Vue
你说你在vue项目中实现了自定义指令,如何实现
全局指令在main.js入口文件中实现
使用方法:v-指令名称
每个钩子函数都有两个参数(ele,obj)
ele:绑定指令的元素
obj:指令的一些信息(比如绑定指令的值,binding.value)
Vue.directive('指令名称',{
//指令周期的钩子函数,每个钩子函数都有两个参数
bind(ele,obj){}, //不重要,只执行一次,DOM渲染之前执行里面可以进行样式操作
inserted(ele,obj){}, //重要 ,只执行一次,DOM渲染之后执行,里面可以进行行为操作
update(ele,obj){}, //重要,数据更新之后执行
componentUpdated(ele,obj){}, //不重要,父子组件都更新后执行
unbind(ele,obj){}, //不重要,指令解绑的时候执行
})局部指令在export default{}中实现,只能在当前指令中使用
export default{
directives:{指令名称:{
//指令周期的钩子函数,每个钩子函数都有两个参数
bind(ele,obj){}, //不重要,只执行一次,DOM渲染之前执行里面可以进行样式操作
inserted(ele,obj){}, //重要 ,只执行一次,DOM渲染之后执行,里面可以进行行为操作
update(ele,obj){}, //重要,数据更新之后执行
componentUpdated(ele,obj){}, //不重要,父子组件都更新后执行
unbind(ele,obj){}, //不重要,指令解绑的时候执行
}, }
}

路由传参
两种方式
/xxx/xxx?id=3&name=xxx-----查询参数传参
/xxx/xxx/3/xxx --------动态路由传参
网络
三次握手和四次挥手
三次握手
指建立一个TCP连接时,需要客户端和服务器总共发送三个包,主要是确认双方的接受和发放能力是否正常。
初始化 客户端处于Closed状态,服务器处于Listen状态
**第一次握手:**客户端给服务器发送一个TCP报文【向服务器请求连接】,客户端处于SYN-SEND
**第二次握手:**服务器收到SYN报文后,回复浏览器【同意连接】,服务端进入SYN-REVD阶段
**第三次握手:**浏览器收到报文后回复服务器【收到回复】,服务器和浏览器同时进入ESTABLISHED状态,此时双方连接已建立,开始传送数据

**那为什么是三次握手呢?两次不行吗?**为了确认双方的接收能力和发送能力都正常。服务端在发送完SYN后,客户端需要回复一个ACK告诉服务的确认有效
四次挥手
刚开始双方都处于ESTABLISHED状态
**第一次挥手:**向服务器发送报文,请求关闭连接,浏览器进入FIN-WAIT-1半关闭状态
**第二次挥手:**服务器收到报文后,知道浏览器要断开连接,开始处理内部操作,服务器进入CLOSE-WAIT阶段,浏览器进入FIN-WAIT-2阶段,等待服务器处理
**第三次挥手:**服务器处理完毕,回复浏览器,服务器进入LAST-ACK状态,等待浏览器确认收到
**第四次挥手:**浏览器进入TIME-WAIT状态,此时TCP未释放,等待2MSL(毫秒),等到服务器收到自己的报文,然后进入CLOSE阶段

