Flex布局可以简便、完整、响应式地实现各种页面布局,所以本软件研发出来FLEX组件。Flex组件是本软件布局的核心,只有掌握好flex组件布局,你才能打造出优秀的个性化页面。

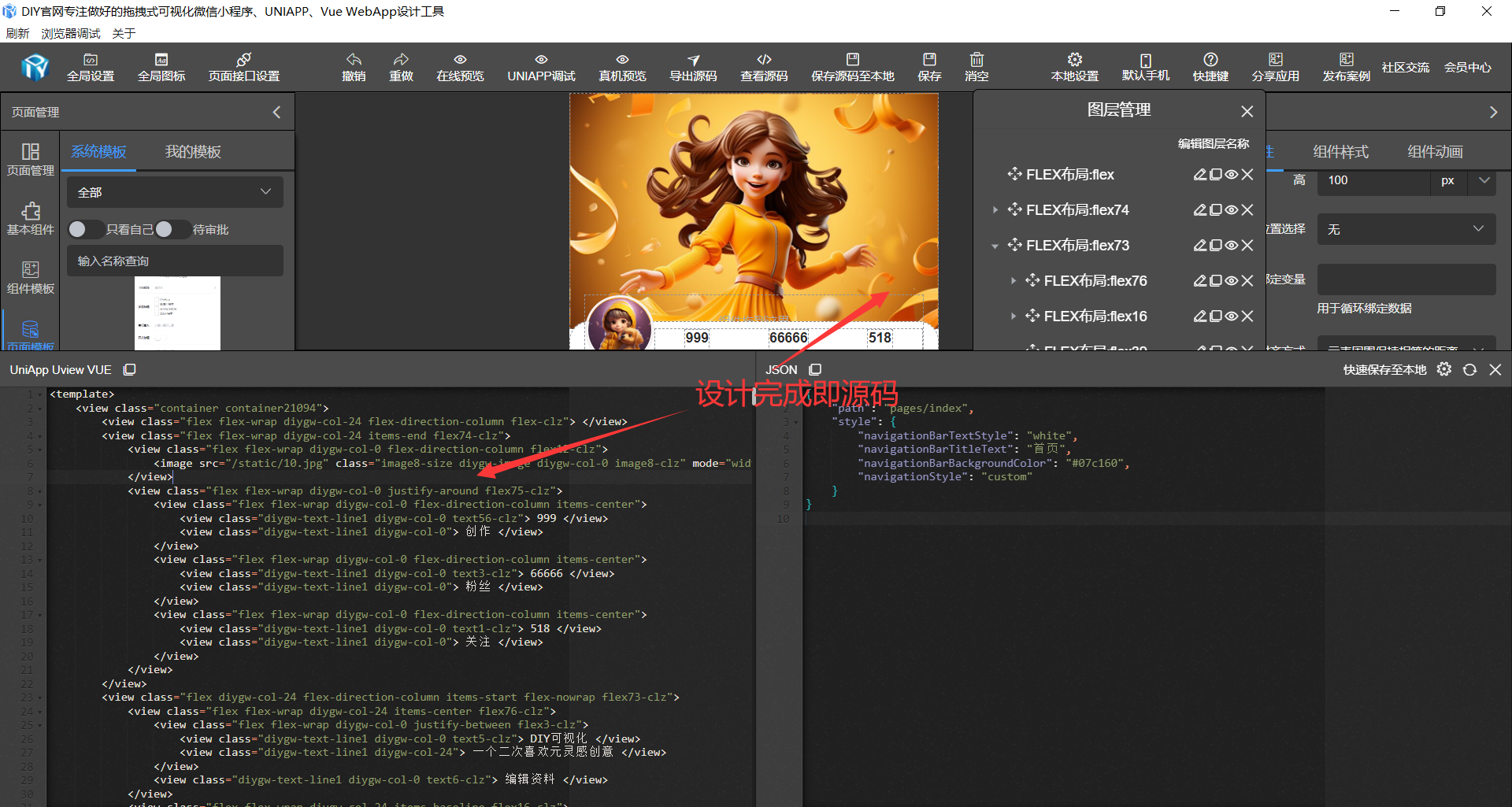
设计完成后整个布局及CSS样式代码都会生成。

排列方向flex-direction
默认水平、水平逆序、垂直、垂直逆序
flex-direction: row | row-reverse | column | column-reverse;
