前言
这里主要是来看一下 关于 vue 中的一些场景下面 可能会出现 模型和视图 不同步更新的情况
然后 这种情况主要是 vue 中的对象 属性没有响应式的 setter, getter
然后 我们这里就来看一下 大多数的情况下的一个场景, 和一些处理方式
当然 处理方式主要是基于 Vue.set, this.$set 之类, 这里不 着重介绍, 也可以使用 this.$forceUpdate 来强行渲染
当然前面 出现过一些特殊场景下的 模型视图不同步 的问题, 之前的问题如下, 我们这里 主要是列举一下 常见的一些情况
el-dialog 的 appendToBody 属性, 导致 vue 响应式失效
el-tree defaultCheckedKeys配置 和 树上面选中节点不同步问题
特定的操作之后响应式对象不“响应“了(一)
特定的操作之后响应式对象不“响应“了(二)
直接使用 dom api 更新了 #text节点, 之后响应式更新不生效了
data本身的手动配置的属性
样例代码如下
<template><div><div v-if="message" ><span> {{message}} </span></div><div v-else > else </div></div>
</template><script>
export default {data() {return {message: ""}},mounted() {let _this = thissetTimeout(function() {_this.message = "this is message"// new field by VueComponent_this.field01 = "xx"console.log(_this.message)}, 5000)},methods: {}
}
</script>
当然 其实可以直接基于 this.data 的 message属性 和 field01属性
直接注册在 data 下面的 message 是一直都是响应式的, 但是通过 this.field01 设置的属性 Vue 这边是感知不到的, 是没有响应式的
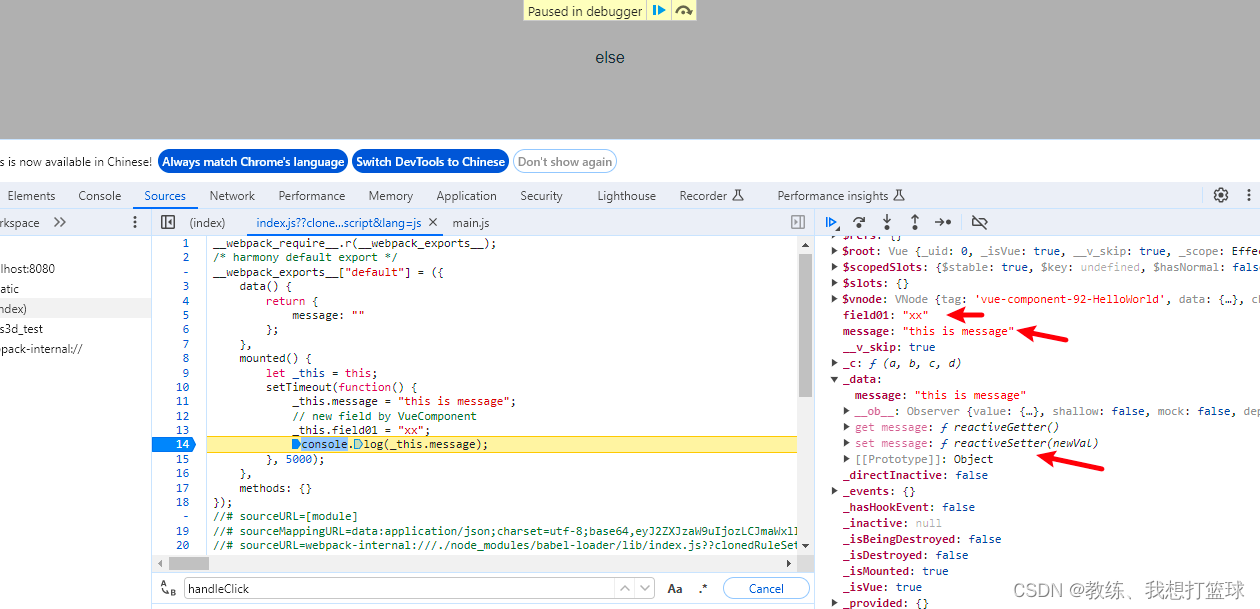
从实际的 this 的相关属性来看 this 外层的 message 是有响应式的 getter, setter 的, 然后 field01 没有
this._data 也是只有 message 属性, 没有 field01 属性的
通过 this.field01 属性没有响应式的 setter, getter 就可以判断出 field01 是不会响应式更新的

