一、登录注册页面
1.需求文档内容如下:
1.登录
用户名:
密码:
注册按钮跳转注册界面
忘记密码按钮跳转忘记密码界面
登录按钮跳转个人页面
2.注册
用户名:3-8字符(字母开头)
密码:6-12字符,字母+数字构成
再次输入相同的密码
手机号:
验证码
3.忘记密码
用户名:
手机号:
验证码:
若无手机号点击人工申诉按钮
4.个人页面
完善个人信息
1.上传头像
2.昵称
3.姓名、性别、年龄、家庭住址、身份证号
2.代码:
登录界面
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>登录界面</title></head><body><div><h3 align="center">登录界面</h3></div><center><span><form><label for="login">登录:</label><input type="text" id="login" value="请输入用户名"><br/><label for="password">密码:</label><input type="password" id="password"><br/><a href="register.html"><input type="button" value="注册"></a><a href="forget.html"><input type="button" value="忘记密码"></a><br/><a href="personal.html"><input type="button" value="登录"></a></form></span></center></body>
</html>注册界面
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>注册界面</title></head><body><div align="center"><h2>注册界面</h2></div><span><table align="center"><tr><td><label for="register">用户名:</label></td><td><input type="text" value="请输入符合规定的用户名" id="register">(3-8字符,字母开头)</td></tr><tr><td><label for="password"> 密码:</label></td><td><input type="password" id="password">(6-12字符,字母+数字)</td></tr><tr><td><label for="password1">确认:</label></td><td><input type="password" id="password1">(再次输入相同的密码)</td></tr><tr><td><label for="phone">手机号:</label></td><td><input type="text" id="phone"><br/></td></tr><tr><td><label for="yanma">验证码:</label></td><td><input type="text" id="yanma"></td></tr><tr></tr><tr><td></td><td><input type="reset" value="重新输入"></td></tr><tr><td></td><td><a href="login.html"><input type="button" value="注册" ></a></td></tr></table></span></body>
</html>忘记密码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>忘记密码界面</title></head><body><center><div><h3>忘记密码</h3></div><span><form>用户名:<input type="text" value="请输入正确的用户名"><br/>手机号:<input type="text" value="请输入正确的电话号码"><br/>验证码:<input type="text" value="请输入正确的验证码"><br/><a href="find.html"><input type="button" value="找回密码"></a><input type="reset" value="重新输入"></form></span></center></body>
</html>找回密码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>重新设置密码</title></head><body><center>请输入密码<input type="password"><br/>再确认一次<input type="password"><br/><a href="login.html"><input type="button" value="重新登录"></a></center></body>
</html>个人页面
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>个人页面</title></head><body><a href="config.html"><input type="button" value="设置用户信息"></a><br/><a href="login.html"><input type="button" value="退出登录"></a></body>
</html>个人信息录入
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>个人信息录入</title></head><body><div align="center"><h3>个人信息录入</h3></div><table align="center"><tr><td>姓名:</td><td><input type="text"></td></tr><tr><td>性别:</td><td>男<input type="radio" name="sex">女<input type="radio" name="sex"></td></tr><tr><td> 身份证号:</td><td><input type="text"></td></tr><tr><td>家庭住址:</td><td><select><option>北京</option><option>天津</option><option>上海</option><option>山东</option><option>河南</option><option>火星</option><option>太阳系</option><option>半人马星系</option></select>省/直辖市<select><option>A</option><option>B</option><option>C</option><option>D</option><option>E</option><option>青岛</option></select>市</td></tr><tr><td>详细地址:</td><td><input type="text"></td></tr><tr><td>爱好:</td><td><dl><dd>吃鸡<input type="checkbox" name="hobby"></dd><dd>吃饭<input type="checkbox" name="hobby"></dd><dd>学习<input type="checkbox" name="hobby"></dd><dd>篮球<input type="checkbox" name="hobby"></dd><dd>唱歌跳舞<input type="checkbox" name="hobby"></dd><dd>RAP<input type="checkbox" name="hobby"></dd></dl></td></tr><tr><td>个性签名:</td><td><input type="text"></td></tr><tr><td>上传头像:</td><td><input type="file"></td></tr><tr><td></td><td><a href="personal.html"><input type="button" value="保存信息"></a></td></tr></table></body>
</html>3.效果:
登录界面

注册界面

忘记密码
找回密码
个人页面
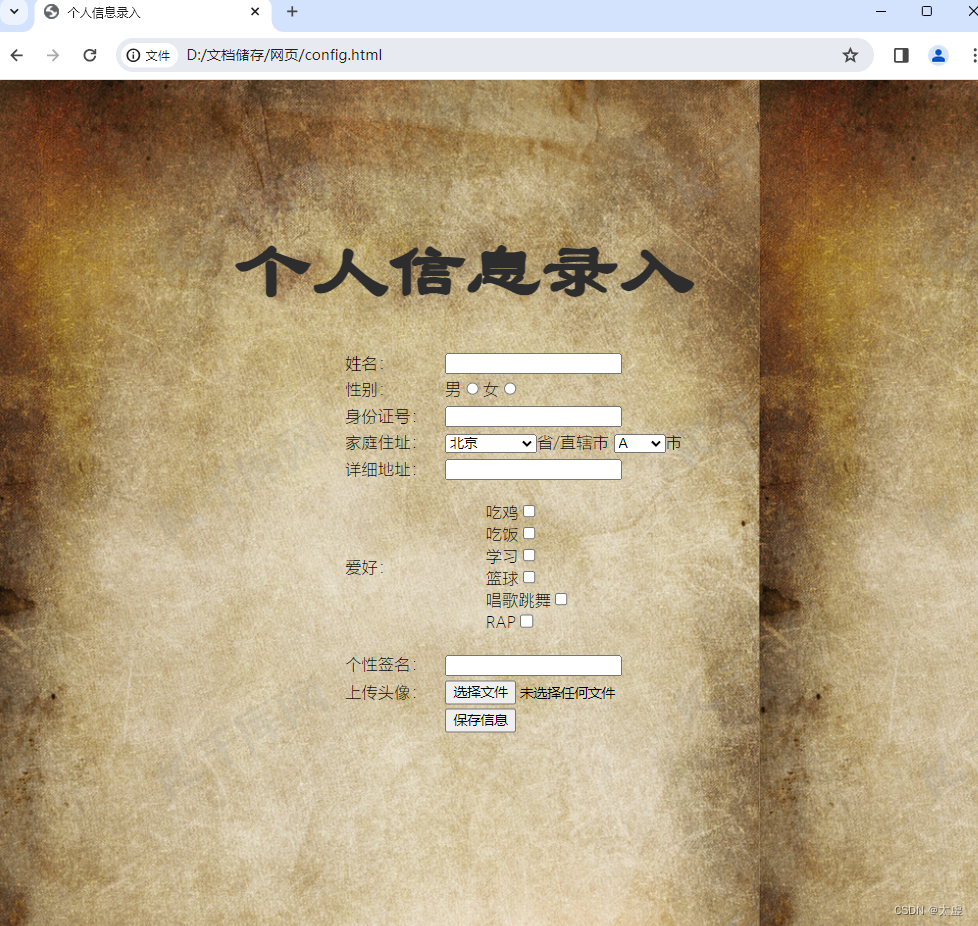
个人信息录入

4.小结
这几个小网页实现了页面交互,html也确实只能做到框架,无法进行深层交互,这些东西只是壳子,没有实际用途,想要实际开发登录页面,还需要学习js和后端的知识
总的来说,难度不大,只不过比较花时间,学了html我终于知道,什么叫做“码猿”,只会码字的人很快就会被这个时代淘汰的,要深入学习,要不断跟进学习,才能走出囚笼。
前端相对于后端而言,是简单的,现在已经很少有前端程序员的岗位了,因为后端程序员基本都会全栈了。但对于普通的大学生而言,先学前端应该是不错的选择,毕竟入门简单,之后转型也没有痛苦。可以说,不管想从事什么岗位,前端都是基本功。所以,学起来吧朋友!
