项目介绍
规范:后台系统模板,按照企业级别的规范搭建的。
权限控制:通过后端返回的路由表(这个路由表是由前端这边在系统配好的然后存储在后端的)来动态渲染菜单和注册路由,同时也根据页面内的接口权限对页面中的按钮做了是否可见的设置。前端这边有 路由、角色、用户管理3个模块来控制权限,配权限找到这3个模块一步步配就行了。
功能模块封装:对axios进行了封装;封装了pinia持久化插件;封装了判断按钮权限的函数;封装了自定义hook来操作vue-i18n的国际化;封装了基于浏览器存储的自定义存储方式;封装了常用的工具函数。
组件封装:封装了快捷标签导航;封装了查询面板表单;对el-table做了进一步封装,通过表头配置来生成繁琐的dom结构;对el-menu就行了进一步封装,通过树形数据即可渲染出对应菜单;封装了icon组件。
细节处理:对组件库就行了主题和按需引入配置;动态计算布局内容和表格的高度,尽量不让纵向出滚动条且内容会刚好占满全屏;根据当前项目运行环境的不同做了一些不同的处理;可通过路由项的meta配置来决定此页面是否缓存、是否需要菜单、是否需要布局等等;路由、角色、用户管理这3个模块我已经写好,很多细节可以参考这3个模块的代码;基本没有多余的代码,然后你要用的话,直接下载然后改改样式、主题、封装一些你需要的功能组件和功能函数就可以直接写页面了,基本是开箱即用。
项目教学
项目开源地址:https://gitee.com/gitee_lw/element-plus-admin
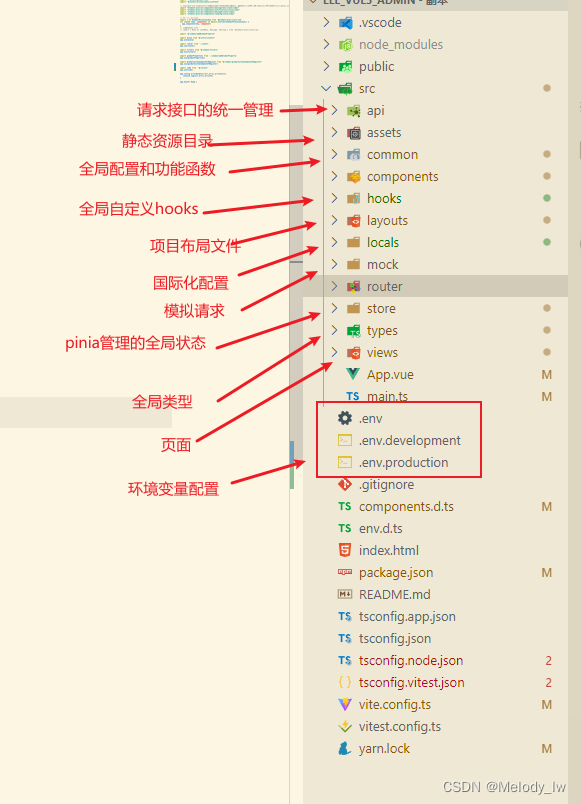
了解项目目录结构:

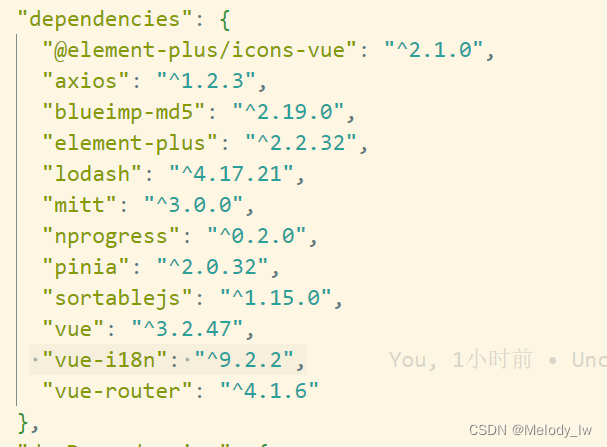
