我们最近为荷兰设计师家具制造商 KILO 发布了基于网络的 3D 配置器的第一个生产版本。我们使用了 Salsita 3D 配置器,这是一个内部 SDK,使新的 3D 配置器的实施变得轻而易举。虽然它给我们带来了巨大帮助,但我们仍然面临一些有趣的挑战。

NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割
1、参数化模型
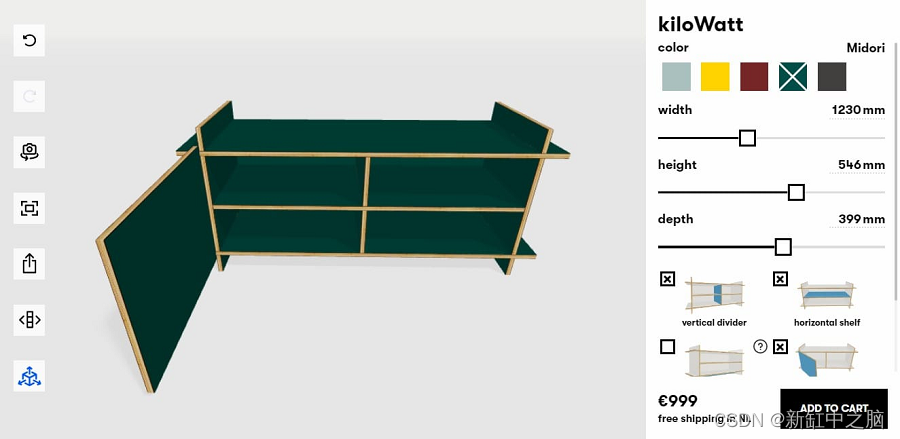
最大的挑战是实现完整的参数化建模(parametric modeling)。 KILO 的制造工艺使他们能够提供定制尺寸的家具。然而,到目前为止,他们的在线客户仅限于标准尺寸的产品。为了解决这个问题,我们在配置器中添加了尺寸滑块。用户可以选择家具的准确高度、宽度和深度,并将更改立即应用于产品的 3D 可视化。

具有可定制尺寸的 KILO 家具配置器
为了实现这一目标,我们需要使用所谓的参数化 3D 模型。与普通的 3D 模型不同,它们的形状不是固定的,而是取决于各种输入参数:尺寸、架子数量、门安装的一侧等。
参数化模型通常使用复杂的建模语言(例如 Grasshopper)来指定。不幸的是,他们缺乏一个基于 JavaScript 的解释器,可以在输入参数发生变化时快速生成模型。我们还考虑了 OpenJSCAD 和其他一些替代方案,但事实证明它们都过于复杂,要么是我们需要将它们集成到配置器中,要么是它们用于设计新模型的语言。
最后,我们决定直接依赖 Three.js,这是一个著名的 WebGL 3D 引擎,我们的配置器 SDK 已经大量使用它。我们将模型分成单独的部分,绘制每个部分的 2D 形状,然后使用 Three.js 将其拉伸为 3D。最后一步是组装各个部件以形成实际的家具。我们使用 React-Three-Fiber 作为管理 Three.js 场景的反应式方式,使最后两个步骤变得非常简单。基本上我们只需要提供零件的 2D 形状、位置和旋转,并且每次它们发生变化时模型都会更新。
这种方法意味着我们需要一种描述二维形状的方法。 KILO的家具造型简单干净,以直线为主,带有少量圆角。有了这组非常有限的构建块,就形成了一种简单的基于 JavaScript 的“领域特定语言”(DSL),通过它我们可以对任何 KILO 部件进行建模。简而言之,DSL 允许你指定形状的角点,可以选择通过提供半径来使它们变圆。再加上圆形家具的通用弧形元素,足以覆盖 KILO 的所有产品。
模型的动态性(即尊重输入参数)留给 JavaScript 本身。无需在 DSL 中指定固定坐标,只需使用高度和宽度等变量以及 JavaScript 计算即可。所有 JavaScript 开发人员都知道的各种技术都可以轻松地应用于 DSL 代码,使其更加模块化、可读和可重用。单个产品的所有模型生成逻辑都封装在单个工厂函数中。
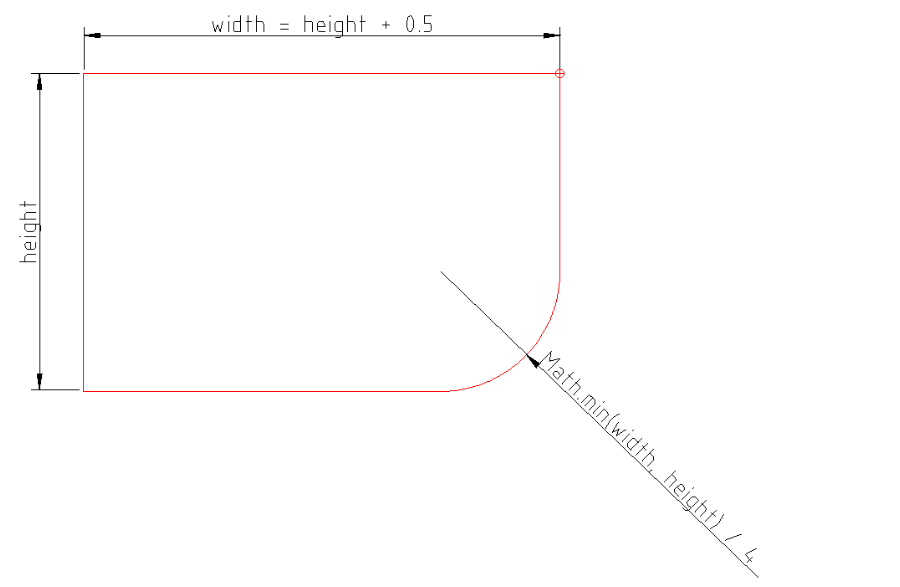
以下代码片段显示了一个基于高度变量动态构造的圆角矩形:
const height = 1
const width = height + 0.5const shape: ShapeElement[] = [{ corner: [0, 0] },{corner: [width, 0],radius: Math.min(width / height) / 4},{ corner: [width, height] },{ corner: [0, height] }
]我们使用一组相当简单的例程将上述工厂函数生成的定义“绘制”到目标空间中,无论是用于 3D 挤出的 2D 形状、SVG 图像还是后来的 AutoCAD DXF 文件。 DSL 还可以简单且高精度地计算面积和周长,这对于向客户显示正确的价格非常重要。