二、CSS简单学习后修改
代码:
主控界面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="styledemo1.css"><style>a {display: block;width: 250px;height: 50px;color:aliceblue;text-decoration: none;line-height: 50px;background-color: rgb(78, 77, 77);text-indent: 2em;border-radius: 12px; }a:hover {background-color: rgb(254, 148, 0);}.main{FONT-WEIGHT: 300;text-align: center;border-radius: 50px;width: 300px;height: 200px;position: absolute;left: 50%;top: 40%;transform: translate(-50%, -50%);}</style>
</head>
<body><div class="center1 main"><dl><dd><a href="login.html">登录</a></dd><dd><a href="register.html">注册</a></dd><dd><a href="forget.html">忘记密码</a></dd><dd><a href="demo2.html">九章算术页面</a></dd><dd><a href="config.html">个人信息录入</a></dd><dd><a href="find(1).html">找回密码</a></dd></dl></div>
</body>
</html>登录界面
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>登录界面</title><link rel="stylesheet" href="styledemo1.css"><style>.main{FONT-WEIGHT: 300;border-radius: 50px;width: 500px;height: 300px;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}.main1{font-family: "隶书";font-size: 50px;color:rgb(45, 45, 46);position: relative;top: 50px;}.right {position: relative;left: 590px;top: 200px;}</style></head><body>
<!-- <div><H1 align="center">九章算术学习系统</H1></div>--><div><h1 class="center1 main1"><br/><br/>登录界面</h1></div><span class="center1 main"><form><label for="login">登录:</label><input type="text" id="login" value="请输入用户名"><br/><label for="password">密码:</label><input type="password" id="password"><br/><a href="register.html"><input type="button" value="注册"></a><a href="forget.html"><input type="button" value="忘记密码"></a><br/><a href="personal.html"><input type="button" value="登录"></a></form></span></body>
</html>注册界面
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>注册界面</title><link rel="stylesheet" href="styledemo1.css"><style>.main{FONT-WEIGHT: 300;border-radius: 50px;width: 500px;height: 300px;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}.main1{font-family: "隶书";font-size: 50px;color:rgb(45, 45, 46);position: relative;top: 50px;}.right {position: relative;left: 590px;top: 200px;}</style></head><body >
<!-- <div align="center"><h1>九章算术学习系统</h1></div>--><div class="center1 main1" ><h1>注册界面</h1></div><div class="main brown right"><table ><tr ><td><label for="register">用户名:</label></td><td><input type="text" value="请输入符合规定的用户名" id="register">(3-8字符,字母开头)</td></tr><tr><td><label for="password"> 密码:</label></td><td><input type="password" id="password">(6-12字符,字母+数字)</td></tr><tr><td><label for="password1">确认:</label></td><td><input type="password" id="password1">(再次输入相同的密码)</td></tr><tr><td><label for="phone">手机号:</label></td><td><input type="text" id="phone"><br/></td></tr><tr><td><label for="yanma">验证码:</label></td><td><input type="text" id="yanma"></td></tr><tr></tr><tr><td></td><td><input type="reset" value="重新输入"><a href="login.html"><input type="button" value="注册" ></a></td></tr></table></div></body>
</html>忘记密码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>忘记密码界面</title><link rel="stylesheet" href="styledemo1.css"><style>.main{FONT-WEIGHT: 300;border-radius: 50px;width: 500px;height: 300px;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}.main1{font-family: "隶书";font-size: 50px;color:rgb(45, 45, 46);position: relative;top: 50px;}.right {position: relative;left: 600px;top: 200px;}</style></head><body >
