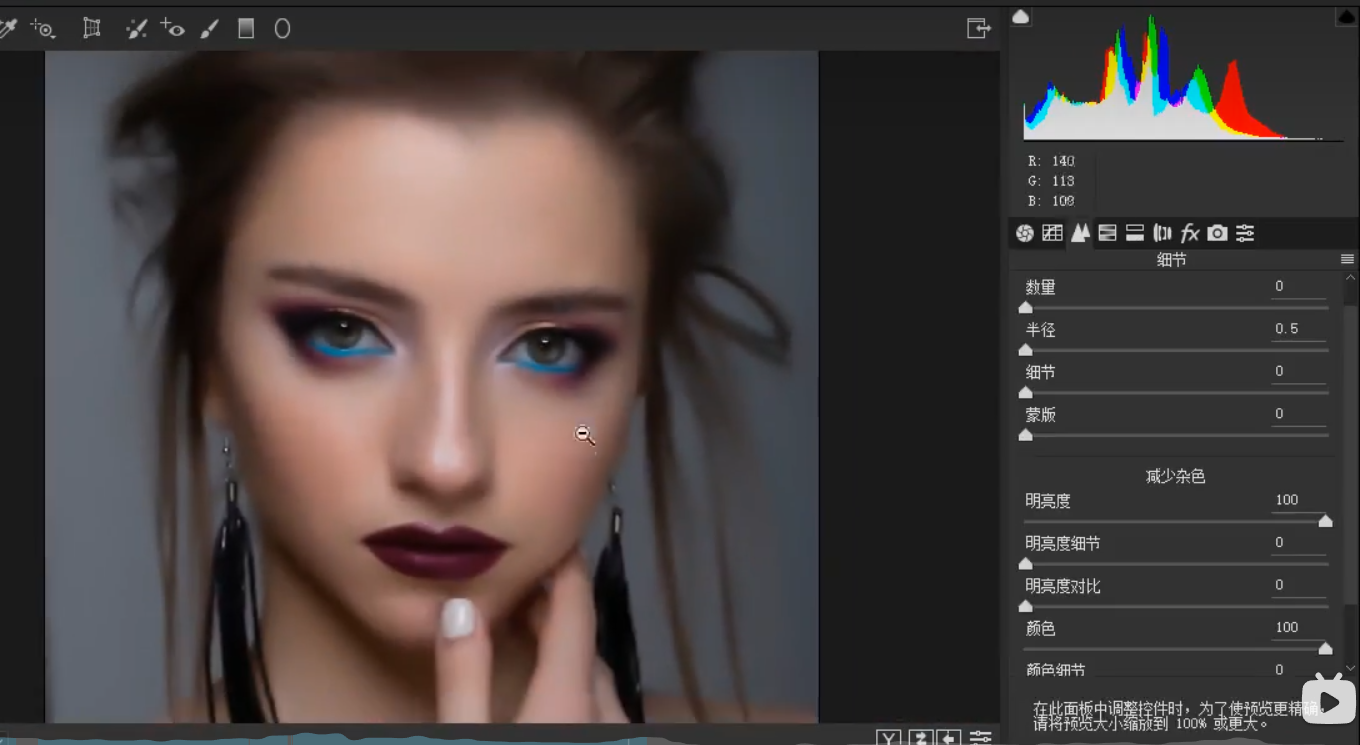
细节
增加颜色细节,细节丢失,画面变柔和

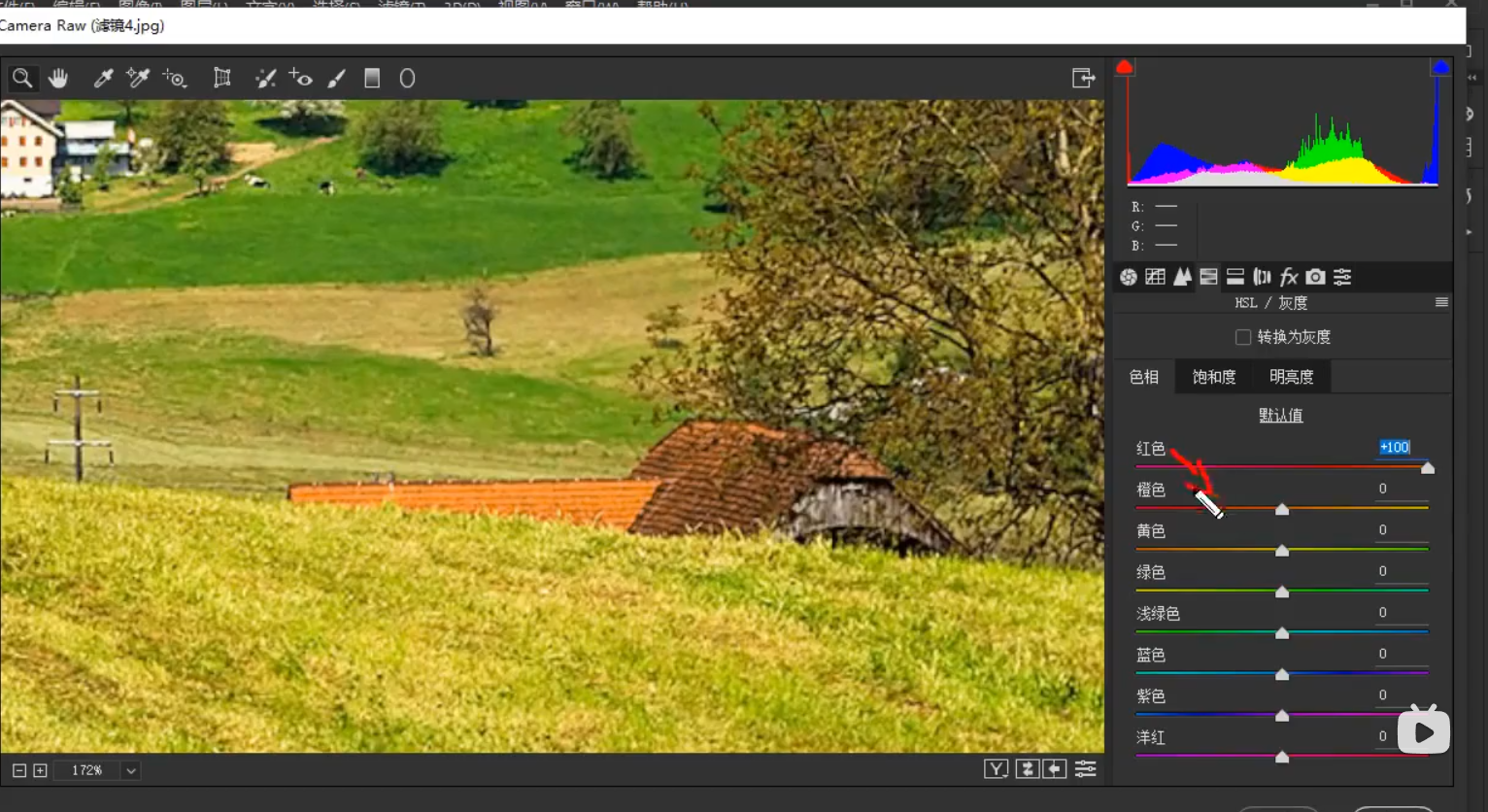