了解项目技术选型:

权限逻辑核心代码:
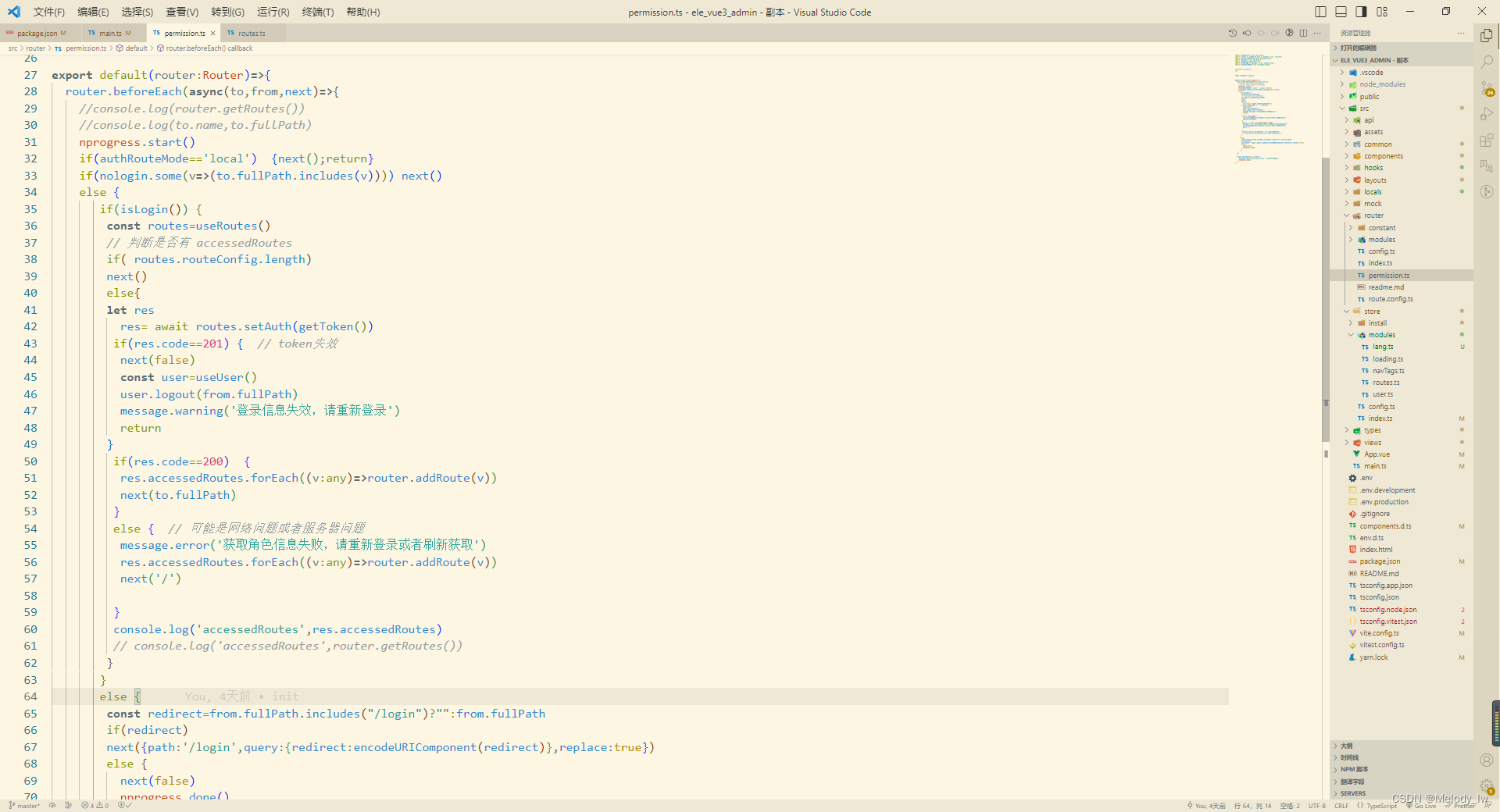
全局路由守卫,判断是否具备访问某个页面的权限(“@/router/permission.ts”)

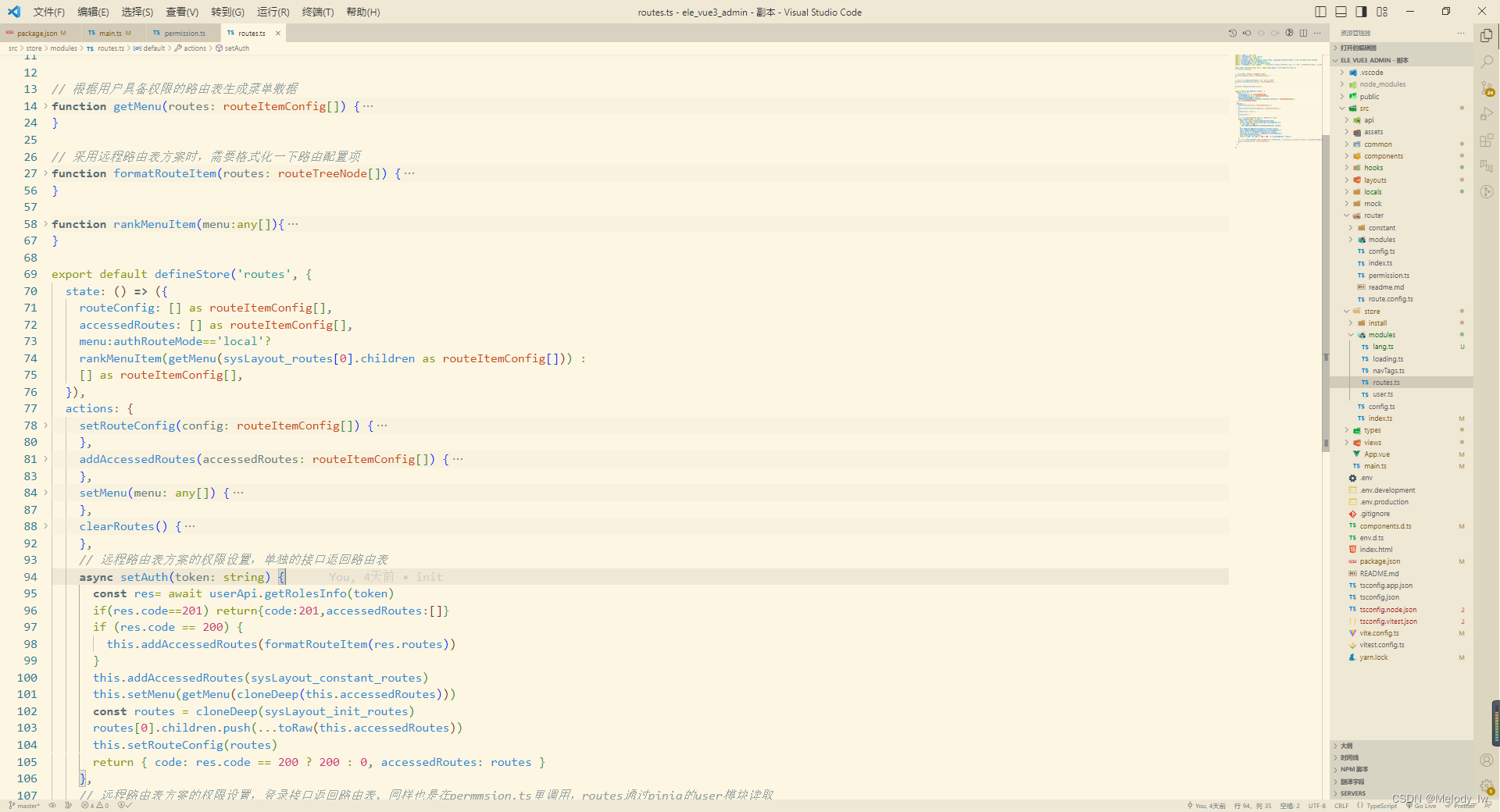
该模块由于管理 系统菜单和当前用户所具备权限的路由表(“@/store/modules/routes.ts”)
 页面、菜单权限演示
页面、菜单权限演示

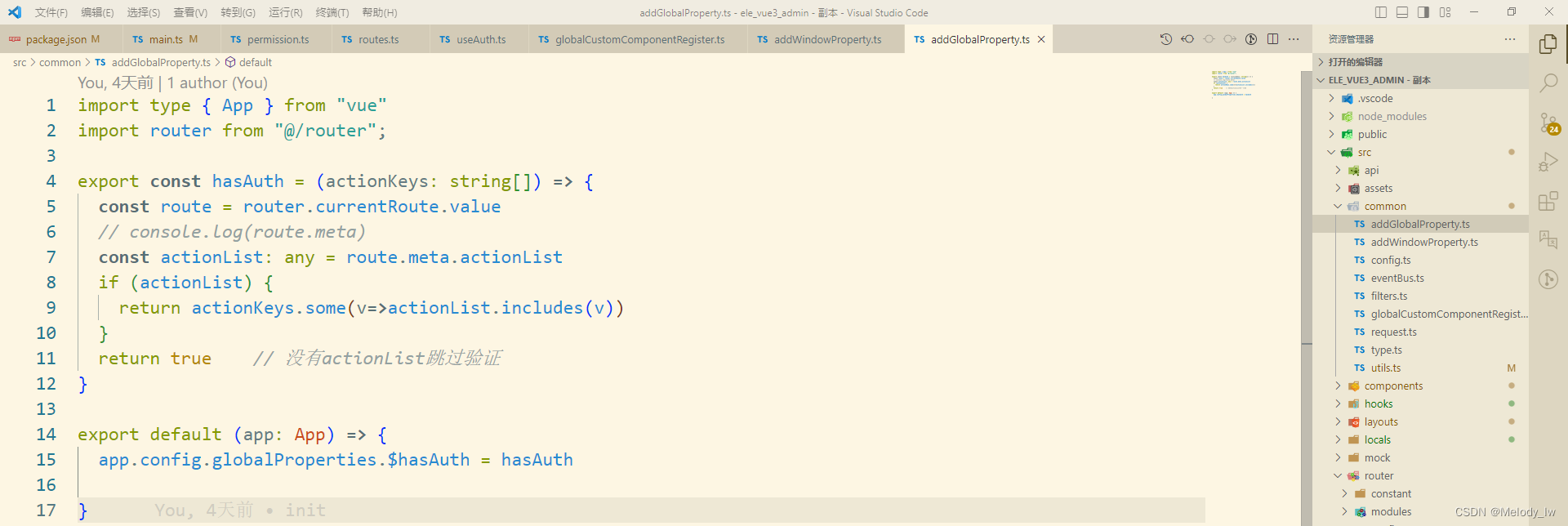
判断是否具备某个按钮的权限(“@/common/addGlobalProperty.ts”)里的hasAuth函数,我已经将这个函数挂在全局上了