<!-- <div><h1>九章算术学习系统</h1></div>--><div class="main1 center1"><h1>忘记密码</h1></div><div class="main right"><br/><form>用户名:<input type="text" value="请输入正确的用户名"><br/>手机号:<input type="text" value="请输入正确的电话号码"><br/>验证码:<input type="text" value="请输入正确的验证码"><br/><a href="find(1).html"><input type="button" value="找回密码"></a><input type="reset" value="重新输入"></form></div></body>
</html>找回密码
<!DOCTYPE html>
<html lang="en"><head><script>function myfunction() {alert('真菜')}function myfunction1() {var inp = 0;if(inp !== 12345){alert('密码输入错误')}}</script><link rel="stylesheet" href="styledemo1.css"><meta charset="UTF-8"><title>重新设置密码</title><style>.center {text-align: center;}.main{FONT-WEIGHT: 300;text-align: center;border-radius: 50px;width: 300px;height: 200px;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}td {font:normal 500 16px '微软雅黑';}</style></head><body class="center"><table class="main"><tr><td>请输入密码</td><td><input type="password"></td></tr><tr><td>再确认一次</td><td><input type="password"></td></tr><tr><td></td><td><a href="login.html"><input type="button" onclick="myfunction1()" value="重新登录"></a><input type="button" onclick="myfunction()" value="忘记密码"></td></tr></table></body>
</html>个人页面
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>个人页面</title><link rel="stylesheet" href="styledemo1.css"><style>body{FONT-WEIGHT: 300;text-align: center;background-color: #cbd0cf;border-radius: 50px;width: 300px;height: 200px;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}</style></head><body ><a href="config.html"><input type="button" value="设置用户信息"></a><br/><a href="login.html"><input type="button" value="退出登录"></a></body>
</html>个人信息登入
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>个人信息录入</title><link rel="stylesheet" href="styledemo1.css"><style>.main{FONT-WEIGHT: 300;border-radius: 60px;width: 400px;height: 200px;position: absolute;left: 55%;top: 50%;transform: translate(-50%, -50%);}.main1{font-family: "隶书";font-size: 50px;color:rgb(45, 45, 46);position: relative;top: 80px;left: -30px;}</style></head><body><div class="center1 main1"><h2>个人信息录入</h2></div><table class="main"><tr><td>姓名:</td><td><input type="text"></td></tr><tr><td>性别:</td><td>男<input type="radio" name="sex">女<input type="radio" name="sex"></td></tr><tr><td> 身份证号:</td><td><input type="text"></td></tr><tr><td>家庭住址:</td><td><select><option>北京</option><option>天津</option><option>上海</option><option>山东</option><option>河南</option><option>火星</option><option>太阳系</option><option>半人马星系</option></select>省/直辖市<select><option>A</option><option>B</option><option>C</option><option>D</option><option>E</option><option>青岛</option></select>市</td></tr><tr><td>详细地址:</td><td><input type="text"></td></tr><tr><td>爱好:</td><td><dl><dd>吃鸡<input type="checkbox" name="hobby"></dd><dd>吃饭<input type="checkbox" name="hobby"></dd><dd>学习<input type="checkbox" name="hobby"></dd><dd>篮球<input type="checkbox" name="hobby"></dd><dd>唱歌跳舞<input type="checkbox" name="hobby"></dd><dd>RAP<input type="checkbox" name="hobby"></dd></dl></td></tr><tr><td>个性签名:</td><td><input type="text"></td></tr><tr><td>上传头像:</td><td><input type="file"></td></tr><tr><td></td><td><a href="personal.html"><input type="button" value="保存信息"></a></td></tr></table></body>
