css-doodle 组件库
fancy-components 组件库使用
yarn add fancy-components
使用:
import { FcBubbles } from 'fancy-components'
new FcBubbles() //要用哪个就new哪个new 这里可能会报错eslink,eslintrc.js中处理报错
module.exports = {rules: {'no-new': 'off'}
}组件使用:
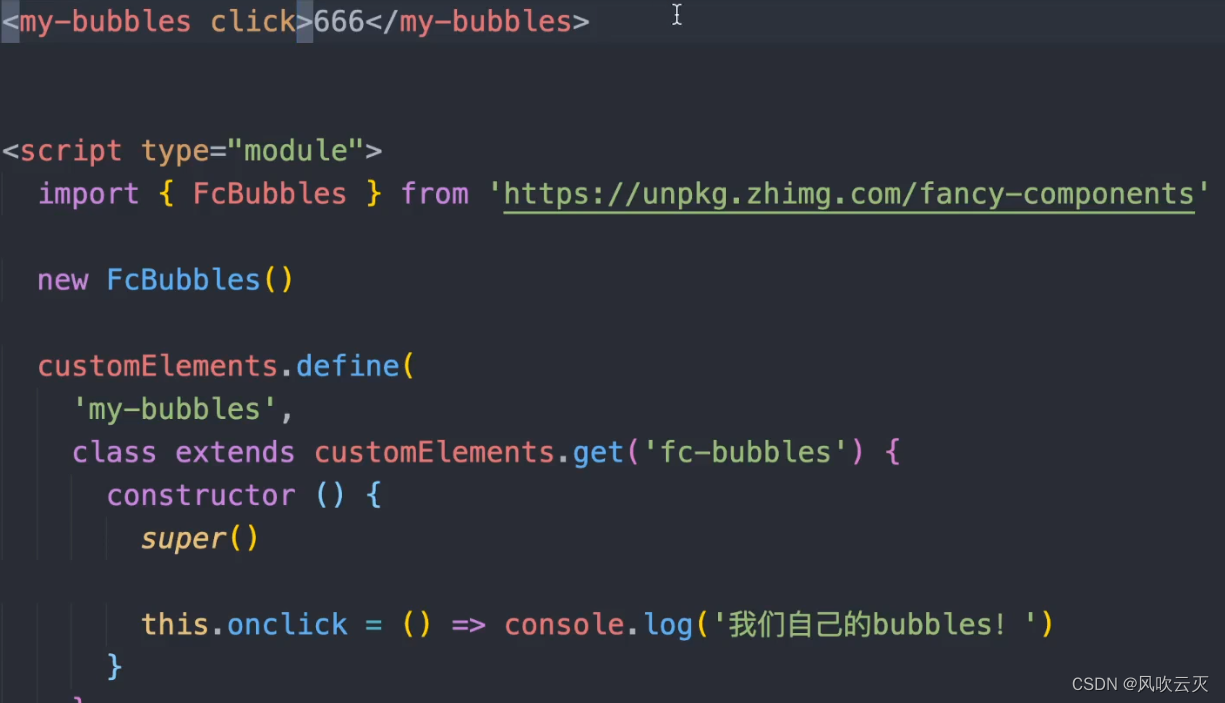
click 这里是个坑。click是一个关键字,要改成大写
// click 这里是个坑。click是一个关键字,要改成大写 <fc-bubbles Click><img src="/vite.svg" class="logo" alt="Vite logo" /></fc-bubbles>直接使用自定义组件会有警告:
[Vue warn]: Failed to resolve component: fc-bubbles
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
at <App>

需要配置vite.config.ts
export default defineConfig({plugins: [vue({template: {compilerOptions: {isCustomElement: tag => tag.startsWith('fc-')}}})],
})到这里就能正确使用了。
web components
HTML IMPORTS 已经废弃。最新使用HTML modules 。


目前还没有浏览器实现
Custom element
customElements.define // 定义组件
customElements.define("word-count", class extends HTMLElement {constructor() {super();this // this=>组件本身}// 此处编写元素功能
})当然也可以单独声明,单独使用。
class PopupInfo extends HTMLElement {constructor() {super();this.innerHTML = '123'}// 此处编写元素功能
}
customElements.define("popup-info", PopupInfo);扩展fancy-components.
customElements.get // 获取自定义组件的构造函数

