目录
- Vue简介
- Vue的特点
- MVVM 概念
- MVVM 的工作原理
- 虚拟DOM和Diff算法
- 与其他 JS 框架的关联
- Vue 周边库
- vue 的特性
- 1.数据驱动视图
- 2.双向数据绑定
- 开发工具
- Vue快速上手
- 1.搭建Vue开发环境
- 2.创建Vue实例
- 内容解析
- 注意
- data的两种写法
- 3.Vue模板语法
- 插值语法
- 指令语法
- 代码示例
- 4.Vue数据绑定
- 单向数据绑定
- 双向数据绑定
- 代码示例
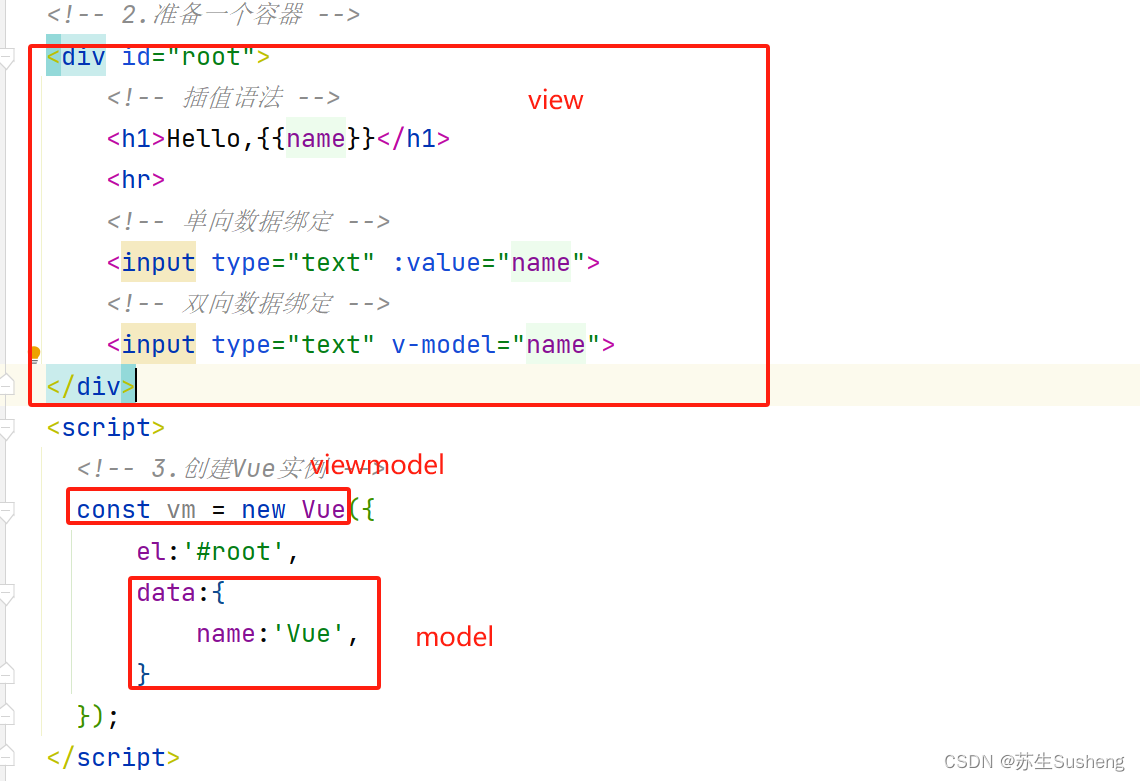
- 5.MVVM模型
- Model-View-ViewModel 是一种软件架构模式
- vue实例中data所有的属性,最后都出现在了vm身上
- vm身上所有的属性,在Vue模板中都可以直接使用
- 6.Vue事件处理
- 注意事项
- 事件修饰符
- 代码示例
- 7.Vue事件处理
- 键盘事件
- 代码示例
- exact 修饰符
- 代码示例
- 鼠标按钮修饰符
- 代码示例
Vue简介
- Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
- vue是轻量级的,它有很多独立的功能或库,我们会根据我们的项目来选用vue的一些功能。就像我们开发项目时如果只用到vue的声明式渲染,我就只用vue的声明渲染,而我们要用他的组件系统,我们可以引用它的组件系统。
- 作者:尤雨溪

- Vue官网
- 英文官网: https://vuejs.org/
- 中文官网: https://cn.vuejs.org/
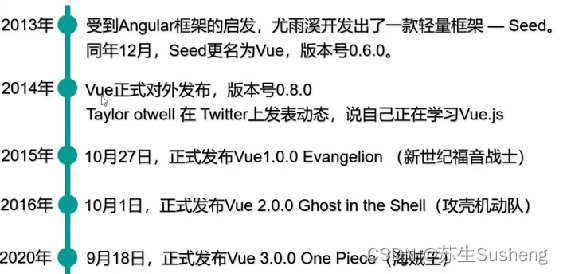
- 发展历史:

Vue的特点
- 遵循 MVVM 模式
- 编码简洁,体积小,运行效率高,适合 移动/PC 端开发
