一、HTML文件结构
<!DOCTYPE html> <!-- 告诉浏览器,这是一个HTML文件 --><html lang="en"> <!-- 根元素(起始点,最外层容器) --><head> <!-- 文档的头部(元信息),包含文档的标题、文档的编码格式以及一些外部样式表、CSS和JS文件 --><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML 练习</title>
</head><body> <!-- 包含了实际显示在浏览器页面中的内容(文本、图像、链接等) -->
</body></html>二、HTML常见文本标签
1、标题标签:h
2、段落标签:p
段落格式标签:加粗b,斜体i,下划线u,删除线s,换行br,水平分割线hr
3、列表标签
无序列表:ul
有序列表:ol
单元数据:li
4、表格标签:table(属性:border="n"设置表格边框)
行tr,列标题th,单元数据td
每一行都用一个tr包裹,标题行装th,数据行装td
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML 学习</title>
</head><body><!-- 标题标签 --><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6><!-- 段落标签 --><p>这是一个文本段落</p><p>更改字体样式: <b> 加粗用b </b><i> 斜体用i </i><u> 下划线用u </u><s> 删除线用s </s></p><!-- 无序列表unordered list --><ul><li>元素1</li><li>元素2</li><li>元素3</li></ul><!-- 有序列表ordered list --><ol><li>元素1</li><li>元素2</li><li>元素3</li></ol><!-- 表格标签(行tr,列标题th,单元数据td)--><!-- 每一行都用一个tr包裹,标题行装th,数据行装td --><!-- border加上表格边框,数值为边框的宽度 --><table border="1"><tr><th>标题1</th><th>标题2</th><th>标题3</th></tr><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>1</td><td>2</td><td>3</td></tr></table></body></html>
三、 HTML属性
1、语法:<开始标签 属性名="属性值">
2、每个HTML标签可以具有不同的属性,用空格隔开
3、属性名称不区分大小写,但属性值对大小写敏感
4、大部分元素都有的属性:
class:元素的类名(一个或多个)
id:元素的id(唯一)
style:元素的行内样式
以链接和图像标签为例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML 学习2</title>
