UI 配色是设计一个成功的用户界面的关键之一。UI 配色需要考虑品牌标志、用户感受、应用程序的使用场景,这样可以帮助你创建一个有吸引力、易于使用的应用程序。本文将分享 UI 配色的相关知识,帮助设计师快速构建 UI 配色方案,以满足企业的需求。
1、UI 配色方案
UI 配色方案是构图中共同使用的一组颜色。
1.1 单色
单色 UI 配色方案采用单色变化,可包括色调 (添加白色)、阴影 (加黑色) 和颜色 (加灰色)。单色 UI 配色方案可以营造凝聚力和谐的外观,可以用来营造舒缓平静的效果,也可以营造出正式或优雅的感觉。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kiki4181
https://js.design/?source=csdn&plan=kiki4181

在这里,我们推荐一个基于矢量编辑的新 UI 设计工具即时设计。在即时设计中,您可以轻松创建、组织和管理颜色调色板,并实时预览和修改您的 UI 设计。以下是在即时设计中构建 UI 色彩系统的一些方法:
-
创建颜色调色板:在即时设计中,您可以创建自己的颜色调色板并将其保存为组件。通过这种方式,您可以很容易地将相同的颜色应用到多个设计元素中,并在必要时进行全局更改。点击免费注册使用即时设计。
-
使用调色板中的颜色:在您的设计中,您可以使用 即时设计颜色选择器轻松访问您的调色板中的颜色。您可以通过调整颜色的亮度、饱和度和透明度来微调它们。
-
设计色彩系统:在您的色彩调色板中,您可以使用 即时设计的标签、注释和分组功能来组织您的色彩系统。您可以创建主色调,辅助色调和中性色调,并使用这些颜色来定义您的品牌颜色。
-
实时预览和修改:在即时设计中,您可以随时预览和修改 UI 设计稿件。您可以使用 即时设计的实时共享功能与团队成员合作,并在设计过程中及时获得反馈和建议。
1.2 邻近色
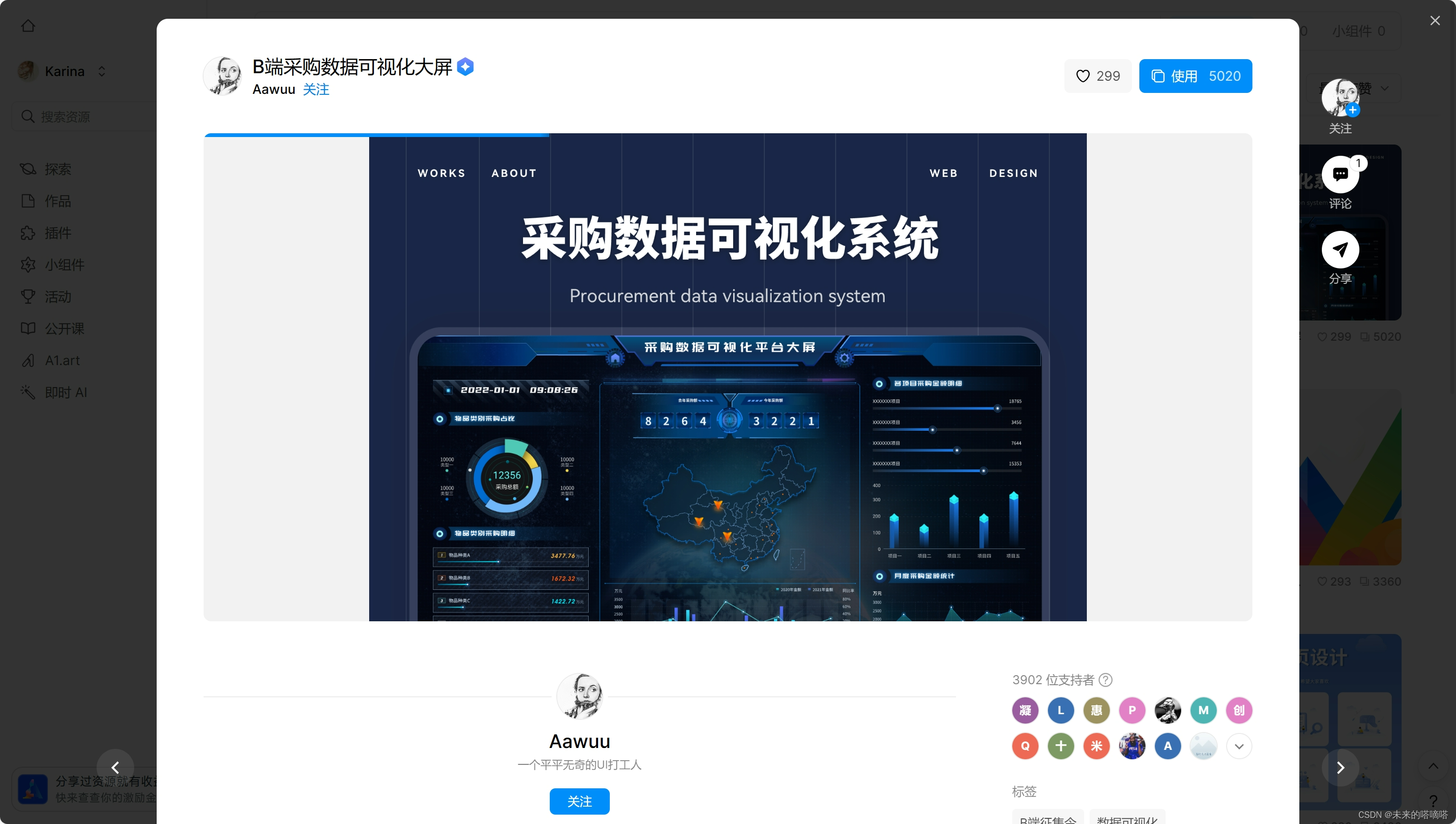
相邻的 UI 配色方案使用色轮上相邻的颜色。比如方案可以是红色、橙色、黄色。相邻颜色的方案在自然界中非常常见,可以创造出和谐悦目的外观,而且很容易制作,因为颜色自然搭配得很好。即时设计资源广场内置了大量优秀的 UI 设计模板资源,包括大厂 UI 配色系统、大厂色卡等资源,供设计师学习下载。如下图所示,即时设计资源广场的 B 端采购数据可视化系统 - UI 设计材料显示,采用蓝与紫相邻的颜色方案,整体和谐而不乏味。

