这里写自定义目录标题
- marked 介绍
- 项目库
- 应用展示
- 微信md格式化工具
- 核心工作流
- setOptions 和 use()
- Options 选项
- renderer
- 块级渲染方法 block-level
- 行内渲染方法 inline-level
- hooks
- preprocess 处理之前
- postprocess 处理之后
- 官网扩展插件
- 高亮
- 自定义扩展
marked 介绍
- Marked 是一个高性能的 Markdown 解析器和编译器,专为速度优化而设计
- 它是一个底层的 Markdown 编译器,能够在不依赖缓存或长时间阻塞的情况下解析 Markdown 文档
- Marked仍然保持轻量级,使其既适用于浏览器环境,也适用于服务器端或通过命令行界面(CLI)运行
- 广泛兼容性:实现了来自支持的Markdown风格和规范的所有特性,包括原始Markdown、CommonMark和GitHub Flavored Markdown等。
- 安全性注意事项:Marked生成的HTML输出不包含自动净化功能,因此在处理不可信的Markdown输入时,建议使用DOMPurify、sanitize-html等库来防止XSS攻击。
项目库
项目源码库:https://github.com/markedjs/marked
项目的官网:https://marked.js.org/
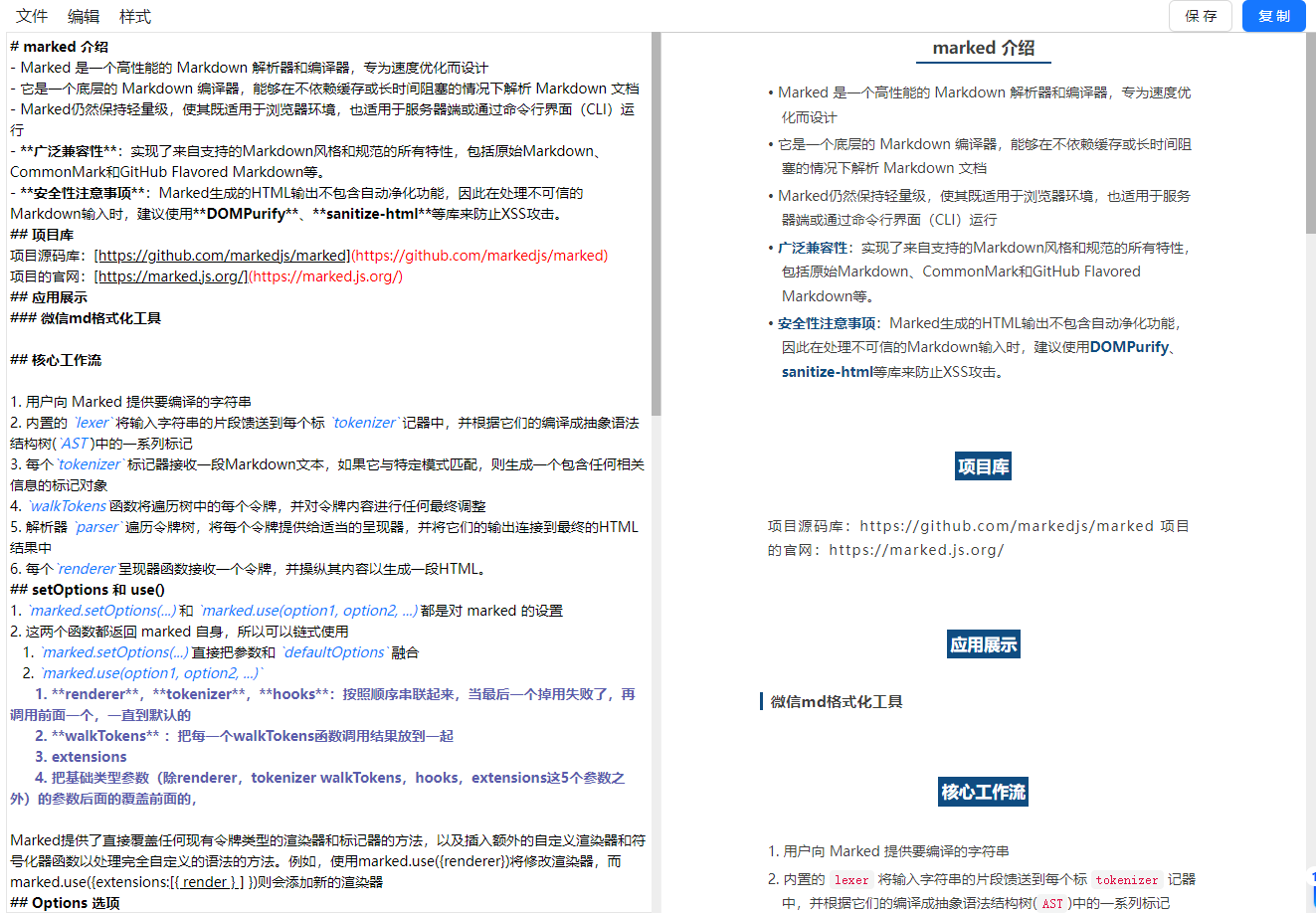
应用展示
微信md格式化工具

核心工作流
- 用户向 Marked 提供要编译的字符串
- 内置的
lexer将输入字符串的片段馈送到每个标tokenizer记器中,并根据它们的编译成抽象语法结构树(AST)中的一系列标记 - 每个
tokenizer标记器接收一段Markdown文本,如果它与特定模式匹配,则生成一个包含任何相关信息的标记对象 walkTokens函数将遍历树中的每个令牌,并对令牌内容进行任何最终调整- 解析器
parser遍历令牌树,将每个令牌提供给适当的呈现器,并将它们的输出连接到最终的HTML结果中 - 每个
renderer呈现器函数接收一个令牌,并操纵其内容以生成一段HTML。
setOptions 和 use()
marked.setOptions(...)和marked.use(option1, option2, ...)都是对 marked 的设置- 这两个函数都返回 marked 自身,所以可以链式使用
marked.setOptions(...)直接把参数和defaultOptions融合marked.use(option1, option2, ...)- renderer,tokenizer,hooks:按照顺序串联起来,当最后一个掉用失败了,再调用前面一个,一直到默认的
- walkTokens :把每一个walkTokens函数调用结果放到一起
- extensions
- 把基础类型参数(除renderer,tokenizer walkTokens,hooks,extensions这5个参数之外)的参数后面的覆盖前面的,
Marked提供了直接覆盖任何现有令牌类型的渲染器和标记器的方法,以及插入额外的自定义渲染器和符号化器函数以处理完全自定义的语法的方法。例如,使用marked.use({renderer})将修改渲染器,而marked.use({extensions:[{ render } ] })则会添加新的渲染器
Options 选项
async: 默认 false,是否异步,开启之后 walkTokens 的所有函数都 resolve之后,marked.parse 函数返回一个 Promise<string>