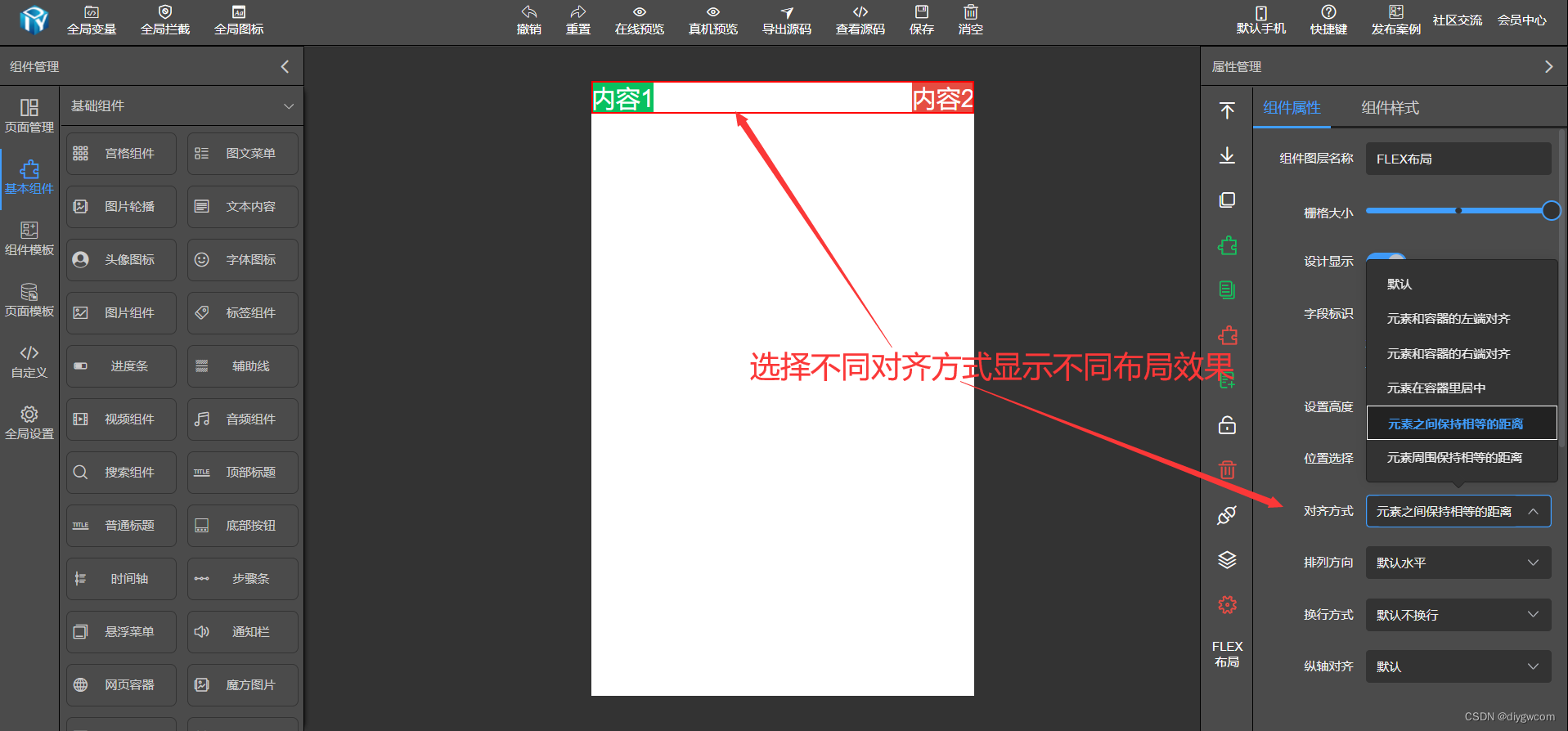
对齐方式justify-content
元素和容器的左端对齐、右端对齐、居中、元素之间保持相等的距离、元素周围保持相等的距离
justify-content: flex-start | flex-end | center | space-between | space-around;
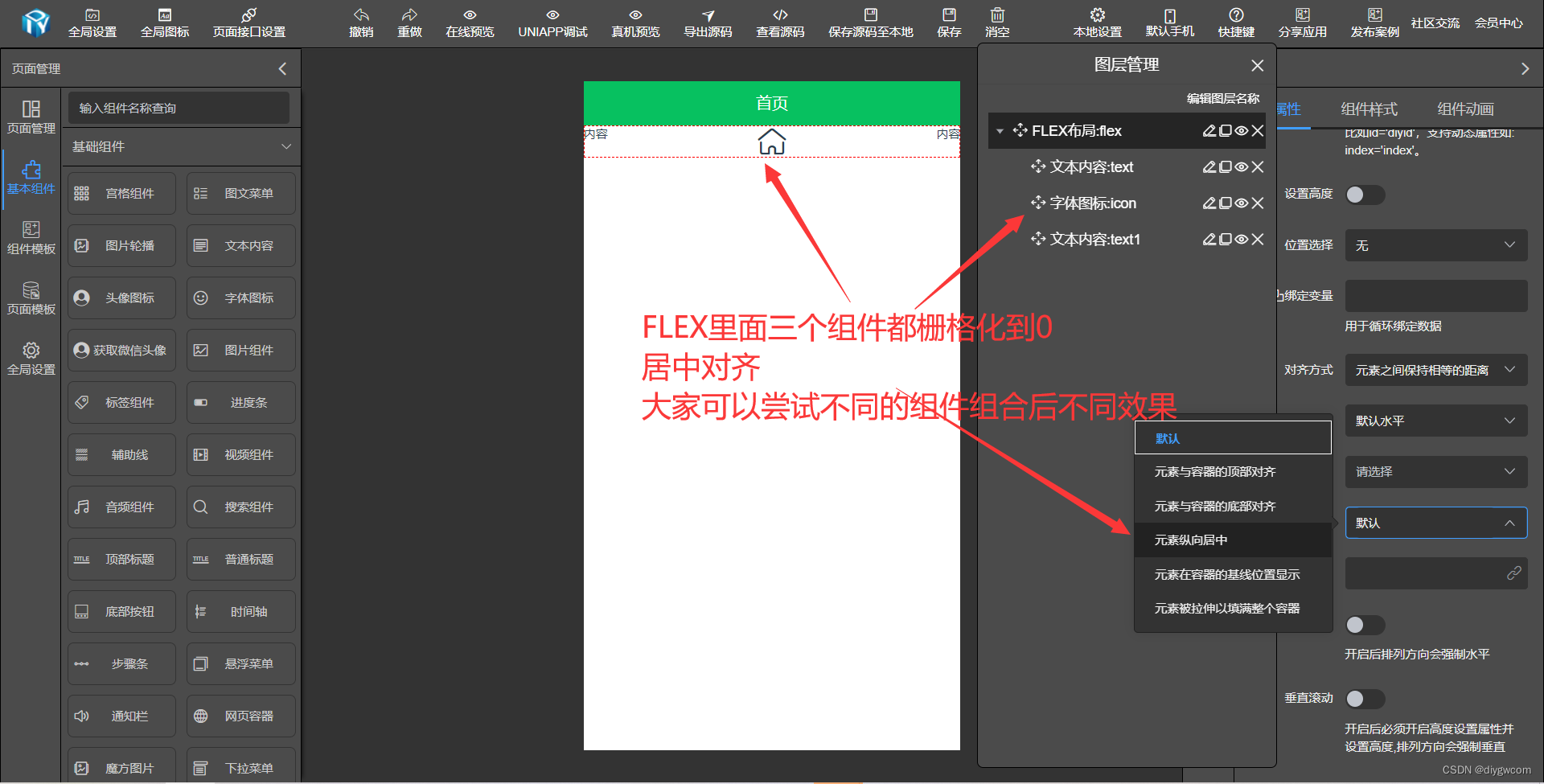
纵轴(交叉轴)对齐align-items