通过我们的绘图例程传递片段时得到的结果
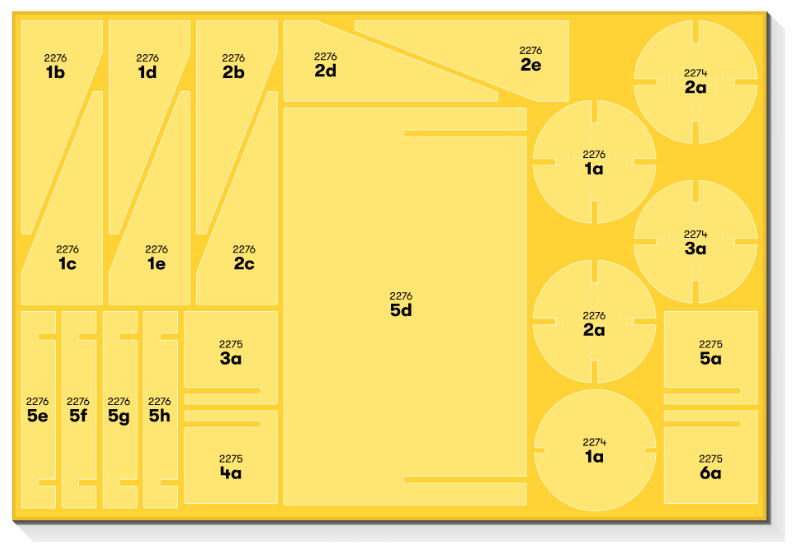
刚才提到的所有内容都是用 TypeScript 编写的,可以在服务器和浏览器上的 Node.js 中运行。这样,当用户调整尺寸滑块时,可以轻松地近乎实时地动态更新 3D 模型,并允许在服务器上进行价格计算等处理。在进一步的版本中,DSL 还将为我们的生产仪表板提供订单分组、零件自动嵌套以及完全嵌套板的 DXF 导出等功能。

一张胶合板上的部分布局可供数控机床切割
2、站点集成
另一个挑战是使用 WooCommerce 商业功能集成到现有的 WordPress 网站。尽管我们考虑过使用 iframe,但最终我们决定使用自定义 WordPress 插件进行无缝集成。该插件将配置器的 React 应用程序直接注入主站点。
为了减少配置器和 WordPress 站点之间的耦合,我们将配置器前端和 API 托管在单独的服务器上。每当用户登陆产品页面时,我们的 WordPress 插件就会从我们的服务器中提取前端包。
幸运的是,配置器 SDK 设计得很好,在我们集成配置器时并没有妨碍我们。所有样式的范围都正确地限定为目标组件(我们使用emotion库),因此我们只需要在 WordPress 插件中定义一个根元素,然后在该元素中引导整个配置器应用程序。
我们使用 Create React App 来生成生产版本。该代码由 Webpack 捆绑到带有随机版本哈希后缀的文件中。这是在部署新版本时使浏览器重新获取应用程序文件的最可靠方法。不幸的是,这意味着插件无法在不提前知道哈希值的情况下将正确的文件链接到 WordPress 中。
我们通过在每次部署到我们的服务器时将插件的更新版本推送到 WordPress 网站来解决这个问题。作为一个有益的副作用,我们可以将插件更新与应用程序的其余部分一起部署,而无需任何额外的工作。所有这一切都是由我们的 CI/CD 管道精心安排的。
除了向现有站点添加配置器之外,我们还解决了一些用户体验问题并总体改进了用户界面。主页就是一个很好的例子,顶部的时尚照片轮播占据了中心舞台。重点关注 KILO 令人惊叹的设计师家具的高分辨率图片是激发客户兴趣的有效方式。

