<1>文字类
通常情况下,一般使用span对文字进行重点突出,用div来操作一段代码块。
字体的所有属性:
属性 描述 font 在一个声明中设置所有的字体属性 font-family 指定文本的字体系列 font-size 指定文本的字体大小 font-style 指定文本的字体样式 font-variant 以小型大写字体或者正常字体显示文本。 font-weight 指定字体的粗细。
字体风格:
格式为:标签名.class名{font-style:属性值;}
三个属性:
效果 属性值 正常 - 正常显示文本
normal 斜体 - 以斜体字显示的文字
italic 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
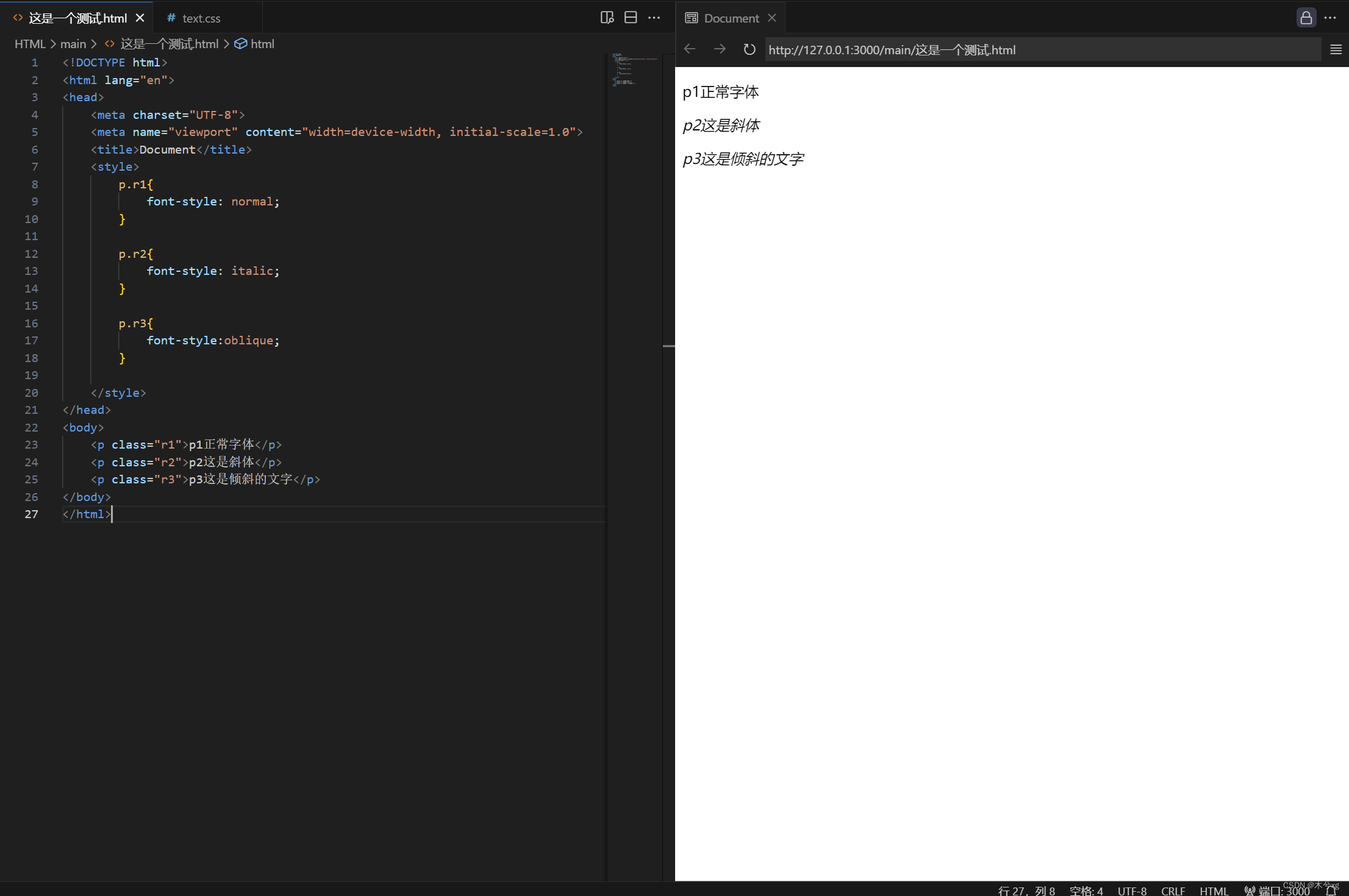
oblique 举例:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p.r1{font-style: normal;}p.r2{font-style: italic;}p.r3{font-style:oblique;}</style> </head> <body><p class="r1">p1正常字体</p><p class="r2">p2这是斜体</p><p class="r3">p3这是倾斜的文字</p> </body> </html>
字体粗细:
属性值:
