QT——tableWidget-跳变之舞V1.0-记录学习【1】
文章目录
- QT——tableWidget-跳变之舞V1.0-记录学习【1】
- 前言
- 一、利用QT创建项目文件
- 1.1 完整项目文件如下图所示:
- 1.2 演示:
- 二、声明文件:
- 2.1 主界面声明文件:mainwindow.h;
- 2.2 控制窗口声明文件:form.h;
- 2.3 线程声明文件:mythread.h;
- 三、源文件:业务逻辑实现
- 3.1 主界面逻辑文件:mainwindow.cpp;
- 3.2 控制窗口逻辑文件:form.cpp;
- 3.3 线程逻辑文件:mythread.cpp;
- 3.4 主界面监控及显示:main.cpp;
- 四、UI设计文件:
- 4.1 控制窗口UI文件form.ui;
- 4.2 主界面UI文件mainwindow.ui;
- 五、qrc资源文件:
- 六、个人初步理解QT信号与槽函数的建立及通讯;
- 演示:
前言
学习QT-tableWidge的部分使用方法,自制跳变表格娱乐小工具 V1.0(* ̄︶ ̄)
一、利用QT创建项目文件
备注:此处不讲解如何新建项目,创建项目。
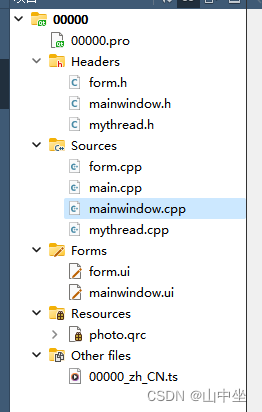
1.1 完整项目文件如下图所示:

- Headers文件夹下的文件为头文件,主要是声明定义文件;
- Sources文件夹下的文件为源文件,主要是功能实现文件;
- Forms文件夹下的文件为ui文件,主要是UI设计文件;
- Resources文件夹下的文件为qrc文件,主要是放入资源文件;
- Other files文件夹下的文件为其他文件;
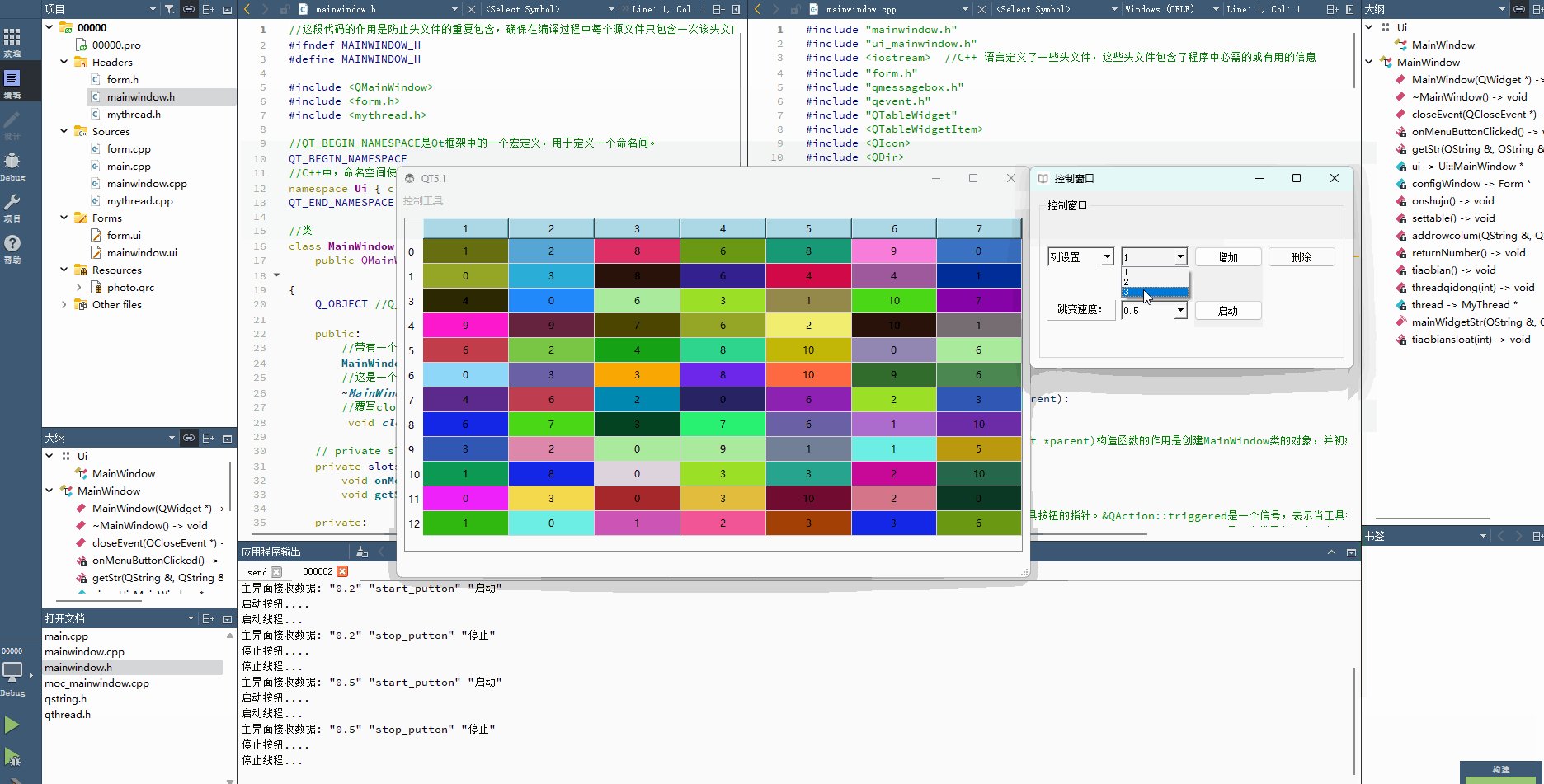
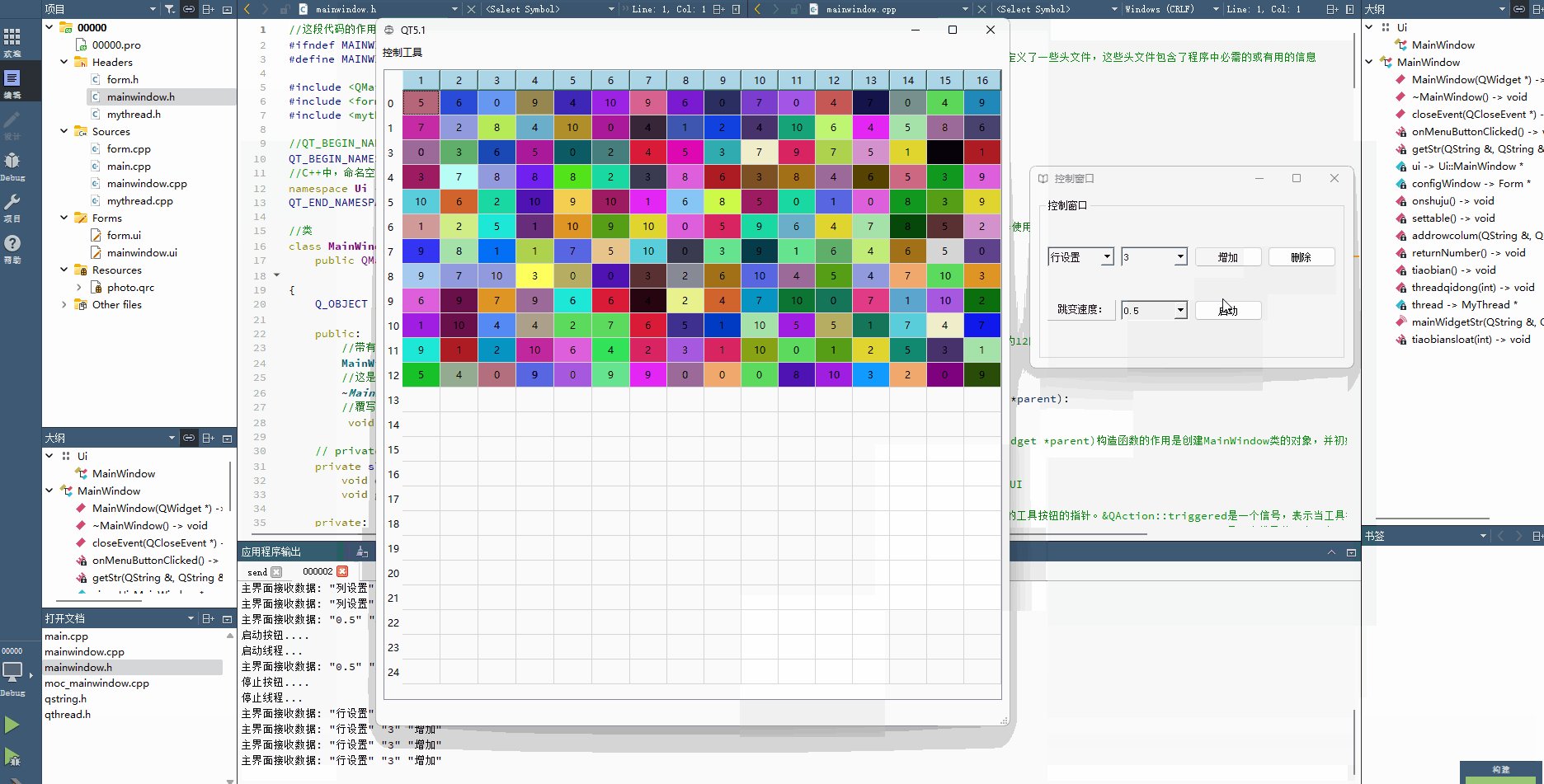
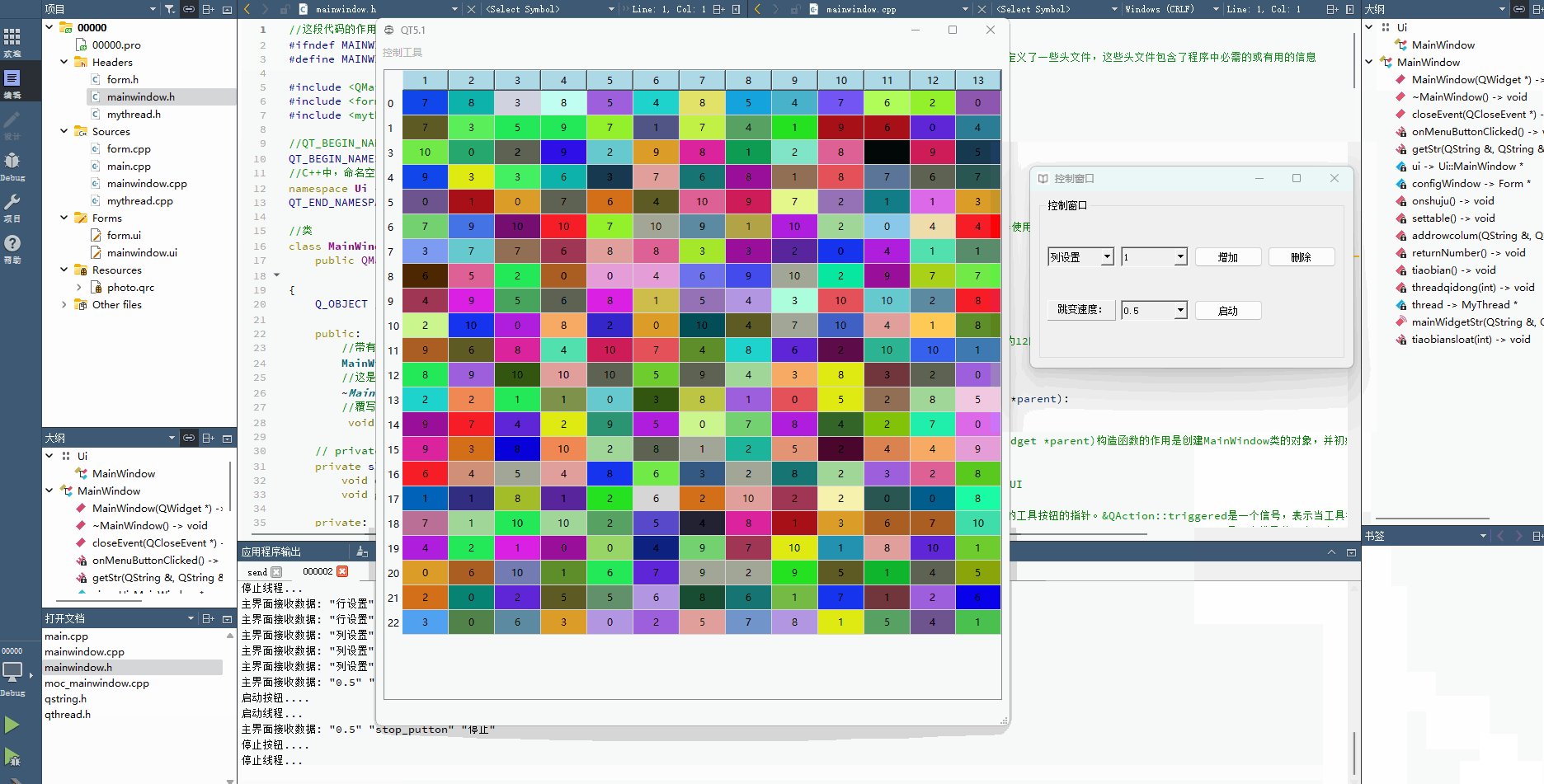
1.2 演示:

二、声明文件:
包括:主界面声明文件:mainwindow.h,控制窗口声明文件:form.h,线程声明文件:mythread.h;
2.1 主界面声明文件:mainwindow.h;
//这段代码的作用是防止头文件的重复包含,确保在编译过程中每个源文件只包含一次该头文件。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <form.h>
#include <mythread.h>//QT_BEGIN_NAMESPACE是Qt框架中的一个宏定义,用于定义一个命名间。
QT_BEGIN_NAMESPACE
//C++中,命名空间使用namespace来声明,并使用{ }来界定命名空间的作用域
namespace Ui { class MainWindow; }
QT_END_NAMESPACE//类
class MainWindow :public QMainWindow //关键字 public 确定了类成员的访问属性。在类对象作用域内,公共成员在类的外部是可访问的。
{Q_OBJECT //Q_OBJECT是Qt框架中用于支持信号与槽机制、动态属性和反射等特性的宏定义。public://带有一个参数的构造函数,参数类型为QWidget指针,参数名为parent。构造函数使用了默认参数值nullptr,表示如果没有传递参数,则parent将被设置为nullptr。MainWindow(QWidget *parent = nullptr);//这是一个默认析构函数,没有任何参数。析构函数在对象被销毁时自动调用,用于释放对象所占用的资源。~MainWindow();//覆写closeEvent函数void closeEvent(QCloseEvent *);// private slots是Qt框架中的一种特殊声明,用于定义私有的槽函数。槽函数是用于响应信号的函数,而私有的槽函数只能在类内部被调用。private slots:void onMenuButtonClicked();void getStr(QString &,QString &,QString &);private://Ui::MainWindow是一个类,通常用于设计和管理主窗口的用户界面。//一个指向MainWindow类的对象的指针Ui::MainWindow *ui;private:Form *configWindow = new Form;void onshuju();private:void settable();void addrowcolum(QString &,QString &,QString &);private:void returnNumber();void tiaobian();void threadqidong(int value);MyThread *thread = new MyThread;//创建信号signals:void mainWidgetStr(QString &,QString &);//创建槽函数private slots:void tiaobiansloat(int value);};
#endif // MAINWINDOW_H
2.2 控制窗口声明文件:form.h;
#ifndef FORM_H
#define FORM_H#include <QWidget>namespace Ui {
class Form;
}class Form : public QWidget
{Q_OBJECTpublic:explicit Form(QWidget *parent = nullptr);~Form();private slots:void on_pushButton_clicked();void mainWidgetStr(QString &str,QString &strs);void on_pushButton_3_clicked();void on_pushButton_2_clicked();private:Ui::Form *si;private:void show_ui();signals:void setStr(QString &str,QString &strs,QString &);
};#endif // FORM_H2.3 线程声明文件:mythread.h;
#ifndef MYTHREAD_H
#define MYTHREAD_H
#include <QThread>class MyThread : public QThread
{Q_OBJECTpublic:explicit MyThread(QObject *parent = 0);void stop();void sleeptimeset(int);protected:void run();private:volatile bool stopped;signals:void sendinfo(int);
};#endif // MYTHREAD_H三、源文件:业务逻辑实现
包括:主界面逻辑文件:mainwindow.cpp,控制窗口逻辑文件:form.cpp,线程逻辑文件:mythread.cpp,主界面监控:main.cpp;
3.1 主界面逻辑文件:mainwindow.cpp;
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <iostream> //C++ 语言定义了一些头文件,这些头文件包含了程序中必需的或有用的信息
#include "form.h"
#include "qmessagebox.h"
#include "qevent.h"
#include "QTableWidget"
#include <QTableWidgetItem>
#include <QIcon>
#include <QDir>
#include <QDebug>
#include <QRandomGenerator>//using namespace std; 告诉编译器使用 std 命名空间。命名空间是 C++ 中一个相对新的概念
using namespace std;int ret = 1;
int randomNumber0 = 0;
int randomNumber1 = 0;
int randomNumber2 = 0;
int numbers =0;
char a[12] = { 0 }; //是一个长度为12的字符数组,并且数组中每个元素都被初始化为0。