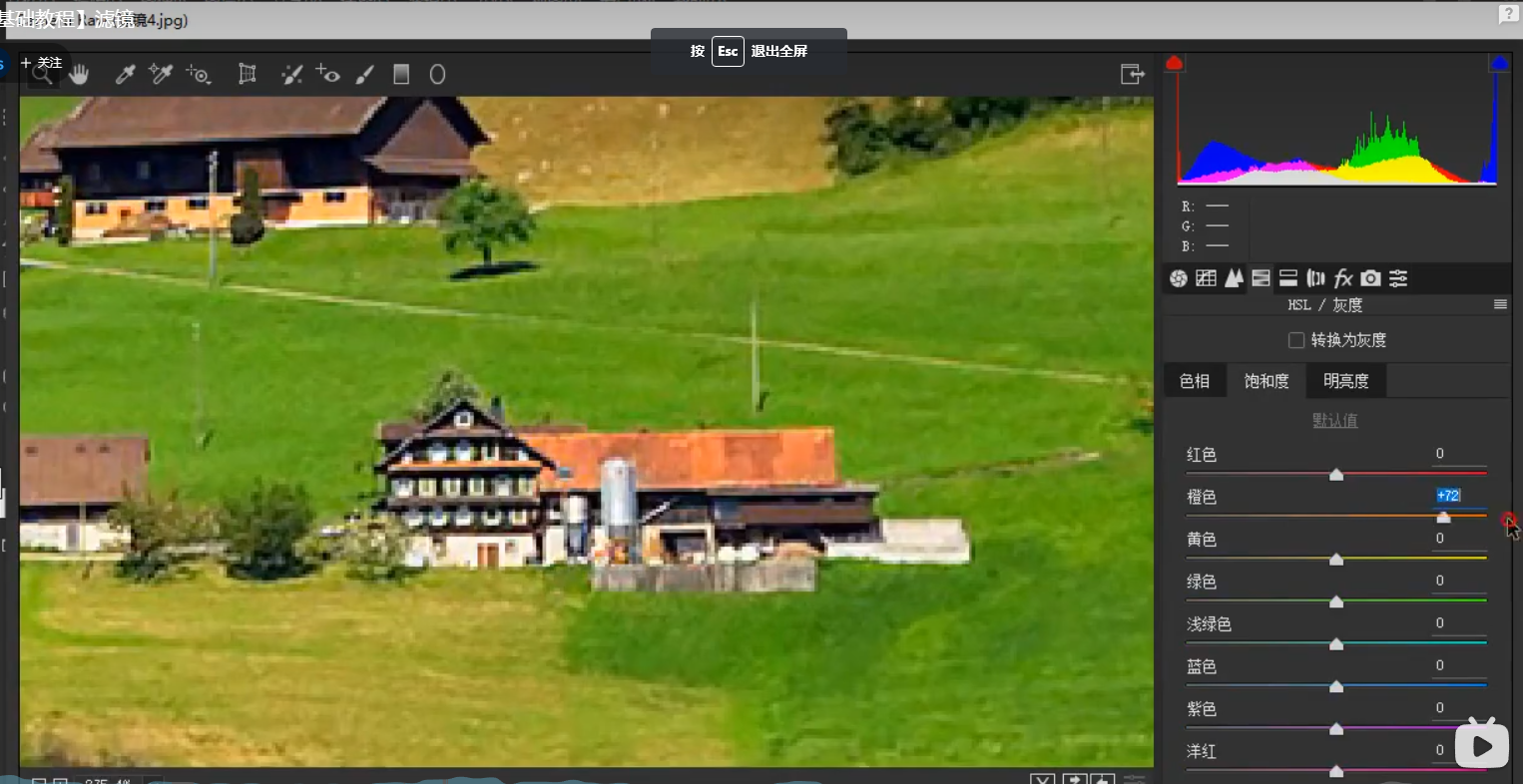
色相
颜色一级一级往下偏,红色拉满变为橙色

饱和度
加饱和度,橙色变更橙

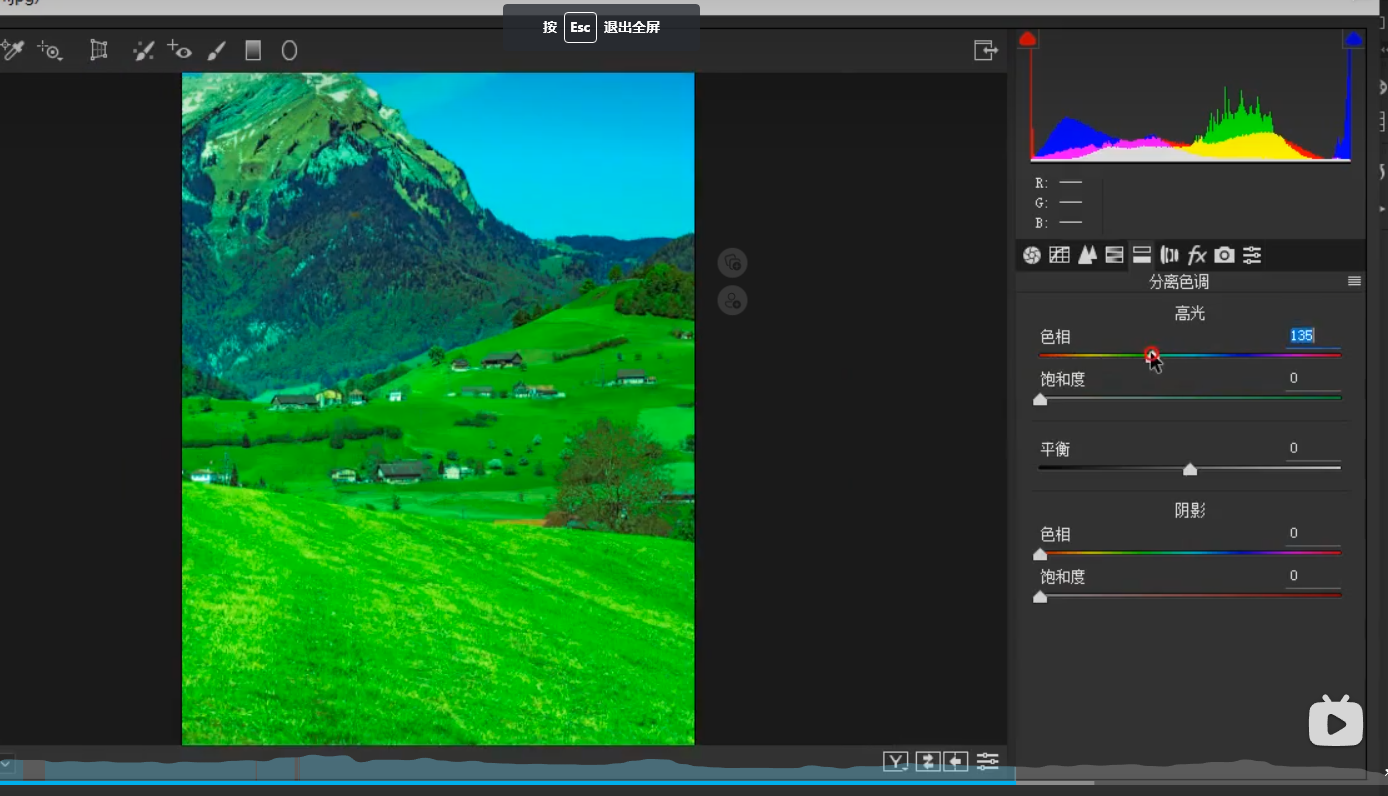
色调分离
高光