</html>内容页面
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>九章算术简介</title><link rel="stylesheet" href="styledemo1.css"><!-- <link rel="stylesheet" href="bootstrap.css"> -->
</head>
<body class="body"><hr><div class="center picture3"><h1 class="title">九章算术</h1><h6>西汉张苍、耿寿昌整理的算学书</h6></div><br/><div class="brown"> <hr><table class="table_center"><tr ><td ><p ><img src="https://ts1.cn.mm.bing.net/th/id/R-C.02e39c3efd0619102929088213a05f2a?rik=lqOgh73pmZPKbQ&riu=http%3a%2f%2fwww.guoxuemeng.com%2ffiles%2flcover%2f992.jpg&ehk=C%2bzgnbAB1yWF62fe0IGXKfTdC%2fiP49eVQXkqShfmufo%3d&risl=&pid=ImgRaw&r=0" width="300" alt="九章算术图片"/></p></td><td class="picture2"> <p class="breif">《九章算术》,算学书。作者不详。西汉早期丞相张苍、耿寿昌等增补删订,三国曹魏时期刘徽注释,唐初李淳风注,<br/>作为通行本。</p><p class="breif">全书分9章,246个例题。全书共有方田、粟米、衰分、少广、商功、均输、盈不足、方程、勾股等九个章节,此书于隋、唐时传入朝鲜和日本,被定为教学书籍,现已译成英、日、俄等国文字。国家图书馆藏有南宋本《九章算术》。</p></td></tr></table></div><!-- 简介 --><div class="white"><table class="normal table_center" ><tr><td><h4>中文名</h4></td><td>九章算术</td><td></td><td><h4>出版时间</h4></td><td>2011年</td></tr><tr><td><h4>作 者</h4></td><td>张苍、耿寿昌</td><td></td><td><h4>外文名</h4></td><td>The Nine Chapters on <br/>the Mathematical Art</td> </tr><tr><td><h4>出版社</h4></td><td> 江苏人民出版社</td><td></td><td><h4>ISBN</h4></td><td>9787214067296</td></tr><tr><td><h4>类 别</h4></td><td>数学专著</td><td></td><td><h4>创作年代</h4></td><td>公元一世纪左右</td></tr><tr></tr></table></div><!--基本属性--><div class="center1 block3 black"><div class="block1"><h1>目<br/>录</h1></div><div class="block2"><div class="block"><ol><li><h4>1.<a href="#one">内容简介</a> </h4></li><li><h4>2.<a href="#two">创作背景</a></h4></li><li><h4>3.<a href="#three">作品思想</a></h4><li class="indent"><h5>◎<a href="#3.1">数形结合</a></h5></li> <li class="indent"><h5>◎<a href="#3.2">模型化思想</a></h5></li> <li class="indent"><h5>◎<a href="#3.3">相对关系</a></h5></li> <li class="indent"><h5>◎<a href="#3.4">逻辑定义</a></h5></li> </li></ol></div><div class="block"><ol ><li><h4>4.<a href="#four">数学成就</a></h4><li class="indent"><h5>◎<a href="#4.1">算术</a></h5></li><li class="indent"><h5>◎<a href="#4.2">几何</a></h5></li><li class="indent"><h5>◎<a href="#4.3">代数</a></h5></li></li><li></li></ol><ol><li><h4>5.<a href="#five">后世影响</a></h4></li><li class="indent"><h5>◎<a href="#5.1">古代影响</a></h5></li><li class="indent"><h5>◎<a href="#5.2">现代影响</a></h5></li></ol>
</div><div class="block"><ol><li><h4>6.<a href="#six">版本信息</a></h4></li><li><h5>◎<a href="#6.1">校注版本</a></h5></li><li><h5>◎<a href="#6.2">出版版本</a></h5></li></ol></div></div>
</div>
