vue2+vxe-table实现表格增删改查+虚拟滚动
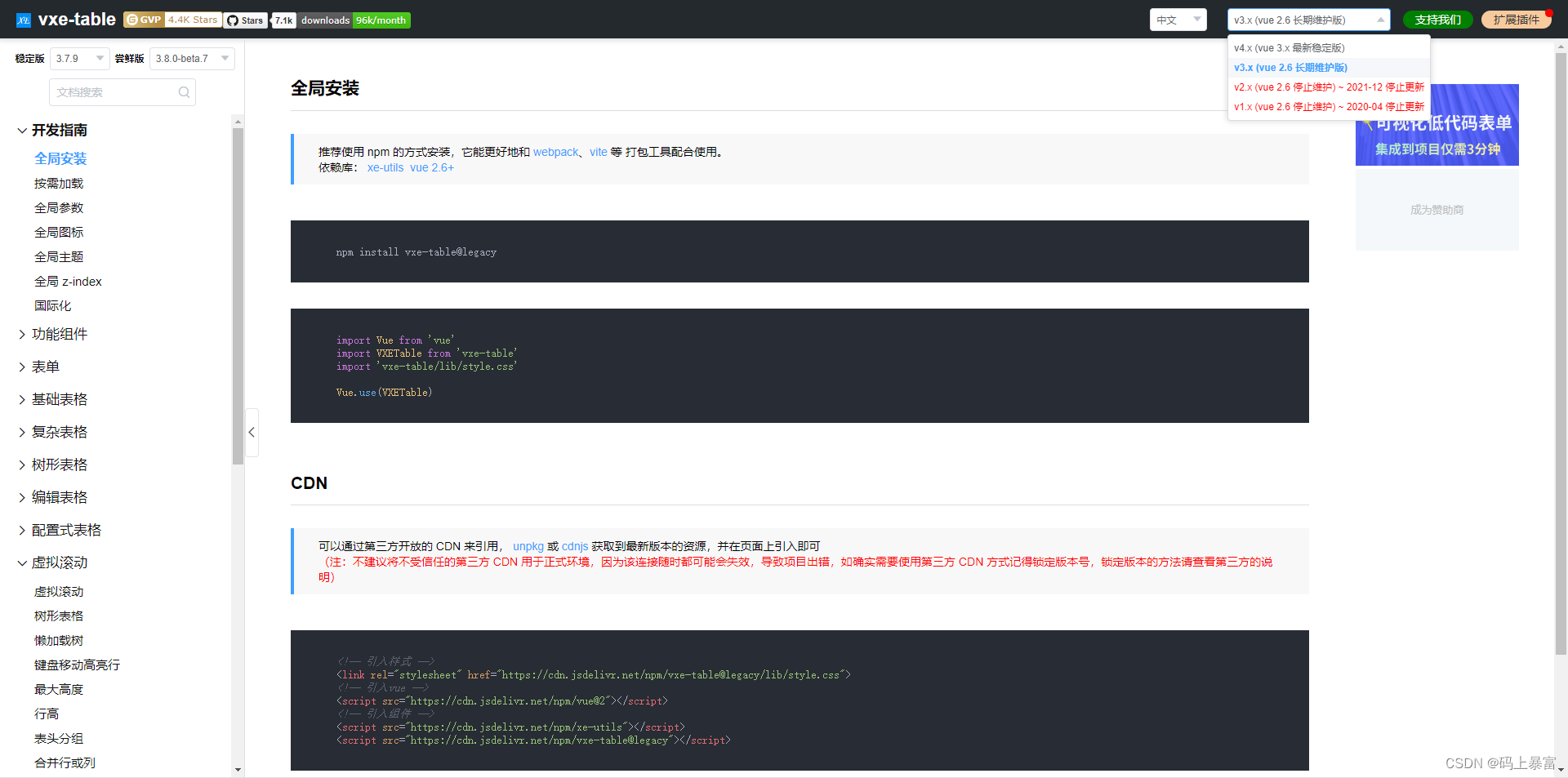
使用的vxe-table版本:v3.x (vue 2.6 长期维护版)

完整代码
<template><div><vxe-toolbar ref="xToolbar" export :refresh="{query: findList}"><template #buttons><vxe-button @click="insertEvent(null)">从第一行插入</vxe-button><vxe-button @click="insertEvent(-1)">从最后插入</vxe-button><vxe-button @click="insertEvent($refs.xTable.getData(100))">插入到 100 行</vxe-button><vxe-button @click="insertEvent($refs.xTable.getData(300))">插入到 300 行</vxe-button><vxe-button @click="$refs.xTable.removeCheckboxRow()">删除选中</vxe-button><vxe-button @click="delFirst">删除第一行</vxe-button><vxe-button @click="$refs.xTable.remove($refs.xTable.getData($refs.xTable.getData().length - 1))">删除最后一行</vxe-button><vxe-button @click="$refs.xTable.remove($refs.xTable.getData(100))">删除第 100 行</vxe-button><vxe-button @click="getInsertEvent">获取新增</vxe-button><vxe-button @click="getRemoveEvent">获取删除</vxe-button><vxe-button @click="getUpdateEvent">获取修改</vxe-button><vxe-button icon="vxe-icon-save" @click="saveEvent" status="primary">保存</vxe-button></template></vxe-toolbar><vxe-table border resizable show-overflow keep-source ref="xTable" height="400" :loading="loading" :export-config="{}":edit-config="{trigger: 'click', mode: 'row', showStatus: true}":scroll-y="{enabled: true}"><vxe-column type="checkbox" width="60"></vxe-column><vxe-column type="seq" width="100"></vxe-column><vxe-column field="name" title="Name" sortable :edit-render="{autofocus: '.vxe-input--inner'}"><template #edit="{ row }"><vxe-input v-model="row.name" type="text"></vxe-input></template></vxe-column><vxe-column field="age" title="Age" :edit-render="{}"><template #edit="{ row }"><vxe-input v-model="row.age" placeholder="请输入" type="float" digits="1"><template #suffix><i class="vxe-icon-warning-triangle-fill"></i></template></vxe-input></template></vxe-column><vxe-column field="sex" title="Sex" :edit-render="{}"><template #edit="{ row }"><vxe-input v-model="row.sex" placeholder="请输入" type="float" digits="2"><template #suffix><i>%</i></template></vxe-input></template></vxe-column><vxe-column field="rate" title="Rate"></vxe-column><vxe-column field="region" title="Region"></vxe-column><vxe-column field="time" title="Time"></vxe-column><vxe-column field="address" title="Address" width="300" show-overflow></vxe-column></vxe-table></div>
</template><script>
export default {data () {return {loading: false,}},created () {this.$nextTick(() => {// 将表格和工具栏进行关联this.$refs.xTable.connect(this.$refs.xToolbar)})this.findList()},methods: {findList () {this.loading = truereturn new Promise(resolve => {setTimeout(() => {const data = this.mockList(200)// 阻断 vue 对大数组的监听,避免 vue 绑定大数据造成短暂的卡顿if (this.$refs.xTable) {this.