break : 默认 false,开启之后,在一个换行之后加一个<br>
gmf: 默认 true,使用 Github Flavored Markdown (GFM) specification.
pedantic: 默认false
renderer: {}, new Renderer(), 是一个对象,包含一些将 tokens render 成 html 的函数
silent: 默认 false,开启之后,不会抛出任何错误或者输出任何警告,错误会被返回成字符串
tokenizer: {}, new Tokenizer(),是一个对象,包含一些函数从 markdown 中创建 token
walkTokens: function, 是一个被所有的 token 调用的函数
renderer
- renderer是一个对象,每一个key就是一个
块级key,或者inlinekey - 传入定制化的renderer函数,会覆盖默认的(使用use的:就是前一个对象中的render的),当这个renderer函数调用失败之后,会调用前一个
- 下面就是可以自己覆盖的渲染方法,分为块级和行内两类
块级渲染方法 block-level
- code(string code, string infostring, boolean escaped)
- blockquote(string quote)
- html(string html, boolean block)
- heading(string text, number level, string raw)
- hr()
- list(string body, boolean ordered, number start)
- listitem(string text, boolean task, boolean checked)
- checkbox(boolean checked)
- paragraph(string text)
- table(string header, string body)
- tablerow(string content)
- tablecell(string content, object flags)
行内渲染方法 inline-level
- strong(string text)
- em(string text)
- codespan(string code)
- br()
- del(string text)
- link(string href, string title, string text)
- image(string href, string title, string text)
- text(string text)
hooks
preprocess 处理之前
preprocess(markdown: string): string
传入全部的 markdown 字符串,返回一个新的(其中可以做一些处理)
postprocess 处理之后
postprocess(html: string): string
传入已经生成的html,返回处理之后的html,可以做一些处理,例如:清洁、安全处理 isomorphic-dompurify
官网扩展插件
官网文档中公布了一些扩展 。
高亮
可以使用 marked-highlight 加量代码块。
- 初始化 marked 对象的时候传入 markedHighlight 对象
- 在前端工程中引入 highlight.js 库的 theme 样式文件
自定义扩展
marked库是可以扩展的,使用 custom extension 。