<!-- 目录内容 --><div class="white "><span class="black"><h1 id="one" class="center1">内容简介</h1><p class=" white1 ">《九章算术》的内容十分丰富,全书采用问题集的形式,收有246个与生产、生活实践有联系的应用问题,其中每道题有问(题目)、答(答案)、术(解题的步骤,但没有证明),有的是一题一术,有的是多题一术或一题多术。这些问题依照性质和解法分别隶属于方田、粟米、衰(cuī)分、少广、商功、均输、盈不足、方程及勾股。共九章如下所示。原作有插图,今传本已只剩下正文了。<br/>《九章算术》共收有246个数学问题,分为九章。它们的主要内容分别是 <br/></span><h2>第一章“方田”</h2><p>主要讲述了平面几何图形面积的计算方法。包括长方 形、等腰三角形、直角梯形、等腰梯形、圆形、扇形、弓形、圆环这八种图形面 积的计算方法。另外还系统地讲述了分数的四则运算法则,以及求分子分母最大 公约数等方法。其中例题38个,立术21条。</p><h2>第二章“粟米”</h2><p>谷物粮食的按比例折换;提出比例算法,称为今有术;衰分章提出比例分配法则,称为衰分术;其中例题46个,立术33条。<br/></p><h2>第三章“衰分”</h2> <p>比例分配问题。其中例题20个,立术22条。</p><h2>第四章“少广”</h2> <p>已知面积、体积,反求其一边长和径长等;介绍了开平方、开立方的方法。其中例题24个,立术16条。<br/></p><h2>第五章“商功”</h2> <p>土石工程、体积计算;除给出了各种立体体积公式外,还有工程分配方法;其中例题28个,立术24条。<br/></p><h2>第六章“均输”</h2> <p>合理摊派赋税;用衰分术解决赋役的合理负担问题。今有术、衰分术及其应用方法,构成了包括今天正、反比例、比例分配、复比例、连锁比例在内的整套比例理论。西方直到15世纪末以后才形成类似的全套方法。其中例题28个,立术28条。<br/></p><h2>第七章“盈不足”</h2> <p>合理摊派赋税;用衰分术解决赋役的合理负担问题。今有术、衰分术及其应用方法,构成了包括今天正、反比例、比例分配、复比例、连锁比例在内的整套比例理论。西方直到15世纪末以后才形成类似的全套方法。其中例题28个,立术28条。<br/></p><h2>第八章“方程”</h2> <p>一次方程组问题;采用分离系数的方法表示线性方程组,相当于现在的矩阵;解线性方程组时使用的直除法,与矩阵的初等变换一致。这是世界上最早的完整的线性方程组的解法。在西方,直到17世纪才由莱布尼兹提出完整的线性方程的解法法则。这一章还引进和使用了负数,并提出了正负术——正负数的加减法则,与现今代数中法则完全相同;解线性方程组时实际还施行了正负数的乘除法。这是世界数学史上一项重大的成就,第一次突破了正数的范围,扩展了数系。外国则到7世纪印度的婆罗摩及多才认识负数。其中例题18个,立术19条。<br/></p><h2>第九章“勾股”</h2> <p>利用勾股定理求解的各种问题。其中的绝大多数内容是与当时的社会生活密切相关的。提出了勾股数问题的通解公式 若a、b、c分别是勾股形的勾、股、弦,则a²+b²=c²。在西方,毕达哥拉斯、欧几里得等仅得到了这个公式的几种特殊情况,直到3世纪的丢番图才取得相近的结果,这已比《九章算术》晚约3个世纪了。勾股章还有些内容,在西方却还是近代的事。例如勾股章最后一题给出的一组公式,在国外到19世纪末才由美国的数论学家迪克森得出。其中例题24个,立术19条。<br/>《九章算术》是《算经十书》中最重要的一部,成于公元一世纪左右。其作者已不可考,一般认为它是经历代各家的增补修订,而逐渐发展完备成为现今定本的,西汉的张苍、耿寿昌曾经做过增补和整理,其时大体已成定本。最后成书最迟在东汉前期,现今流传的大多是在三国时期魏元帝景元四年(263年),刘徽为《九章》所作的注本。<br/>《九章算术》内容十分丰富,全书总结了战国、秦、汉时期的数学成就。同时,《九章算术》在数学上还有其独到的成就,不仅最早提到分数问题,也首先记录了盈不足等问题。《方程》章还在世界数学史上首次阐述了负数及其加减运算法则。它是一本综合性的历史著作,是当时世界上最简练有效的应用数学,它的出现标志中国古代数学形成了完整的体系。<br/></p><em>2020年4月,列入《教育部基础教育课程教材发展中心 中小学生阅读指导目录(2020年版)》初中段。</em><br/></p></div><!--内容简介--><div class="white"><h2 id="two">创作背景</h2><p>《九章算术》早期文本的编纂时间及经过,历代聚讼,众说不一,目前为止,最明确而中肯的论定还是出自刘徽的《九章算术注·原序》 昔在庖牺氏始画八卦,以通神明之德,以类万物之情,作九九之术,以合六爻之变。……按 周公制礼而有九数,九数之流,则《九章》是矣。往者暴秦焚书,经术散坏。自时厥后,汉北平侯张苍、大司农中丞耿寿昌皆以善算命世。苍等因旧文之遗残,各称删补。故校其目则与古或异,而所论者多近语也。<br/>郭书春认为刘徽关于《九章算术》编纂的论述是完全正确的。他说 “《九章算术》由先秦‘九数’发展而来的,是张苍、耿寿昌在先秦遗文的基础上先后整理、加工、增补而成的,它的最后编定者是耿寿昌,时在公元前一世纪中叶。”但在早期文本的流传过程中书名的确定尚存诸多疑点,据现有史料推测,《九章算术》书名出现应晚于文本的编定,约于公元一世纪后期。<br/>1984年,在湖北出土了《算数书》书简。据考证,它比《九章算术》要早一个半世纪以上,书中有些内容和《九章算术》非常相似,一些内容的文句也基本相同。有人推测两书具有某些继承关系,但也有不同的看法认为《九章算术》没有直接受到《算数书》影响。<br/></p></div><!--创作背景--><div class="white"><h2 id="three">作品思想</h2><span><h3 id="3.1">数形结合</h3><p> 数学和形是数学中最基本的原始概念,《九章算术》开创了中国古代数学中数形结合的独特的研方法其现用的计来解的研究论题如“开方”“开立”种种平面图形和立体图形的求积问题,都用数的计算,即着重于考察图形中的数的关系,算出确定的数值.同时亦用形的直观来解释数的算法如对“开方”“开立”等为以图形作解释打下基础(实际的解释是刘徽完成的,在刘徽的注文中,更发展为“析理以释解体用图”的系统方法)。<br/>数形结合的思想有助于数学的各个领域的融汇贯通,有助于发挥数学思维的整体性,使之更为深刻,灵活,是现代数学教学中强调的基本数学思想之一。</p></span><!--3.1--><span><h3 id="3.2">模型化思想</h3><p> 数学模型是为了解决现实世界问题而建立的,数学模型是人们认识原型的方式之一。结合方程,构建数学模型数学应用问题是包含了一个或多个数量关系的具体情节或事件,解决数学应用问题的过程就是从情节中抽象并理顺数量关系的过程,方程是有效地表达、处理、交流和传递信息的工具,是反映客观事物数量变化规律的一种模型。数学应用问题可以以方程为途径,构建数学模型来解决,在这种情况下所构建的就是方程模型。<br/>《九章算术》做了许多属于建立和使用数学模型的工作。它的“九章”内至少有三章——盈不足、方程、勾股——提供的就是基本的数学模型。</p></span><!--3.2--><span><h3 id="3.3">相对关系 </h3><p> 刘徽对数学概念的定义抽象而严谨。他揭示了概念的本质,基本符合现代逻辑学和数学对概念定义的要求。而且他使用概念时亦保持了其同一性。如他提出凡数相与者谓之率,把率定义为数量的相互关系。又如他把正负数定义为今两算得失相反,要令正负以名之,摆脱了正为余,负为欠的原始观念,从本质上揭示了正负数得失相反的相对关系。<br/>《九章算术》的算法尽管抽象,但相互关系不明显,显得零乱。刘徽大大发展深化了中算中久已使用的率概念和齐同原理,把它们看作运算的纲纪。许多问题,只要找出其中的各种率关系,通过乘以散之,约以聚之,齐同以通之,都可以归结为今有术求解。<br/>一平面(或立体)图形经过平移或旋转,其面积(或体积)不变。把一个平面(或立体)图形分解成若干部分,各部分面积(或体积)之和与原图形面积(或体积)相等。