</head><body><!-- 链接标签(输入a,然后按Tab键) --><!-- href属性: 定义了链接目标(URL、电子邮箱、手机号等) --><!-- target属性: 定义了链接的打开方式 --><!-- _self(默认):在当前标签页打开 _blank:在新的标签页打开 --><a href="https://www.baidu.com/">百度链接</a><br><a href="https://www.baidu.com/" target="_blank">百度链接</a><br><!-- 图片标签 --><!-- src属性: 定义了要显示图像文件的路径或URL --><!-- alt属性: 图像的替代文本,即图片无法显示时显示的文字,也可以选择不写 --><img src="你的名字.jpg" alt="该图片无法显示" width="200" height="100"><br></body></html>四、块元素与行内元素


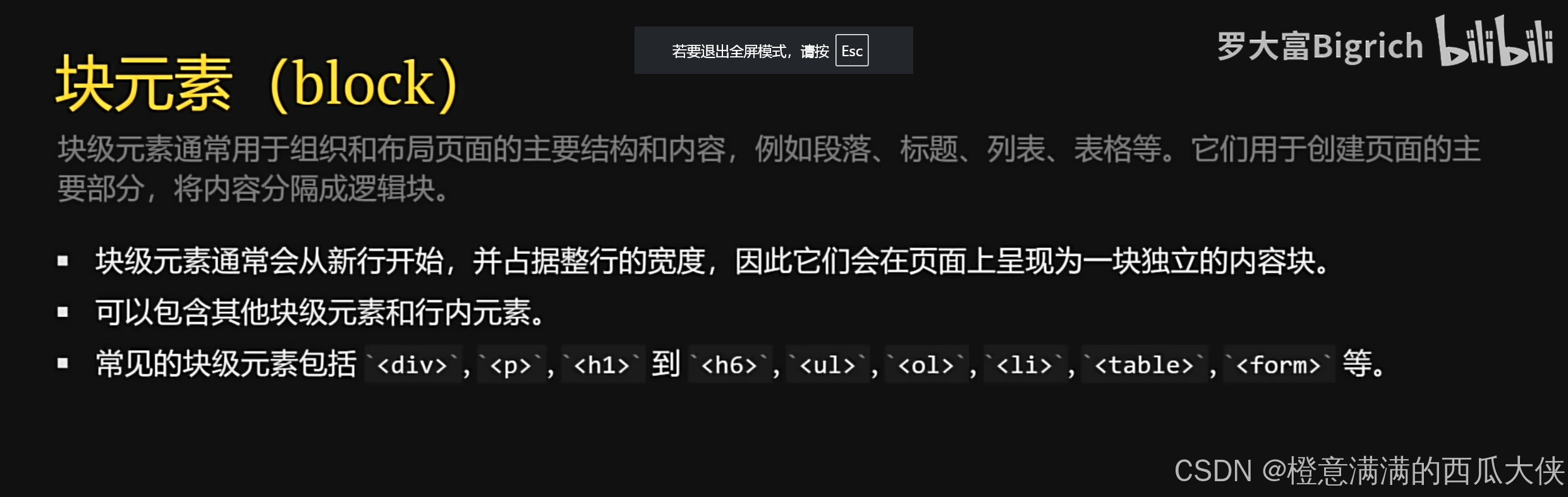
div:用于创建块级容器,以便于组织页面的结构和布局
如把页面分为页眉、导航栏、侧边栏、中间区域等
输入 .类名(或#id名),然后按Tab键,即可生成带相应属性的div框架
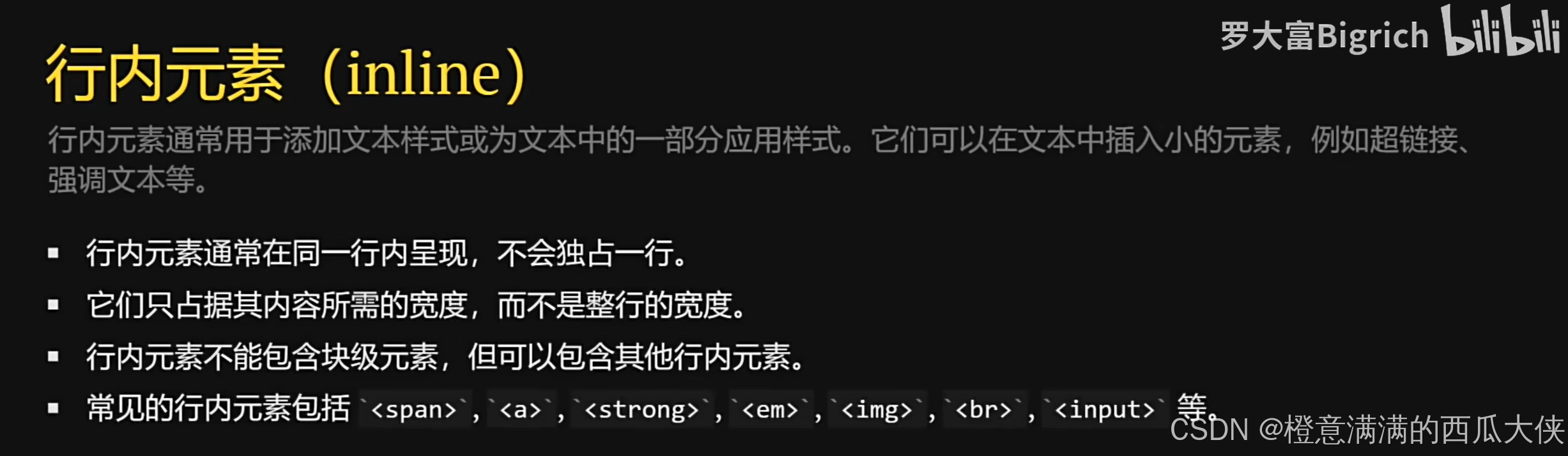
span:用于内联样式化文本,给文本的一部分应用样式或标记
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML 学习3</title>
</head><body><!-- 没有任何语意,仅用于组织内容,创建页面的布局结构(页眉、导航栏、侧边栏、主体内容等) --><!-- div块级标签: 用于创建一个可以包含其他HTML元素的容器块 --><div class="nav"> <a href="a">链接1</a><a href="a">链接2</a><a href="a">链接3</a></div><div class="content"><h1>文章标题</h1><p>文章内容</p><p>文章内容</p><p>文章内容</p></div><!-- span: 把一小段文本包装起来,以便于对它们使用样式、CSS或JS --><span>这是span标签</span><span>这是span标签</span><hr><span>这是span标签<a href="m">链接</a></span></body></html>五、HTML表单
一)、type主要包含四类内容:
1、输入框:text和password(对应value为输入字段的默认值)
2、单选和多选:radio和checkbox(对应value为选项的值,当选中时,这个值会被提交)
3、按钮:button、submit和reset(对应value为按钮上的标签文本)
4、隐藏字段:hidden(对应value为隐藏在表单中的用户不可见的数值)
二)、区别name和value:
1、name:给表单控件起的名字,服务器靠这个名字来识别和获取输入的数据
2、value:在表单控件中输入的具体内容
举个例子:
在<input type="text" name="username" value="西瓜大侠">中,
“username”是输入框的名字,“西瓜大侠”是输入的内容
当点击提交时,这两个值会一起发送到服务器。
三)、区别id和name:

四)、具体如下表:
| 标签 | 属性 | 属性的作用 |
| form | action | 向何处发送填写的数据(URL,后端API) |
| label | for | 通过id值和input绑定 |
