uniapp项目中禁止横屏 ,app不要自动旋转 -,保持竖屏,uniapp取消重力感应
1.适用于移动端,安卓和IOS,当即使手机打开了自动旋转的按钮,设置如下的代码后,页面依旧保持竖屏。
步骤一:
(1)在app.vue中加入一下的代码,只允许横屏显示:
<script>export default {onLaunch: function() {console.log('App Launch')// #ifdef APP-PLUSplus.screen.lockOrientation("portrait-primary")// #endif},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
</script>
步骤二:
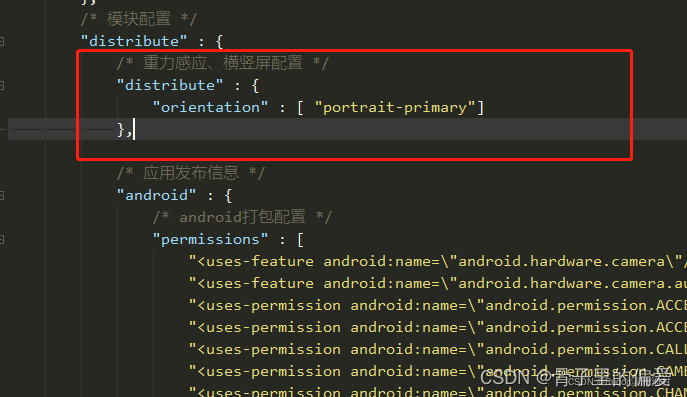
修改manifest.json文件,通过编译器或者文本文件txt打开,进行添加一下的内容:
/* 应用发布信息 */"distribute" : {/* 重力感应、横竖屏配置 */"distribute" : {"orientation" : [ "portrait-primary"]},