基于这两条不言自明的前提的出入相补原理,是中国古代数学进行几何推演和证明时最常用的原理。刘徽发展了出入相补原理,成功地证明了许多面积、体积以及可以化为面积、体积问题的勾股、开方的公式和算法的正确性。</p></span><span><h3 id="3.4">逻辑定义</h3><p> 刘徽对《九章算术》中的所有数学概念都做了解释或逻辑定义,在解释和定义中,他非常注意数学推理的逻辑性,充分考虑各问题之间的逻辑关系. 在“勾股”章的注释中,明确指出 这一章之所以一开头就提出了勾股定理,是因为“将以施于诸率,故先具此术,以见其源也”. 刘徽用这一精彩的论述,从“逻辑”角度注释了勾股定理出现在“勾股”章开头的必要性. 刘徽认为有些问题不能只限于感性认识,必须在感性认识的基础上提升到理性认识的层面,并在理性认识的基础上形成数学理论. 因而,他从逻辑严谨性出发,对于那些能从逻辑上证明的法则都进行了论证。</p></span></div><!--作品思想--><div class="white"><h2 id="four">数学成就</h2><span><h3 id="4.1">算术</h3><p> 在算术方面的主要成就有分数运算、比例问题和“盈不足”算法。《九章算术》是世界上最早系统叙述了分数运算的著作,在第二、三、六章中有许多比例问题,在世界上也是比较早的。“盈不足”的算法需要给出两次假设,是一项创造,中世纪欧洲称它为“双设法”,有人认为它是由中国经中世纪阿拉伯国家传去的。<br/>
《九章算术》中有比较完整的分数计算方法,包括四则运算,通分、约分、化带分数为假分数(中国古代称为通分内子,“内”读为纳)等等。其步骤与方法大体与现代的雷同。<br/>
分数加减运算,《九章算术》已明确提出先通分,使两分数的分母相同,然后进行加减。加法的步骤是“母互乘子,并以为实,母相乘为法,实如法而一”这里“实”是分子。“法”是分母,“实如法而一”也就是用法去除实,进行除法运算,《九章算术》还注意到两点 其一是运算结果如出现“不满法者,以法命之”。就是分子小于分母时便以分数形式保留。其二是“其母同者,直相从之”,就是分母相同的分数进行加减,运算时不必通分,使分子直接加减即可。<br/>
《九章算术》中还有求最大公约数和约分的方法。求最大公约数的方法称为“更相减损”法,其具体步骤是“可半者半之,不可半者,副置分母子之数,以少减多,更相减损,求其等也。以等数约之。”这里所说的“等数”就是最大公约数。可半者是指分子分母都是偶数,可以折半的先把它们折半,即可先约去2。不都是偶数了,则另外摆(即副置)分子分母算筹进行计算,从大数中减去小数,辗转相减,减到余数和减数相等,即得等数。<br/>
在《九章算术》的第二、三、六等章内,广泛地使用了各种比例解应用问题。粟米章的开始就列举了各种粮食间互换的比率如下 “粟米之法 粟率五十,粝米三十,粺米二十七,糳米二十四,……”这是说 谷子五斗去皮可得糙米三斗,又可舂得九折米二斗七升,或八拆米二斗四升,……。例如,粟米章第一题 “今有粟米一斗,欲为粝米,问得几何”。它的解法是 “以所有数乘所求率为实,以所有率为法,实如法而一”。<br/>
《九章算术》第七章“盈不足”专讲盈亏问题及其解法其中第一题 “今有(人)共买物,(每)人出八(钱),盈(余)三钱;人出七(钱),不足四(钱),问人数、物价各几何”,“答曰 七人,物价53(钱)。”“盈不足术曰 置所出率,盈、不足各居其下。令维乘(即交错相乘)所出率,并以为实,并盈,不足为法,实如法而一……置所出率,以少减多,余,以约法、实。实为物价,法为人数”。盈不足术是中国数学史上解应用问题的一种别开生面的创造,它在中国古代算法中占有相当重要的地位。盈不足术还经过丝绸之路西传中亚阿拉伯国家,受到特别重视,被称为“契丹算法”,后来又传入欧洲,中世纪时期“双设法”曾长期统治了他们的数学王国。</p></span><span><h3 id="4.2">几何</h3><p> 《九章算术》总结了生产、生活实践中大量的几何知识,在方田、商功和勾股章中提出了很多面积、体积的计算公式和勾股定理的应用。<br/>
《九章算术》方田章主要论述平面图形直线形和圆的面积计算方法。《九章算术》方田章第一题“今有田广十五步,从(音纵zong)十六步。问为田几何。”“答曰 一亩”。这里“广”就是宽,“从”即纵,指其长度,“方田术曰 广从步数相乘得积步,(得积步就是得到乘积的平方步数)以亩法二百四十步(实质应为积步)除之,即亩数。百亩为一顷。”当时称长方形为方田或直田。称三角形为圭田,面积公式为“术曰 半广以乘正从”。这里广是指三角形的底边,正从是指底边上的高,刘徽在注文中对这一计算公式实质上作了证明 “半广者,以盈补虚,为直田也。”“亦可以半正从以乘广”(图1-30)。盈是多余,虚乃不足。“以盈补虚”就是以多余部分填补不足的部分,这就是中国古代数学推导平面图形面积公式所用的传统的“出入相补”的方法,由上图“以盈补虚”变圭田为与之等积的直田,于是得到了圭田的面积计算公式。<br/>
方田章第二十七、二十八题把直角梯形称为“邪田”(即斜田)它的面积公式是 “术曰 并两邪(即两斜,应理解为梯形两底)而半之,以乘正从……,又可半正从……以乘并。”刘徽在注中说明他的证法仍是“出入相补”法。在方田章第二十九、三十题把一般梯形称为“箕田”,上、下底分别称为“舌”、“踵”,面积公式是 “术曰 并踵舌而半之,以乘正从”。<br/>
至于圆面积,在《九章算术》方田章第三十一、三十二题中,它的面积计算公式为 “半周半径相乘得积步”。这里“周”是圆周长,“径”是指直径。这个圆面积计算公式是正确的。只是当时取径一周三(即π≈3)。于是由此计算所得的圆面积就不够精密。
《九章算术》商功章收集的都是一些有关体积计算的问题。但是商功章并没有论述长方体或正方体的体积算法。看来《九章算术》是在长方体或正方体体积计算公式 V=abc的基础上来计算其他立体图形体积的。<br/>
《九章算术》商功章提到城、垣、堤、沟、堑、渠,因其功用不同因而名称各异,其实质都是正截面为等腰梯形的直棱柱,他们的体积计算方法 “术曰 并上、下广而半之,以高若深乘之,又以袤乘之,即积尺”。这里上、下广指横截面的上、下底(a,b)高或深(h),袤是指城垣……的长(l)。因此城、垣…的体积计算术公式V=1/2(a+b)h.<br/>
刘徽在注释中把对于平面图形的出入相补原理推广应用到空间图形,成为“损广补狭”以证明几何体体积公式。<br/>
刘徽还用棋验法来推导比较复杂的几何体体积计算公式。所谓棋验法,“棋”是指某些几何体模型即用几何体模型验证的方法,例如长方体本身就是“棋”[图1-32(1)]斜解一个长方体,得两个两底面为直角三角形的直三棱柱,中国古代称为“堑堵”(如图1),所以堑堵的体积是长方体体积的二分之一。<br/>
《九章算术》商功章还有圆锥、圆台(古代称“圆亭”)的体积计算公式。甚至对三个侧面是等腰梯形,其他两面为勾股形的五面体[图1-33(1)],上、下底为矩形的拟柱体(古代称“刍童”)以及上底为一线段,下底为一矩形的拟柱体(古代称“刍甍”)(“甍”音“梦”)等都可以计算其体积。</p></span><span><h3 id="代数"></h3><p> 《九章算术》中的代数内容同样很丰富,具有当时世界的先进水平。<br/>
1.开平方和开立方<br/>