$refs.xTable.loadData(data)}resolve()this.loading = false}, 500)})},mockList (size) {const list = []for (let index = 0; index < size; index++) {list.push({name: `名称${index}`, sex: '0', num: 123, age: 18, num2: 234, rate: 3, address: 'shenzhen'})}return list},insertEvent (row) {let xTable = this.$refs.xTableconst record = {checked: false}xTable.insertAt(record, row).then(({ row }) => {xTable.setEditRow(row)})},getInsertEvent () {let insertRecords = this.$refs.xTable.getInsertRecords()console.log(insertRecords);},getRemoveEvent () {let removeRecords = this.$refs.xTable.getRemoveRecords()console.log(removeRecords);},getUpdateEvent () {let updateRecords = this.$refs.xTable.getUpdateRecords()console.log(updateRecords);},delFirst() {this.$refs.xTable.remove(this.$refs.xTable.tableFullData[0])console.log(222, this.$refs.xTable.tableFullData);},/*** 点击保存按钮*/async saveEvent () {const $table = this.$refs.xTableconst errMap = await $table.validate().catch(errMap => errMap)if (errMap) {VXETable.modal.message({ status: 'error', message: '校验未通过,请填写必填项' })} else {// 可以用这3个变量发送请求// 要新增的数据,要删除的数据,要更新的数据const { insertRecords, removeRecords, updateRecords } = $table.getRecordset()console.log("insertRecords", insertRecords);console.log("removeRecords", removeRecords);console.log("updateRecords", updateRecords);// insertRecords.length && this.insertData(insertRecords);// removeRecords.length && this.deleteData(removeRecords);// updateRecords.length && this.updateData(updateRecords);// await this.getTableList1();}},}
}
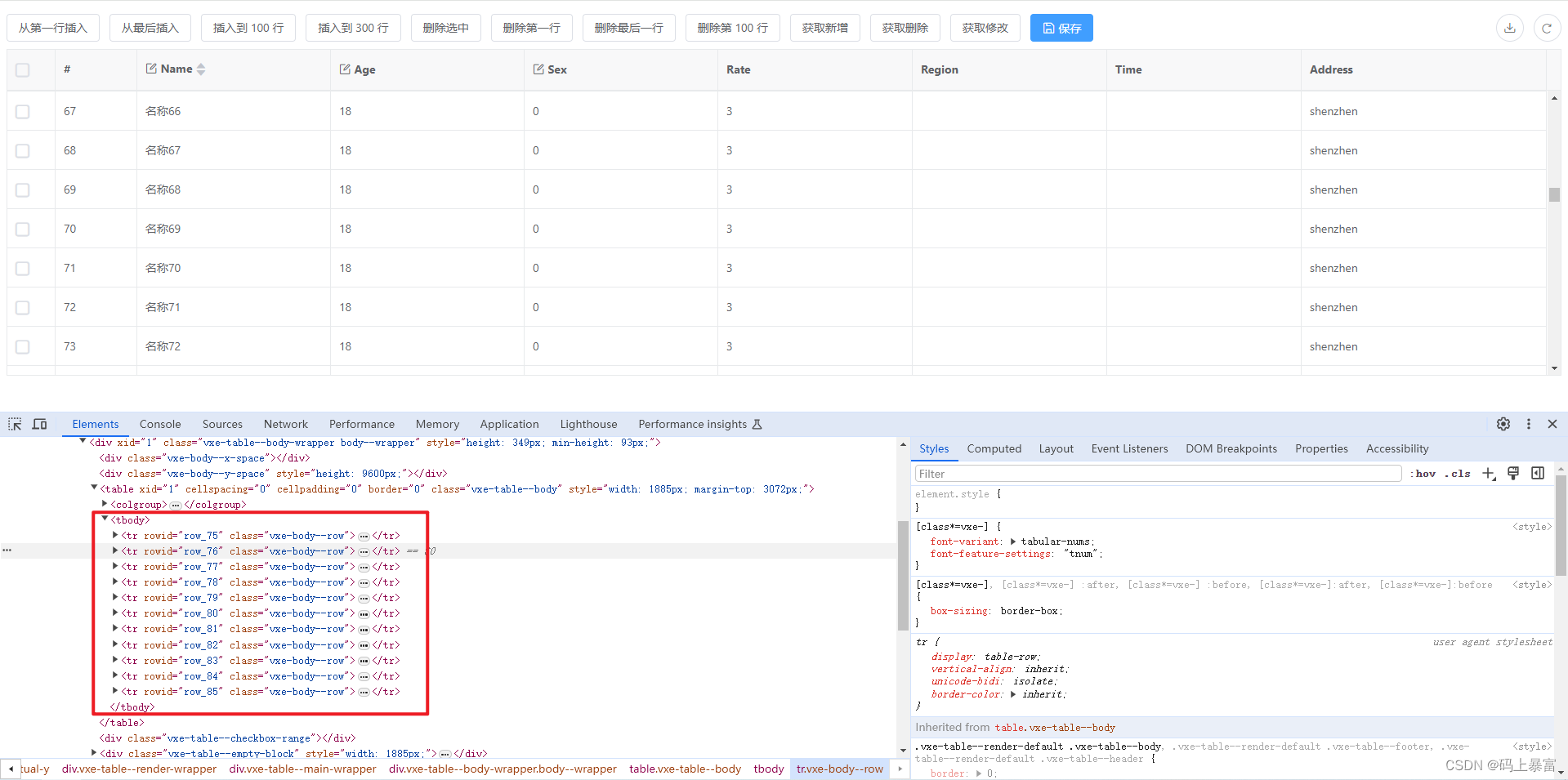
</script>结果