- 它本身只关注 UI,可以轻松引入 vue 插件或其它第三方库开发项目
- 采用组件化模式,提高代码复用率、且让代码更好维护
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率
- 使用 虚拟DOM和 Diff算法,尽量复用DOM节点
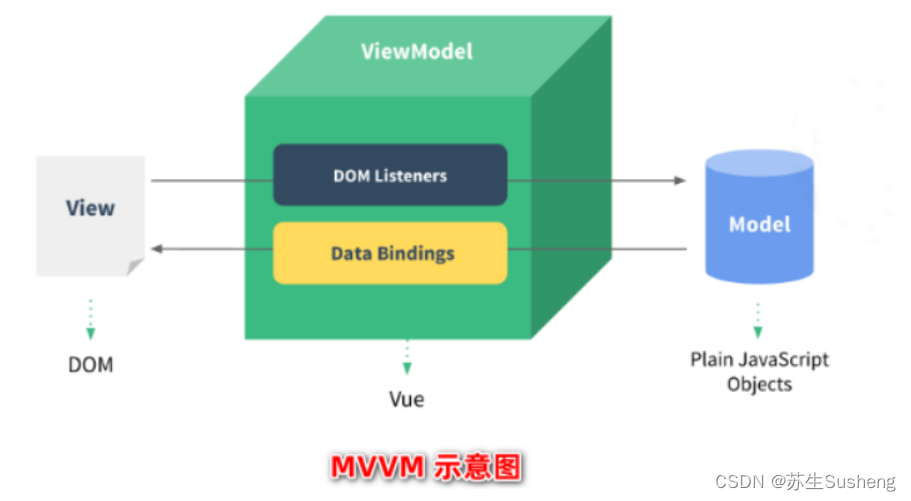
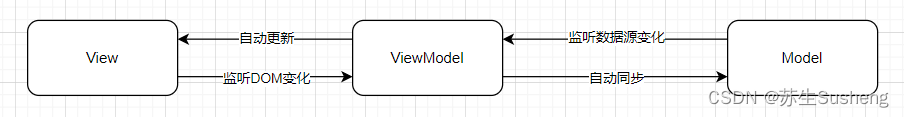
MVVM 概念
- Model 表示当前页面渲染时所依赖的数据源。
- View 表示当前页面所渲染的 DOM 结构。
- ViewModel 表示 vue 的实例,它是 MVVM 的核心
MVVM 的工作原理
-
MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。
-
MVVM 指的是 Model、View 和 ViewModel, 它把每个 HTML 页面都拆分成了这三个部分

-
ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

-
当数据源发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构,当表单元素的值发生变化时,也会被 VM 监听到,VM 会把变化过后最新的值自动同步到 Model 数据源中
虚拟DOM和Diff算法

与其他 JS 框架的关联
- 借鉴 angular 的 模板 和 数据绑定 技术
- 借鉴 react 的 组件化 和 虚拟DOM 技术
Vue 周边库
- vue-cli:vue 脚手架
- vue-resource(axios):ajax 请求
- vue-router:路由
- vuex:状态管理(它是 vue 的插件但是没有用 vue-xxx 的命名规则)
- vue-lazyload:图片懒加载
- vue-scroller:页面滑动相关