double decimalNum = 0.1;MainWindow::MainWindow(QWidget *parent):QMainWindow(parent),ui(new Ui::MainWindow)//MainWindow::MainWindow(QWidget *parent)构造函数的作用是创建MainWindow类的对象,并初始化其UI界面{ui->setupUi(this); //初始化UI// 连接信号和槽//ui->tool是一个指向用户界面中的工具按钮的指针。&QAction::triggered是一个信号,表示当工具按钮被触发时发出的信号。//this是指向当前窗口对象的指针,而MainWindow::onMenuButtonClicked是一个槽函数,表示当工具按钮被触发时要执行的函数。connect(ui->tool, &QAction::triggered, this, &MainWindow::onMenuButtonClicked);/*configWindow为发出信号的对象,SIGNAL(setStr(QString&))为信号,this为接收信号的对象,SLOT(getStr(QString&))为槽函数。* 意思是当configWindow对象发送setStr信号时,this对象的getStr槽函数将被调用,并且会传递一个QString类型的参数。* 这种机制使得对象间的通信更加灵活方便。*/connect(configWindow,SIGNAL(setStr(QString&,QString &,QString &)), this, SLOT(getStr(QString&,QString &,QString &)));//连接信号和槽函数connect(thread,SIGNAL(sendinfo(int)), this, SLOT(tiaobiansloat(int)));// 设置窗口标题this->setWindowTitle("QT5.1 ");this->setWindowIcon((QIcon(":/build-00000-Desktop_Qt_5_14_2_MinGW_64_bit-Release/main.jpg")));settable();//获取坐标// 获取窗口四个角的坐标QRect rect = this->geometry(); // 获取窗口位置和大小int x1 = rect.x(); // 左上角x坐标int y1 = rect.y(); // 左上角y坐标int x2 = x1 + rect.width(); // 右上角x坐标int y2 = y1; // 右上角y坐标
// int x3 = x2; // 右下角x坐标
// int y3 = y1 + rect.height(); // 右下角y坐标
// int x4 = x1; // 左下角x坐标
// int y4 = y3; // 左下角y坐标qDebug() <<"右上角x,y坐标:"<<x2 <<y2 ;this->move(500,250); //窗口打开位置设置
}void MainWindow::onshuju()
{if (ret == 0){configWindow->show();cout<< "open new window" << endl;}else{configWindow->close();cout<< "close new window" << endl;}}void MainWindow::getStr(QString &str,QString &strs,QString &text)
{qDebug() << "主界面接收数据:"<< str << strs <<text;addrowcolum(str,strs,text);//发送信号到控制窗口//emit mainWidgetStr(str,strs);//将字符串转为浮点数decimalNum = str.toDouble();//跳变业务逻辑启动控制if(strs == "start_putton"){qDebug() << "启动按钮....";threadqidong(1);}else if (strs == "stop_putton"){qDebug() << "停止按钮....";threadqidong(2);}}void MainWindow::addrowcolum(QString &str1,QString &str2,QString &text)
{int shuju = str2.toInt();if (text== "增加" and str1 == "列设置"){for(int shuzhi=0;shuzhi<shuju;shuzhi++){int number = ui->tableWidget->columnCount();ui->tableWidget->insertColumn(number);}}else if ((text== "增加" and str1 == "行设置")){for(int shuzhi=0;shuzhi<shuju;shuzhi++){int number = ui->tableWidget->rowCount();ui->tableWidget->insertRow(number);}}else if ((text== "删除" and str1 == "行设置")){for(int shuzhi=0;shuzhi<shuju;shuzhi++){int number = ui->tableWidget->rowCount();ui->tableWidget->removeRow(number-1);}}else if ((text== "删除" and str1 == "列设置")){for(int shuzhi=0;shuzhi<shuju;shuzhi++){int number = ui->tableWidget->columnCount();ui->tableWidget->removeColumn(number-1);}}
}void MainWindow::tiaobiansloat(int value)
{// qDebug()<< "设置睡眠时间:" <<decimalNum;// 设置睡眠时间thread->sleeptimeset(decimalNum*1000);tiaobian();}void MainWindow::threadqidong(int value)
{if (value == 1){qDebug() << "启动线程...";//启用线程thread->start();}else if(value == 2){qDebug() << "停止线程...";thread->stop();}
}void MainWindow::tiaobian()
{QTableWidgetItem *item;for(int row = 0; row < ui->tableWidget->rowCount(); row++){for(int column = 0; column < ui->tableWidget->columnCount(); column++){item = new QTableWidgetItem();item->setTextAlignment(Qt::AlignCenter); //居中returnNumber();item->setBackground(QColor(randomNumber0, randomNumber1, randomNumber2)); //设置颜色//设置单元格内容item->setText(a);//qDebug() << "Number: " << a;ui->tableWidget->setItem(row, column, item);}}
}void MainWindow::onMenuButtonClicked()
{ret = 0;cout << "===start Sucess=====" << endl;connect(this,SIGNAL(mainWidgetStr(QString&,QString &)), configWindow, SLOT(mainWidgetStr(QString&,QString &)));onshuju();ret = 1;
}void MainWindow::closeEvent(QCloseEvent *event)
{// 在这里编写关闭窗口时的处理逻辑QMessageBox::StandardButton button = QMessageBox::question(this, "确认关闭", "确定要关闭窗口吗?", QMessageBox::Yes | QMessageBox::No);if (button == QMessageBox::Yes){onshuju();// 用户确认关闭窗口,调用父类的closeEvent()函数关闭窗口event->accept();}else {// 用户取消关闭窗口,忽略该事件event->ignore();}
}void MainWindow::settable()
