问题
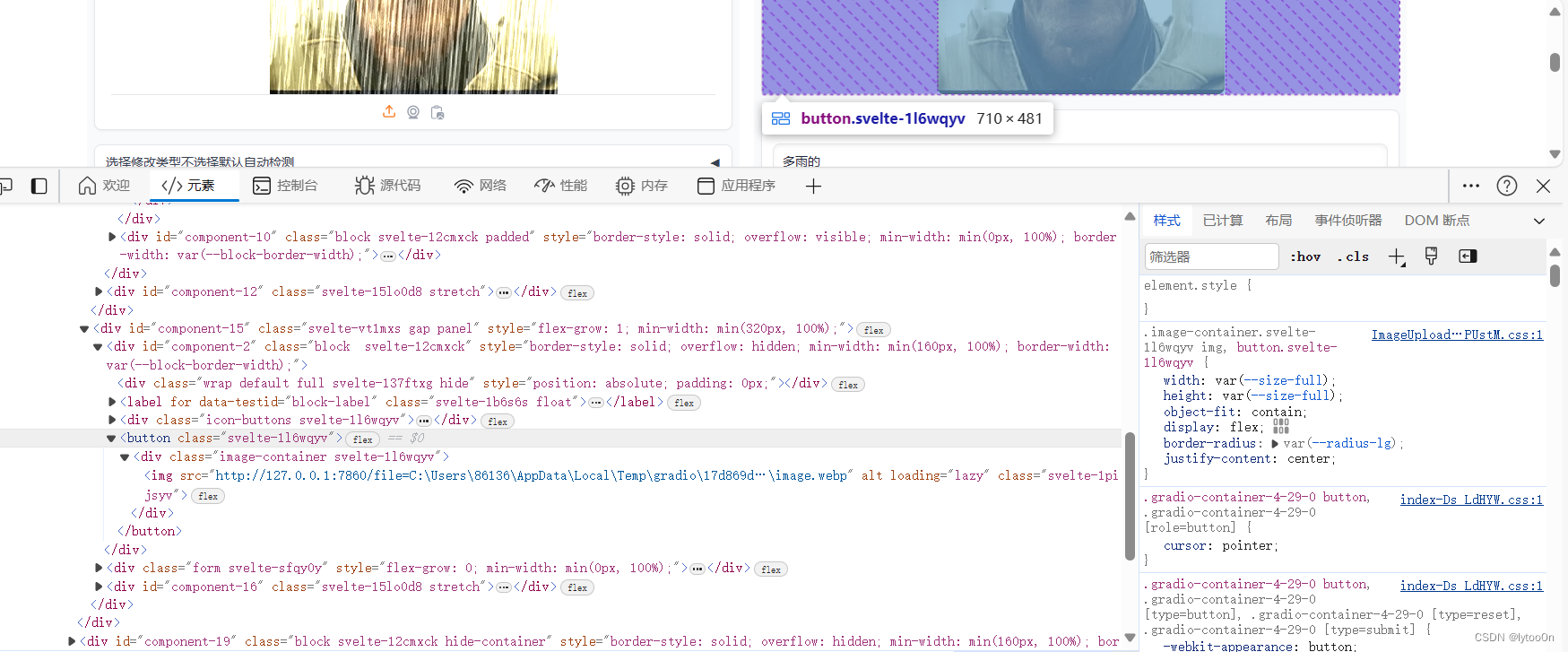
使用易采集工具操作时候,遇到一个执行异常,后来发现没有选择数据类型

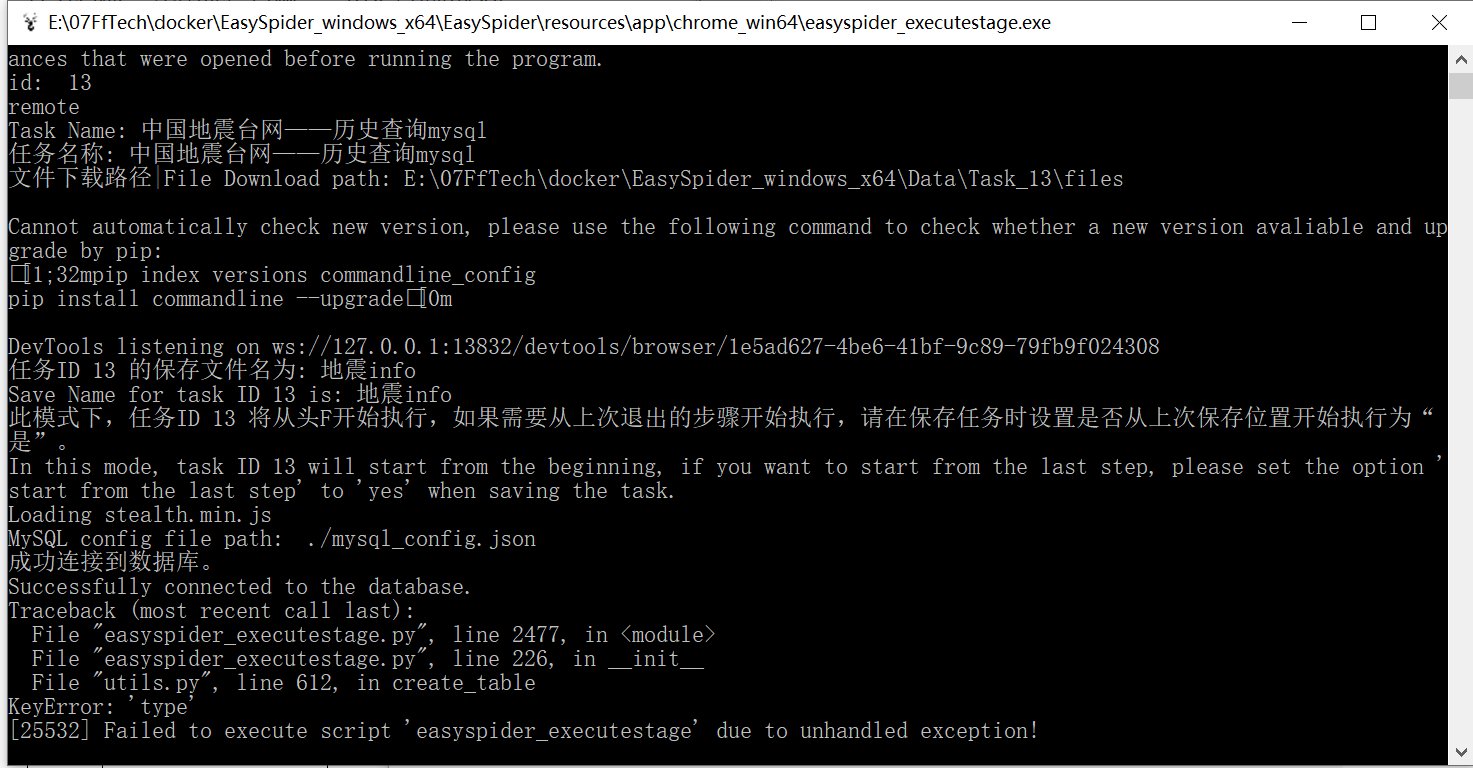
Loading stealth.min.js
MySQL config file path: ./mysql_config.json
成功连接到数据库。
Successfully connected to the database.
Traceback (most recent call last):File "easyspider_executestage.py", line 2477, in <module>File "easyspider_executestage.py", line 226, in __init__File "utils.py", line 612, in create_table
KeyError: 'type'
[25532] Failed to execute script 'easyspider_executestage' due to unhandled exception!