元素与容器的顶部(起点)对齐、元素与容器的底部(终点)对齐、元素纵向居中、元素在容器的基线位置显示、元素被拉伸以填满整个容器
align-items: flex-start | flex-end | center | baseline | stretch;
换行方式flex-wrap
默认不换行|自动换成多行|自动换成逆序多行
flex-wrap: nowrap | wrap | wrap-reverse;
FLEX组件简易用法
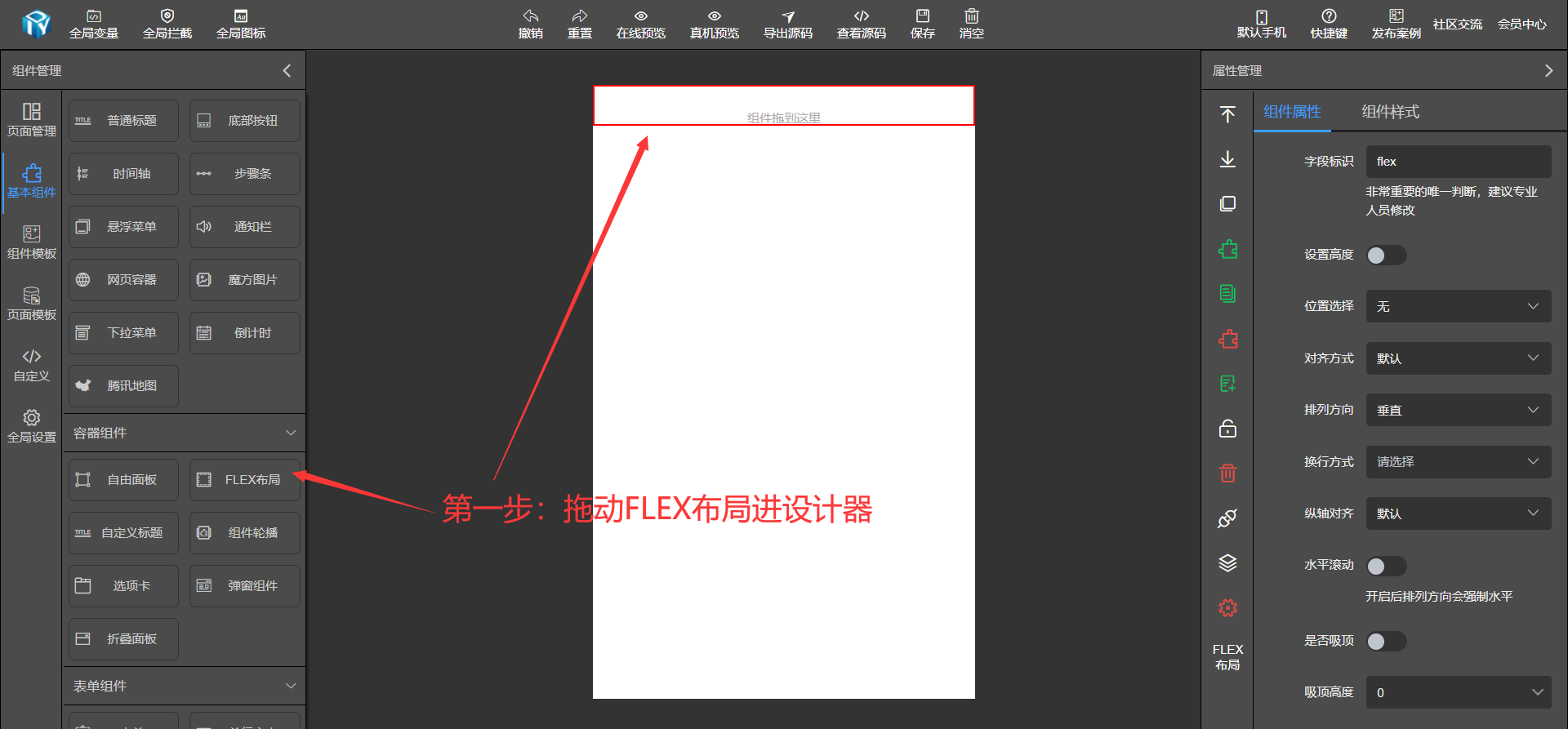