属性值 描述 normal 默认系统的粗细 bold 加粗字体 bloder 更粗的字体 lighter 比默认的字体更细 inherit 继承父级标签的字体粗细 100~ 900 300为lighter,400为normal,700为bold,900为bolder 格式:
1)标签名{font-weight: 属性值; } 【所有此标签都有效果】
2)标签名.class名{font-weight: 属性值;} 【作为类使用】
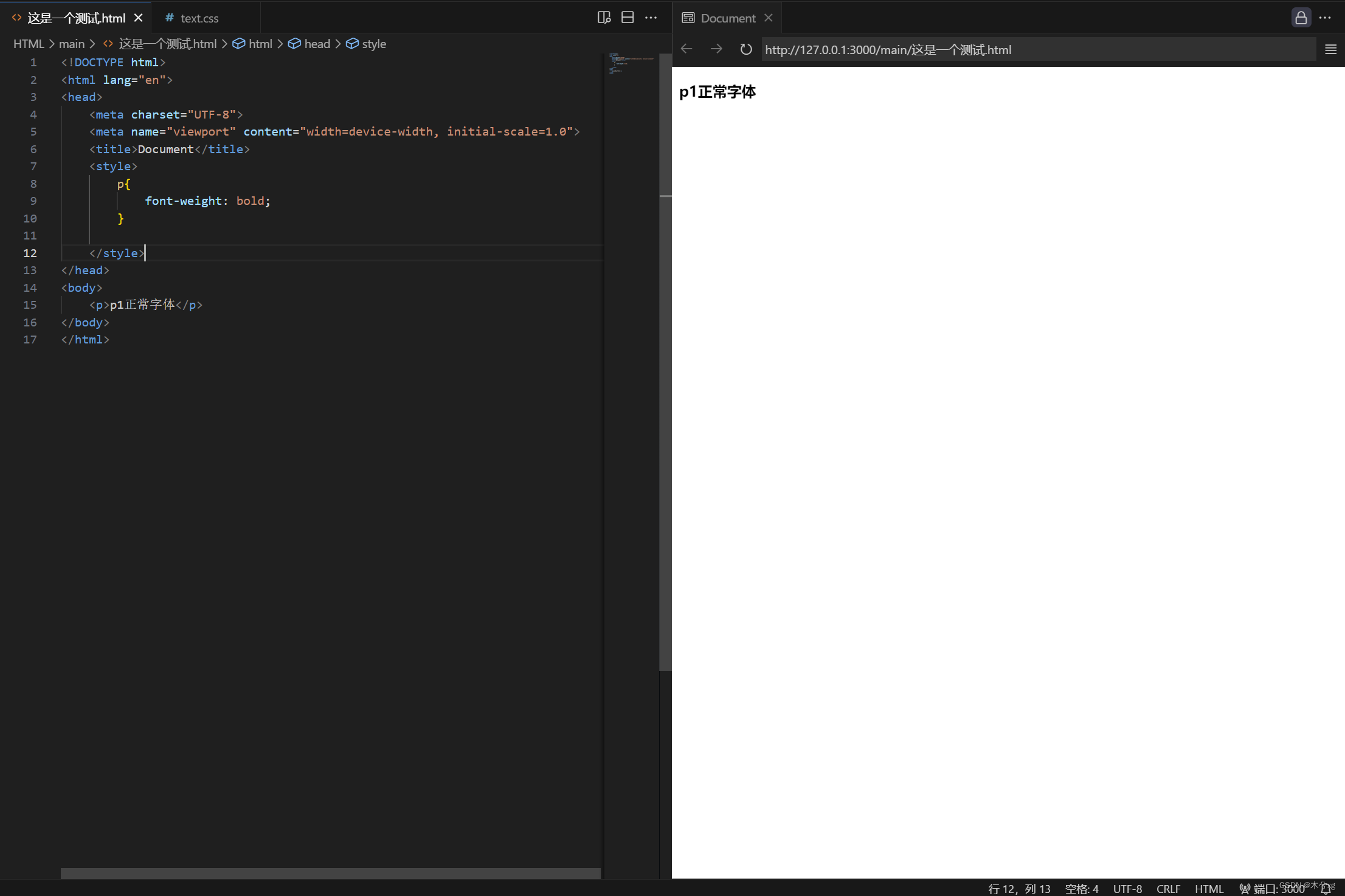
举例:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{font-weight: bold;}</style> </head> <body><p>p1正常字体</p> </body> </html>
字体大小:
格式:
标签名{front-size:属性值;}
属性值:
预定义关键字,绝对单位,相对单位。
预定义关键字:
以下几个绝对字体大小的设置是有效的。当然他们是浏览器预定义设置的。给元素指定了绝对关键字font-size的时候,该元素 就不会继承父元素的字体大小。 【如下】
font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; 举例:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{font-size:x-large;}</style> </head> <body><p>p1正常字体</p> </body> </html>
