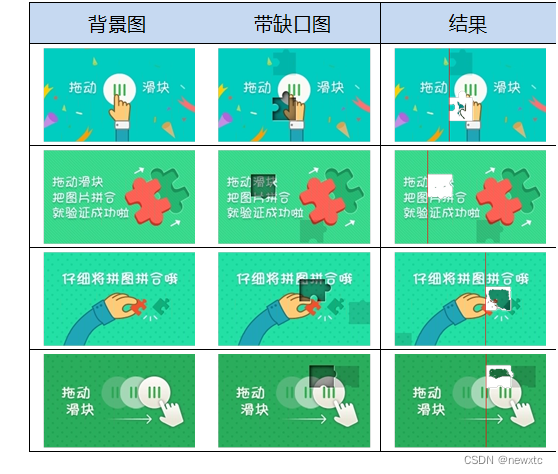
效果图

先放文件

文件自取tinymce: tinymce富文本简单配置及word内容粘贴图片上传
封装tinymce

文件自取:tinymce: tinymce富文本简单配置及word内容粘贴图片上传
页面引用组件
<TinymceSimplify ref='TinymceSimplify' v-model="knowledgeBlockItem.content" :disabled="disable" :height="530" class="filter-item" />import TinymceSimplify from '@/components/TinymceSimplify'components: {TinymceSimplify,},searchData(res) {this.knowledgeBlockItem.content=res.datathis.$refs.TinymceSimplify.changeVaulue(res.data)},
简单解释一下封装文件的内容
总体思路就是,找到粘贴的内容将img的src转换成Blob URI,这样页面可以正常展示图片了
src/components/TinymceSimplify/index
data() {return {//初始化配置myValue: this.value,init: {init_instance_callback: editor => {editor.on("paste", evt => {// 监听粘贴事件this.onPaste(evt);});},};},提取图片信息,转换成Blob URI,再在监听事件中获取页面元素,将img src转换
editor.on("NodeChange Change KeyUp SetContent", () => {this.hasChange = true;this.$nextTick(() => {console.log("输入?zhelieditor.getContent()");console.log("this.pasteChange", this.pasteChange);if (this.pasteChange) {// HTML字符串let htmlString = editor.getContent();// Blob URL数组let urls = this.blobUrlArr;// 使用DOMParser解析HTML字符串let parser = new DOMParser();let doc = parser.parseFromString(htmlString, "text/html");// 获取所有的<img>标签let imgs = doc.querySelectorAll("img");// 遍历imgs和urls数组,设置每个img的src属性imgs.forEach((img, index) => {if (index < urls.length) {// 确保不会越界img.src = urls[index];}});// 现在doc包含了修改后的DOM,但如果你需要将其转换回字符串,可以这样做:let modifiedHtmlString = doc.body.innerHTML;console.log("htmlContent8999", modifiedHtmlString);this.pasteChange = false;this.$nextTick(() => {editor.setContent(modifiedHtmlString);});}this.$emit("input", editor.getContent());});});editor.on("paste", (evt) => {// 监听粘贴事件this.onPaste(evt, editor);});},







![[第一期]带日期时间的LED滚动广告屏美化](https://img-blog.csdnimg.cn/img_convert/1770d3377126e1172c7657d651247ddc.webp?x-oss-process=image/format,png)