1.拖动FLEX组件进设计器

2.拖动文本内容进FLEX组件
FLEX组件默认拖出来为垂直布局。拖动两个文件组件进FLEX组件容器里,修改文本组件内容分别为内容1、内容2。
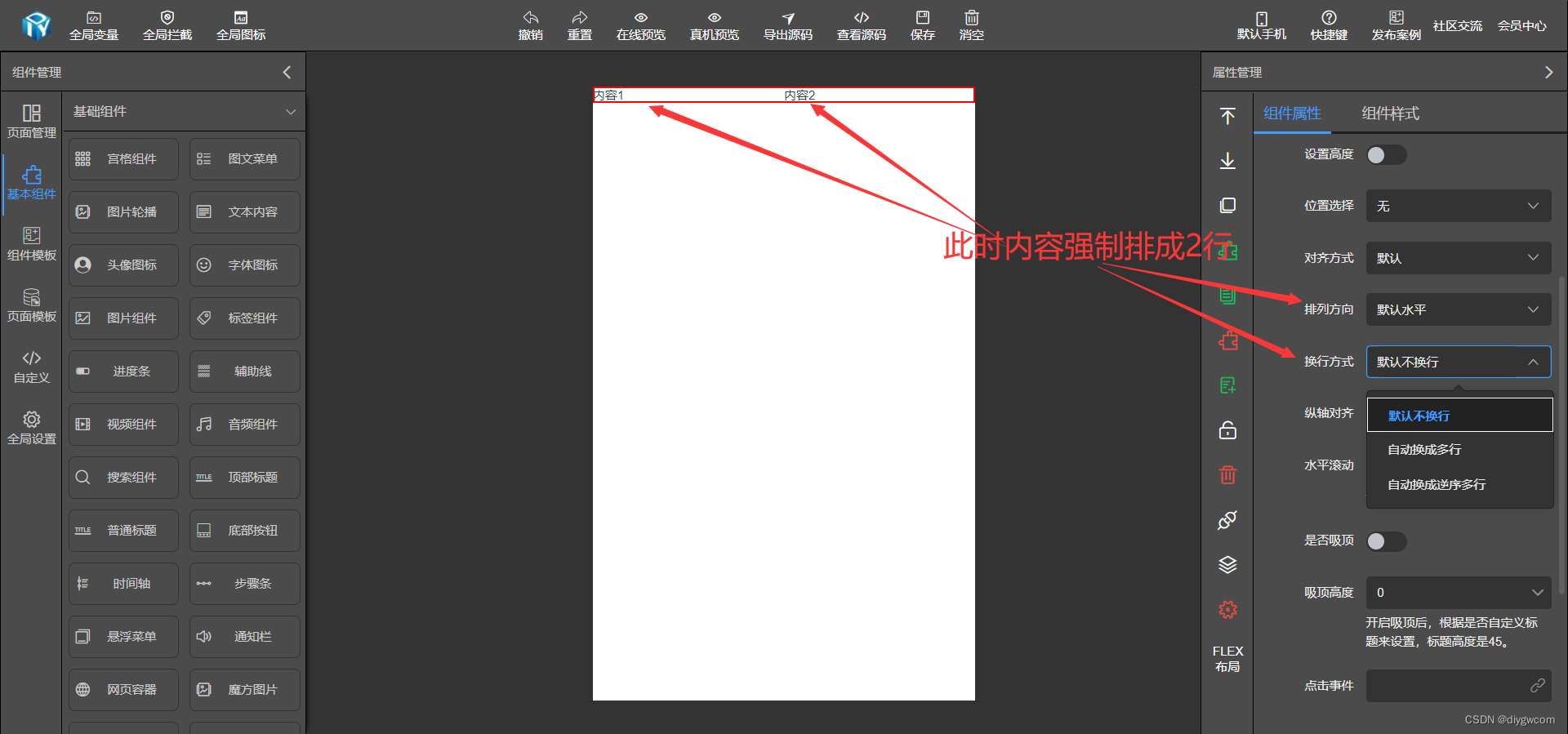
3、修改排列方向为水平
修改属性为水平后,发现内容1、内容2并没有水平显示。如果要强制水平需设置换行方式为不换行。

4、设置内容文本背景、字体大小
设置内容文本背景颜色、文本大小,方便我们来理解FLEX占比。