按住alt选高光色相,画面颜色为选中色相,高光饱和度色相同时改变,进一步改变高光对应色相饱和度

阴影
调整某一色相的饱和度,与高光同理
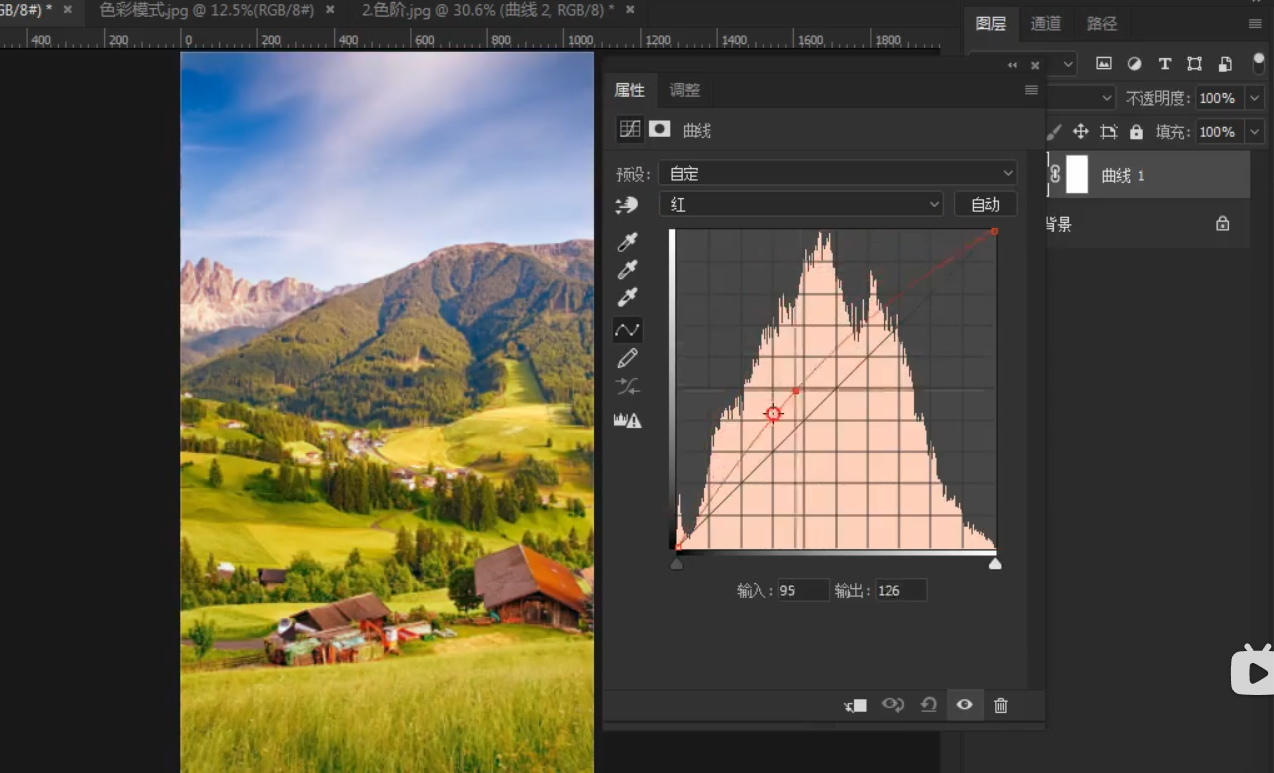
曲线
RGB曲线