{//设置表格表头的样式ui->tableWidget->horizontalHeader()->setStyleSheet("QHeaderView::section{background:lightblue;}");ui->tableWidget->resizeColumnsToContents();//自动调整表格控件的列宽,使得表格中的内容能够全部显示出来。ui->tableWidget->resizeRowsToContents(); //用于自动调整表格控件的行高,使得表格中的内容能够全部显示出来ui->tableWidget->horizontalHeader()->setStretchLastSection(true);//Qt中设置表格控件中表头自适应宽度的方法之一。//水平表头栏的单元格大小模式为拉伸模式,即根据控件的大小自动调整每一列的宽度,使得每一列的宽度都相等。这种设置可以使得表格数据更加美观和易于查看。ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);//ui->tableWidget->horizontalHeader()->setSectionResizeMode(0, QHeaderView::ResizeToContents); //将第一列的宽度调整为其内容的宽度。ui->tableWidget->setWordWrap(true);//设置表格控件的自适应行高属性为true//设置所有内容居中QTableWidgetItem *item; //指向QTableWidgetItem对象的指针for(int row = 0; row < ui->tableWidget->rowCount(); row++){for(int column = 0; column < ui->tableWidget->columnCount(); column++){item = new QTableWidgetItem();item->setTextAlignment(Qt::AlignCenter); //居中returnNumber();item->setBackground(QColor(randomNumber0, randomNumber1, randomNumber2)); //设置颜色//设置单元格内容item->setText(a);//qDebug() << "Number: " << a;ui->tableWidget->setItem(row, column, item);}}// 禁止编辑单元格ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);QString path = QDir::currentPath();//打印工作路径qDebug() << path;//获取表格长度和宽度int width1 = ui->tableWidget->width();int height1 = ui->tableWidget->height();cout<<"width:" << width1 <<endl;cout<<"height:" << height1 <<endl;ui->tableWidget->verticalHeader()->setDefaultSectionSize(30); //设置所有行的高度cout<<"table edit over!" << endl;
}void MainWindow::returnNumber()
{// 生成一个介于0到256之间的随机数randomNumber0 = QRandomGenerator::global()->bounded(256);randomNumber1 = QRandomGenerator::global()->bounded(256);randomNumber2 = QRandomGenerator::global()->bounded(256);// qDebug() << "Random Number: " << randomNumber1;// qDebug() << "Random Number: " << randomNumber2;numbers = QRandomGenerator::global()->bounded(11);//将整数类型的变量numbers格式化成字符串类型,然后将格式化后的字符串存储到字符数组a中。//其中,第二个参数12表示字符数组a的大小,第三个参数"%d"表示将整数按十进制格式输出到字符串中。//如果格式化后的字符串长度超过了11个字符(包括’\0’),则会在字符数组a的末尾加上’\0’截断字符串,确保不会发生溢出。snprintf(a,12,"%d",numbers);}MainWindow::~MainWindow()
{//delete ui; 是一个用于释放动态分配的内存的操作。在C++中,//当我们使用new关键字创建一个对象时,需要使用delete关键字来释放这个对象所占用的内存空间,以防止内存泄漏。cout << "relase neicun" << endl;delete ui;}3.2 控制窗口逻辑文件:form.cpp;
#include "form.h"
#include "ui_form.h"
#include <iostream> //C++ 语言定义了一些头文件,这些头文件包含了程序中必需的或有用的信息
#include <QDebug>using namespace std;/*控制窗口 */Form::Form(QWidget *parent) :QWidget(parent),si(new Ui::Form)
{si->setupUi(this);this->setWindowIcon((QIcon(":/build-00000-Desktop_Qt_5_14_2_MinGW_64_bit-Release/form.jpg")));this->move(1268,250); //窗口打开位置设置this->setWindowTitle("控制窗口 ");
}Form::~Form()
{cout<<"close Form" << endl;delete si;
}void Form::on_pushButton_clicked(){QString text = si->pushButton->text();//获取设置项QString sets = si->comboBox_2->currentText();//获取行数据QString a = si->comboBox->currentText();//发送信号到主界面emit setStr(sets,a,text);}void Form::mainWidgetStr(QString &str,QString &strs)
{qDebug() << "控制窗口接收数据:" << strs << str;
}void Form::show_ui()
{this->show();}//启动跳变
void Form::on_pushButton_3_clicked()
{QString text = si->pushButton_3->text();if (text == "启动"){QString sets = "start_putton";//获取跳变速度QString a = si->comboBox_3->currentText();//发送信号到主界面emit setStr(a,sets,text);si->pushButton_3->setText("停止");si->pushButton->setDisabled(true);si->pushButton_2->setDisabled(true);}else if (text == "停止") {QString sets = "stop_putton";//获取跳变速度QString a = si->comboBox_3->currentText();//发送信号到主界面emit setStr(a,sets,text);si->pushButton_3->setText("启动");si->pushButton->setDisabled(false);si->pushButton_2->setDisabled(false);}}void Form::on_pushButton_2_clicked()
{QString text = si->pushButton_2->text();//获取设置项QString sets = si->comboBox_2->currentText();//获取行数据QString a = si->comboBox->currentText();//发送信号到主界面emit setStr(sets,a,text);
}3.3 线程逻辑文件:mythread.cpp;
#include "mythread.h"int timeset = 200;MyThread::MyThread(QObject *parent) :QThread(parent)
{stopped = false;
}void MyThread::run()
{stopped = false;int shuju = 1;while (!stopped) {QThread::msleep(timeset); // 休眠时间设置;emit sendinfo(shuju);}
}void MyThread::stop()
{stopped = true;
}void MyThread::sleeptimeset(int value=200)