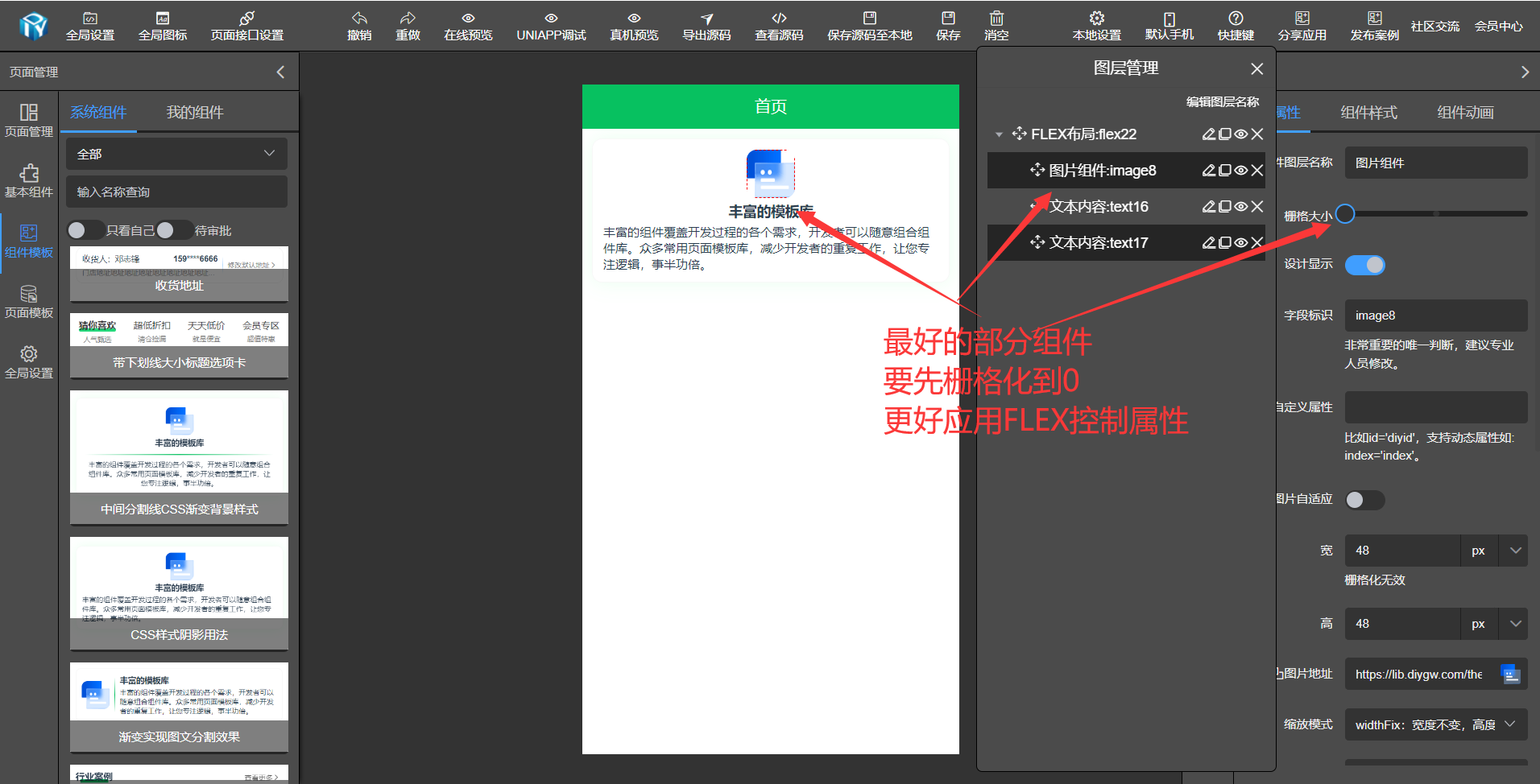
5、修改内容栅格大小
选择内容2组件,改变栅格大小,旁边内容1的占比会跟着变化。

6、对齐方式设置
对齐方式为了更好理解效果,我们把文本内容组件都栅格大小为0。
都栅格为0后,两个内容并排挤一起,此时可以可以改对齐方式来查看不同的效果。

FLEX组件是重个软件核心,FLEX布局是必须要掌握的一个关键组件。
后面将在案例里,通过案例来教大家使用FLEX组件做到不同的效果,大家可以直接使用组件模板或页面模板来学习FLEX组件。