横轴是原图亮度,纵轴是输出亮度
RGB通道是叠加色,为白色,单通道为调整单通道曲线

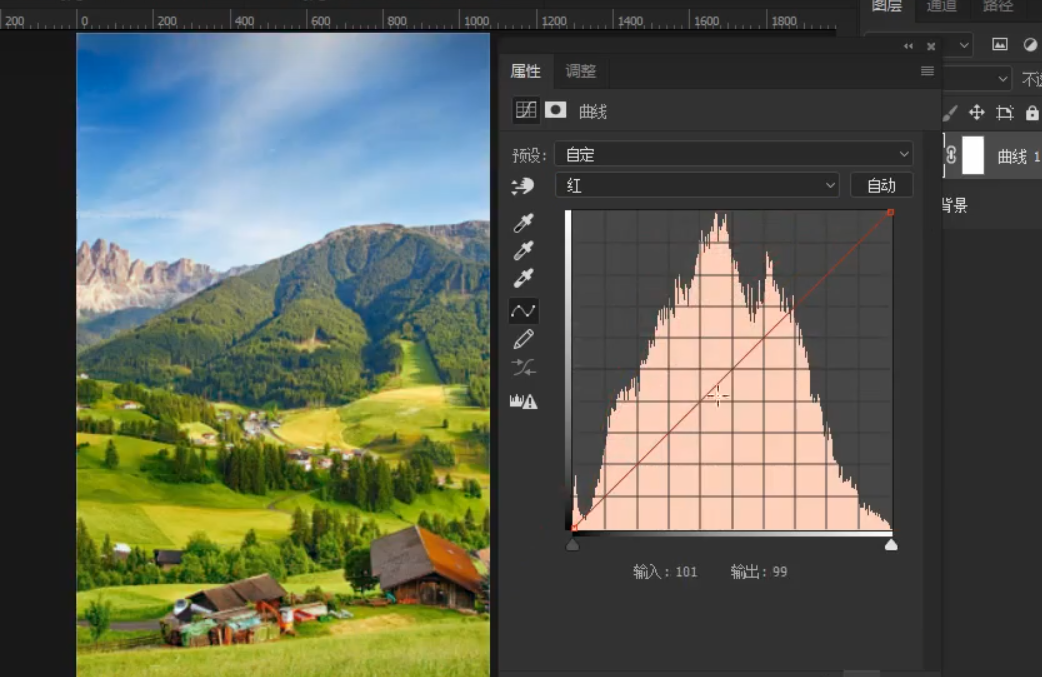
单通道曲线
红色对比色为青色
绿色对比色为品红
蓝色对比色为黄色