绝对单位:
fone-size能被设置成下面得绝对大小
属性值 举例 mm: 毫米 10mm. cm: 厘米 1cm ( = 10mm). in: 英寸(inch) 0.39in ( ~= 10mm). pt: point(点), 1pt 相当于 1/72 英寸 12pt. pc: pica(十二点活字), 1pc 是 12pt 1pc px: pixel(像素) 14px. 注意事项:
一般说来上面得这些度量单位都有些问题。比如:毫米,厘米,英寸是对于不同媒体介质是不精确地,由于分辨率的设置不 同,pt和pc就是相对不可靠地。pix来起来是最合适的,但是它能导致一些辅助性问题:IE下不能重新调整字体的大小。
举例:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{font-size:5cm;}</style> </head> <body><p>p1</p> </body> </html>
相对单位:
ont-size属性能被设置成相对于父节点的字体大小的相对大小。
属性值:
属性值 解释 em 1em相当于当前字体的1倍大小的字体。2em相当于当前字体的2倍字体大小的字体 % 100%相当于当前字体大小, 200% 相当于2倍字体的大小 xe 1ex 相当于当前字体中字母 ‘x’高度值一样大小的字体 举例:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{font-size:4em;}</style> </head> <body><div><p>p1</p></div></body> </html>
字体样式:
这个就类似于我们world文档中的字体样式了。【如下图】
格式:
font-family: 字体样式 (种类)【阿拉伯语属于英语类】
种类的详细可以看这里:点此跳转
举例:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{font-family: Georgia, 'Times New Roman', Times, serif;}</style> </head> <body><div><p>p1</p></div></body> </html>
<2>文本
颜色的应用:
颜色的应用方面使用color来进行使用,其中属性值有 英文字母、RGB表示法、RGBa表示法和十六进制表示法。
属性值 表示含义,以及范围 举例 英文字母 预定义的颜色名 red、grenn、blue、yellow RGB 红绿蓝三原色,取值范围在0~255 rgb(0,0,0)、rgb(223,233,233) RGBa RGB的三项+a,a表示透明度,a的取值范围为0~1 rgba(233,233,0.3),rgba(225,0,0,0.2) 十六进制 以#作为开头,转化为十六进制来表示 #000000,#ff0000
