JavaScript简介
JavaScript的作用
JavaScript的使用方式
内嵌JS
引入外部js文件
编写函数
JavaScript简介
JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。它是Web开发中最常用的脚本语言之一,通常用于创建动态网页,允许用户与网页进行交互。JavaScript最初由Brendan Eich在1995年为Netscape Navigator浏览器设计,现在已经成为几乎所有现代浏览器的标准组成部分。
JavaScript的作用
JavaScript作为一种功能强大的编程语言,它在现代Web开发中扮演着至关重要的角色。它不仅能够实现用户与界面之间的丰富交互,如开关按钮、下拉菜单、轮播图、列表渲染以及条件渲染等,提供用户友好和动态的网页体验,而且还能够通过Ajax技术处理数据的前后端交互,实现无需重新加载页面即可更新内容的功能。此外,JavaScript的Node.js平台允许开发者搭建Web服务并处理后端业务逻辑,例如用户登录、注册、找回密码、发送邮件验证以及数据的持久化存储等。这些能力使得JavaScript成为了构建全栈Web应用程序不可或缺的工具,从前端的交互逻辑到后端的服务搭建,JavaScript都能提供强大的支持和灵活的解决方案。
可以实现用户与界面交互的逻辑(开关、下拉菜单、轮播图、列表渲染、条件渲染、滚动加载等)
可以处理数据的前后端交互 ajax (网络请求)
可以搭建web服务、处理后端的业务逻辑 nodejs (登录、注册、找回密码、发送邮件验证、数据持久化)
JavaScript的使用方式
一个JavaScript可以有三种使用方式:内嵌、外部引入、编写函数。
内嵌JS
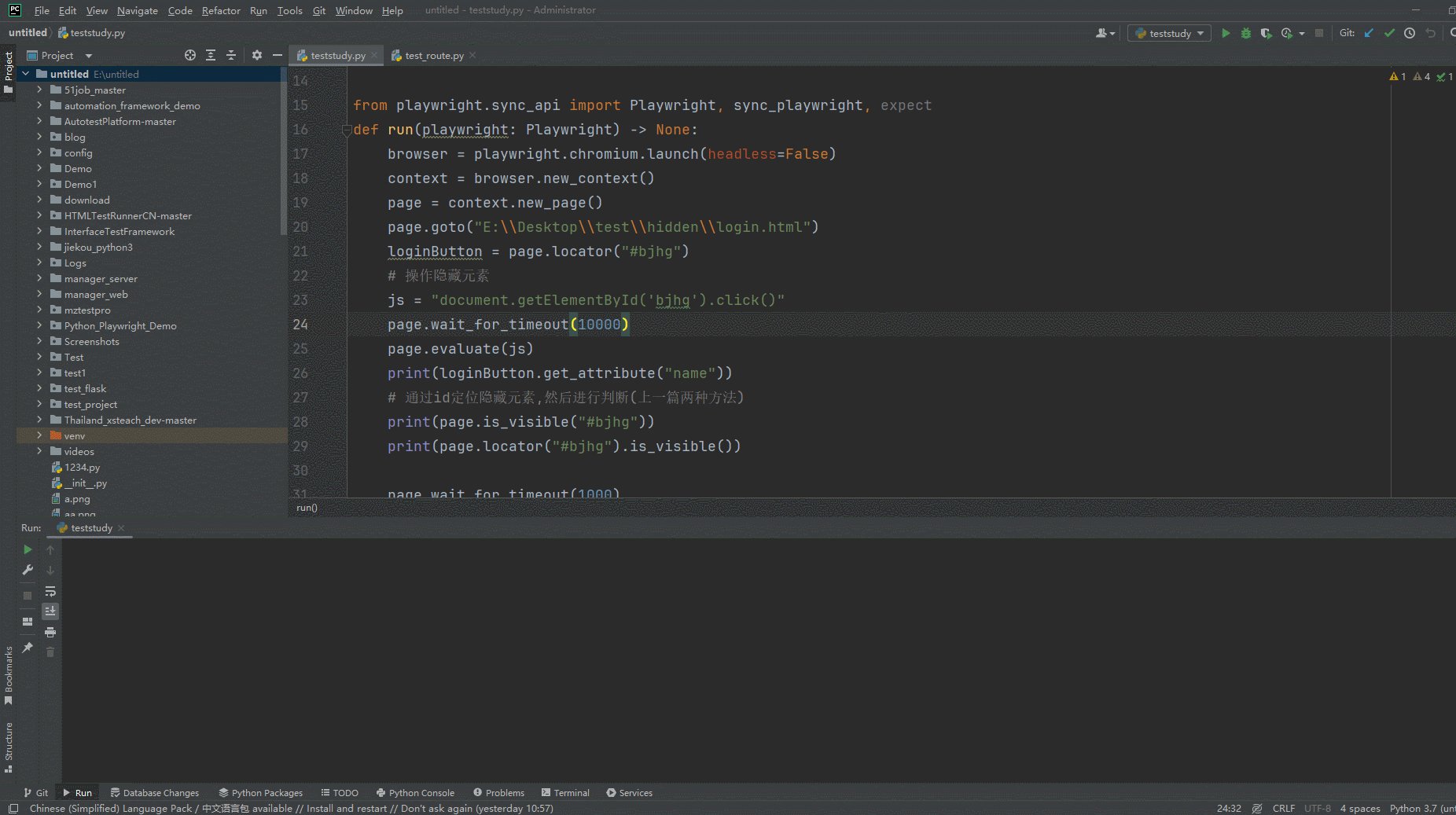
使用<script>标签将JavaScript代码直接嵌入HTML页面中。

内嵌JavaScript的优点包括:
- 简单快捷:对于简单的交互和功能,可以直接在HTML文件中编写和测试JavaScript代码。
- 易于理解:对于初学者来说,将JavaScript代码和HTML元素放在一起可以更容易地理解它们之间的关系。
然而,内嵌JavaScript也有一些缺点:
- 维护困难:随着代码量的增加,内嵌JavaScript可能会使HTML文件变得难以维护。
- 性能问题:如果JavaScript代码在每个页面加载时都重复,可能会影响页面的加载速度。
- 安全性问题:直接在HTML中编写JavaScript代码可能会增加跨站脚本攻击(XSS)的风险。写成一段话
引入外部js文件
外部JavaScript文件是一种将JavaScript代码与HTML文档分离的方法,这样做可以提高代码的可维护性、可重用性和安全性。
首先,创建.js扩展名的文件。例如,你可以创建一个名为helloworld.js的文件。

然后,在这个.js文件中编写JavaScript代码,并在html文件中引入.js文件。

编写函数
使用function关键字来定义一个函数。函数可以有参数(也称为形参),这些参数用于接收传递给函数的数据。

定义函数后,可以通过函数名和一对圆括号来调用它。如果函数有参数,需要在圆括号内传递相应的参数。
![]()