点击模板后直接会加到设计区,可以轻松修改模板改为自己所有。

FLEX组件不同组合会实现不同的效果,大家应该灵活应用此组件
举例
三个不同大小组件水平居中
把三个不同大小子组件都栅格化到0,然后灵活的应用居中属性。

三个不同大小组件垂直居中
FLEX组件里面包含了图片、标题、描述三个组件,我们都把它栅格化到0,然后利用对齐方式、纵轴对齐我们都用了两个属性居中对齐来控制。

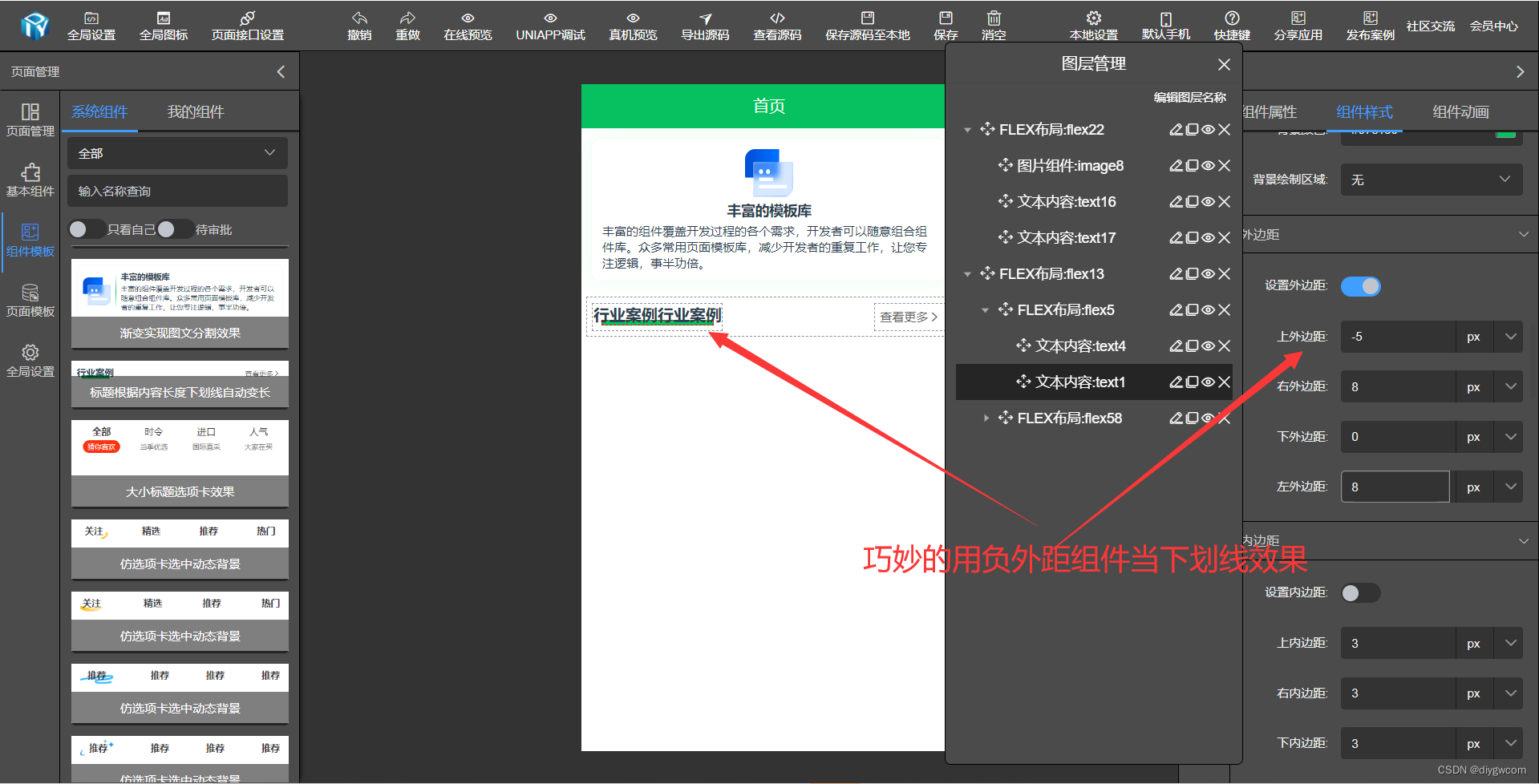
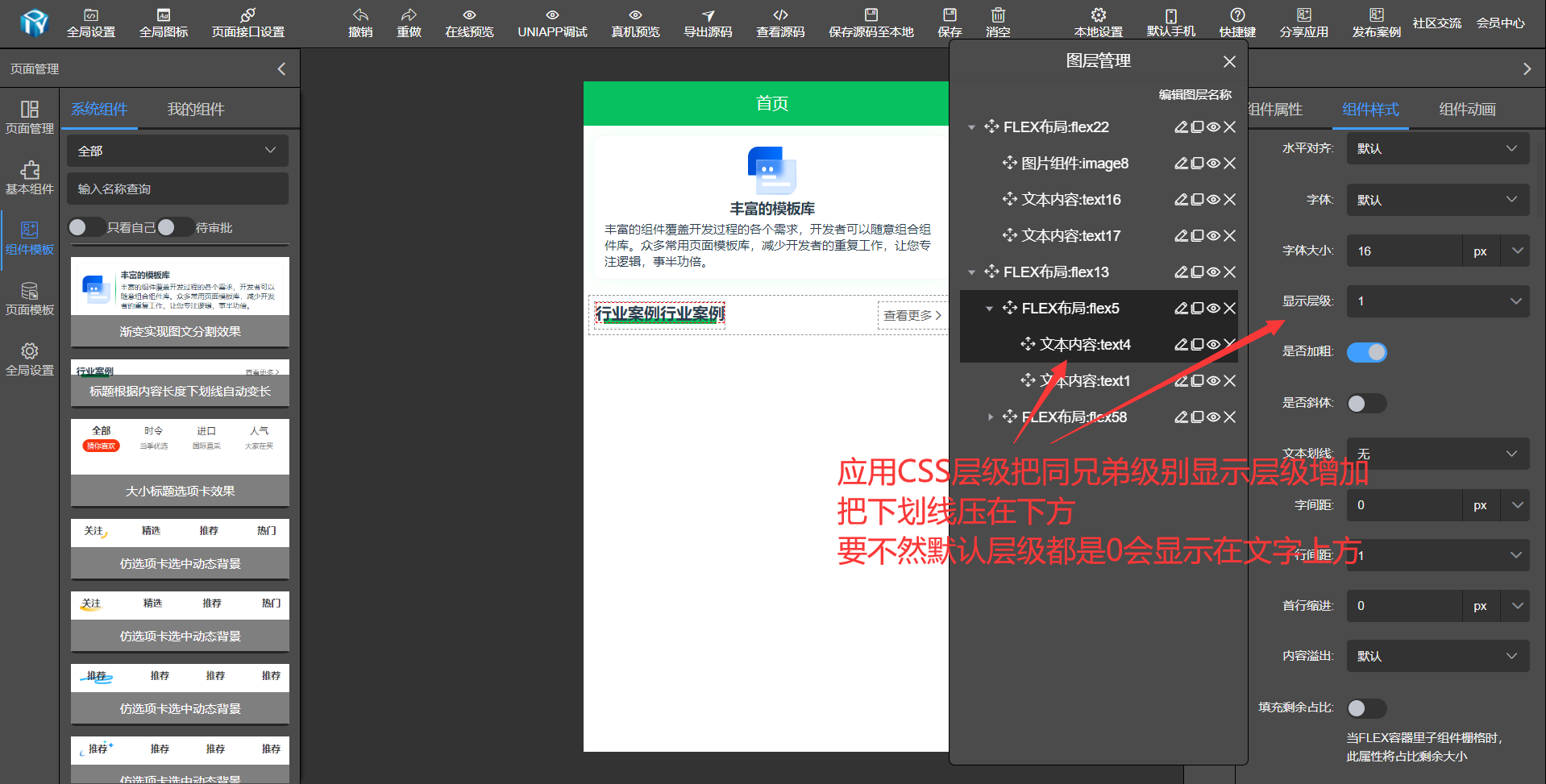