增加红色青色减少,较少红色青色增多




可选颜色
可选颜色工具,选出单独的颜色,调整其对应的三原色,调整画面的颜色(可调整黑色确定调整范围)
‘绝对’调整范围更大

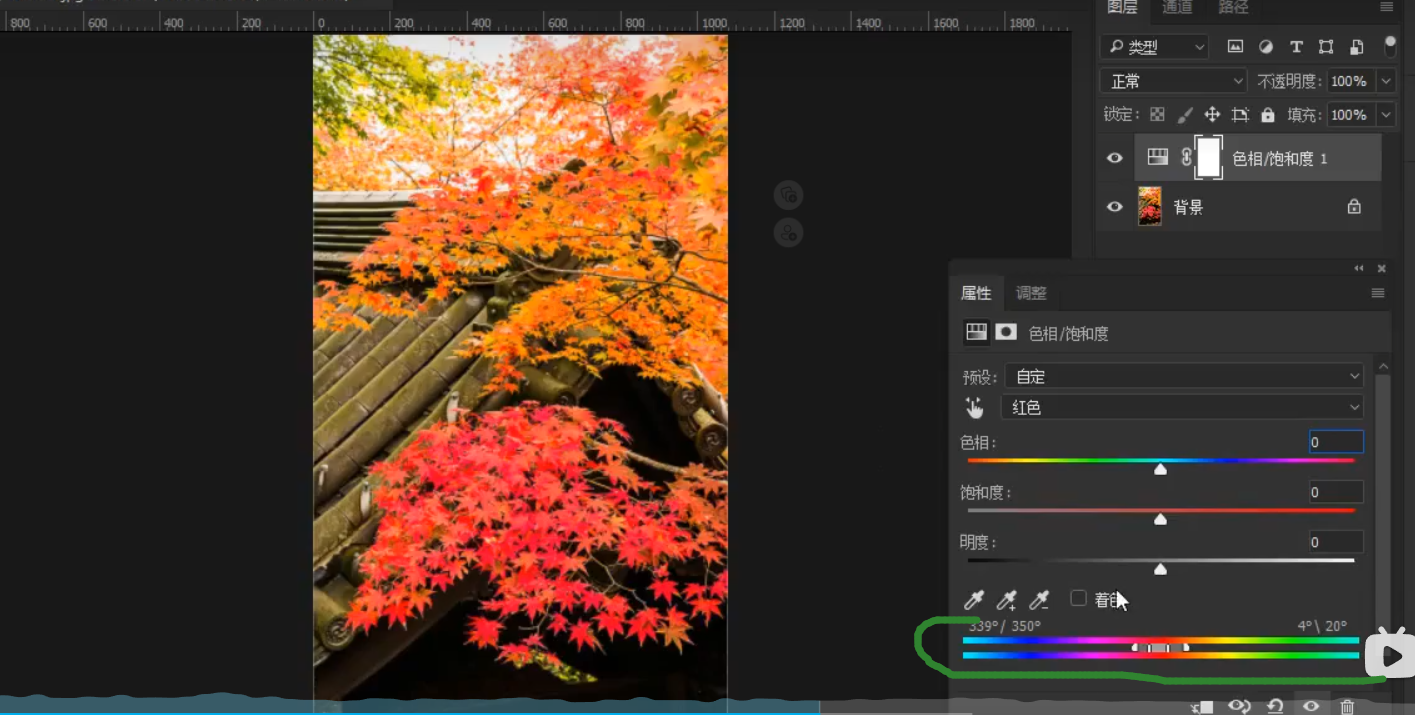