customElements.whendefined // 定义后的回调,是个异步的方法可以用来默认处理还没声明的组件。
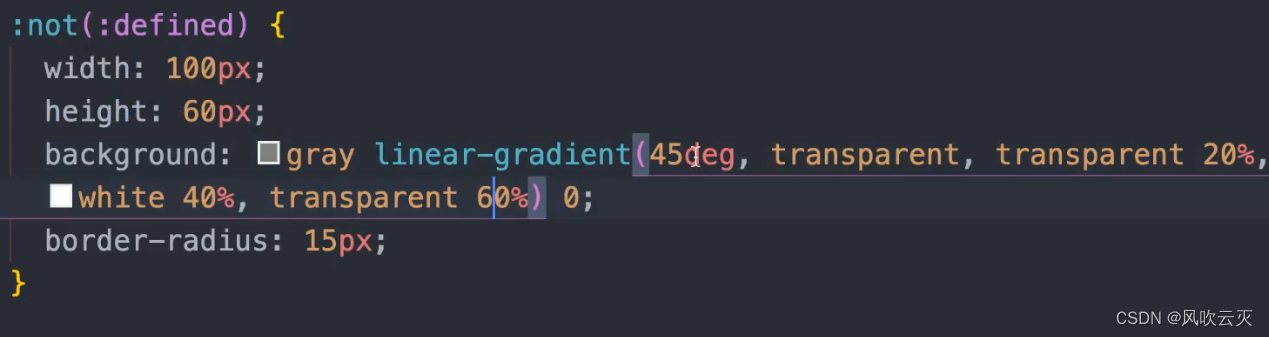
配合伪类选择器(:defined)实现组件未编译前的默认展示

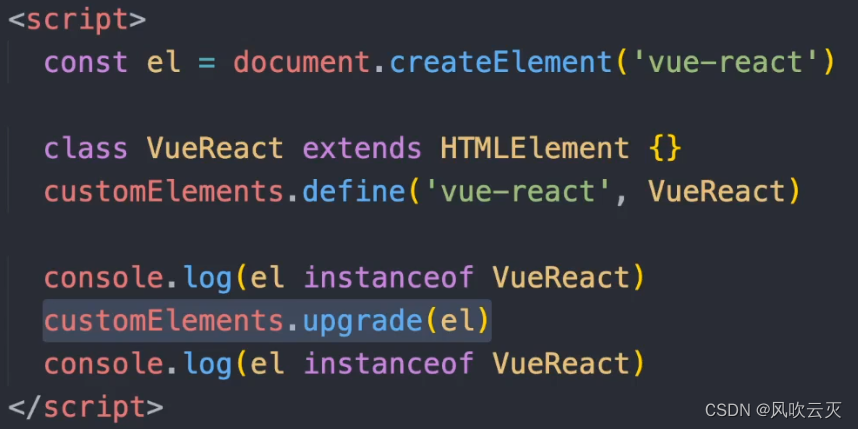
customElements.upgrade // 将先创建的element升级成自定义的组件
生命周期回调
定义在自定义元素的类定义中的特殊回调函数,影响其行为:
connectedCallback:当自定义元素第一次被连接到文档 DOM 时被调用。disconnectedCallback:当自定义元素与文档 DOM 断开连接时被调用。adoptedCallback:当自定义元素被移动到新文档时被调用。attributeChangedCallback:当自定义元素的一个属性被增加、移除或更改时被调用。
attributeChangedCallback不会自动更新需要手动更新,需要搭配observedAttributes 使用
static observedAttributes = ["color", "size"]; 
再搭配 get set 实现属性
set color (value) => {this.setAttriabute('color', value);
}
get color () => {return this.getAttribute("color")
}自定义标签里面的 内置元素Safari不支持。要支持可以用profily
// 第三个参数必填否则会报错
<p is="word-count"></p>
// Create a class for the element
class WordCount extends HTMLParagraphElement {constructor() {// Always call super first in constructorsuper();// count words in element's parent elementvar wcParent = this.parentNode;function countWords(node) {var text = node.innerText || node.textContent;return text.split(/\s+/g).length;}var count = "Words: " + countWords(wcParent);// Create a shadow rootvar shadow = this.attachShadow({ mode: "open" });// Create text node and add word count to itvar text = document.createElement("span");text.textContent = count;// Append it to the shadow rootshadow.appendChild(text);// Update count when element content changessetInterval(function () {var count = "Words: " + countWords(wcParent);text.textContent = count;}, 200);}
}// Define the new element
// 第三个参数必填否则会报错
customElements.define("word-count", WordCount, { extends: "p" });
通过js添加到页面。

参考大神张鑫旭的博客:Safari不支持build-in自定义元素的兼容处理 « 张鑫旭-鑫空间-鑫生活