标题组件下划线效果
FLEX组件里包括了两个文本内容组件,为了更好实现下划线效果,我们用其中一个文本内容把内容清空,然后把高度固定为6px ,并设置外边距为负值,此时组件会压在上面的文本内容上面。然后巧妙应用样式里层级关系,把上面的标题层级调大一级,此时下划线就会变成在下面显示。


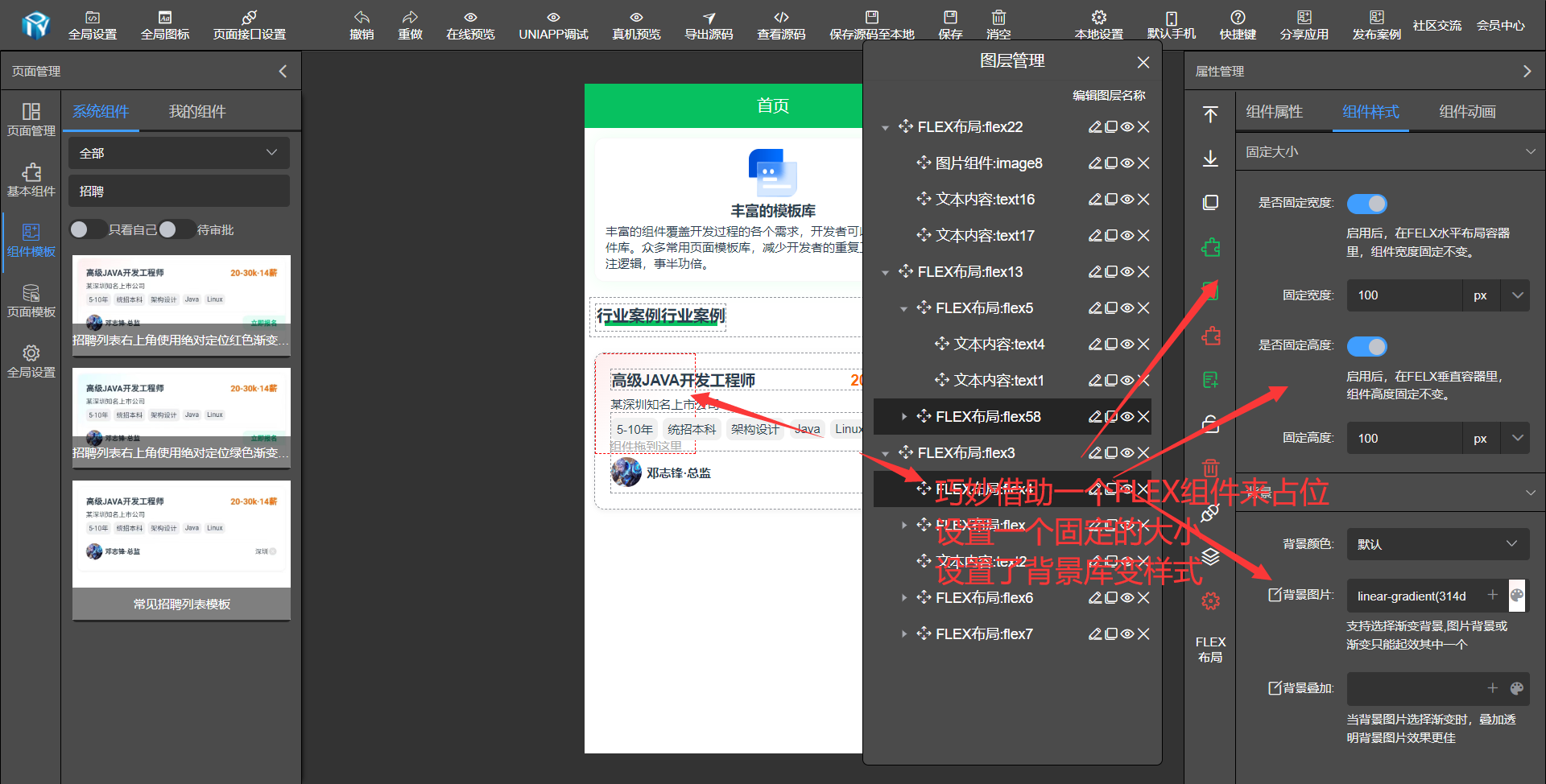
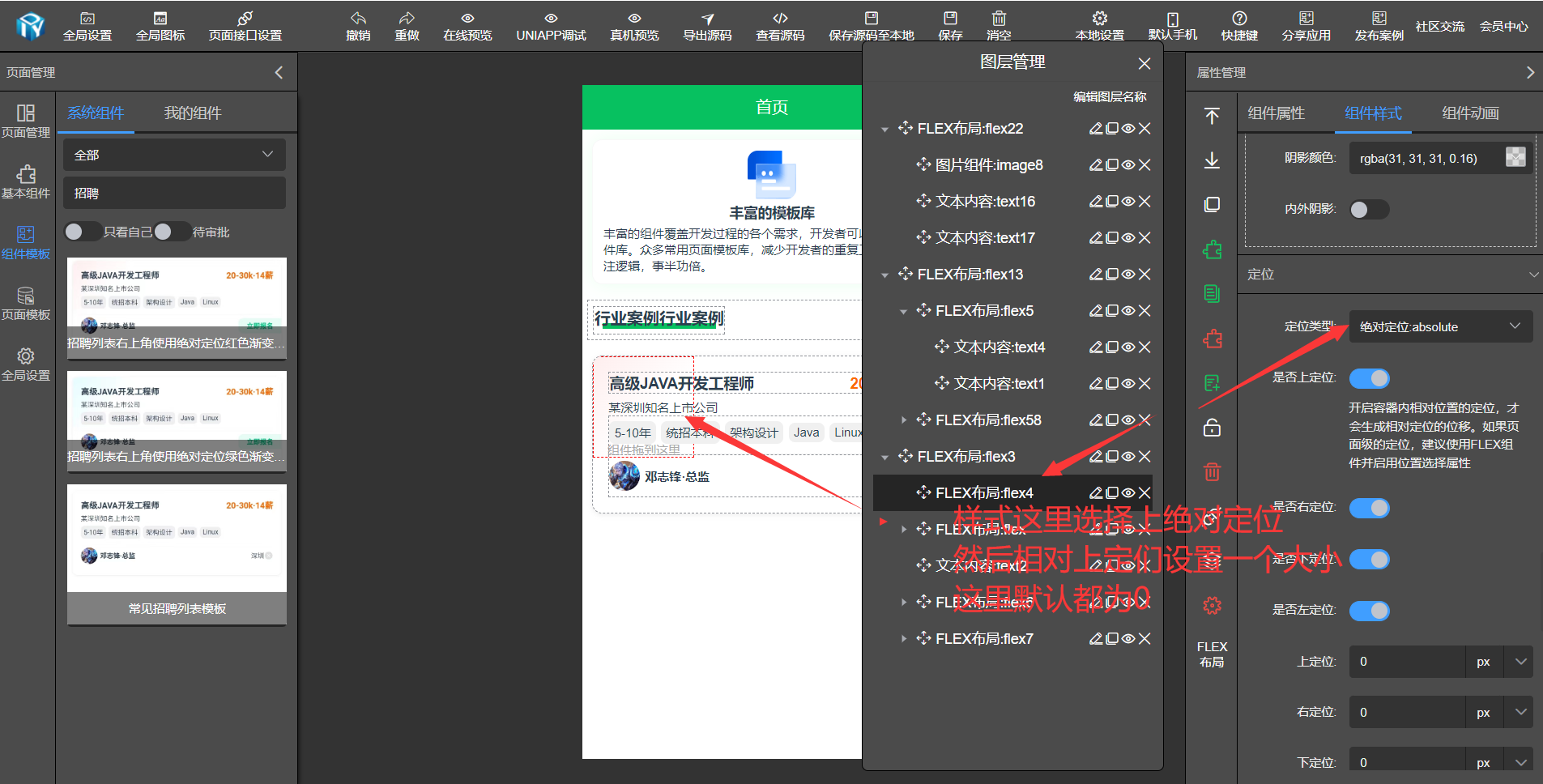
FLEX子组件绝对定位使用