- mint-ui:基于 vue 的 UI 组件库(移动端)
- element-ui:基于 vue 的 UI 组件库(PC 端)
vue 的特性
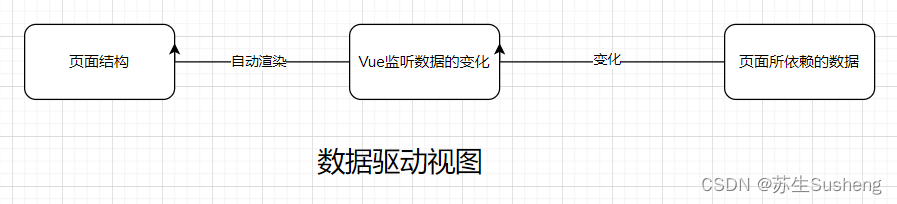
1.数据驱动视图
- 在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构
 - 当页面数据发生变化时,页面会自动重新渲染
- 当页面数据发生变化时,页面会自动重新渲染 - 注意:数据驱动视图是单向的数据绑定
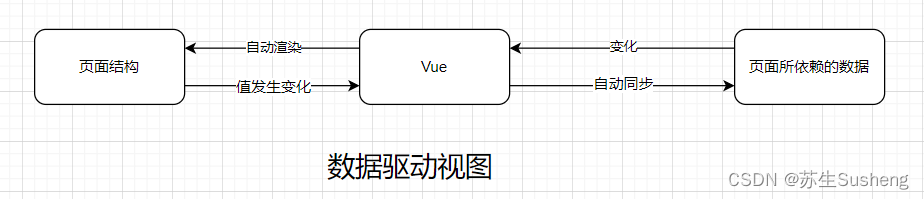
2.双向数据绑定
- 在填写表单时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源 中

开发工具

Vue快速上手
- 前置工作:给浏览器安装 Vue Devtools 插件(这里使用的是火狐浏览器)

- 搭建Vue开发环境
- 创建Vue对象
- Vue 模板语法的概念
- 双向数据绑定
- Vue的MVVM实现
- VUE中的数据代理
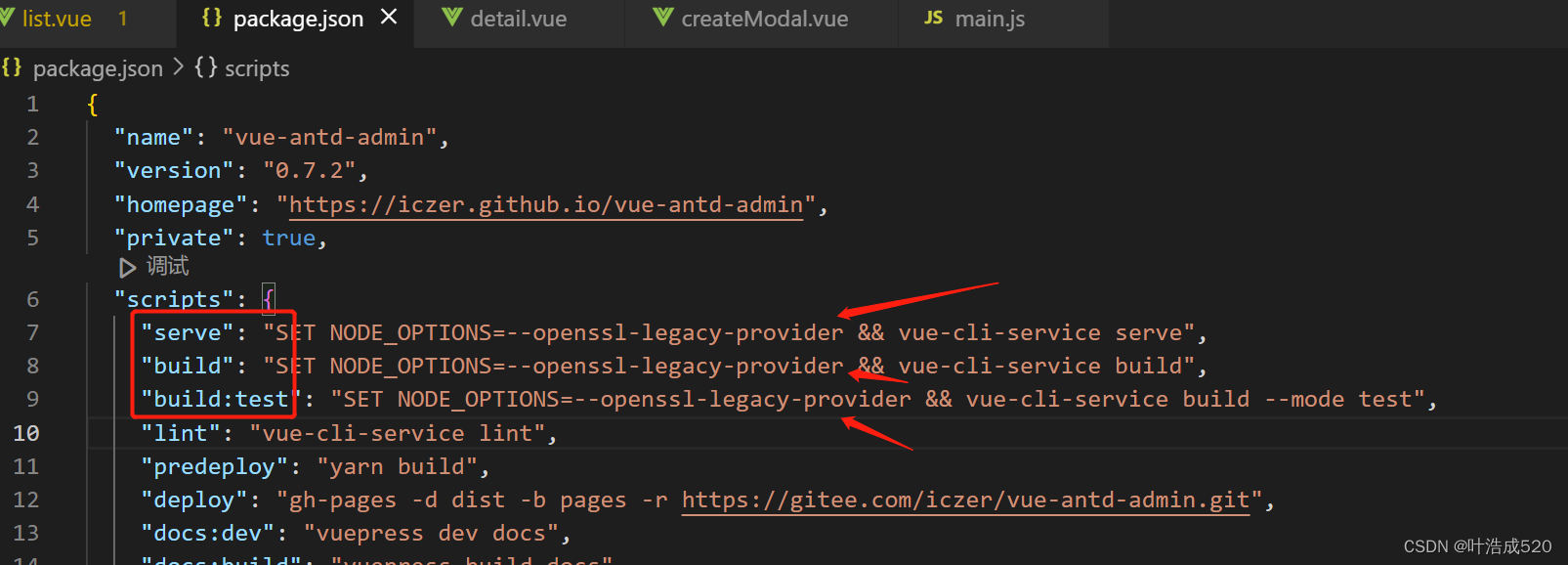
1.搭建Vue开发环境
- 不建议初学者直接使用vue-cli脚手架
- 不建议初学者使用开发工具直接创建Vue工程
- 直接在html中用script引入
- CDN链接引入(不建议):
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.js"></script>//完整版(包含完整的警告和调试模式) <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.min.js"></script>//压缩版(删除了警告) - vue.js文件引入
<script src="js/vue.js"></script>//完整版(包含完整的警告和调试模式) <script src="js/vue.min.js"></script>//压缩版(删除了警告)
- CDN链接引入(不建议):
2.创建Vue实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue初体验</title><!-- 1.引入Vue --><script src="../js/vue.js"></script>
</head>
<body><!-- 2.准备一个容器 --><div id="root"><h1>Hello,{{name}}</h1><h1>1 + 9 = {{m + n}}</h1><h1>今天是:{{Date.now()}}</h1><!-- Date.now()会显示为时间戳 --></div><script><!-- 3.创建Vue实例 -->const vm = new Vue({el:'#root',data:{name:'Vue',m:1,n:9}});</script>
</body>
</html>
内容解析
- el:el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
- data:data中用于存储数据,数据供el所指定的容器去使用,这里将data的值暂时写成一个对象
注意
区分:js表达式 和 js代码(语句)
- 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
- a
- a+b
- demo(1)//函数 这里呈现的是返回值
- x === y ? ‘a’ : ‘b’
- js代码(语句)
- if(){}
- for(){}
data的两种写法
- 对象式:
data: {name: '张三' } - 函数式:
data(){return {name: '张三'} }
- 如何选择?