1.3 互补色
互补色方案使用色轮上相反的颜色。当它们一起使用时,它们可以形成强烈的对比,相互增强。如果你想要一个动态而充满活力的外观,这将是你首选的 UI 配色方案。但是要谨慎使用,因为如果平衡不当,高对比度可能会让人抗拒。
1.4 拆分互补
互补 UI 配色方案的拆分实际上是互补 UI 配色方案的更高级形式。但在这种情况下,选择左右两种颜色,而不是直接与主色相对。通过拆分和互补,我们将获得更少的对比和更有凝聚力的外观。
1.5 三合一
三合一 UI 配色方案采用三种颜色均匀分布在色轮周围。连接线看起来像三角形。因为色轮之间的一致距离,它们总是相互关联,但仍然提供了足够的对比。三合一 UI 配色方案通常用于在保持凝聚力和和谐外观的同时,在设计中创造多样性和趣味性。
1.6 四色
四色 UI 配色方案又称双重互补 UI 配色方案,用四种颜色排列成两种互补对象。四色 UI 配色方案会创建丰富复杂的配色板,因为方案中使用的颜色是相互关联的,但仍然会提供足够的对比来引起兴趣。四种颜色一起使用可能有点难,但会营造出酷炫精致的外观!
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kiki4181
https://js.design/?source=csdn&plan=kiki4181

2、UI 色彩搭配技巧
遵循一些可行的色彩搭配技巧,可以改进您的设计工作,创建令人惊叹的界面!
2.1 60-30-10 规则
60-30-10 在色彩理论中,规则是一套指导方针,建议任何 UI 色彩搭配方案都应包括以下内容:
-
60% 的空间应以主色调为主
-
30% 二次色
-
10% 强调色
当然,也有例外,但这种实用的技术在设计界很受欢迎。主色调通常是中性的颜色,如白色、米色或灰色,用来营造连续性和平衡感。辅助色用于创造对比和趣味性,强调色彩用于增加视觉趣味性,吸引特定元素的注意力。请记住,这是创造平衡和谐的指南,而不是生硬的规则。
2.2 进行 A/B 测试
无法决定在 CTA 部分使用什么颜色?不知道哪种颜色更适合结账流程?你可以通过向团队建议进行 A/B 测试来找到答案!研究、迭代和验证理念是用户体验的重要组成部分。因此,如果你想改善你工作的用户体验,你必须进行测试和验证!

3、结论
简而言之,UI 配色就像一个秘方,有助于将无聊的设计变成丰富多彩的视觉盛宴。UI 配色的构建是用户界面设计成功的关键之一。通过了解品牌 logo,确定基本颜色和辅助颜色,选择阴影和渐变,设计 UI 元素,可以创建一个与品牌一致的吸引人的 UI 界面。
即时设计为设计师提供了一个大放异彩的平台,不仅可以从各大神的精美作品中学习 UI 配色技巧,还可以拖拽各种免费材料搭建自己的专属界面。












![[RTOS 学习记录] 工程管理工具make及makefile](https://img-blog.csdnimg.cn/img_convert/b0038021ea30f8f1861376a51d914b78.png#pic_center)