data下面的对象的手动配置的属性
样例代码如下
<template><div> this is test </div>
</template><script>
export default {data() {return {info : {message: "xx",field02: "field02",}}},mounted() {let _this = this// case1. new field by update by attributesetTimeout(function() {_this.info.message = "this is message"// new field by VueComponent_this.info.field02 = "field02"_this.info.field03 = "field03"console.log(_this.info)}, 5000)// case1. update _this.info by new object setTimeout(function() {_this.info = {message : "this is message2",field01 : "field01 updated",field02 : "field02 updated",}console.log(_this.info)}, 10000)},methods: {}
}
</script>
然后 这里有两个 case, 我们这依次来看一下
第一个是通过 this.info.field03在 this.info 中增加了两个字段, message, field02 是已有的字段
大概的规则是直接通过 this.info.xx 增加的这部分字段是没有响应式的 setter, getter 的, 我们来看一下 情况
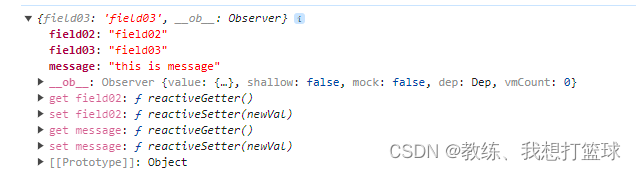
从下面可以看到 确实如此

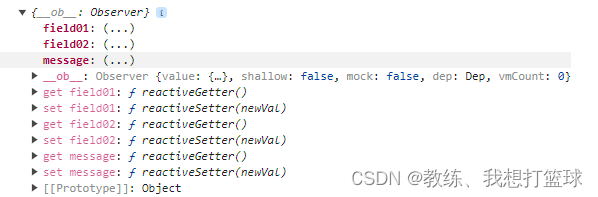
然后直接设置 this.info 对象, 其所有的属性都是有 响应式的 setter, getter 的
这个其中的区别大概是 this.info 是 Object, 而没有添加响应式的 setter, getter 的是基础的数据类型吧
然后 从结果来看 也是确实如此

数组的手动配置的属性
样例代码如下
<template><div><div v-for="(item, index) in planConfigs" :key="index" class="detail-box"><div class="detail-title"><div><el-button type="primary" @click="handleClick(item)">收起</el-button></div></div><el-collapse-transition><div v-show="item.packUp" ><div>内容 {{item.name}} </div></div></el-collapse-transition></div></div>
</template><script>
export default {data() {return {planConfigs: []}},mounted() {// case1. push an empty object, then update by attributethis.planConfigs.push({})this.planConfigs[0].name = "name"this.planConfigs[0].code = "code"// case2. push an attribute setten objectthis.planConfigs.push({name: "name2",age: "age",packUp: true})// case3. push an object, then reset object by array indexthis.planConfigs.push({name: "name2",age: "age",packUp: true})this.planConfigs[2] = {field01: "field01",field02: "field02",packUp: true}// case4. push an object, then reset object by splicethis.planConfigs.push({name: "name2",age: "age",packUp: true})this.planConfigs.splice(3, 1, {field01: "field01",field02: "field02",packUp: true})this.planConfigs.forEach(ele => {ele.packUp = true})console.log(this.planConfigs)},methods: {handleClick(item) {item.packUp = !item.packUp// this.$forceUpdate()console.log(item)}}
}
</script>
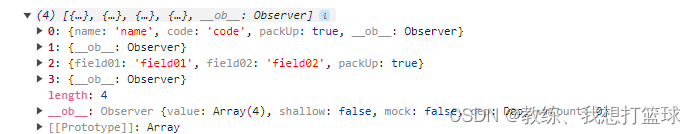
这里有四个 case, 这几个 都有大大小小的不同, 也会产生一些不同的差异
第一个是往数组里面添加了一个空对象, 然后外层通过 属性配置增加字段
第二个是往数组里面添加对象, 待添加的对象本身就已经设置好了属性
第三个是往数组里面添加了设置好的对象, 然后之后通过 索引直接更新的对象
第四个是往数组里面添加了设置好的对象, 然后之后通过 splice更新的对象
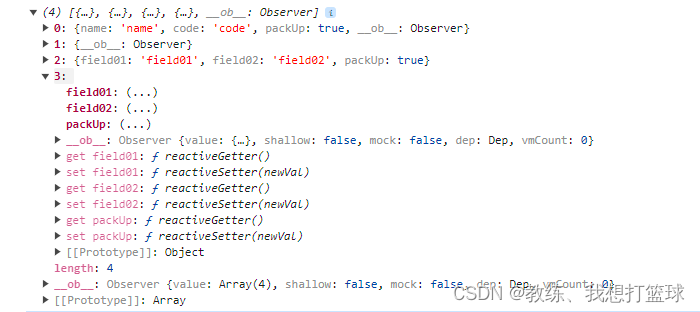
我们这里来看一下 这里的四种情况, 每一个对象的响应式的 setter, getter 是不一样的

