有时候 会发现 对行内元素或者行内块元素设置垂直居中vertical-align:middle;与不设置,没有什么变化
这是因为vertical-align不是作用于行内(块)元素自身,它是作用于其他行内(块)元素;而且它自身的文字内容默认是通过基线对齐影响的。这里它的基线可以理解为与其父元素对齐
谈到vertical-align就要谈到行内(块)元素,所以我们要探讨的是行内元素/行内块元素与文字的对齐关系。如果不是行内元素或者行内块元素 没有什么可关注的 因为块级元素单独成行
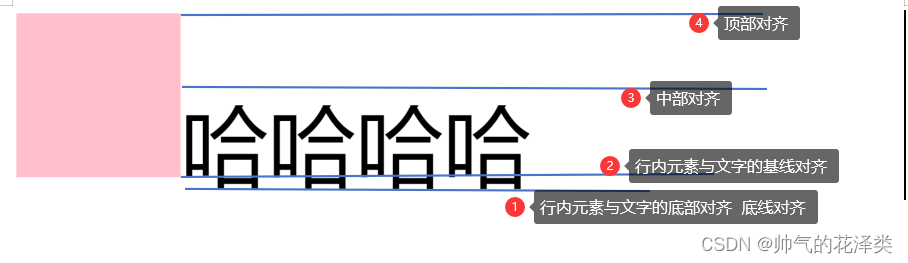
1.当行内块元素与/行内元素中没有文字内容时,默认行内块元素与文字的基线对齐;
div {display: inline-block;width: 300px;height: 300px;background-color: pink;}<div></div>哈哈哈哈

当行内块元素与/行内元素中有文字内容时,文字与行内(块)元素对齐
也就是行内块元素如果对里面的文字是顶部对齐,文字也与行内元素里面的文字内容对齐(在顶部)
div {display: inline-block;width: 300px;height: 300px;background-color: pink;}<div>嘻嘻嘻嘻</div>哈哈哈哈
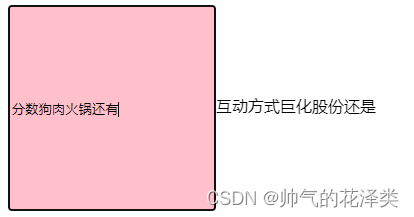
注意input标签 默认近似垂直居中对齐 所以这里我们行内元素外的文字也会近似居中对齐 这时候只需要稍微调整一下就可以了
<style>input {width: 200px;height: 200px;background-color: pink;vertical-align: middle;}span {display: inline-block;}</style>
<!-- input标签输入的文字内容默认是垂直居中对齐 那么input标签外文字内容也是垂直居中 --><input type="text">互动方式巨化股份还是

总结:对于 inline-block 元素来说,vertical-align
的主要作用并不是为了垂直居中该元素本身,而是为了调整该元素与其他内联元素(如文本或其他 inline 或 inline-block
元素)之间的垂直对齐方式。