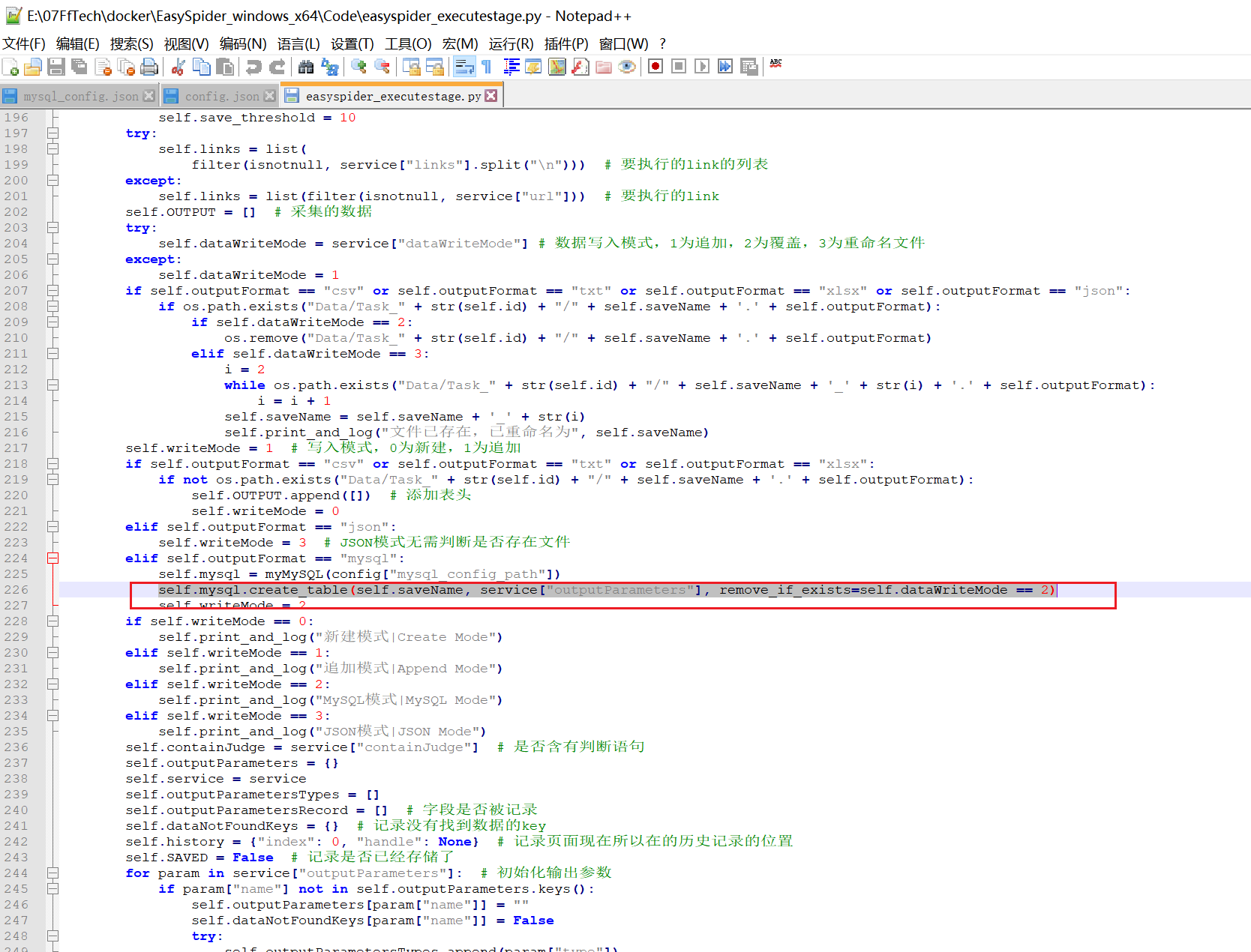
排查

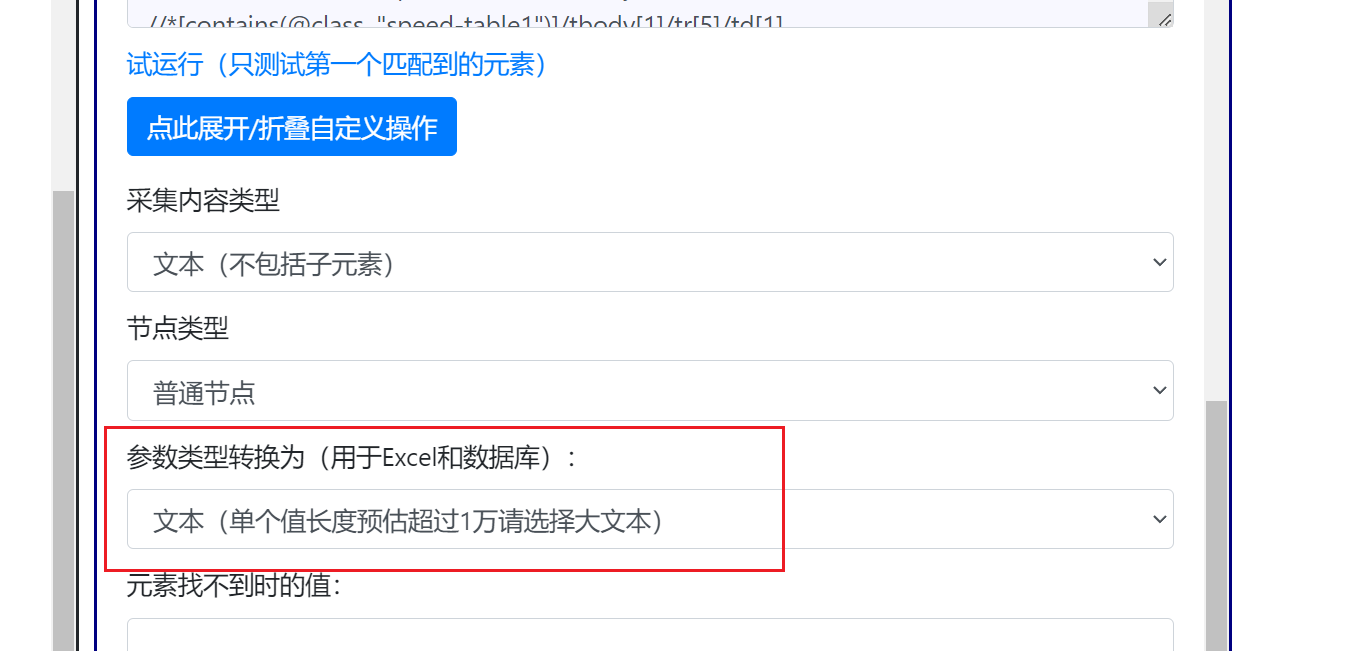
处理
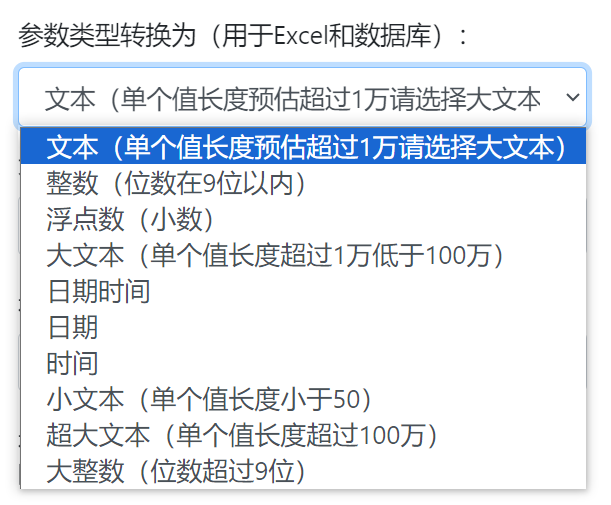
参数类型

用于excel和数据库类型需要选择

细化类型选择