色相/饱和度
色相:
改变色相
1为原来颜色
2为调整色相后颜色


色域:调整色相/饱和度的范围

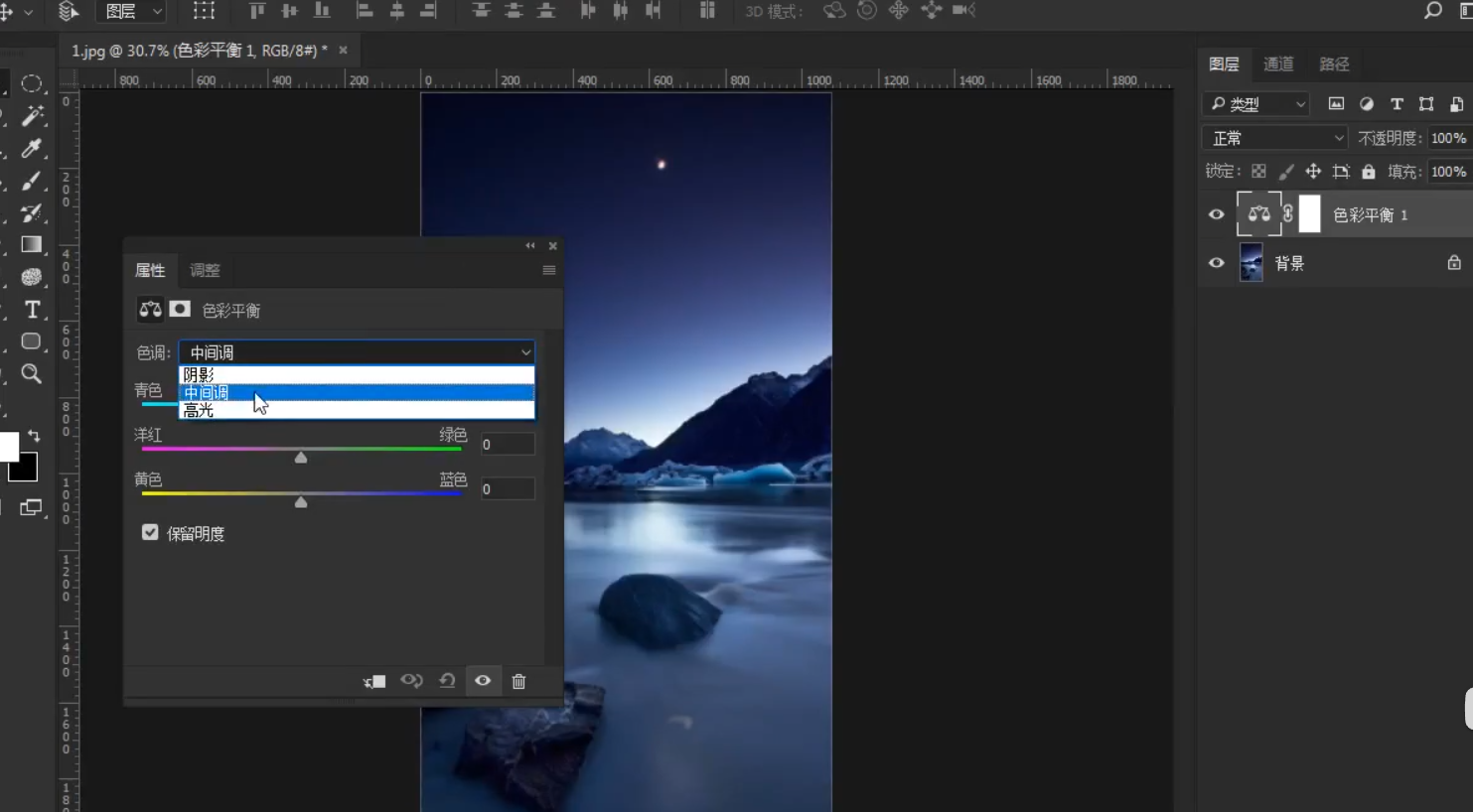
色彩平衡
色调:将图片分为三部分(高光,阴影,中间调)






![[Flink] Flink On Yarn(yarn-session.sh)启动错误](https://img-blog.csdnimg.cn/ac7eeaa8054349169271d360a936517a.png)