**为什么是四次:**客户端发送FIN报文后,表示客户端当前没有数据需要处理,而不代表服务端没有数据需要处理。此时需要服务端回复ACK确认收到报文后,开始处理内部数据,当内部数据处理完成后,再回复FIN可以关闭连接
HTTP状态码
1️⃣1xx:请求正在处理
2️⃣2xx:正常状态码
①200:请求处理成功
②201:请求成功,并且服务器创建了新资源
③202:服务器已经接受请求,但尚未处理
3️⃣3xx:重定向状态
①301:请求重定向
②302:临时重定向
③303:临时重定向,使用get请求新的url
④304:浏览器缓存相关
4️⃣4xx:错误状态码
①400:服务器无法理解请求格式,需要修改请求内容后再次发起请求
②401:请求未授权
③403:禁止访问
④404:服务器上无法找到请求资源
5️⃣5xx:服务器错误
①500:服务端错误
②503:服务器暂时无法处理请求
对WebSocket的理解
WebSocket是一种在单个TCP连接上实现全双工通信的网络协议,与传统的HTTP协议不同,HTTP是基于请求-响应模式的,即客户端发送请求,服务器返回响应,然后直接关闭。而WebSocket允许客户端和服务器之间保持持久性的连接,双方可以随时互相发送数据,而不需要每次通信都建立新的连接
服务器可以向客户端主动推送消息,客户端也可以主动向服务器推送消息
Git
Git的分支有哪些及其作用
在Git中,有多种类型的分支,每种分支都有不同的作用。以下是一些常见的Git分支以及它们的作用:
git上的分支说明和命名规范
1️⃣master(主分支):正式环境的版本分支,永远是可用的、稳定的、可直接发布的版本,不能直接在该分支上开发
2️⃣develop(测试分支):测试环境的版本分支。代码永远是最新,该分支只做合并操作,不能将此分支合并到其他任意一个分支中,否则会污染其他分支的代码,并且不能直接在该分支上开发
3️⃣develop-版本号(需求分支):对应产品提出的需求,基于master分支创建
4️⃣feature-xxx-yyy(特性分支):具体开发人员的分支,基于develop-版本号(需求分支)创建分支,xxx版本号,yyy为自己名字的首字母拼写或全拼。开发完成后合并到develop-版本号分支。上线后对应的feature分支可删掉
5️⃣hotfix-xxx(bug修复分支):项目上线后可能会遇到一些环境问题需要紧急修复,在master分支上创建,修复完成后合并到develop和master分支
git开发流程
第一种情况:产品提出新需求
1.先基于master新建develop-版本号分支
2.参数该需求的开发人员,基于develop-版本号分支,建立各自的feature分支
第二种情况:测试
1.先把各自的feature分支合并到develop-版本号分支
2.develop-版本号分支合并到develop分支
第三种情况:上线
1.把对应的develop-版本号分支合并到master分支
git注意事项
1.每个开发人员本地至少会有4个分支:master、develop、develop-版本号、feature
2.开发人员只能拉取develop-版本号和其他人员feature
3.在checkout本地新分支后要先pull,保证版本的最新
4.a分支合并到b分支的时候,b分支最好先pull下
5.feature-xxx-yyy一个分支尽量开发一个功能模块,不要多个功能模块在一个分支上开发
项目
如何进行代码审查CodeReview
针对点出的代码问题进行改进。
1.像变量名函数名等命名进行语义化改进
2.对行数太多的页面,抽离出组件和方法,提高代码的可读性
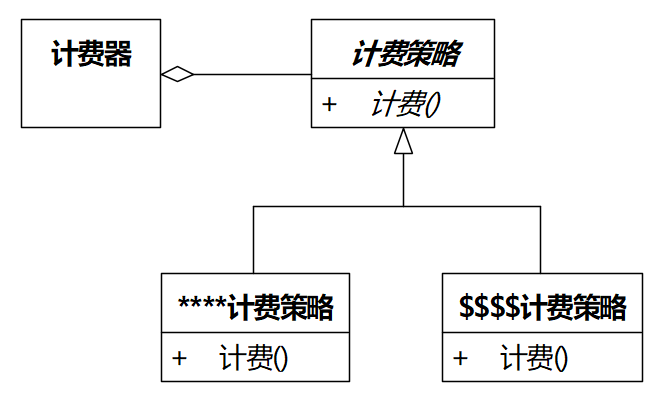
3.针对像一些复杂的if/else代码块,采用JS设计模式-策略模式的思想,以对象形式建立key-value映射关系进行抽离重写,提高代码的可读性
当面对复杂的if/else代码块时,可以使用策略模式的思想,通过建立对象形式的key-value映射关系来抽离和重写代码,从而提高代码的可读性和可维护性。以下是一个简单的示例:
假设有一个计算器程序,根据用户选择的运算符来执行相应的计算操作。传统的if/else代码块可能如下所示:
function calculate(operator, num1, num2) {let result;if (operator === '+') {result = num1 + num2;} else if (operator === '-') {result = num1 - num2;} else if (operator === '*') {result = num1 * num2;} else if (operator === '/') {result = num1 / num2;}return result;
}
这样的代码结构可能会随着条件的增加而变得复杂和难以维护。通过策略模式,可以将不同的计算操作封装成具体的策略类,并建立一个映射关系对象来选择相应的策略。重写如下:
const strategies = {'+': (num1, num2) => num1 + num2,'-': (num1, num2) => num1 - num2,'*': (num1, num2) => num1 * num2,'/': (num1, num2) => num1 / num2
};function calculate(operator, num1, num2) {if (strategies[operator]) {return strategies[operator](num1, num2);} else {throw new Error('Invalid operator');}
}
在这个重写后的代码中,我们将不同的计算操作封装成具体的策略函数,并存储在strategies对象中,通过传入不同的运算符来选择相应的策略函数进行计算。这样可以避免繁杂的if/else代码块,提高了代码的可读性和可维护性。同时,如果需要新增其他运算符的计算操作,只需要在strategies对象中添加对应的策略函数即可,不需要修改原有的代码逻辑。




![[ES] ElasticSearch节点加入集群失败经历分析主节点选举、ES网络配置 [publish_address不是当前机器ip]](https://img-blog.csdnimg.cn/img_convert/a04ad7cd77d6d958e9cf7a87ce41e99f.png)