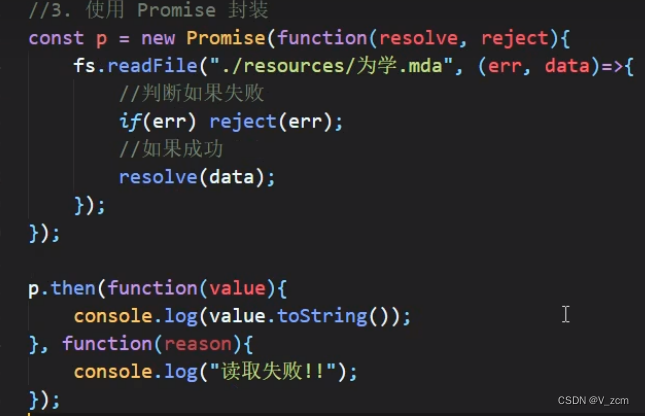
- 调用方法读取文件:如果失败就throw抛出err,成功则抛出data

2.使用promise封装,如果失败就改变状态为 reject(err)
如果成功就 resolve(返回成功的值) ,然后then,就可以获取返回的值,值toString()方法来把数字转换为字符串,如果失败就读取失败

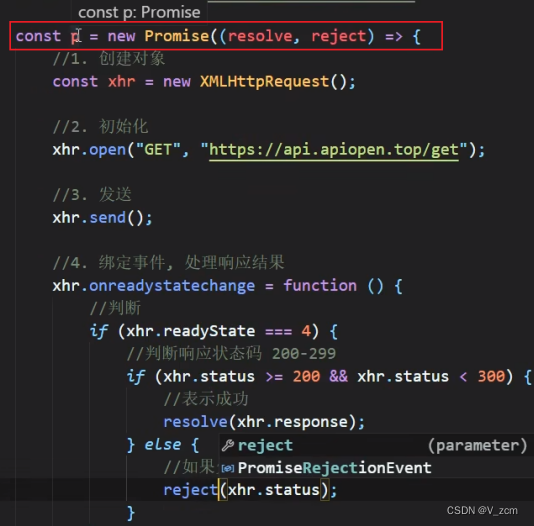
3.promise封装axaj.promise封装ajax
XMLHttpRequest(XHR)对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。XMLHttpRequest 在 AJAX 编程中被大量使用,调用方法的话,要先实例化

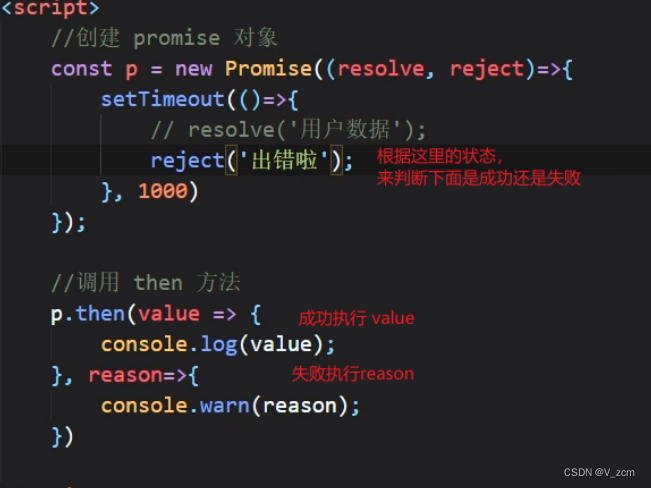
在原先代码基础上加一个promise的外壳,就叫做promise封装,调用成功之后,就reslove改变这个对象的状态为成功,否则就失败

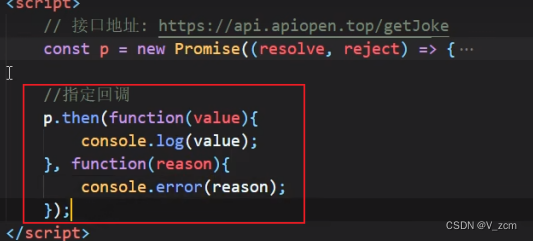
封装好prommise之后,再通过then进行回调,成功就打印value,失败就打印reason