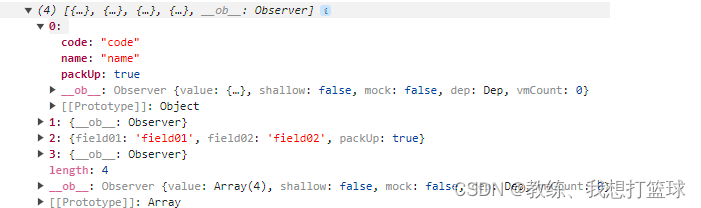
case1, code, name, pickUp 都是通过 item.xx 配置的属性, 然后这些属性都是没有响应式的 setter, getter 的

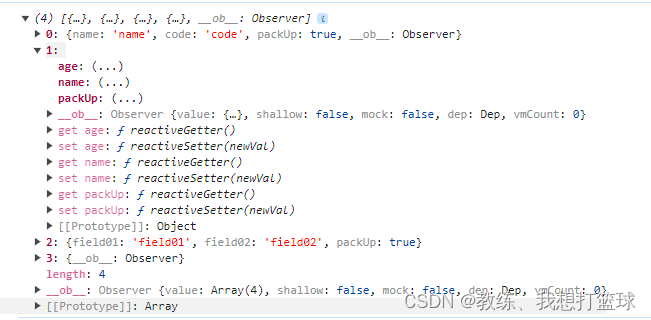
case2, code, name, pickUp 是在 push 之前就添加好的, 然后都有响应式的 setter, getter

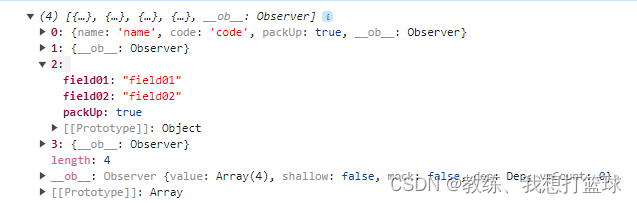
case3, code, name, pickUp 是在 push 之前就添加好的 但是后面通过了 索引重置了对象
field01, field02 都是没有响应式的 setter, getter

case4, code, name, pickUp 是在 push 之前就添加好的, 然后后面更新元素是通过 数组的 splice 函数来进行更新的
field01, field02, pickUp 都是有响应式 setter, getter 的

响应式 setter, getter 的总结
综上, 可以总结出来的规则是 如果目标是对象, 通过 obj.fieldXXX 来添加的字段 是没有响应式的 setter, getter 的
但是通过 obj = newObj 的方式来进行更新 obj 整个对象, obj 整个对象都是响应式的
对于对象 增加响应式的属性的方法是 Vue.set 或者 this.$set
如果目标是 数组, 通过 push, splice 增加元素, 该元素是响应式的
如果通过 array[index] = newObj 来更新元素, array[index] 不是响应式的
如果通过 array[index].fieldXXX 来添加字段, 该元素的 fieldXXX 字段不是响应式的
完