什么是PAG?
1、背景

在终端 APP 中,动画非常常见,它可以辅助视觉制造焦点,同时也可以让用户交互更加顺滑,但动画的实现却是设计师和研发群体的一个痛点。如何辅助设计师设计高性能炫酷的动画、如何将设计师设计的动画准确无误的还原到终端 APP 上是业界不断探索和解决的问题。
2、简介
PAG是由腾讯推出的一套完整的动效工作流解决方案,目标是降低或消除动效相关的研发成本,能够一键将设计师在AE中制作的动效内容导出成素材文件,并快速上线应用于几乎所有的主流平台。
设计师在 AE 上设计出动画后,可以通过导出插件导出 Pag 文件,同时可以在桌面端预览工具中实时预览效果,还可以通过桌面端进行性能检测。PAG 可以支持 Android、iOS、web、mac OS、Windows 和 Linux,涵盖了业界常用的终端平台,支持 AE 动画实时渲染、运行时编辑。
官方网站:https://pag.art/
PAG动效的特点
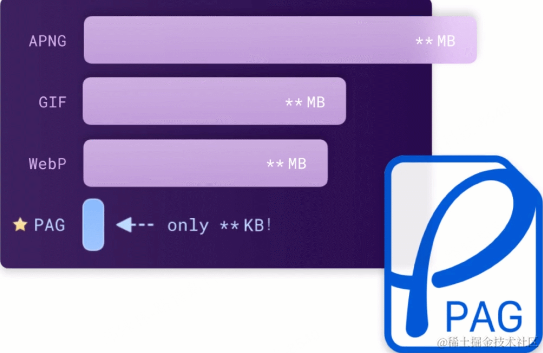
1、高效的文件格式
PAG动效文件采用了二进制的数据结构来存储AE动效信息。二进制数据结构能够非常方便的单文件集成任何资源,如位图、音频、视频资源等,实现单文件交付。同时二进制数据结构不需要像JSON一样处理字符串匹配问题,解码速度可以快90%以上。另外在压缩率方面,相比JSON,二进制数据结构可以跳过Key的内容,只存储Value,这样能节省大量空间。如果只做到这个程度,其实就是Protocol Buffers这种通用的二进制序列化方案的原理。为了进一步压缩数据,结合AE动效数据的特征,利用时间轴属性存在默认值和AE动效中存在大量连续整形、Float类型数据的特点,PAG采用了动态比特位压缩的技术,实现了比特位级别的存储和读取,大大减少了存储的冗余空间。
经过一系列的压缩策略,导出相同的 AE 动效内容,在文件解码速度和压缩率上均大幅领先于同类型方案。采用可扩展的二进制文件格式,可单文件集成包含图片、音频等任意设计资源。
与Lottie动画对比,可以看到相同的动效内容平均PAG只有Lottie文件的56%大小。如果不进行zip压缩,差距还会更大。
PAG格式规范:https://pag.art/docs/pag-spec.html


2、AE 特性全面支持
当前最好的动画设计软件是 Adobe After Effects(简称 AE),设计师使用AE软件设计动画后可以采用矢量导出,矢量导出方式优势就是文件极小,并且可以运行时编辑动效的内容。但这种方式注定无法支持所有AE特性,因为有很多的AE效果在有桌面显卡的情况下,都要走一个进度条才能预览,在移动端是没有可能做到实时渲染的。这也导致在实际的生产过程中,设计师有很多的复杂动效,都无法用矢量模式导出出来,这样会极大限制设计师的创意发挥。而传统的序列帧导出方式,运行时又无法编辑,文件也相对较大。
PAG在纯矢量导出方式上支持更多 AE 特性的同时,还引入了BMP预合成结合矢量的混合导出能力,实现支持所有 AE 特性的同时又能保持动效运行时的可编辑性。
① 矢量特性能力的支持
在纯矢量的导出模式下,无论是哪种实现方案,在众多的的AE特性面前,都只支持将有限的AE特性导出渲染。和 Lottie、SVGA 实现不同的是,PAG 不依赖平台端渲染接口,可以实现各平台的渲染一致性。
② BMP 预合成–全 AE 特性支持
PAG 新增了 BMP 预合成的导出方式,支持导出所有 AE 特性,适用于不可编辑的场景PAG,支持将特定图层截图导出成透明视频,实现了对于所有AE特性导出的支持。

③ 矢量和序列帧混合导出
设计师可以主动标记哪些图层使用序列帧导出,例如不需要编辑并且有复杂的动效,而需要编辑的图层继续用简单的矢量方式导出。从而实现支持所有的AE特性又能保持运行时的编辑性。
3、完善的动画工作流

通常设计师输出动效给开发都是直接 AE 导出就给开发了,很少去关注动效的性能问题,并且每次想要尝试不同素材动画效果时,需要在 AE 中调试输出后在去看效果,导致设计成本浪费。
采用 PAG 进行动效设计的话,我们在 AE 中调试好输出动效后,可以直接在 PAG 桌面端进行查看,在桌面端我们可以快速替换动效中的图片素材或文案来查看效果,同时可以通过性能面板查看当前动效的性能,方便设计师进行针对性优化。
① 桌面 预览工具:PAGViewer
桌面端预览工具 PAGViewer 不仅仅支持预览 PAG 文件效果,还支持编辑文本和填充占位图,无需等到上线便可预览线上效果

② AE 导出 插件:PAGExporter
设计师在 AE 中完成动效设计后,需要通过导出插件 PAGExporter 导出 PAG 文件


③ 预览可编辑:

③ 预览时性能监测
PAGViewer确保了渲染结果跟移动端完全一致,这样设计师可以直观地看到移动端的展示效果,而不需要上线来回确认。同时提供性能检测面板,帮助开发工程师根据素材量化的性能指标进行优化。