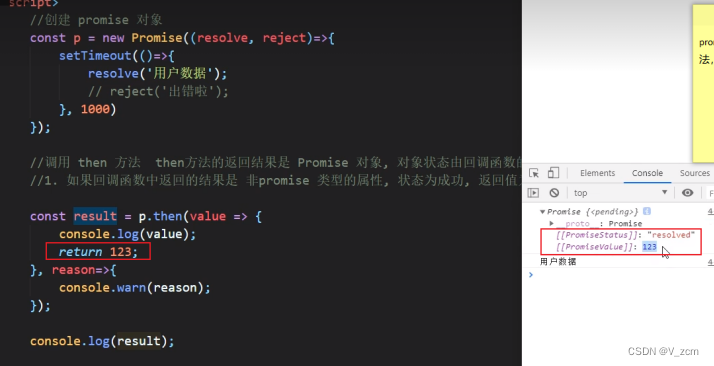
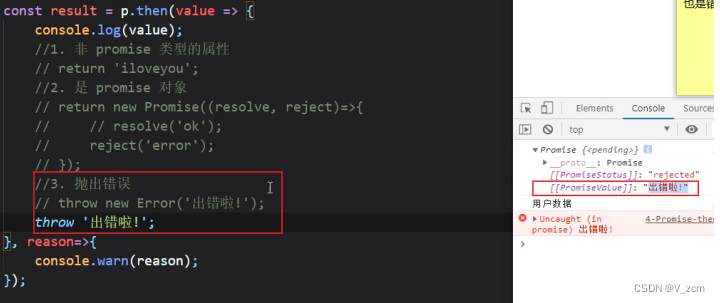
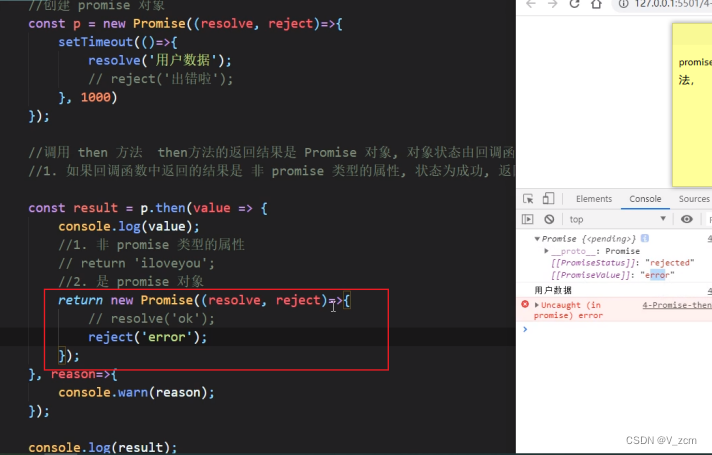
如果回调函数中返回的结果是非promise类型的属性,就是不是resolve或者reject,而且状态为成功,则返回为对象的成功值


2.Then方法里面,里面返回值是promise对象,那么对象里面的值失败then方法也返回状态也失败,我成功promise方法也成功

3.抛出错误,如果抛出来的值是错误的,那promise对象的状态也是错误的

4.promise方法可以链接式调用,可以解决回调地狱



使用promise解决回调地狱,主要就是在then方法里面,return一个回调函数,不断获取上一个回调函数的值,不断回调,就可以了

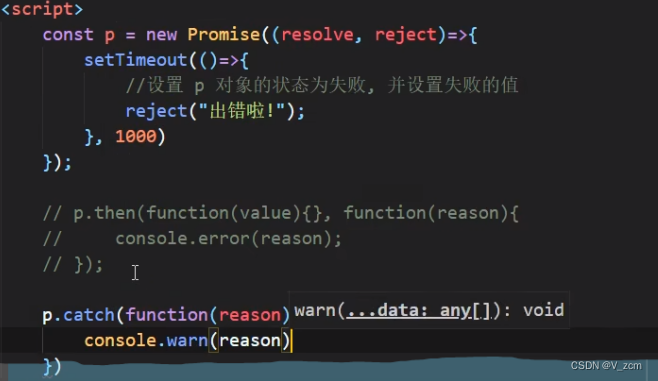
Promise里面的catch方法,直接调用回调函数的失败方法

es6还提供了新的数据结构,就是set集合,类似与数组,成员的值是唯一的,集合实现了迭代接口。
集合里面有它的属性和方法
size是集合的长度,add新增元素,delete删除元素,has判断集合是不是有这个内容,存在就true,clear就清空,所以也可以使用for of循环输出对象内容

集合求并集合集,差集,使用扩展运算符可以把集合转成数组
- Map,类似于对象,也是键值对的集合,但是键不限于字符串,各种类型的值,包括对象,都可以作为键,Map也可以实现迭代器接口,使用可以使用扩展运算符和for..of进行遍历
- map可以添加key和value的值 定义方法 :let m = new Map() m.set(“name”,”zcm”)
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
- class是对象模板,通过class关键字,可以定义类,
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消这是es5构造函数的方法
类+实例化,再调用方法,完全就是Java的写法,
这是es6的写法:
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
我的实例出来的对象,是没有构造函数的属性和方法的,除非你是使用 类名.prototype.属性名 =”内容” 就可以了 或者在静态属性下面,类名.属性 ,也可以调用,类的属性和方法,属于类,不属于实例化出来的对象,所以实例化出来的 对象是没法调用类的属性和方法的
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
构造函数的继承
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
- 类继承
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
子类不允许调用父类的方法,可以重写一个一模一样的方法名,但是不能调用父类的方法
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
Get 和set,set方法必须传参,不然会报错,set成功就赋值,不成功就不赋值
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
- 数值 number.spsilon是js里面标识最小精度的,它里面还有很多位小数, js中,0.1+0.2是不等于0.3的
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
该全局 isFinite() 函数用来判断被传入的参数值是否为一个有限数值(finite number)
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
数值的一些方法
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
- 判断两个值是否相等: object.is(a,b) ,NaN===NaN
Object.assign 数组合并
(被覆盖的,加到到第一个数组的数组)
如果第一个有,第二个没有,那么会保留第一个的内容,如果第一个第二个都有,那么会用第二个的值,覆盖第一个的值
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
设置原型对象
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
- 模块化,是把大的文件拆分成小的文件,然后再组合起来
分别export暴露: 1.模块要暴露出去, 2.用的要引入
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
统一暴露:在结尾加上 :export ( 暴露的变量1,暴露的方法1)
引入也是一样的 import * as one from “../路径”
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
默认全部暴露出去 export default{ }
默认暴露的引入 import {default as m1} from 路径
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
引入的方法还有解构赋值的方法:
import { 要用到引入的方法1,要用到引入的方法2} from 路径
如果引入的方法重名了,可以使用别名