举例:
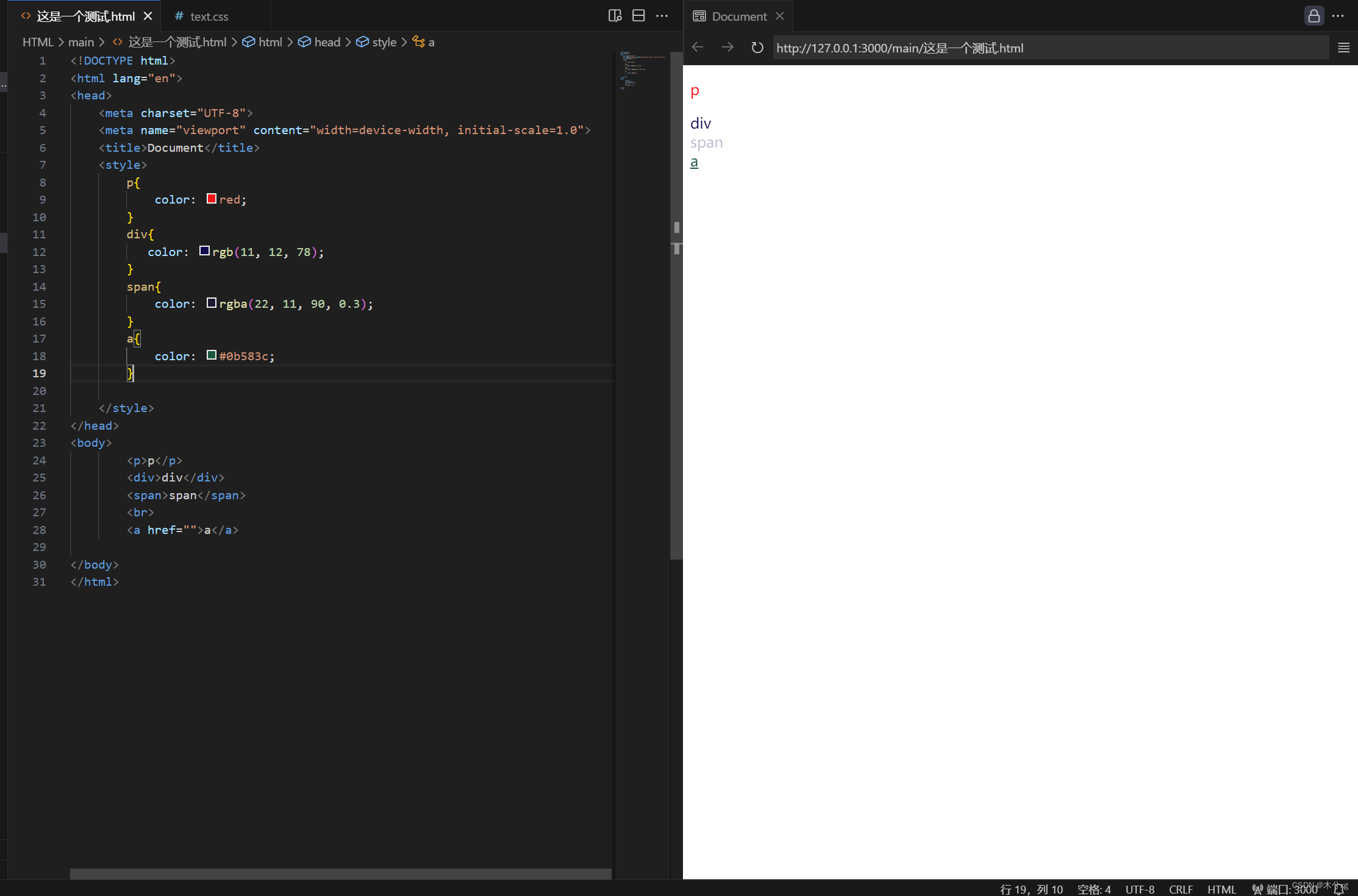
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{color: red;}div{color: rgb(11, 12, 78); }span{color: rgba(22, 11, 90, 0.3);}a{color: #0b583c;}</style> </head> <body><p>p</p><div>div</div><span>span</span><br><a href="">a</a></body> </html>
排版:
我们在world文档或者PPT中我们都会对我们的内容进行排版编排之类,使我们的内容变得更加的美观。
缩进:
使用text-indent属性
用法:
text-indent:数字+px
text-indent:数字+em
举例:
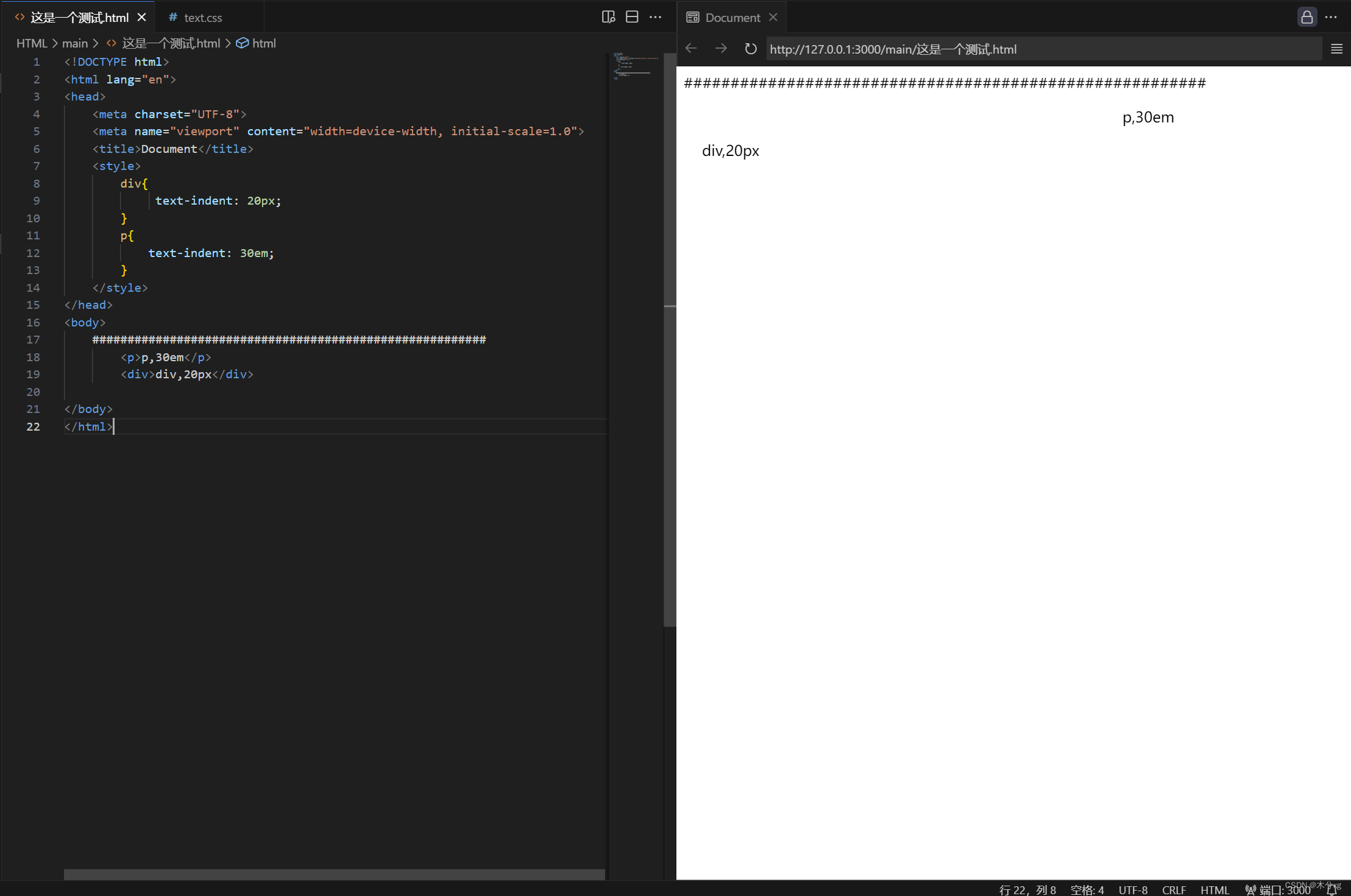
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{text-indent: 20px;}p{text-indent: 30em;}</style> </head> <body>########################################################<p>p,30em</p><div>div,20px</div></body> </html>