目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.Vue模板语法
插值语法
- 功能:用于解析标签体内容
- 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
指令语法
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
- 写法:例如:
v-bind:href="xxx"或省略v-bind,xxx同样要写js表达式,且可以直接读取data中的所有属性,Vue中有很多的指令,且形式都是:v-???,此处只是拿v-bind举例子 - Vue 中有有很多的指令,此处只是用 v-bind 举个例子
代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue初体验</title><!-- 1.引入Vue --><script src="../js/vue.js"></script>
</head>
<body><!-- 2.准备一个容器 --><div id="root"><!-- 插值语法 --><h1>Hello,{{name}}</h1><hr><!-- 指令语法 --><p><a v-bind:href="myUrl">点击进入我的个人主页-1</a></p><p><a :href="myUrl">点击进入我的个人主页-2</a></p></div><script><!-- 3.创建Vue实例 -->const vm = new Vue({el:'#root',data:{name:'Vue',myUrl:'https://zhoujl.blog.csdn.net'}});</script>
</body>
</html>
4.Vue数据绑定
单向数据绑定
- 语法:
v-bind:href ="xxx"或简写为:href - 特点:数据只能从 data 流向页面
双向数据绑定
- 语法:
v-mode:value="xxx"或简写为v-model="xxx" - 特点:数据不仅能从 data 流向页面,还能从页面流向 data
- v-model只能应用在表单类元素(输入类元素)上,即有value值的元素,因为其默认与value绑定
代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue初体验</title><!-- 1.引入Vue --><script src="../js/vue.js"></script>
</head>
<body><!-- 2.准备一个容器 --><div id="root"><!-- 插值语法 --><h1>Hello,{{name}}</h1><hr><!-- 单向数据绑定 --><input type="text" :value="name"><!-- 双向数据绑定 --><input type="text" v-model="name"><!-- 以下代码是错误的,因为v-model表单类元素(输入类元素)上,即有value值的元素,因为其默认与value绑定 --><h1 v-model:content="name">Hello,</h1><!-- <h1 v-model="name">: v-model is not supported on this element type. If you are working with contenteditable, it's recommended to wrap a library dedicated for that purpose inside a custom component. --></div><script><!-- 3.创建Vue实例 -->const vm = new Vue({el:'#root',data:{name:'Vue',}});</script>
</body>
</html>
5.MVVM模型
Model-View-ViewModel 是一种软件架构模式
- M:Model 对应data中的数据
- V: 视图(View) 模板,即模板代码(不是静态页面) (两个语法:指令,大括号表达式)
- VM:视图模式(ViewModel) Vue实例对象
vue实例中data所有的属性,最后都出现在了vm身上
- vue实例本身,vm只是一个代称
vm身上所有的属性,在Vue模板中都可以直接使用
- 如{{$options}} {{$emit}}均有结果出现。


6.Vue事件处理
注意事项
- 使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
- 事件的回调需要配置在methods对象中,最终会在vm上 (无需做数据代理);
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
- @click=“demo” 和 @click=“demo($event)” 效果一致,但后者可以传参;
- 默认事件形参: event, 隐含属性对象: $event
事件修饰符
- prevent:阻止默认事件(常用);
- stop:阻止事件冒泡(常用);
- once:事件只触发一次(常用);
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作的元素时才触发事件;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue初体验</title><!-- 1.引入Vue --><script src="../js/vue.js"></script><style>.demo1{background-color: red;}.box1{width: 200px;height: 200px;background-color: skyblue;}.box2{width: 100px;height: 100px;background-color: pink;}</style>
</head>