以上各面板参数说明见:https://pag.art/docs/profiler.html
4、性能强文件小
PAG 采用了二进制的数据结构来存储动画信息。二进制数据结构能够非常方便的单文件集成任何资源,在解码速度上比 Lottie 所使用的 JSON 文本数据快几十倍,在性能方面,PAG 的实时渲染性能平均可以达到 Lottie 的 1.5 到 2.5 倍左右。
而在文件大小上,PAG 通过利用动画文件本身的特点,获得了极高的压缩率。通过跳过大量默认值的存储,使用比特位来紧凑存储,相同动画内容可以比同类型方案平均减少 50% 左右的文件大小。

整体对比:

Android侧开发接入
基本要求
- 支持 android 4.4 及以上系统
- 推荐使用 gradle 3.0 及以上版本编译
社区基础版本 com.tencent.tav:libpag:4.2.41
在 root 工程目录下面修改 build.gradle 文件,增加** mavenCentral()**
buildscript {repositories {mavenCentral()}dependencies {classpath 'com.android.tools.build:gradle:3.2.1'}
}
app 的 gradle 文件 app/build.gradle,添加 libpag 的库依赖
dependencies {//基础版本,如需保持最新版本,可以使用 latest.release 指代implementation 'com.tencent.tav:libpag:latest.release'}
基础使用:
RelativeLayout backgroundView = findViewById(R.id.background_view);
PAGView pagView = new PAGView(this);
pagView.setLayoutParams(new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
backgroundView.addView(pagView);
PAGFile pagFile1 = PAGFile.Load(getAssets(), "replacement.pag" );
pagView.setComposition(pagFile1);
pagView.setRepeatCount(0);
pagView.play();
替换文本:
PAGFile pagFile = PAGFile.Load(getAssets(), "test2.pag" );
// 替换文本的代码
PAGText textData = pagFile.getTextData(0);
textData.text = "replacement test" ;
pagFile.replaceText(0, textData);
pagView.setComposition(pagFile);
pagView.setRepeatCount(0);
pagView.play();
替换图片:
PAGFile pagFile1 = PAGFile.Load(getAssets(), "replacement.pag" );
// 替换图片
pagFile.replaceImage(0, createPAGImage());
pagView.setComposition(pagFile1);
pagView.setRepeatCount(0);
pagView.play();private PAGImage createPAGImage() {AssetManager assetManager = getAssets();InputStream stream = null;try {stream = assetManager.open( "test.png" );} catch (IOException e) {e.printStackTrace();}Bitmap bitmap = BitmapFactory.decodeStream(stream);if (bitmap == null) {return null;}return PAGImage.FromBitmap(bitmap);
}
同时展示多个PAGFile:
pagComposition = PAGComposition.Make(width, height);
float itemWidth = width / 5;
float itemHeight = 300;
for (int i = 0; i < 20; i++) {pagComposition.addLayer(getPagFile(i / 5, i % 5, i + ".pag" , itemWidth, itemHeight));
}
pagView.setComposition(pagComposition);
pagView.setRepeatCount(0);
pagView.play();
PAGImageView使用:
int ids[] = {R.id.pagView1, R.id.pagView2, R.id.pagView3, R.id.pagView4, R.id.pagView5,R.id.pagView6, R.id.pagView7, R.id.pagView8, R.id.pagView9, R.id.pagView10,R.id.pagView11, R.id.pagView12, R.id.pagView13, R.id.pagView14, R.id.pagView15,R.id.pagView16, R.id.pagView17, R.id.pagView18, R.id.pagView19, R.id.pagView20,R.id.pagView21, R.id.pagView22};
for (int i = 0; i < ids.length; i++) {PAGImageView view = findViewById(ids[i]);view.setPath( "assets://" + (i + 1) + ".pag" );view.setRepeatCount(-1);view.play();
}
PAGImageView说明:
PAG 4.2 版本开始增加了针对 UI 场景的专用播放组件 PAGImageView,可以有效绕开 PAGView GPU 实时渲染方案在 UI 场景下劣势。尤其是对 UI 列表或同一页面中同时播放多个 PAG 文件的场景,可以显著降低内存占用同时提升渲染性能。其主要原理是充分利用了磁盘缓存,在渲染当前帧的同时,也将当前帧的渲染数据缓存到本地。单个动效文件在整个生命周期中用户只会看到一次短暂基于 GPU 实时渲染的画面,后续都是直接读取高速的磁盘缓存来呈现,并且即使重启 App 后缓存也仍然有效。从而降低整个渲染过程中因为 GPU 实时渲染而引入的额外基础开销。另外由于 PAGImageView 跟 UI 框架之间并没有 GPU 桥接层,天然的能够高性能混合,也就无需处理任何额外的合并播放逻辑。
PAGImageView适用场景:
如果 PAGImageView 渲染的尺寸较大且 PAG 文件 时长较长,如手机全屏这种情况,会占用较大的磁盘空间做缓存,可能一个 PAG 文件 缓存下来就要几百 MB,目前磁盘缓存默认占用最大磁盘空间为 1GB,如果这样的情况较多,会不断触发清理缓存逻辑,不但不会提升性能,反而使性能变差。
PAGImageView 适用于 UI 列表 或一个页面中含有多个小尺寸 View 的场景,这种场景下渲染的尺寸较小,一个 PAG 文件 缓存完占用的磁盘空间也就几十 MB,渲染使用的时候会不断命中缓存,从而提升性能。其余场景我们还是推荐使用 PAGView。
更多API说明及使用方式见:https://pag.art/docs/api-instructions.html
官方Demo下载:https://pag.art/docs/pad-demo-download.html
Lottie迁移至PAG:https://pag.art/docs/SDK-migration.html
谁在使用…

…