一、设计思路
1、界面
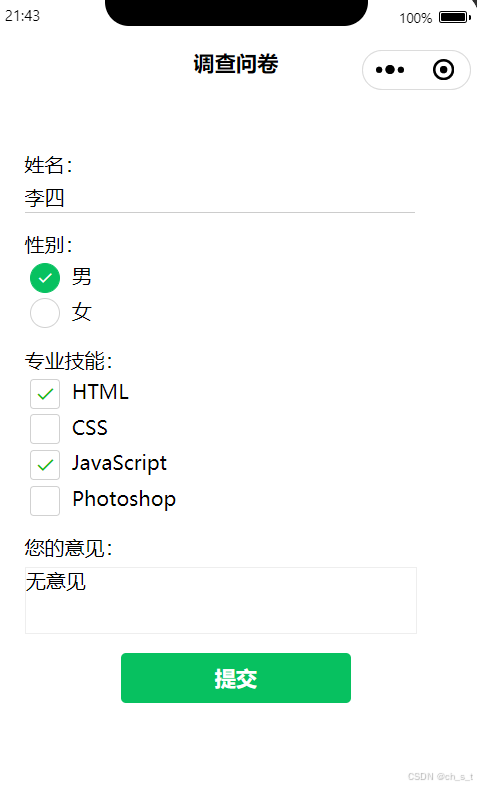
调查问卷又称调查表,是以问题的形式系统地记载调查内容的一种形式。微信小程序制作的调查问卷,可以在短时间内快速收集反馈信息。具体效果如下所示:

2、思路
此调查问卷采用服务器+客户端的方式进行设计,服务器端采用node+express方式,客户端采用微信小程序。前端从服务器获取调查问卷内容并显示,提交的问卷存储在服务器端。
3、知识
单向数据绑定
例: <input value="{{ value }}">
使用this.setData()更新数据时,则输入框中显示的值会被更新,但用户在页面中修改了输入框里的值 ,htis.data.value值不会改变。
双向数据绑定
例: <input model:value="{{ value }}">
用户在页面中修改了输入框里的值 ,htis.data.value值会随之改变。
二、服务器设计
1、服务器
此服务器采用nodejs+express框架,侦听端口为3000,主要功能是在get模式下读取form.json,post模式下向form.json中写入数据。具体代码如下所示:
const fs = require('fs');
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
app.use(bodyParser.json())// 处理POST请求
app.post('/', (req, res) => {fs.writeFile('data/form.json', JSON.stringify(req.body), function (error) {if (error) {console.log('保存文件失败了')}});res.json(req.body)
})// 处理GET请求
app.get('/', (req, res) => {fs.readFile('data/form.json', function (error, data) {if (error) {console.log('读取文件失败了')} else {res.setHeader("Content-Type", "application/json;charset=utf-8");res.end(data.toString());}});
})// 监听3000端口
app.listen(3000, () => {console.log('服务器启动成功,地址:http://127.0.0.1:3000')
})
2、数据格式
数据文件form.json文件如下所示:
{"__webviewId__":9,"name":"李四","gender":[{"name":"男","value":"0","checked":true},{"name":"女","value":"1","checked":false}],"skills":[{"name":"HTML","value":"html","checked":true},{"name":"CSS","value":"css","checked":false},{"name":"JavaScript","value":"js","checked":true},{"name":"Photoshop","value":"ps","checked":false}],"opinion":"无意见"}此数据主要为name,gender,skills,opinion等数据,其中gender为性别数据,skill为技能数据,opinion为主观意见数据。
三、小程序设计
1、界面设计
小程序界面采用flex流式布局的column方式,从上至下分别为姓名,性别,专业技能,意见,按钮等内容。
<!--index.wxml-->
<navigation-bar title="调查问卷" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<view class="container"><!-- 姓名区域 --><view><text>姓名:</text><input type="text" model:value="{{ name }}" /></view><!-- 性别区域 --><view><text>性别:</text><radio-group bindchange="radioChange"><label wx:for="{{ gender }}" wx:key="value"><radio value="{{ item.value }}" checked="{{ item.checked }}" />{{ item.name }}</label></radio-group></view><!-- 专业技能区域 --><view><text>专业技能:</text><checkbox-group bindchange="checkboxChange"><label wx:for="{{ skills }}" wx:key="value"><checkbox value="{{ item.value }}" checked="{{ item.checked }}" />{{ item.name }}</label></checkbox-group></view><!-- 意见区域 --><view><text>您的意见:</text><textarea model:value="{{ opinion }}" /></view><button type="primary" bindtap="submit">提交</button>
</view>
css代码如下:
/* pages/form/form.wxss */
.container {margin: 50rpx;padding: 0;display: block;
}view {margin-bottom: 30rpx;
}input {width: 600rpx;margin-top: 10rpx;border-bottom: 2rpx solid #ccc;
}label {display: block;margin: 8rpx;
}textarea {width: 600rpx;height: 100rpx;margin-top: 10rpx;border: 2rpx solid #eee;
}2、处理逻辑
页面函数包含:
页面加载函数onLoad:
获取服务器端的数据,成功则 this.setData(res.data)设置数据,失败则显示提示信息。
单选按钮切换函数radioChange:获取输入框的值,据此值修改gender的值。
复选按钮切换函数checkboxChange: 获取输入框的值,据此值修改skills的值。
页面提交函数submit: 提交数据
代码如下:
// index.js
Page({data: {},onLoad: function () {wx.showLoading({title: '数据加载中'})wx.request({url: 'http://127.0.0.1:3000/',success: res => {// statusCode为HTTP状态码,200表示网络请求成功,数据获取成功if (res.statusCode === 200) {this.setData(res.data)console.log(res.data)} else {wx.showModal({title: '服务器异常'})}setTimeout(() => {wx.hideLoading()}, 500)},fail: function () {wx.hideLoading()wx.showModal({title: '网络异常,无法请求服务器'})},})},radioChange: function (e) {var val = e.detail.valuethis.data.gender.forEach((v) => {v.value === val ? v.checked = true : v.checked = false})},checkboxChange: function (e) {var val = e.detail.valuethis.data.skills.forEach((v) => {val.includes(v.value) ? v.checked = true : v.checked = false})},submit: function () {wx.request({url: 'http://127.0.0.1:3000',method: 'POST',data: this.data,success: res => {wx.showModal({title: '提交完成',showCancel: false})}})}
})
此文从设计思路、服务器设计、小程序设计三个方面论述了调查问卷的设计流程,此示例还可以在服务端增加数据库操作,提高其实用性。










![[Windows CMD] 检测网络连通性 ping](https://i-blog.csdnimg.cn/direct/a54395bd6b03431bb30873d3466fbe47.png)




![[C++] vector入门迭代器失效问题详解](https://img-blog.csdnimg.cn/img_convert/269106ea6005aaac36e605806c9e19fb.png)