{timeset = value;
}3.4 主界面监控及显示:main.cpp;
#include "mainwindow.h"
#include "form.h"
#include <QApplication>/* QApplication应用程序类管理图形用户界面应用程序的控制流和主要设置。是Qt生命,一个程序要确保一直运行,就肯定至少得有一个循环,这就是Qt主消息循环,在其中完成来自窗口系统和其它资源的所有事件消息处理和调度。它也处理应用程序的初始化和结束,并且提供对话管理。对于任何一个使用Qt的图形用户界面应用程序,都正好存在一个QApplication 对象,不论这个应用程序在同一时刻有多少个窗口。*///主界面监控int main(int argc, char *argv[])
{QApplication a(argc, argv);MainWindow w; //继承UIw.show(); //显示界面// 程序进入消息循环,等待对用户输入进行响应。这里main()把控制权转交给Qt,Qt完成事件处理工作,当应用程序退出的时候exec()的值就会返回。在exec()中,Qt接受并处理用户和系统的事件并且把它们传递给适当的窗口部件。return a.exec();
}四、UI设计文件:
包括:主界面UI文件mainwindow.ui;控制窗口UI文件form.ui
4.1 控制窗口UI文件form.ui;
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>Form</class><widget class="QWidget" name="Form"><property name="geometry"><rect><x>0</x><y>0</y><width>392</width><height>214</height></rect></property><property name="windowTitle"><string>Form</string></property><layout class="QVBoxLayout" name="verticalLayout"><item><widget class="QGroupBox" name="groupBox"><property name="title"><string>控制窗口</string></property><layout class="QGridLayout" name="gridLayout_2"><item row="0" column="4"><widget class="QPushButton" name="pushButton"><property name="minimumSize"><size><width>0</width><height>25</height></size></property><property name="styleSheet"><string notr="true">QPushButton:hover
{
background-color: rgb(30, 144, 255);
}
QPushButton:pressed
{
background-color: #FFFF00; /*伪状态经过时背景色*/
border-style: inset;
}
QPushButton:!enabled{
background-color: rgb(100, 100, 100);
border-style: inset;
}
</string></property><property name="text"><string>增加</string></property></widget></item><item row="0" column="5"><widget class="QPushButton" name="pushButton_2"><property name="minimumSize"><size><width>0</width><height>25</height></size></property><property name="styleSheet"><string notr="true">QPushButton:hover
{
background-color: rgb(30, 144, 255);
}
QPushButton:pressed
{
background-color: #FFFF00; /*伪状态经过时背景色*/
border-style: inset;
}
QPushButton:!enabled{
background-color: rgb(100, 100, 100);
border-style: inset;
}
</string></property><property name="text"><string>删除</string></property></widget></item><item row="0" column="1"><widget class="QComboBox" name="comboBox_2"><property name="minimumSize"><size><width>0</width><height>25</height></size></property><property name="styleSheet"><string notr="true">background-color: #F5F5F5;
QComboBox QAbstractItemView::item{
height:36px;
color:#666666;
padding-left:9px;
background-color:#FFFFFF;
}
QComboBox QAbstractItemView::item:hover{ //悬浮
background-color:#409CE1;
color:#ffffff;
}
QComboBox QAbstractItemView::item:selected{//选中
background-color:#409CE1;
color:#ffffff;
}</string></property><item><property name="text"><string>列设置</string></property></item><item><property name="text"><string>行设置</string></property></item></widget></item><item row="0" column="3"><widget class="QComboBox" name="comboBox"><property name="minimumSize"><size><width>0</width><height>25</height></size></property><property name="styleSheet"><string notr="true">background-color: #F5F5F5;
QComboBox QAbstractItemView::item{
height:36px;
color:#666666;
padding-left:9px;
background-color:#FFFFFF;
}
QComboBox QAbstractItemView::item:hover{ //悬浮
background-color:#409CE1;
color:#ffffff;
}
QComboBox QAbstractItemView::item:selected{//选中
background-color:#409CE1;
color:#ffffff;
}</string></property><item><property name="text"><string>1</string></property></item><item><property name="text"><string>2</string></property></item><item><property name="text"><string>3</string></property></item></widget></item><item row="1" column="1"><widget class="QLabel" name="label"><property name="minimumSize"><size><width>0</width><height>25</height></size></property><property name="frameShape"><enum>QFrame::Panel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><property name="text"><string><html><head/><body><p align="center">跳变速度:</p></body></html></string></property></widget></item><item row="1" column="4"><widget class="QPushButton" name="pushButton_3"><property name="minimumSize"><size><width>0</width><height>25</height></size></property><property name="styleSheet"><string notr="true">QPushButton:hover