《九章算术》中讲了开平方、开立方的方法,而且计算步骤基本一样。所不同的是古代用筹算进行演算,现以少广章第12题为例,说明古代开平方演算的步骤,“今有积五万五千二百二十五步。问为方几何”。“答曰 二百三十五步”。这里所说的步是中国古代的长度单位。<br/>
“开方(是指开平方,由正方形面积求其一边之长。)术曰 置积为实(即指筹算中把被开方数放置于第二行,称为实)借一算(指借用一算筹放置于最后一行,用以定位)。步之(指所借的算筹一步一步移动)超一等(指所借的算筹由个位越过十位移至百位或由百位越过千位移至万位等等,这与现代笔算开平方中分节相当)。议所得(指议得初商,由于实的万位数字是5,而且2²<5<3²,议得初商为2,而借算在万位,因此应在第一行置初商2于百位)。以一乘所借一算为法(指以初商2乘所借算一次为20000,置于“实”下为“法”)而以除(指以初商2乘“法”20000得40000,由“实”减去得 55225-40000=15225)除已,倍法为定法,其复除,折法而下(指将“法”加倍,向右移一位,得4000为“定法”因为要求平方根的十位数字,需要把“借算”移至百位)。复置借算步之如初,以复议一乘之,所得副,以加定法,以除(这一段是指 要求平方根的十位数字,需置借算于百位。因“实”的千位数字为15,且4×3<15<4×4,于是再议得次商为3。置3于商的十位。以次商3乘借算得3×100=300,与定法相加为4000+300=4300。再乘以次商,则得 3×4300=12900,由“实”减去得 15225-12900=2325。以所得副从定法,复除折下如前 这一段是指演算如前,即再以300×1+4300=4600向右移一位,得460,是第三位方根的定法,再把借算移到个位;又议得三商应为5,再置5于商的个位,以5+460=465,再乘以三商5,得465×5=2325经计算恰尽,因此得平方根为235。)<br/>
上述由图1-25(1)—(10)是按算筹进行演算的,看起来似乎很繁琐,实际上步骤十分清楚,易于操作。它的开平方原理与现代开平方原理相同。其中“借算”的右移、左移在现代的观点下可以理解为一次变换和代换。《九章算术》时代并没有理解到变换和代换,但是这对以后宋、元时期高次方程的解法是有深远影响的。<br/>
《九章算术》方程章中的“方程”是专指多元一次方程组而言,与“方程”的含义并不相同。《九章算术》中多元一次方程组的解法,是将它们的系数和常数项用算筹摆成“方阵”(所以称之谓“方程”)。消元的过程相当于现代大学课程高等代数中的线性变换。<br/>
由于《九章算术》在用直除法解一次方程组过程中,不可避免地要出现正负数的问题,于是在方程章第三题中明确提出了正负术。刘徽在该术的注文里实质上给出了正、负数的定义 “两算得失相反,要令‘正’、‘负’以名之”。并在计算工具即算筹上加以区别“正算赤,负算黑,否则以邪正为异”。这就是规定正数用红色算筹,负数用黑色算筹。如果只有同色算筹的话,则遇到正数将筹正放,负数时邪(同斜)放。宋代以后出现笔算也相应地用红、黑色数码字以区别正、负数,或在个位数上记斜划以表示负数,如(即—1824),后来这种包括负数写法在内的中国数码字还传到日本。<br/>
关于正、负数的加减运算法则,“正负术曰 同名相益,异名相除,正无入负之,负无入正之。其异名相除,同名相益,正无入正之,负无入负之”。这里所说的“同名”、“异名”分别相当于所说的同号、异号。“相益”、“相除”是指二数相加、相减。术文前四句是减法运算法则 <br/>
(1)如果被减数绝对值大于减数绝对值,即a>b≥0,<br/>
则同名相益 (±a)-(±b)=±(a-b),<br/>
异名相除 (±a)-(b)=±(a+b)。<br/>
(2)如果被减数绝对值小于减数绝对值,即b>a≥0。<br/>
①如果两数皆正<br/>
则a-b=a-[a+(b-a)]=-(b-a)。<br/>
中间一式的a和a对消,而(b-a)无可对消,则改“正”为“负”,即“正无入负之”。“无入”就是无对,也就是无可对消(或不够减或对方为零)。<br/>
②如果两数皆负<br/>
则(-a)-(-b)=-a-[(-a)-(b-a)]=+(b-a)。在中间的式子里(-a)和(-a)对消,而-(b-a)无可对消,则改“负”为“正”所以说“负无入正之”。<br/>
③如果两数一正一负。则仍同(1)的异名相益。<br/>
术文的后四句是指正负数加法运算法则。<br/>
(1)同号两数相加,即同名相益,其和的绝对值等于两数绝对值和。<br/>
如果a>0,b>0,<br/>
则a+b=a+b,(-a)+(-b)=-(a+b)<br/>
(2)异号两数相加,实为相减,即异名相除。如果正数的绝对值较大,其和为正,即“正无入正之”。如果负数的绝对值较大,其和为负,即“负无入负之”。用符号表示为<br/>
①如果a>b≥0,<br/>
则 a+(-b)=[b+(a-b)]+(-b)=a-b,<br/>
或 (-a)+b=[(-b)-(a-b)]+b=-(a-b)。<br/>
②如果b>a≥0,<br/>
则 a+(-b)=a+[(-a)-(b-a)]=-(b-a),<br/>
或 (-a)+b=(-a)+[a+(b-a)]=b-a。<br/>
关于正负数的乘除法则,在《九章算术》时代或许会遇到有关正负数的乘除运算。可惜书中并未论及,直到元代朱世杰于《算学启蒙》(1299年)中才有明确的记载 “同名相乘为正,异名相乘为负”,“同名相除所得为正,异名相除所得为负”,因此至迟于13世纪末中国对有理数四则运算法则已经全面作了总结。至于正负数概念的引入,正负数加减运算法则的形成的历史记录,中国更是遥遥领先。国外首先承认负数的是七世纪印度数学家婆罗门岌多(约598-?)欧洲到16世纪才承认负数。</p></span></div><!--数学成就--><div class="white"><h2 id="five">后世影响</h2><span><h3 id="5.1">古代影响</h3><p> 《九章算术》是世界上最早系统叙述了分数运算的著作;其中盈不足的算法更是一项令人惊奇的创造;“方程”章还在世界数学史上首次阐述了负数及其加减运算法则。在代数方面,《九章算术》在世界数学史上最早提出负数概念及正负数加减法法则;中学讲授的线性方程组的解法和《九章算术》介绍的方法大体相同。注重实际应用是《九章算术》的一个显着特点。该书的一些知识还传播至印度和阿拉伯,甚至经过这些地区远至欧洲。<br/>
《九章算术》是几代人共同劳动的结晶,它的出现标志着中国古代数学体系的形成.后世的数学家,大都是从《九章算术》开始学习和研究数学知识的。唐宋两代都由国家明令规定为教科书。1084年由当时的北宋朝廷进行刊刻,这是世界上最早的印刷本数学书。可以说,《九章算术》是中国为数学发展做出的又一杰出贡献。<br/>
在九章算术中有许多数学问题都是世界上记载最早的。例如,关于比例算法的问题,它和后来在16世纪西欧出现的三分律的算法一样。关于双设法的问题,在阿拉伯曾称为契丹算法,13世纪以后的欧洲数学著作中也有如此称呼的,这也是中国古代数学知识向西方传播的一个证据。<br/>
《九章算术》对中国古代的数学发展有很大影响,这种影响一直持续到了清朝中叶。《九章算术》的叙述方式以归纳为主,先给出若干例题,再给出解法,不同于西方以演绎为主的叙述方式,中国后来的数学著作也都是采用叙述方式为主。历代数学家有不少人曾经注释过这本书,其中以刘徽和李淳风的注释最有名。<br/>
《九章算术》还流传到了日本和朝鲜,对其古代的数学发展也产生了很大的影响。<br/>