为了突出某个效果,我们可能要使用到绝对定位来控制。比如下方招聘效果组件模板,左上角有一个渐变效果的背景。
FLEX组件我们固定了一个大小并设置了背景渐变样式


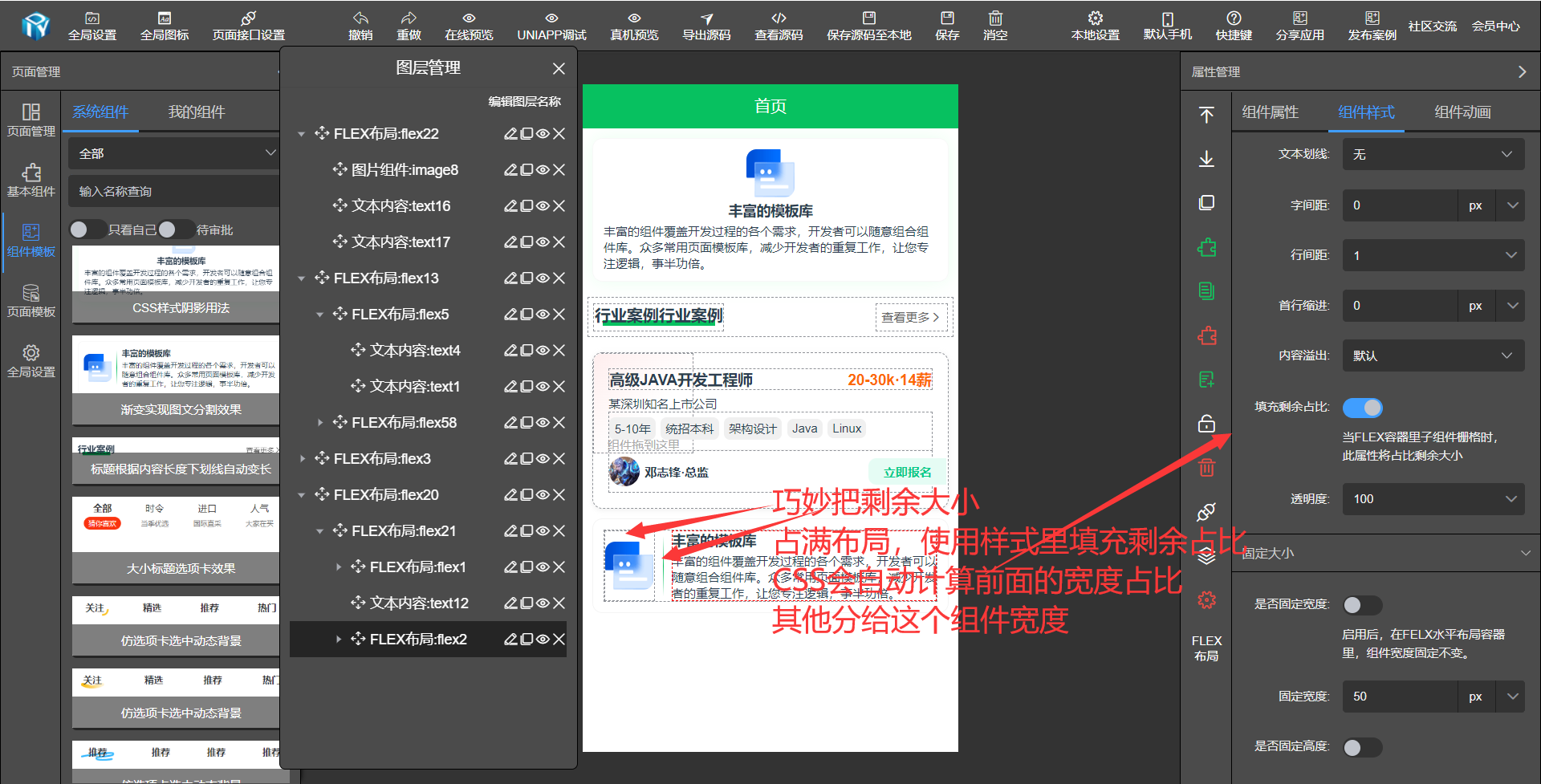
巧妙剩余占比大小样式使用
当我们把栅格化到0的时候,我们想其中一个子组件填满剩余占比,我们可以巧妙应用样式里填充剩余占比,样式会自动计算剩余宽度。

大家只有学会了FLEX布局,整个布局的核心,基本上能能变出任意自己想要的效果。点击组件模板里来实现组件实现原理来快速进阶。