{
background-color: rgb(30, 144, 255);
}
QPushButton:pressed
{
background-color: #FFFF00; /*伪状态经过时背景色*/
border-style: inset;
}
QPushButton:!enabled{
background-color: rgb(100, 100, 100);
border-style: inset;
}
</string></property><property name="text"><string>启动</string></property></widget></item><item row="1" column="3"><widget class="QComboBox" name="comboBox_3"><property name="minimumSize"><size><width>0</width><height>25</height></size></property><property name="styleSheet"><string notr="true">background-color: #F5F5F5;
QComboBox QAbstractItemView::item{
height:36px;
color:#666666;
padding-left:9px;
background-color:#FFFFFF;
}
QComboBox QAbstractItemView::item:hover{ //悬浮
background-color:#409CE1;
color:#ffffff;
}
QComboBox QAbstractItemView::item:selected{//选中
background-color:#409CE1;
color:#ffffff;
}</string></property><item><property name="text"><string>0.2</string></property></item><item><property name="text"><string>0.5</string></property></item><item><property name="text"><string>1</string></property></item><item><property name="text"><string>2</string></property></item><item><property name="text"><string>3</string></property></item></widget></item></layout></widget></item></layout></widget><resources/><connections/>
</ui>4.2 主界面UI文件mainwindow.ui;
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>MainWindow</class><widget class="QMainWindow" name="MainWindow"><property name="geometry"><rect><x>0</x><y>0</y><width>768</width><height>468</height></rect></property><property name="windowTitle"><string>MainWindow</string></property><widget class="QWidget" name="centralwidget"><layout class="QGridLayout" name="gridLayout"><item row="0" column="0"><widget class="QTableWidget" name="tableWidget"><row><property name="text"><string>0</string></property></row><row><property name="text"><string>1</string></property></row><row><property name="text"><string>3</string></property></row><row><property name="text"><string>4</string></property></row><row><property name="text"><string>5</string></property></row><row><property name="text"><string>6</string></property></row><row><property name="text"><string>7</string></property></row><row><property name="text"><string>8</string></property></row><row><property name="text"><string>9</string></property></row><row><property name="text"><string>10</string></property></row><row><property name="text"><string>11</string></property></row><row><property name="text"><string>12</string></property></row><column><property name="text"><string>1</string></property></column><column><property name="text"><string>2</string></property></column><column><property name="text"><string>3</string></property></column><column><property name="text"><string>4</string></property></column><column><property name="text"><string>5</string></property></column><column><property name="text"><string>6</string></property></column><column><property name="text"><string>7</string></property></column><item row="0" column="0"><property name="text"><string/></property><property name="toolTip"><string extracomment="123"/></property></item></widget></item></layout></widget><widget class="QMenuBar" name="menubar"><property name="geometry"><rect><x>0</x><y>0</y><width>768</width><height>23</height></rect></property><widget class="QMenu" name="menu"><property name="title"><string>控制工具</string></property><addaction name="tool"/></widget><addaction name="menu"/></widget><widget class="QStatusBar" name="statusbar"/><action name="tool"><property name="text"><string>Start_tool</string></property></action></widget><resources/><connections/>
</ui>五、qrc资源文件:
注明:qrc文件基本就是添加图片之类的资源文件,设置界面图标,背景图片之类的,此处不多赘述!