作为一部世界数学名著,《九章算术》早在隋唐时期即已传入朝鲜、日本。它已被译成日、俄、德、法等多种文字版本。</p></span><span><h3 id="5.2">现代影响</h3><p> 2020年4月,列入《教育部基础教育课程教材发展中心 中小学生阅读指导目录(2020年版)》初中段。 <br/>[1]
根据新华社在2020年12月4日的报道《最快!我国量子计算机实现算力全球领先》和同日中国科学院量子信息与量子科技创新研究院网站刊载文章《中国科学家实现“量子计算优越性”里程碑》,中国科学技术大学宣布该校潘建伟等人成功构建76个光子的量子计算原型机,该原型机的名字“九章”正是来源于《九章算术》。<br/>
《九章算术》作为我国数学历史上的经典名作,是数学文化中必不可少的史料。苏教版、人教版以及北师大版三种版本的初中数学教材均在相关知识内容介绍了《九章算术》的史料。</p></span></div><!--后世影响--><div class="white"><h2 id="six">版本信息</h2><span><h3 id="6.1">校注版本</h3><p> 关于对《九章算术》所做的校注主要有 西汉张苍增订、删补,三国时曹魏刘徽注,唐李淳风注,南宋杨辉著《详解九章算法》选用《九章算术》中80道典型的题作过详解并分类,清李潢(?—1811年)所著《九章算术细草图说》对《九章算术》进行了校订、列算草、补插图、加说明,尤其是图文并茂之作。<br/>
现代钱宝琮(1892—1974年)曾对包括《九章算术》在内的《算经十书》进行了校点,用通俗语言、近代数学术语对《九章算术》及刘、李注文详加注释。80年代以来,今人白尚恕、郭书春、李继闵等都有校注本出版。</p></span><span><h3 id="6.2">出版版本</h3><p> 唐宋两代,《九章算术》都由国家明令规定为教科书。到了北宋,《九章算术》还曾由政府进行过刊刻(1084),这是世界上最早的印刷本数学书。在现传本《九章算术》中,最早的版本乃是上述北宋本的南宋翻刻本(1213),现藏于上海图书馆(孤本,残,只余前五卷)。清代戴震由《永乐大典》中抄出《九章算术》全书,并作了校勘。此后的《四库全书》本、武英殿聚珍本、孔继涵刻的《算经十书》本(1773)等,大多数都是以戴校本为底本的。</p></span></div><div class="center"><h1 class="title1"><br/>为天地立心<br/>为生民立命<br/>为往圣继绝学<br/>为万世开太平</h1></div>
</body>
</html>CSS文档
.center {text-align: center;font-family: '隶书';font-size: 60px;height: 1000px;color:#0b0a0a;
}
.center1 {text-align: center;font-family: '微软雅黑';
}
.title {font-weight: 300;line-height: 600px;text-shadow: #fff3f3;}
body {font-family: 'Microsoft Yahei';background-image: url("picture/book.jpg");
}
h6 {font:italic 400 12px '黑体';line-height: 0%;font-size: 20px;
}
.block {height: 300px;width: 150px;display: inline-block;
}.block1 {width: 30px;display: inline-block;position: relative;top: -100px;
}
.block2 {width: 600px;display: inline-block;}
.block_main {position: relative;
}
.picture1 {background-image: url("picture/R-C.jpg");background-position: top;
}
.picture2 {background: rgba(64, 62, 62, 0.3);background-size: auto;
}
.picture3 {background-image: url("picture/祖冲之.webp");background-size: 150px;background-position: 380px,200px;background-repeat: no-repeat;
}
.brown {background-color: bisque;background: rgba(184, 178, 178, 0.3);
}
.white {background-color: rgb(166, 213, 255);border-radius: 25px;background: rgba(184, 178, 178, 0.3);
}
.white1 {color: white;
}
.black {background-color: rgb(84, 82, 82);border-radius: 25px;background: rgba(69, 69, 69, 0.3);
}
p {text-indent: 2em;line-height: 60px; font: 500 18px '幼圆';
}
.breif {line-height: 30px;color: #fff3f3;border-radius: 25px;width: 350px;height: 125px;font-weight: 500;font-size: 16px;font-family: 'Microsoft Yahei';
}.table_center {margin: 0 auto;
}
li {list-style: none;
}
.indent {text-indent: 10px;
}
a {text-decoration: none;text-shadow: white;font-family: '微软雅黑';color: rgb(0, 0, 0);
}
a:hover {background-color: rgb(48, 185, 139);color: #eaf077;
}
a:visited {color: #727272;
}
h2 {text-align: center;
}
h3 {text-indent: 1em;
}
.title1 {font-weight: 300;line-height: 160px;text-shadow: #fff3f3;
}效果:
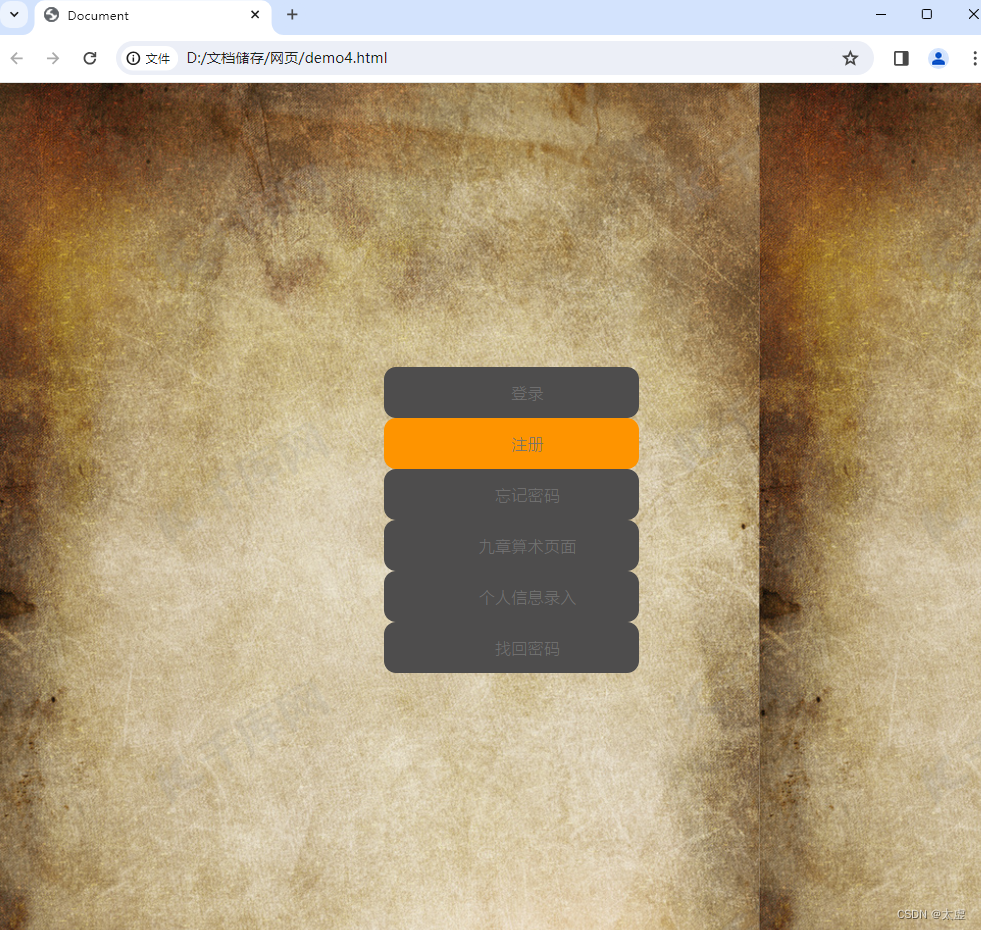
主控界面
实现鼠标移过去会变色
点击过以后会变色功能
链接所有网页
登录界面
注册界面
忘记密码
找回密码
个人页面
个人信息登入
内容页面



小结
这两天学了css的内容,今天试着修改了之前做的小网页,可以说是痛彻心扉,就感觉实际操作起来和学到的完全是两码事,花了整整一晚上的时间。不过也好,这一晚上,我觉得我对css也有了一些小小的体会,我觉得,编程学习永远是重在实践。
前端要靠实践做网页,后端要靠实践做项目,算法也要靠实践刷题。
加油吧朋友们!