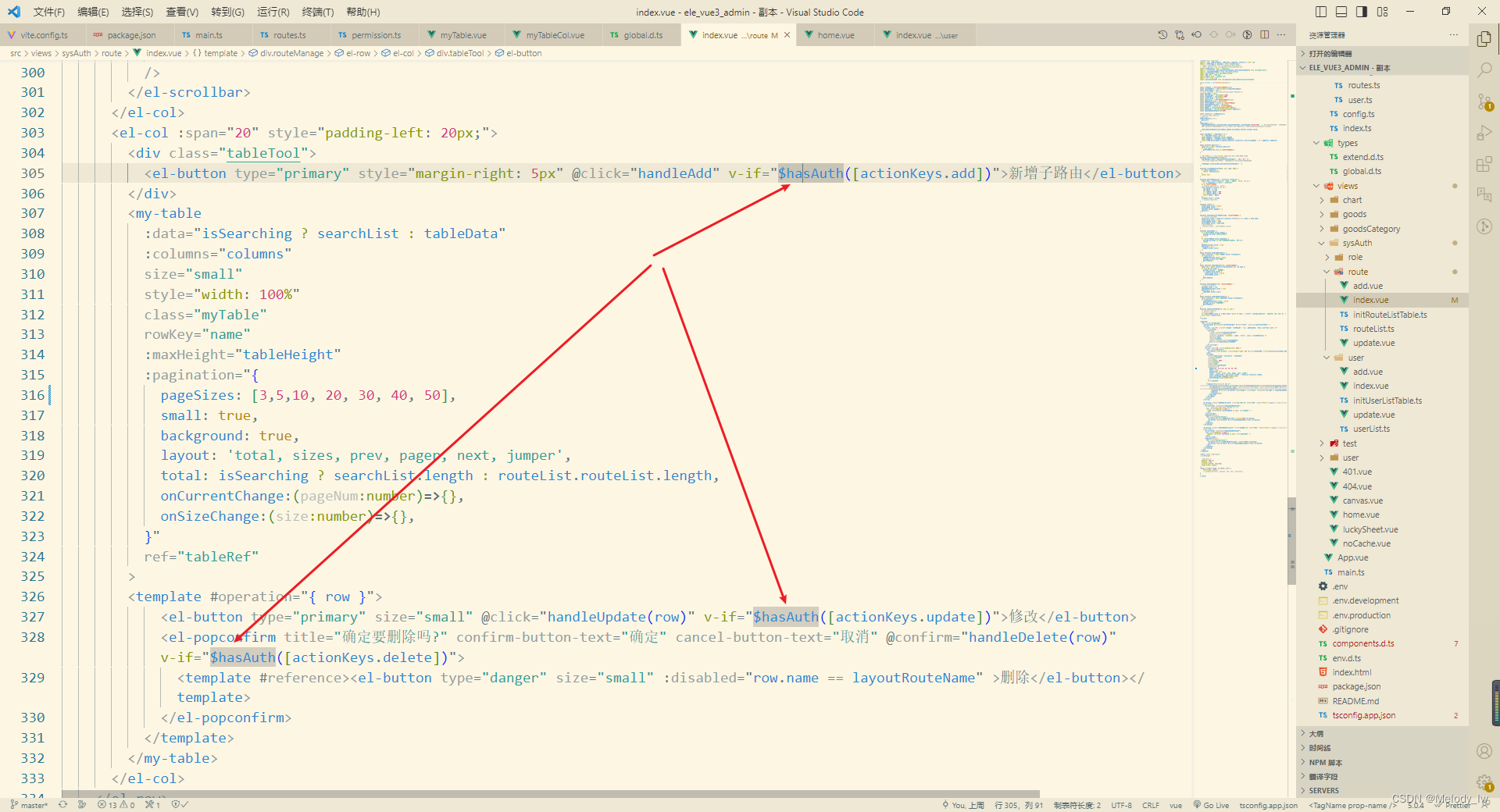
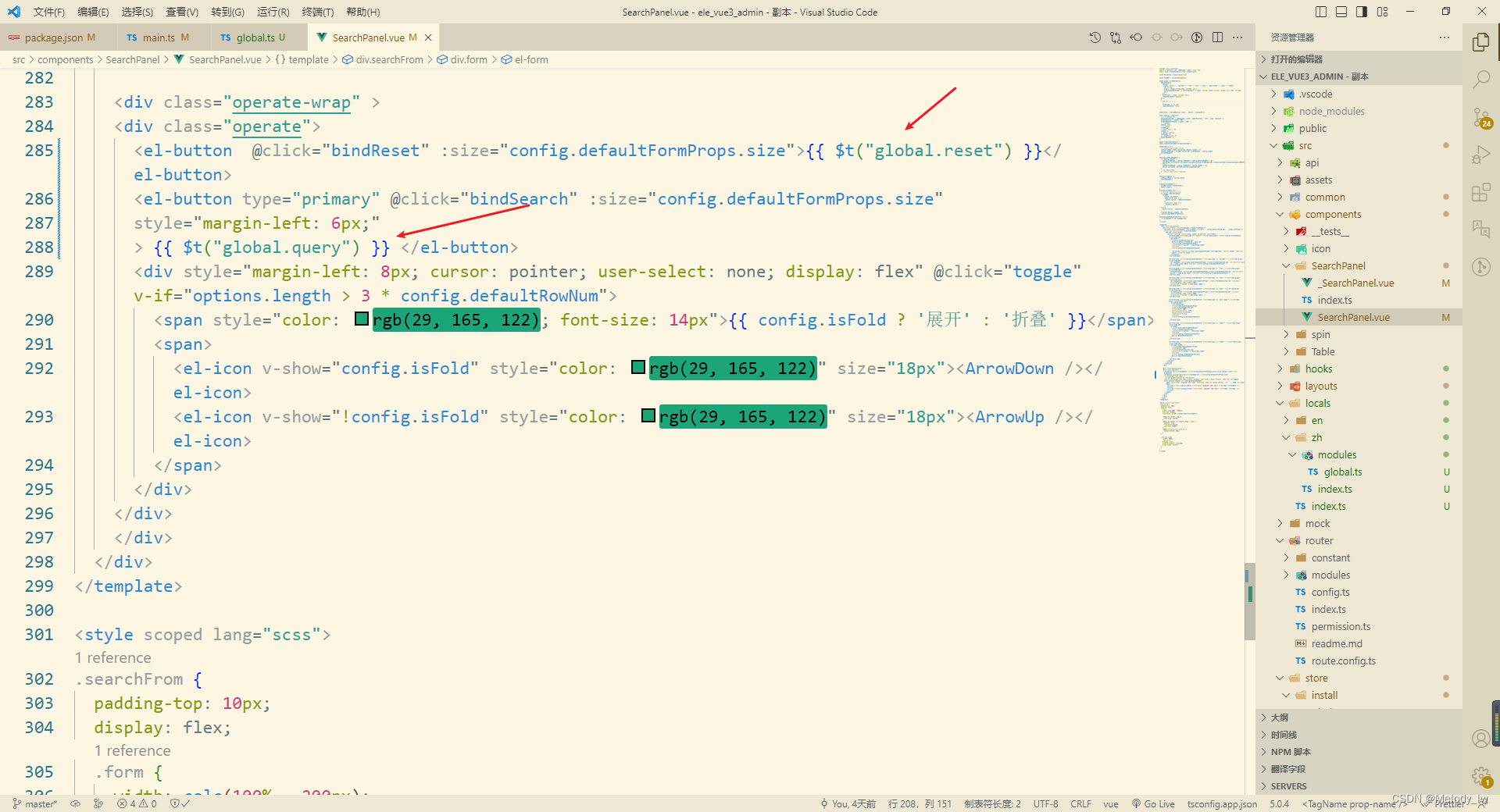
 根据具备的按钮权限来控制按钮是否显示的使用示例
根据具备的按钮权限来控制按钮是否显示的使用示例

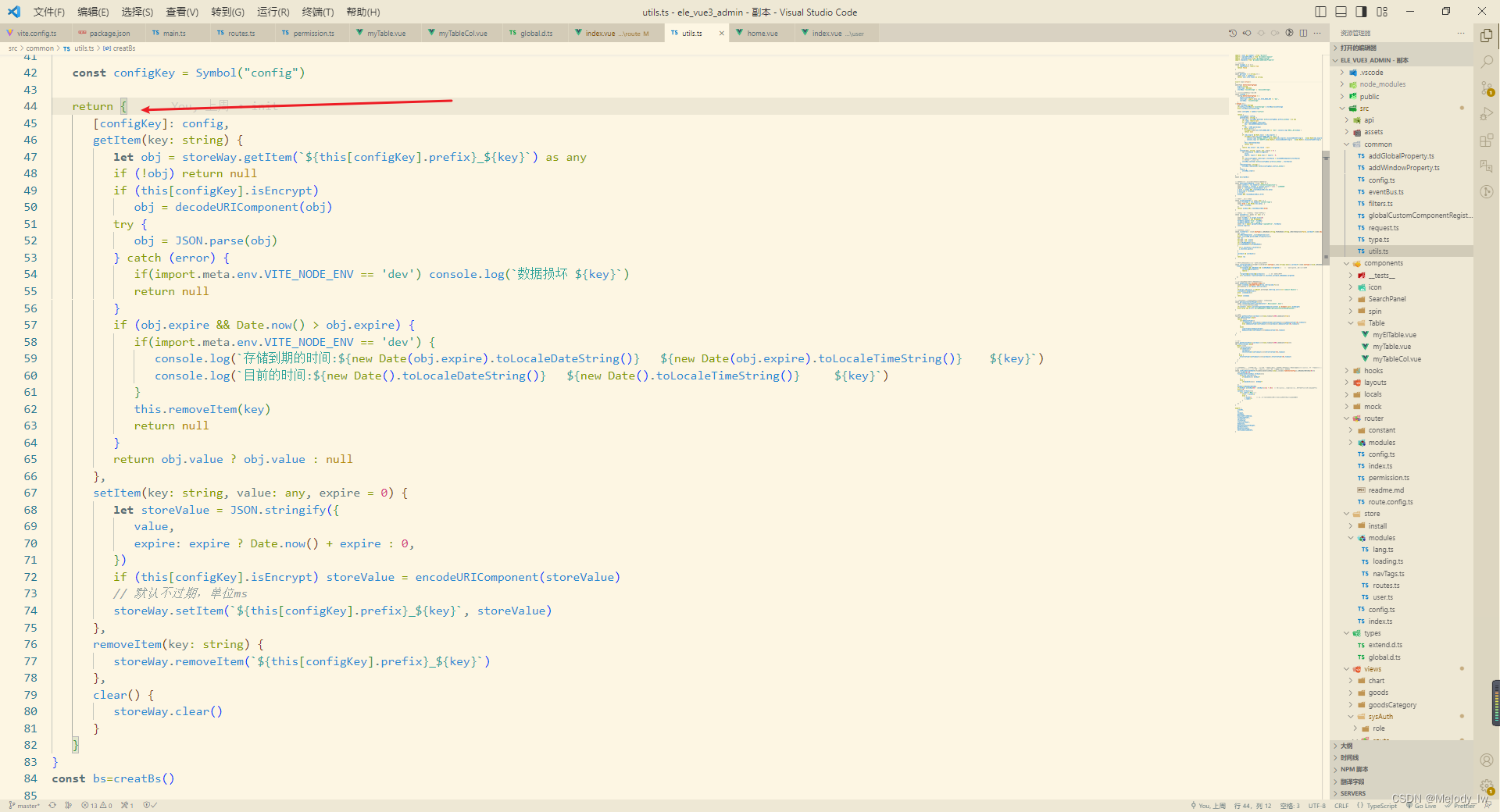
关于自定义存储
代码见@/commom/utils.ts中的函数creatBs

自定义存储类似于vue-ls,这是我自己封装的,相对于vue-ls更加轻量,通过函数返回的自定义存储对象灵活性高,存储的值可以设置过期时间、是否加密、存储键名的前缀。
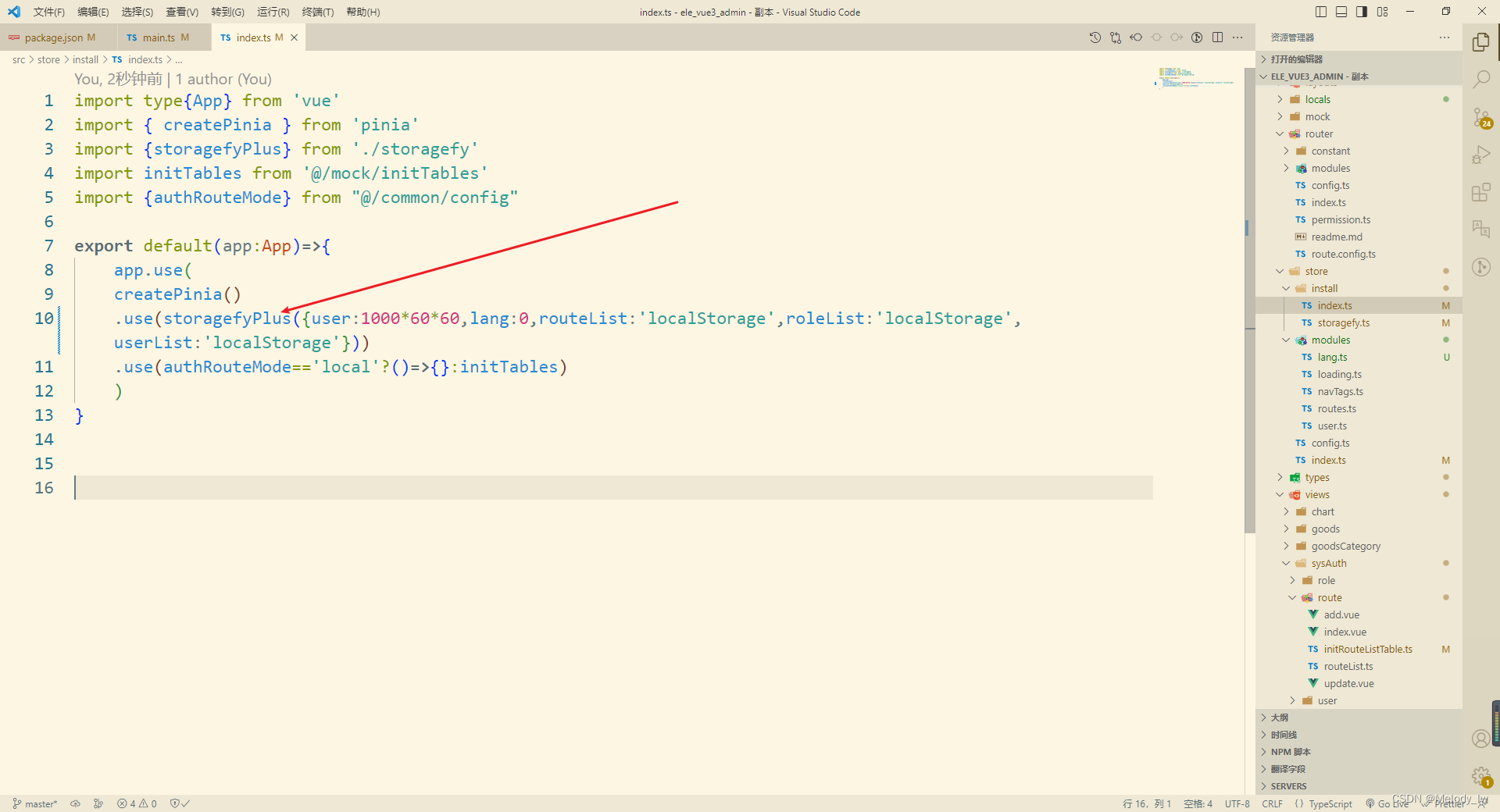
pinia持久化的使用
找到文件@/store/install/index.ts
 函数