对齐:
使用text-align属性
属性值:
属性值 作用 left 文本左对齐 center 文本居中对齐 right 文本右对齐 justlify 文本两端对齐 举例:
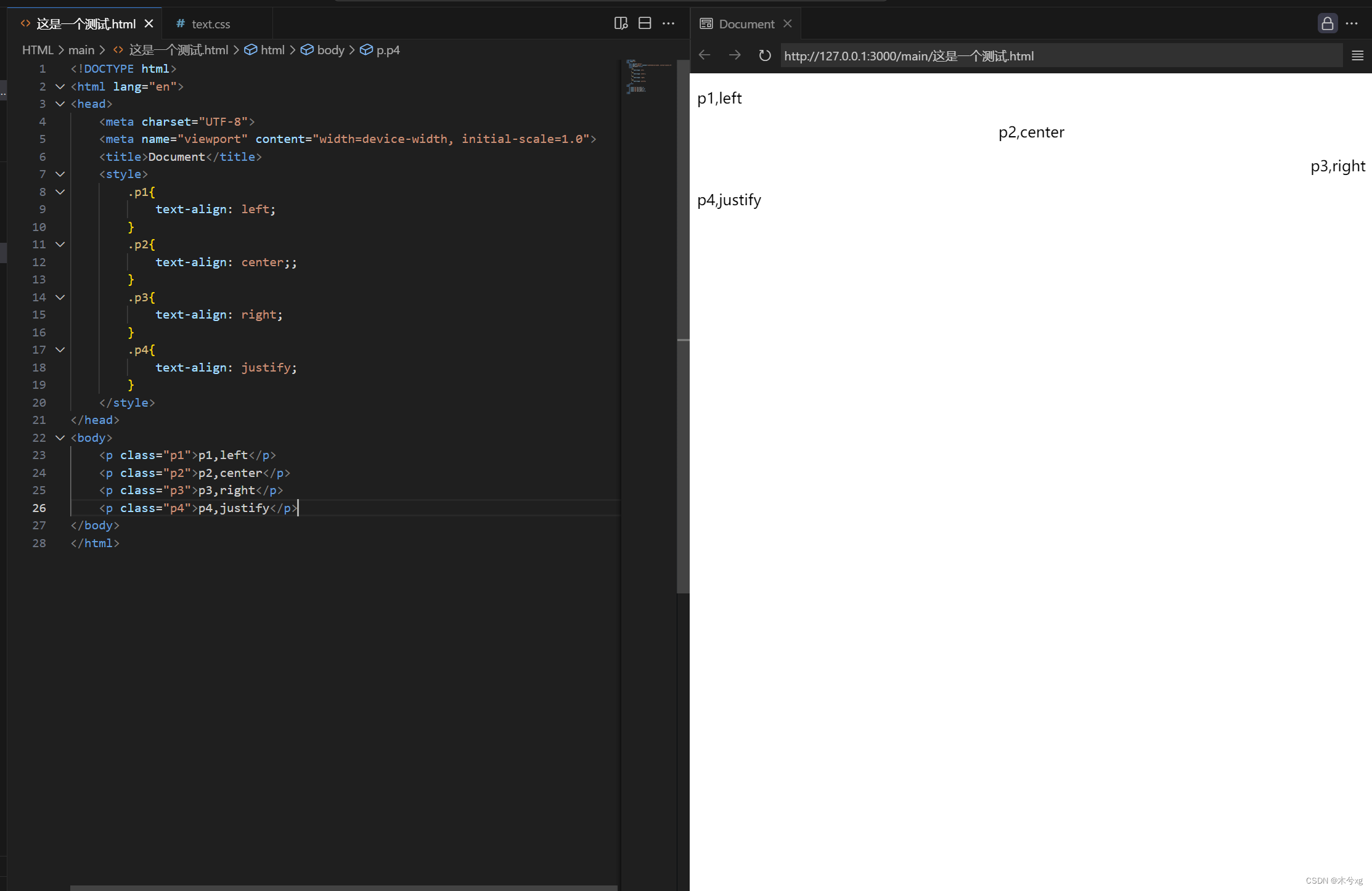
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.p1{text-align: left;}.p2{text-align: center;;}.p3{text-align: right;}.p4{text-align: justify;}</style> </head> <body><p class="p1">p1,left</p><p class="p2">p2,center</p><p class="p3">p3,right</p><p class="p4">p4,justify</p> </body> </html>
行高:
使用line-height属性
属性值:
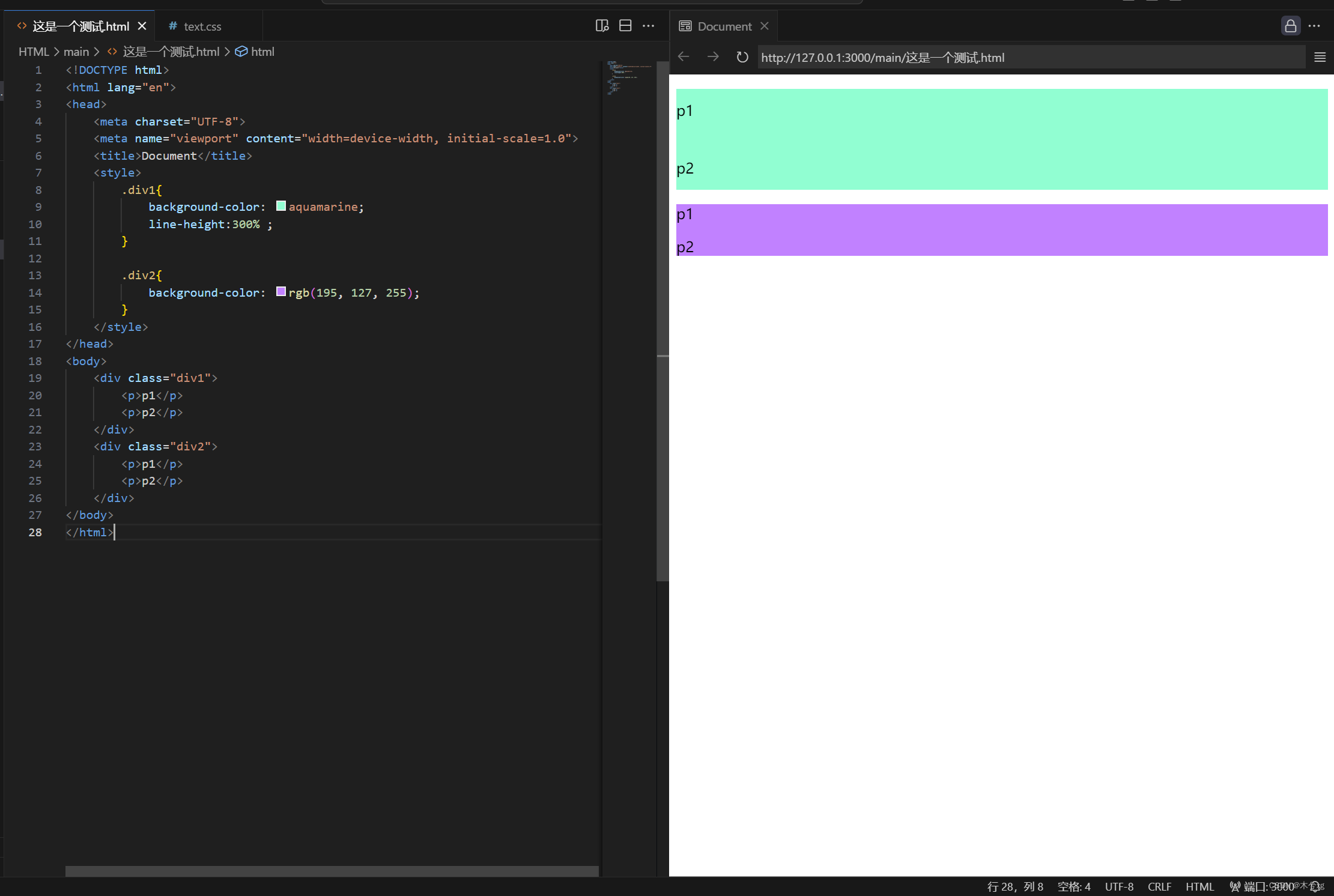
属性值 效果 normal 默认行高 number 设置数字。