KILO 主页上的时尚轮播3、
但凡事都有其限度。由于原始轮播占据了浏览器窗口的整个高度,因此用户可以向下滚动以查看轮播下方的内容并不明显。然而,最重要的内容隐藏在用户浏览器底部边缘的正下方:包含整个产品组合中的产品图像的图块。我们稍微降低了传送带的高度,以便产品图块的顶部始终可见。这个简单的提示足以让用户向下滚动。
KILO 使用定制的 WordPress/WooCommerce 主题来真正创建独特的外观和感觉,并遵循公司的高设计标准。为了使我们对网站的影响易于追踪和可逆,我们根据现有主题创建了自己的子主题。这使我们能够覆盖网站的某些方面,同时保持其余部分完好无损。子主题只是 WordPress 站点内的一个目录,它是作为我们的 CI/CD 部署的一部分推送的,如上所述。
3、外观和性能
一开始客户对使用3D模型表示了一些疑虑。客户表示,3D 模型通常看起来不够真实,并且具有卡通外观,给客户留下了负面印象。他们说他们更喜欢简化的外观。然而,看到 KILO 家具简单的形状,我们有信心能够让它看起来不错。客户对我们所做的早期预览深信不疑,因此我们最终追求“现实模型”的想法。
我们收到了 KILO 使用的层压胶合板的实物样品,拍摄了几张边缘照片,并将其转化为逼真的纹理。令人惊讶的是,拍摄照片的最佳工具是中端智能手机,因为它的景深是固定的(几乎是无限的)。我们还仔细观察了表面层,发现了合适的“橙皮”凹凸贴图。该贴图将平坦的人造表面变成了具有逼真纹理的更加“有形”的材质。

真实胶合板的可视化(左)和照片(右)之间的差异
另一个大大提高 3D 模型真实感的因素是照明。事实证明,找到一种可以投射真实阴影同时准确显示材质颜色的照明设置几乎是不可能的。一个方向上的微小改进往往会对另一个方向产生灾难性的影响。
最后,我们决定定义场景的照明以创建适当的阴影、反射和其他效果。然后,我们通过稍微改变其实际值来补偿不完美的颜色。例如,黑色不再是纯RAL黑色(RGB#000000);我们必须让它变得更轻,这样它才不会看起来像一个耗光的黑洞。其他颜色需要降低饱和度,以使它们看起来不那么卡通化。
即使 KILO 零件的几何形状很简单,当我们转向越来越真实的阴影时,我们也开始面临性能问题。巧合的是,GPU 检测功能刚刚被引入到我们已经使用的支持库中。得益于此,我们能够在高端 GPU 上显示真实的阴影,并在低端设备上回退到所谓的“接触阴影”(其计算成本要低得多)。接触阴影只是物体下方的一个模糊点,如果场景中有数百个来自各个方向的灯光,就会出现这种情况。对于真实阴影与接触阴影的优点存在不同的看法。我个人更喜欢接触阴影,因为它们让我专注于物体本身而不是阴影。

真实阴影(左)和接触阴影(右)之间的差异
4、结束语
KILO 项目证明我们的 3D Configurator SDK 可以轻松扩展用于初始设计期间未预期的用例。不需要对 SDK 进行任何重大重写(甚至不需要参数化模型),我们要做的更改主要涉及改进总体架构以使其更加灵活。得益于我们的 SDK,我们能够在短短六周内准备好 MVP。
我们还证明,我们可以成功地将配置器集成到在 WordPress 和 WooCommerce 等传统整体平台上运行的电子商务解决方案中,尽管该过程并不像我们将其与 Shopify 或等现代平台集成时那样顺利。更好的是像 commercetools 这样的 MACH 兼容解决方案。
原文链接:参数化3D产品配置器 - BimAnt









![[Algorithm][多源BFS][矩阵][飞地的数量][地图中的最高点][地图分析] + 多源BFS原理讲解 详细讲解](https://img-blog.csdnimg.cn/direct/cf13aa21eed54f3f8b7cf8bb51a31618.png)