目录
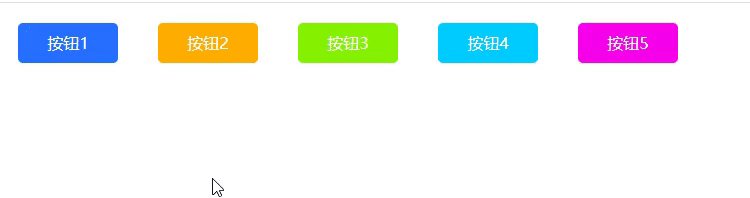
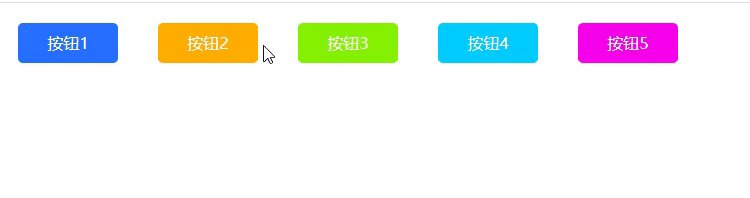
1、演示
2、实现原理
3、实现代码
1、演示

2、实现原理
改变颜色亮度的原理是通过调整颜色的 RGB 值中的亮度部分来实现的。在 Sass 中,可以使用颜色函数来操作颜色的 RGB 值,从而实现亮度的调整。
具体来说,亮度调整函数通常会改变颜色的亮度部分,而保持其色调和饱和度不变。例如,在增加亮度时,RGB 值中的每个分量都会增加,使颜色变得更亮;在减少亮度时,RGB 值中的每个分量都会减少,使颜色变得更暗。
Sass 中的 lighten() 和 darken() 函数就是用来实现这一目的的,它们会根据指定的百分比调整颜色的亮度。这样,通过使用这些函数,就可以轻松地改变颜色的亮度,而不必手动计算 RGB 值的调整量。
3、实现代码
<template><div><a class="button1">按钮1</a><a class="button2">按钮2</a><a class="button3">按钮3</a><a class="button4">按钮4</a><a class="button5">按钮5</a></div> </template><script setup> import { ref, reactive } from 'vue' </script><style scoped lang="scss"> a {display: inline-block;margin: 20px;width: 100px;height: 40px;text-align: center;line-height: 40px;color: #fff;border-radius: 5px;cursor: pointer; } @function adjust-color($color, $amount, $lighten: true) {@if $lighten {@return lighten($color, $amount);} @else {@return darken($color, $amount);} }@mixin hoverStyle($base-color, $hover-amount, $lighten) {background-color: $base-color;&:hover {background-color: adjust-color($base-color, $hover-amount, $lighten);} } @mixin activeStyle($base-color, $hover-amount, $lighten) {background-color: $base-color;&:active {background-color: adjust-color($base-color, $hover-amount, $lighten);} }.button1 {@include hoverStyle(#266fff, 20%, true);@include activeStyle(#266fff, 20%, false); } .button2 {@include hoverStyle(#ffae00, 20%, true);@include activeStyle(#ffae00, 20%, false); } .button3 {@include hoverStyle(#86f203, 20%, true);@include activeStyle(#86f203, 20%, false); } .button4 {@include hoverStyle(#00ccff, 20%, true);@include activeStyle(#00ccff, 20%, false); } .button5 {@include hoverStyle(#f702eb, 20%, true);@include activeStyle(#f702eb, 20%, false); } </style>代码解释:
@function adjust-color($color, $amount, $lighten: true) { ... }: 这个函数根据提供的颜色值、调整量和一个可选的布尔值参数来调整颜色的亮度。如果$lighten参数为真,则使用 Sass 内置的lighten()函数增加颜色的亮度;否则,使用darken()函数减少颜色的亮度。函数返回调整后的颜色值。
@mixin hoverStyle($base-color, $hover-amount, $lighten) { ... }: 这个 mixin 用于创建按钮的鼠标悬停样式。它接受基础颜色、悬停时调整的量和一个布尔值参数来确定是增加还是减少亮度。在按钮上设置了初始背景颜色,以及在悬停时调整后的背景颜色。
@mixin activeStyle($base-color, $hover-amount, $lighten) { ... }: 这个 mixin 用于创建按钮的激活(按下)样式,它接受与hoverStyle相同的参数,并在按钮激活时应用颜色调整。
.button1,.button2,.button3,.button4,.button5: 这些类定义了具体的按钮样式,它们分别调用了hoverStyle和activeStylemixin,并传入不同的颜色值和调整量参数,以及一个布尔值参数来确定是增加还是减少亮度。