<body><!-- 2.准备一个容器 --><div id="root"><h1>Hello,{{name}}</h1><hr><!-- 01.阻止默认事件(常用) --><a href="http://www.baidu.com" @click.prevent="show">点我</a><!-- 02.阻止事件冒泡(常用) --><div class="demo1" @click="show"><a href="http://www.baidu.com" @click.stop="show">点我</a><!-- 在哪一层加了阻止事件冒泡,哪一层外面的所有祖先冒泡都会被阻止 --><!-- 修饰符可以连续写 --><a href="http://www.baidu.com" @click.prevent.stop="show">点我</a></div><!-- 03.事件只触发一次(常用) --><button @click.once="show">点我</button><!-- 04.使用事件的捕获模式让事件在捕获阶段就执行(传统方式是先捕获再冒泡,在冒泡阶段执行函数)--><div class="box1" @click.capture="showMsg(1)">div1<div class="box2" @click="showMsg(2)">div2</div></div><!-- 05.只有event.target是当前操作的元素时才触发事件--><div class="demo1" @click.self="show"><button @click="show">点我</button></div></div><script><!-- 3.创建Vue实例 -->const vm = new Vue({el:'#root',data:{name:'Vue',},methods:{show(e){alert('你好!')console.log(e.target);},showMsg(msg){console.log('showMsg',msg);}}});</script>
</body>
</html>
7.Vue事件处理
键盘事件
- Vue中常用的按键别名:
- 删除:delete(“删除”和“退格”),
- 回车:enter,退出:esc,空格:space,
- 换行:tab (必须配合keydown去使用),
- 上:up,下:down,左:left,右:right
- Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
- 系统修饰键(用法特殊):ctrl、alt、shift、meta
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
- 配合keydown使用:正常触发事件。
- 也可以使用keyCode去指定具体的按键(不推荐)
- Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue初体验</title><!-- 1.引入Vue --><script src="../js/vue.js"></script>
</head>
<body><!-- 2.准备一个容器 --><div id="root"><h1>hello, {{name}}</h1><hr><input type="text" placeholder="按下回车提示输入1" @keydown.13="show"><input type="text" placeholder="按下回车提示输入2" @keydown.huiche="show"><input type="text" placeholder="按下回车提示输入3" @keydown.enter="show"><input type="text" placeholder="按下ctrl+alt提示输入4" @keydown.ctrl.alt="show"></div><script>Vue.config.keyCodes.huiche = 13 // 自定义一个回车键的keyCode别名按键//3.创建Vue实例const vm = new Vue({el:'#root',data:{name:'Vue',},methods:{show(event){console.log(event.key,event.keyCode);console.log(event.target.value);}}});</script>
</body>
</html>
exact 修饰符
- exact 修饰符允许你控制由精确的系统修饰符组合触发的事件
- 系统修饰键:ctrl、alt、shit、meta
代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue初体验</title><!-- 1.引入Vue --><script src="../js/vue.js"></script>
</head>
<body><!-- 2.准备一个容器 --><div id="root"><h1>hello, {{name}}</h1><hr><!-- 即使alt或shift被一同按下,也会触发 --><button @click.ctrl="msg('A')">A</button><!-- 有且只有ctrl 被按下,才会触发 --><button @click.ctrl.exact="msg('B')">B</button><button @click.alt.exact="msg('C')">C</button><button @click.shift.exact="msg('D')">D</button><!-- 非系统按键被按下,才会触发 --><button @click.exact="msg('E')">E</button></div><script>//3.创建Vue实例const vm = new Vue({el:'#root',data:{name:'Vue',},methods:{msg(event){console.log(event);}}});</script>
</body>
</html>
鼠标按钮修饰符
- 这些修饰符会限制处理函数仅响应特定的鼠标按钮
- 左键点击
- 右键点击
- 左键双击
代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue初体验</title><!-- 1.引入Vue --><script src="../js/vue.js"></script>
</head>
<body><!-- 2.准备一个容器 --><div id="root"><h1>hello, {{name}}</h1><hr><button v-on:click="show">点我1(不传参)</button><button @click.right="show">右键点我1(不传参)</button><button @click="msg($event,66)">点我2(传参)</button><button @dblclick="msg">双击点我3(不传参)</button></div><script>//3.创建Vue实例const vm = new Vue({el:'#root',data:{name:'Vue',},methods:{show(event){console.log(event.target.innerText);console.log(this);//此处的this指向的是vm实例,可以拿到_data(data)中的数据alert('show')},msg(event,number){console.log(event,number);console.log(event.target.innerText);console.log(this);//此处的this指向的是vm实例,可以拿到_data(data)中的数据alert('msg')}}});</script>
</body>
</html>