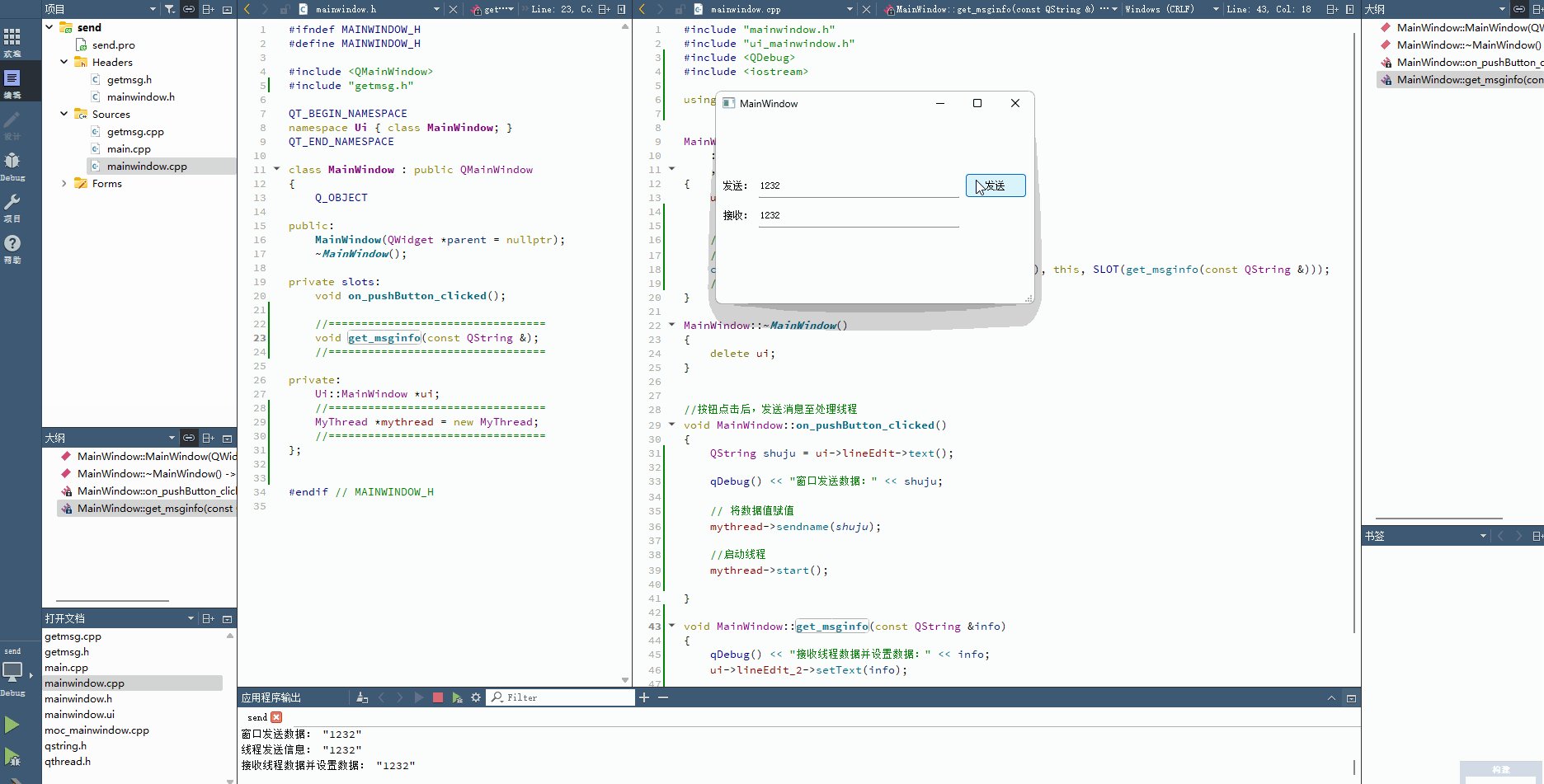
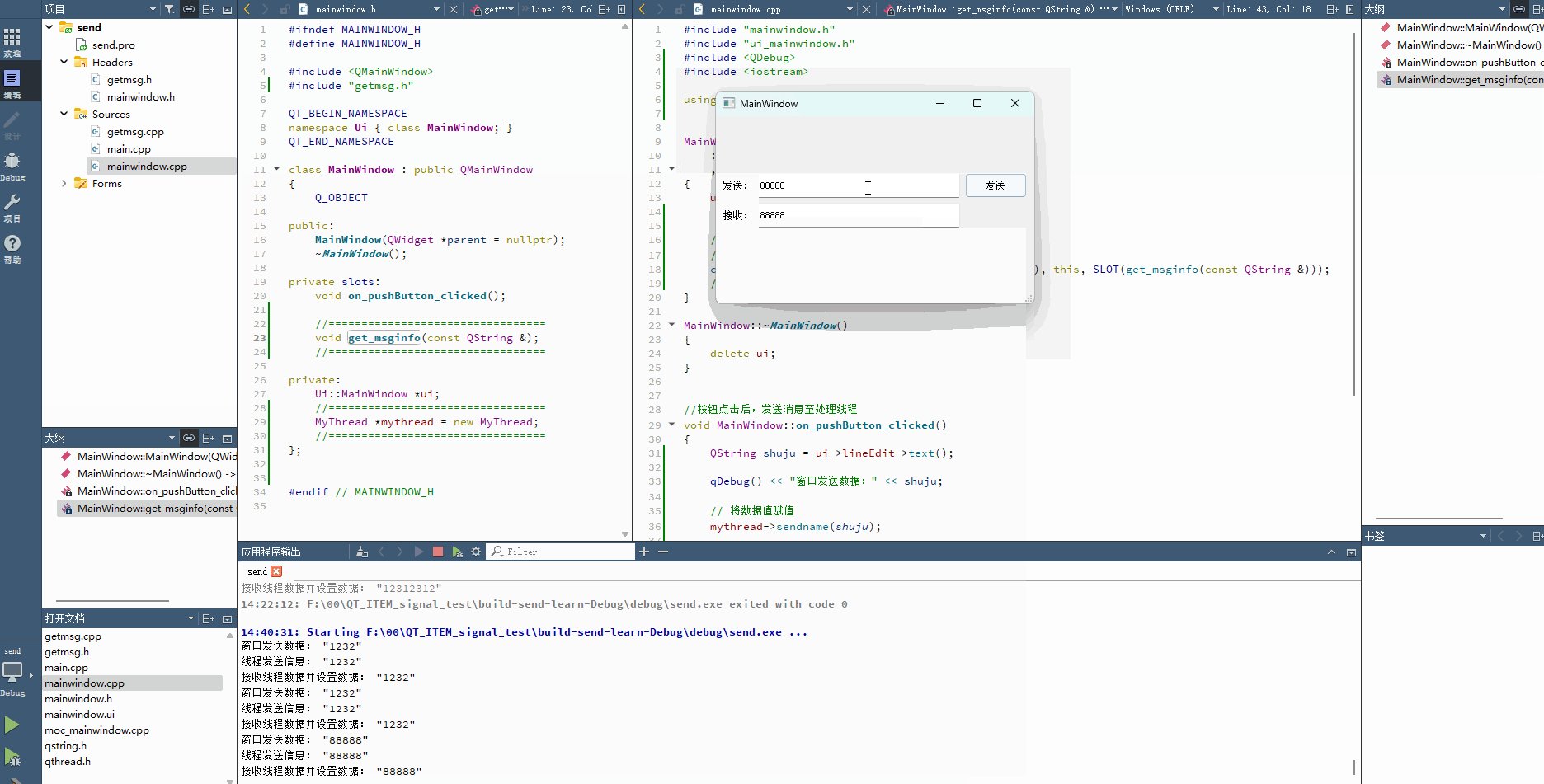
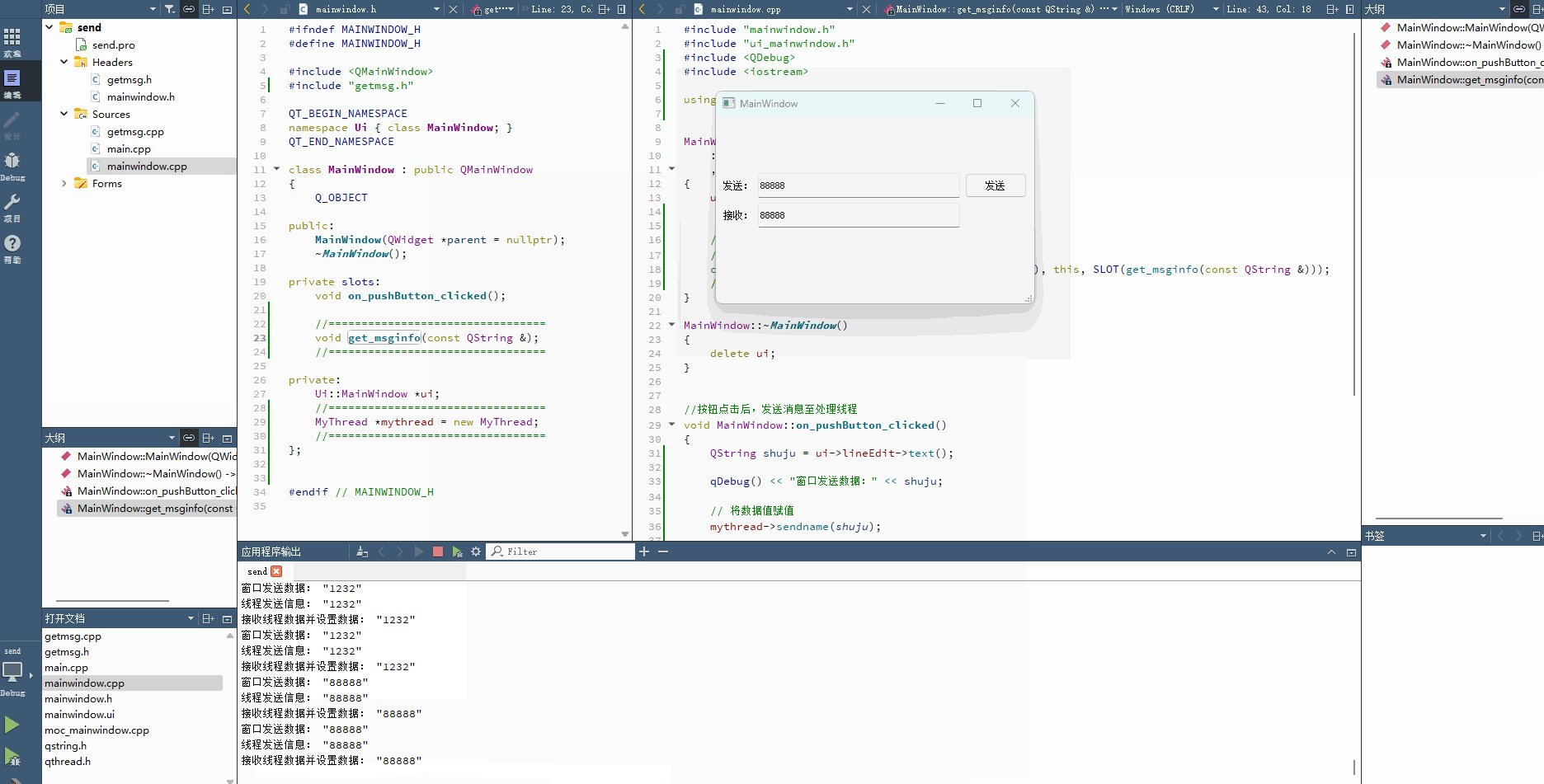