函数storagefyPlus传递一个配置对象,key是pinia模块的id;value是持久化的存储方式,值类型是数字的话代表使用的是我封装的自定义存储,数字的话代表过期时间(0代表不过期),如果是'localStorage'则代表使用的是localStorage的存储方式。
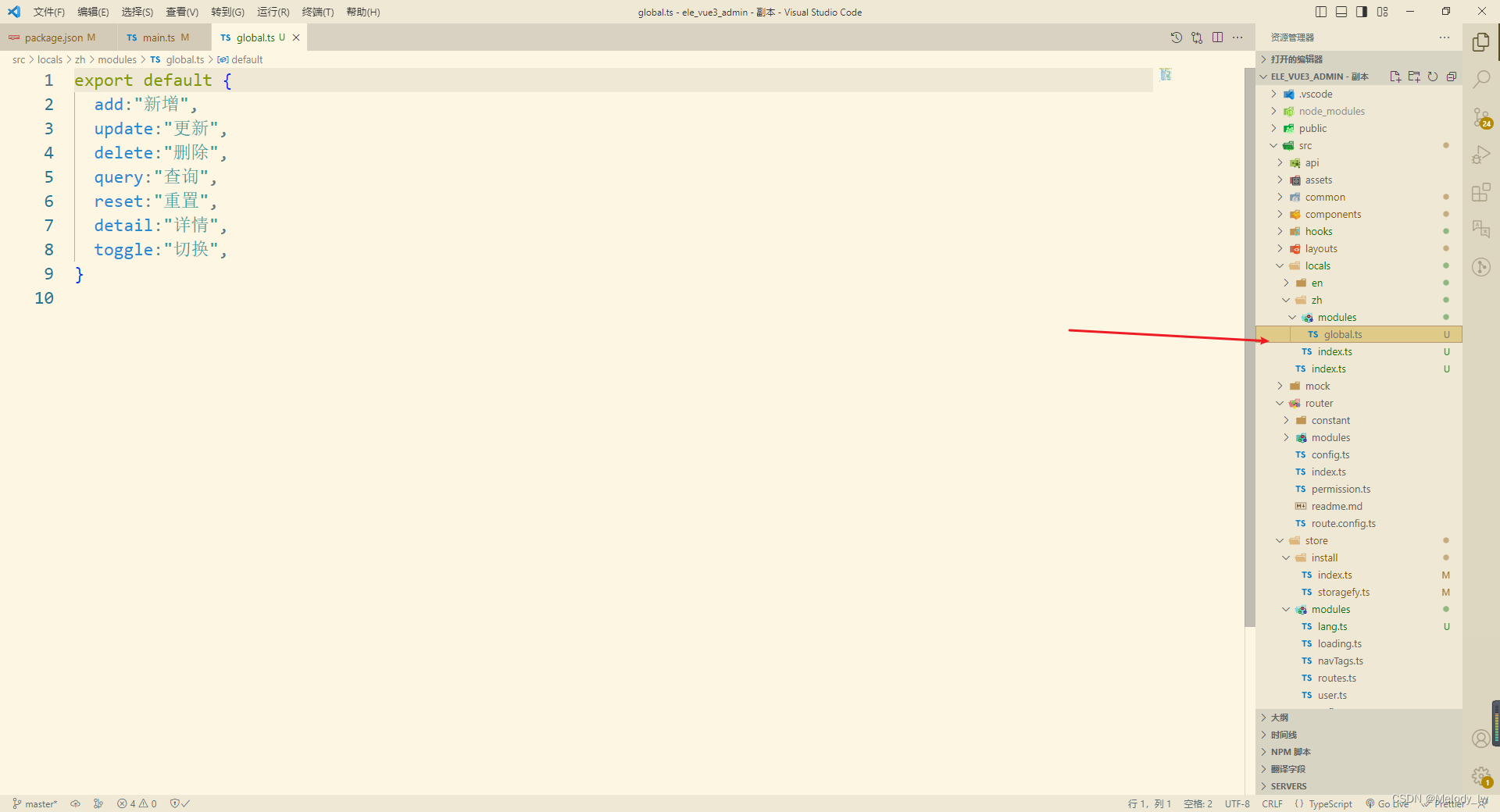
国际化的使用:
1.配置词汇
 2.使用
2.使用
 3.效果演示
3.效果演示

4.更多使用参考语言切换组件@/layouts/components/selectLang.vue
自定义表格组件的使用
1.引入基于el-table封装的表格,import MyTable from "@/components/Table/myTable.vue";