| input | type="text" | 文本框 |
| type="password" | 密码框(加密,不直接显示) | |
| type="radio" | 单选框 | |
| type="checkbox" | 多选框 | |
| type="submit" | 提交按钮 | |
| input | name | 控件的值,把选项归为一类 (单选和多选都要归类) |
| input | placeholder | 在输入框中现实的浅灰色的提示内容 |
| input | value | 指定input元素的初始值或当前值 |
| input | id | 具有唯一性,用于标识元素 |
五)、代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML 学习4</title>
</head><body><!-- form: 表单的容器 --><!-- action: 表示提交时,向何处发送我们填写的数据 属性值为URL,后端提供给我们的API --><form action="#"><!-- type属性: 规定了input元素的类型 --><!-- placeholder属性: 在输入框中显示的浅灰色的提示内容 --><!-- value属性: 规定了input元素的默认值 --><span>用户名: </span><input type="text" placeholder="请输入内容"><label for="pwd">密码: </label><input type="password" id="pwd" placeholder="请输入密码"><!-- label: input的专属标签,可替代span,但仅限于和input配套使用 --><label for="">验证码</label><input type="text"><hr><!-- radio: 单选框模式 --><!-- label的for属性: 可以把label标签绑定到input元素,一般与input的id对应,每个input都有自己的唯一id,所以单选或多选不适合绑定id --><label>性别</label><!-- input的name属性: 把选项归为一类 --><!-- radio: 限制单选 --><input type="radio" name="gender">男<input type="radio" name="gender">女<input type="radio" name="gender">其他<hr><!-- checkbox: 限制多选 --><label>爱好: </label><input type="checkbox" name="hobby">篮球<input type="checkbox" name="hobby">足球<input type="checkbox" name="hobby">羽毛球<input type="submit" value="确认提交"></form>
</body></html>




![激活pytorch遇到报错usage: conda-script.py [-h] [--no-plugins] [-V] COMMAND ...](https://i-blog.csdnimg.cn/direct/63cb2a48a9ae4e859aa8555c5f1c3091.png)