六、个人初步理解QT信号与槽函数的建立及通讯;
演示:

前提:可以建立信号和槽函数
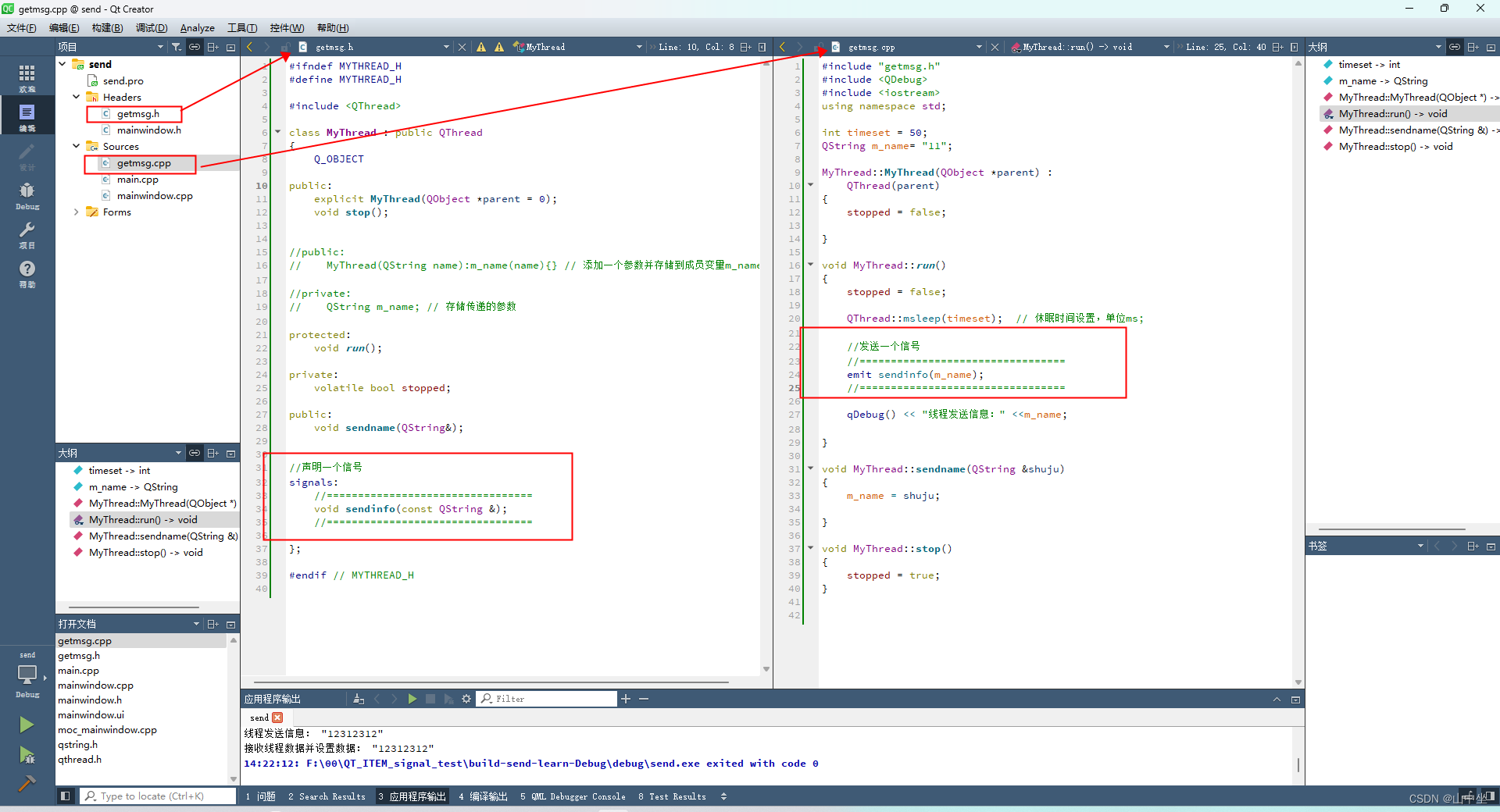
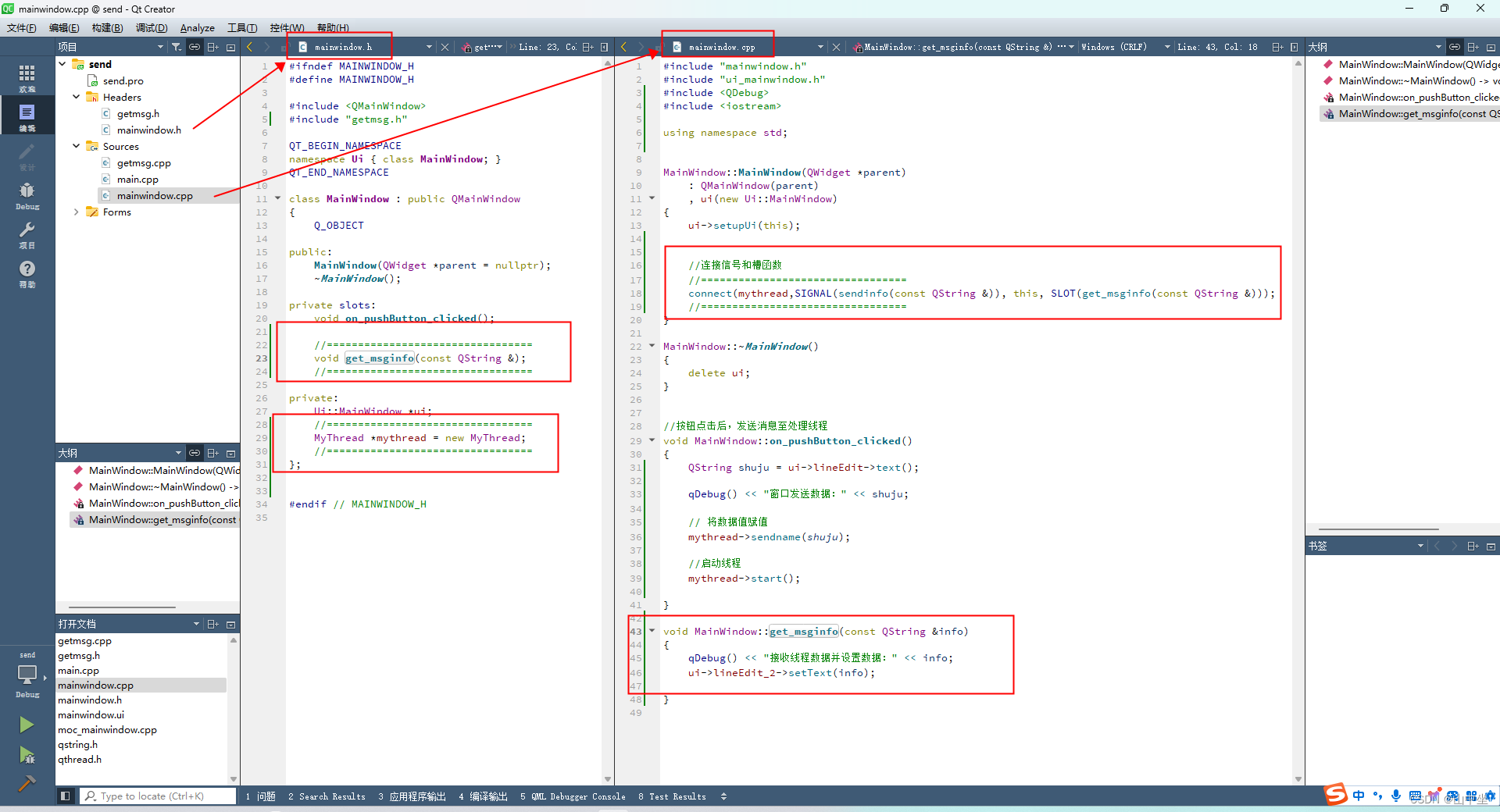
1、在1号头文件中,先声明一个信号,在对应1号源文件中创建一个emit信号;
2、在2号头文件中,new一个指向1号源文件中类的指针,并创建连接信号与槽函数的关系;
3、槽函数在2号头文件中先声明,然后再在源文件中创建一个槽函数。