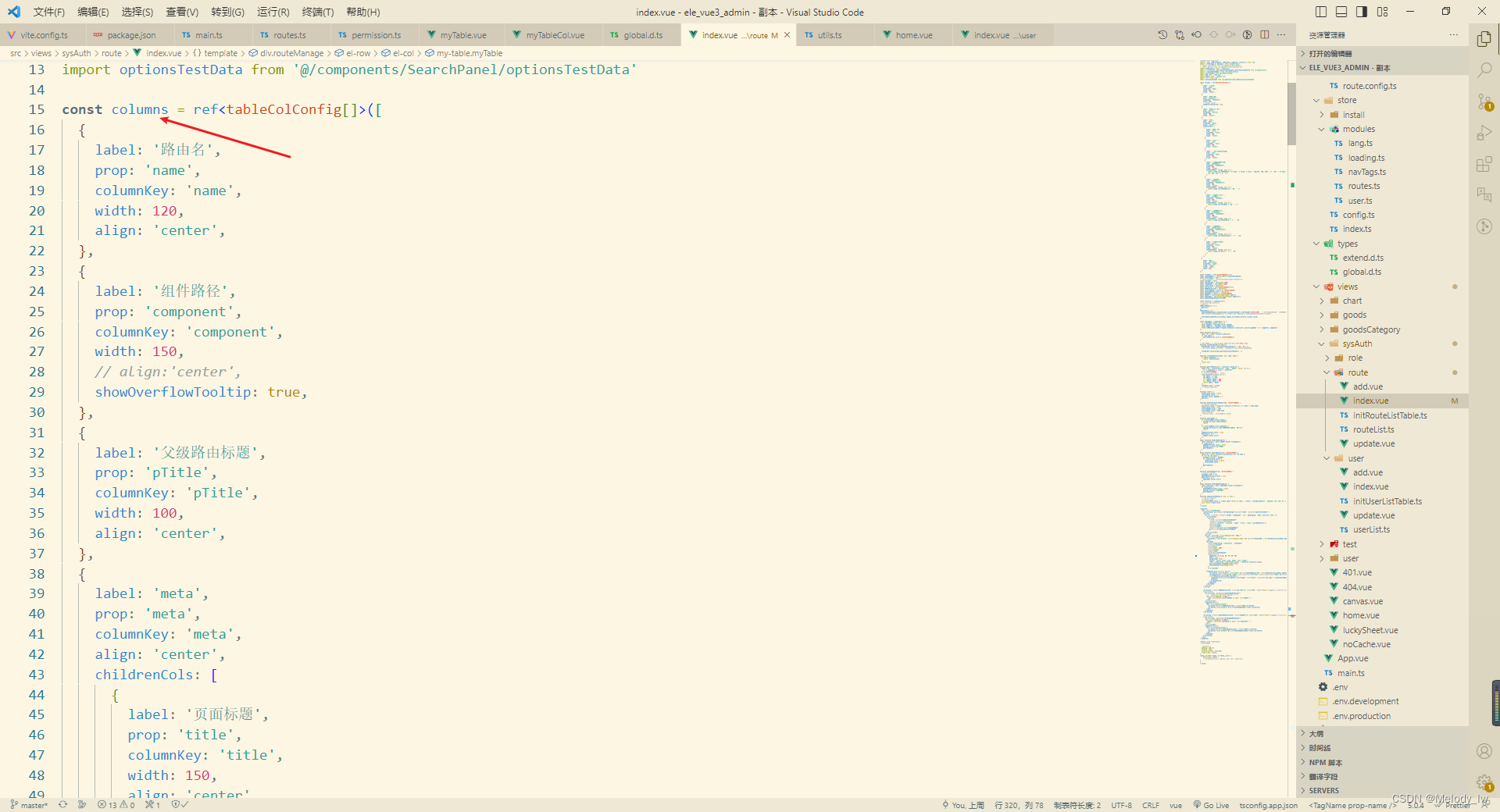
2.编写表头配置

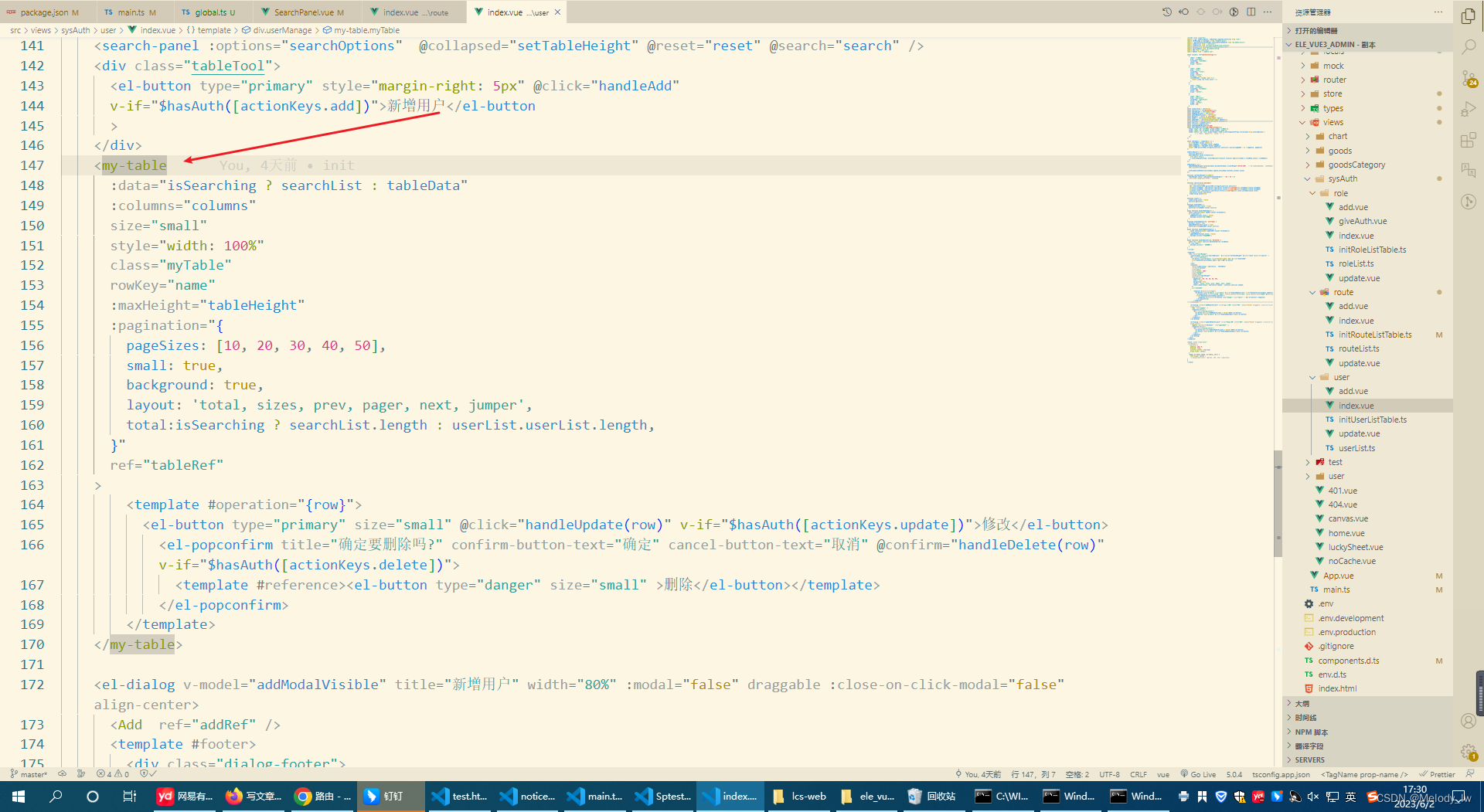
3.使用组件生成表格
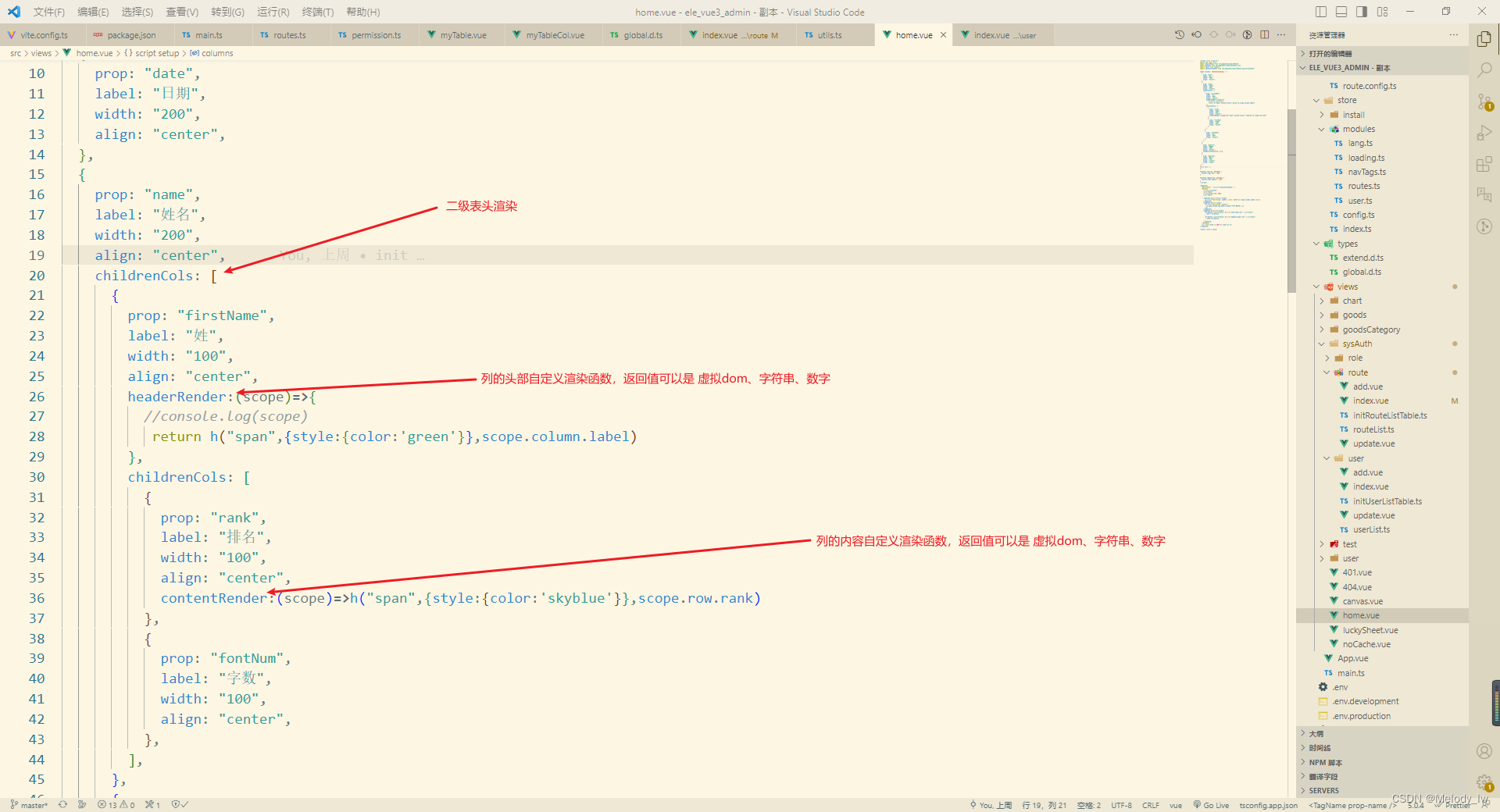
 4.表格的表头配置支持自定义渲染头或者列内容、多级表头渲染
4.表格的表头配置支持自定义渲染头或者列内容、多级表头渲染

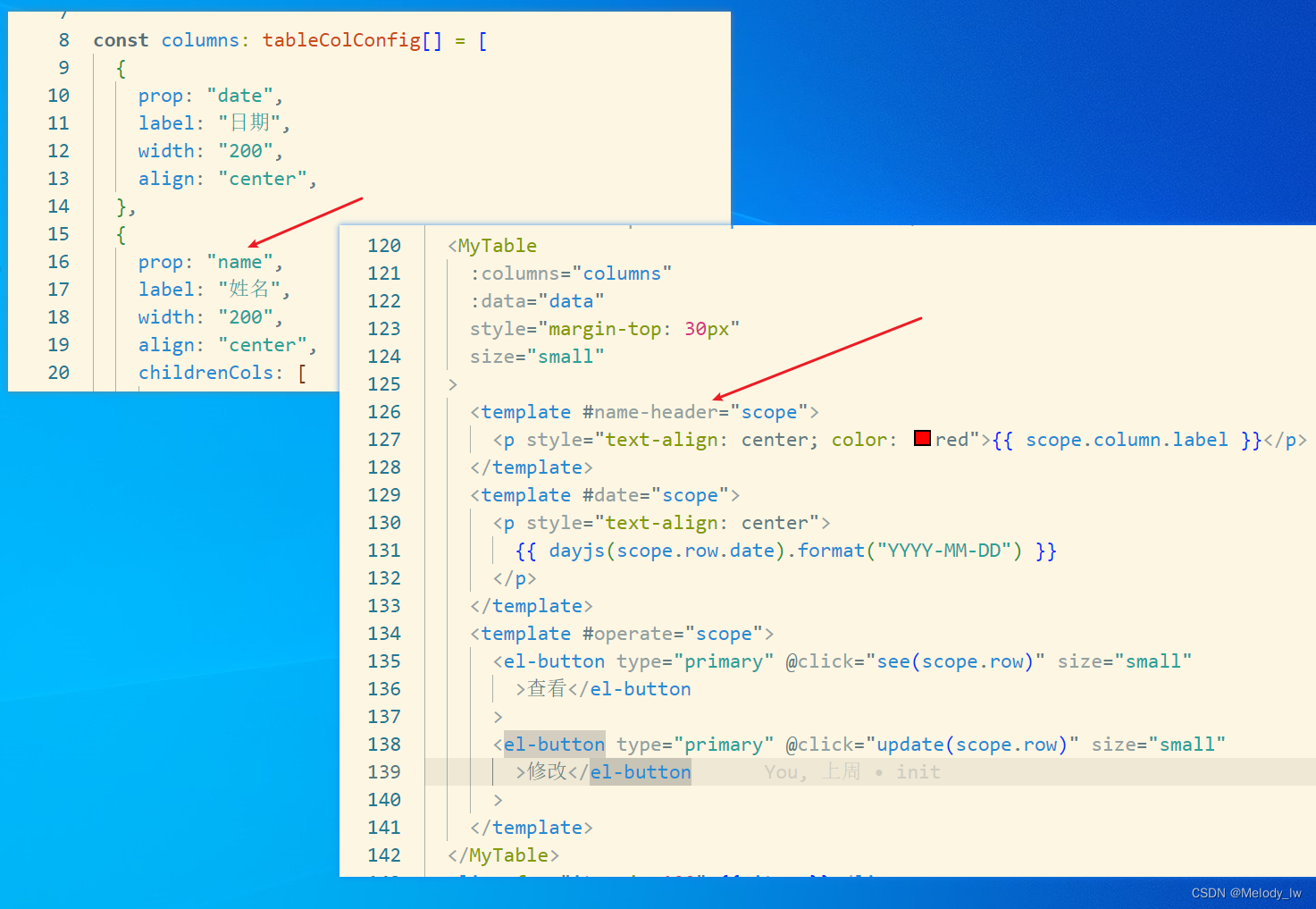
5.表格支持插槽渲染,插槽名同列配置的prop属性,头部具名作用域插槽的渲染需要额外加-header后缀。表格也支持分页配置来渲染分页器

查询面板组件的使用
1.引入组件
import searchPanel from '@/components/SearchPanel'
2.提供组件需要的状态
const searchOptions=ref<searchOptionType[]>([{type:'input',id:'userName',props:{label:'用户名'}},{type:'input',id:'nickName',props:{label:'昵称'}},{type:'select',id:'role',props:{label:'角色'},innerComponentProps:{filterable:true,selectOptions:[// { label: '商品类型1', value: '1',disabled:false },],}},
])
// type是表单项类型,id是表单项属性,props是el-form-item的props,innerComponentProps的el-form-item内部包裹组件的props。额外为el-select提供selectOptions属性,用于渲染el-option
3.使用组件
<search-panel :options="searchOptions" @collapsed="setTableHeight" @reset="reset" @search="search" />
4.渲染效果
 当查询选项大于一行时,会出现折叠展开按钮
当查询选项大于一行时,会出现折叠展开按钮

其他推荐
如果不喜欢用element-plus,我用ant-design-vue也写了一套,逻辑和这套系统一模一样,就是换了个组件库
项目开源地址:https://gitee.com/gitee_lw/antd3-admin
效果演示

结尾
有什么不懂的地方,欢迎提问。