使用选项菜单,一般是用于做单选,需要重写方法:
public boolean onCreateOptionsMenu(Menu menu)如果想要实现事件监听,则采用基于回调的事件监听机制,可以监听到具体是哪一项被选中。即重写方法:
public boolean onOptionsItemSelected(@NonNull MenuItem item)以前的版本使用的是ActionBar,现在新的版本更推荐使用ToolBar。所以,以前的方法getActionBar或者getSupportActionBar获取出来的结果为Null的可能性巨大,建议不要再使用(避坑)。
案例:ToolBar+选项菜单
布局中使用ToolBar
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><androidx.appcompat.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="wrap_content"><ImageViewandroid:layout_width="32dp"android:layout_height="32dp"android:src="@drawable/a"/><TextViewandroid:id="@+id/textView"android:layout_width="match_parent"android:layout_height="32dp"android:gravity="center"android:text="标题文字"/></androidx.appcompat.widget.Toolbar>
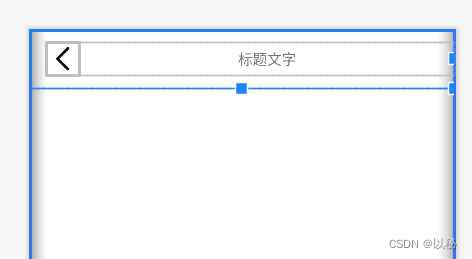
</LinearLayout>设计图效果

逻辑文件中,首先声明属性,再绑定组件,接下来将ToolBar设置为ActionBar

即可看到和效果图一样的效果
接下来,想要显示选项菜单,也就是【标题文字】的右侧还要显示【...】,并且点击后,能显示菜单,实现选择不同颜色,就可以改变【标题文字】的颜色
逻辑文件中重写方法onCreateOptionsMenu
@Overridepublic boolean onCreateOptionsMenu(Menu menu) {SubMenu subMenu = menu.addSubMenu("字体颜色");subMenu.add(0,1,0,"红色");subMenu.add(0,2,0,"绿色");subMenu.add(0,3,0,"蓝色");subMenu.add(0,4,0,"粉色");subMenu.setGroupCheckable(0,true,true);return super.onCreateOptionsMenu(menu);}该方法的目的是点击三个点的时候,能弹出选择项,并设置为单选
接下来,还需要做基于回调的事件监听
重写监听方法
public boolean onOptionsItemSelected(@NonNull MenuItem item) {int itemId = item.getItemId();if (itemId==1){Toast.makeText(this, "红色", Toast.LENGTH_SHORT).show();TextView textView = toolbar.findViewById(R.id.textView);textView.setTextColor(Color.RED);} else if (itemId==2) {Toast.makeText(this, "绿色", Toast.LENGTH_SHORT).show();TextView textView = toolbar.findViewById(R.id.textView);textView.setTextColor(Color.GREEN);} else if (itemId==3) {Toast.makeText(this, "蓝色", Toast.LENGTH_SHORT).show();TextView textView = toolbar.findViewById(R.id.textView);textView.setTextColor(Color.BLUE);} else if (itemId==4) {Toast.makeText(this, "粉色", Toast.LENGTH_SHORT).show();TextView textView = toolbar.findViewById(R.id.textView);textView.setTextColor(Color.rgb(30,15,200));}return super.onOptionsItemSelected(item);}逻辑是:选择选项1,就把【标题文字】的颜色改为红色;其余的如法炮制
整体逻辑文件:
package com.yibinu.actionbardemo;import androidx.annotation.NonNull;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.SubMenu;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;public class MainActivity extends AppCompatActivity {Toolbar toolbar;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);toolbar = findViewById(R.id.toolbar);setSupportActionBar(toolbar);}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {SubMenu subMenu = menu.addSubMenu("字体颜色");subMenu.add(0,1,0,"红色");subMenu.add(0,2,0,"绿色");subMenu.add(0,3,0,"蓝色");subMenu.add(0,4,0,"粉色");subMenu.setGroupCheckable(0,true,true);return super.onCreateOptionsMenu(menu);}@Overridepublic boolean onOptionsItemSelected(@NonNull MenuItem item) {int itemId = item.getItemId();if (itemId==1){Toast.makeText(this, "红色", Toast.LENGTH_SHORT).show();TextView textView = toolbar.findViewById(R.id.textView);textView.setTextColor(Color.RED);} else if (itemId==2) {Toast.makeText(this, "绿色", Toast.LENGTH_SHORT).show();TextView textView = toolbar.findViewById(R.id.textView);textView.setTextColor(Color.GREEN);} else if (itemId==3) {Toast.makeText(this, "蓝色", Toast.LENGTH_SHORT).show();TextView textView = toolbar.findViewById(R.id.textView);textView.setTextColor(Color.BLUE);} else if (itemId==4) {Toast.makeText(this, "粉色", Toast.LENGTH_SHORT).show();TextView textView = toolbar.findViewById(R.id.textView);textView.setTextColor(Color.rgb(30,15,200));}return super.onOptionsItemSelected(item);}
}效果:
Toolbar+选项菜单