此数字会与当前字体的大小相乘来设置行高 length 设置固定的行距 % 基于当前字体大小的百分比设置行高 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.div1{background-color: aquamarine;line-height:300% ;}.div2{background-color: rgb(195, 127, 255);}</style> </head> <body><div class="div1"><p>p1</p><p>p2</p></div><div class="div2"><p>p1</p><p>p2</p></div> </body> </html>
修饰:
使用text-decoration属性
属性值:
属性值 效果 underline 下划线 line-through 删除线 overline 上划线 none 无装饰线 举例:
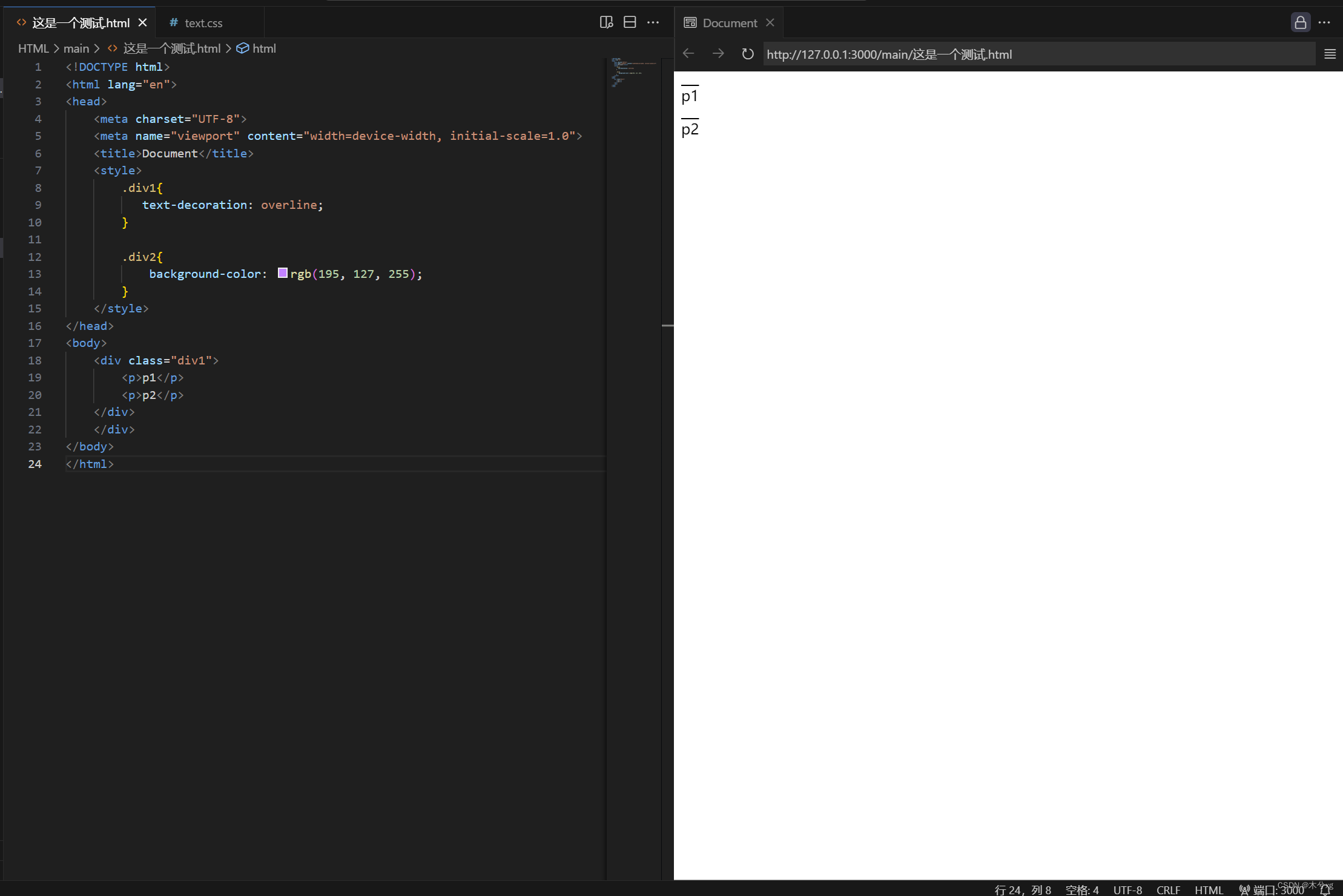
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.div1{text-decoration: overline;}.div2{background-color: rgb(195, 127, 255);}</style> </head> <body><div class="div1"><p>p1</p><p>p2</p></div></div> </body> </html>
<3>列表(略写)
属性:
属性值 解释 none 去掉列表前的标记(例如:有序列表前的1、2、3……无序列表前的圆点……) disc 将列表前的标记变为 实心圆(列表前的标记默认为实心圆) circle 将列表前的标记变为 空心圆
square 将列表前的标记变为 实心方块 decimal 将列表前的标记变为相应位置的 序号 initia 默认标记(对列表前的标记不做改变)
<4>背景图片的应用和渐变类
背景:
属性值 相关 background-color 或者使用background来代替 background-position background-position-x:只左右移动
background-position-y:只移动上下移动
backgroud-imgage:图片地址 图片设置 默认为平铺满 background-repeat background-repeat:no-repeat 不平铺(只显示一张图片)
background-repeat:repeat-x 水平平铺
background-repeat:repeat-y 垂直平铺
nbackgroud-size:图宽度 图高度 图片大小
可以使用px来描述 这些属性都可以写在同一个background中
渐变:
至于如何实现渐变的问题可以直接在网上搜索调试,我建议如下网站:点击此处跳转



























![BUUCTF---[SWPU2019]神奇的二维码](https://img-blog.csdnimg.cn/direct/fd7bed55442348ed907a076b96e40689.png)