文章目录
- 一、JavaScript 赋值运算符
- 1、赋值运算符 概念
- 2、基础赋值运算符 与 复合赋值运算符
- 3、复合赋值运算符
- 4、完整代码示例
一、JavaScript 赋值运算符
JavaScript 赋值运算符种类 :
- 基础赋值运算符 :
- 等于 :
=;
- 等于 :
- 复合赋值运算符 :
- 加等 :
+= - 减等 :
-= - 乘等 :
*= - 除等 :
/= - 取模等 :
%= - 有符号左移等 :
<<= - 有符号右移等 :
>>= - 无符号左移等 :
<<<= - 无符号右移等 :
>>>=
- 加等 :
1、赋值运算符 概念
在 JavaScript 语言中 , " 赋值运算符 " 的 作用是 为 变量 分配值 ;
最基础的 " 赋值运算符 " 是 = , 该运算符的作用是 将 = 右侧的值 分配给 = 左侧的 变量 ;
代码示例 :
// 为 变量 num 分配 数字类型值 3
var num = 3;
2、基础赋值运算符 与 复合赋值运算符
在 JavaScript 语言中 , 除了 最基础的 " 赋值运算符 " = 之外 , 还有很多 " 复合赋值运算符 " ,
" 复合赋值运算符 " 在进行 赋值 的同时 , 还可以附带 执行一些其他的运算 ;
我们要对 var num = 3; 变量 进行 自增 1 的操作 , 使用 num++ 即可 ,
如果要对 num 变量 进行自增 10 操作 , 此时就需要使用 " 复合赋值运算符 " 了 , num += 10 ;
3、复合赋值运算符
复合赋值运算符 :
- 加等 :
+=, 将 赋值运算符 右侧的值 加到 左侧的变量上 , 然后将运算结果赋给左侧的变量 ;
// 为 变量 num 分配 数字类型值 3
var num = 3;// 为 num 变量 加 10 , 然后将运算结果 , 赋值给 num 变量
num += 10;
console.log(num); // 输出 : 13
- 减等 :
-=, 将 赋值运算符 左侧的变量 减去 右侧的值 , 然后将 运算结果 赋给左侧的变量 ;
// 为 变量 num 分配 数字类型值 3
var num = 3;// 为 num 变量 减 10 , 然后将运算结果 , 赋值给 num 变量
num -= 10;
console.log(num); // 输出 : -7
- 乘等 :
*=, 将 赋值运算符 左侧的变量 乘以 右侧的值 , 然后将 运算结果 赋给左侧的变量 ;
// 为 变量 num 分配 数字类型值 3
var num = 3;// 为 num 变量 乘以 10 , 然后将运算结果 , 赋值给 num 变量
num *= 10;
console.log(num); // 输出 : 30
- 除等 :
/=, 将 赋值运算符 左侧的变量 除以 右侧的值 , 然后将 运算结果 赋给左侧的变量 ;
// 为 变量 num 分配 数字类型值 3
var num = 3;// 为 num 变量 除以 10 , 然后将运算结果 , 赋值给 num 变量
num /= 10;
console.log(num); // 输出 : 0
- 取模等 :
%=, 将 赋值运算符 左侧的变量 对右侧的值 取模 , 然后将 取模运算的结果 赋给左侧的变量 ;
// 为 变量 num 分配 数字类型值 3
var num = 3;// 为 num 变量 乘以 10 , 然后将运算结果 , 赋值给 num 变量
num %= 10;
console.log(num); // 输出 : 3
- 有符号左移等 :
<<=, 将 赋值运算符 左侧的变量的 二进制值 向左移动指定的位数 , 然后将 运算结果 赋给左侧的变量 ;
// 为 变量 num 分配 数字类型值 3
var num = 3;// 为 num 变量 左移 1 位 , 然后将运算结果 , 赋值给 num 变量
// 二进制 11 左移 1 位变为 二进制 110 , 结果为 6
num <<= 1;
console.log(num); // 输出 : 6
- 有符号右移等 :
>>=, 将 赋值运算符 左侧的变量的 二进制值 向右移动指定的位数 , 然后将 运算结果 赋给左侧的变量 ;
// 为 变量 num 分配 数字类型值 3
var num = 3;// 为 num 变量 右移 1 位 , 然后将运算结果 , 赋值给 num 变量
// 二进制 11 右移 1 位变为 二进制 01 , 结果为 1
num >>= 1;
console.log(num); // 输出 : 1
4、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 赋值运算符// 为 变量 num 分配 数字类型值 3var num = 3;// 为 num 变量 加 10 , 然后将运算结果 , 赋值给 num 变量 num += 10;console.log(num); // 输出 : 13num = 3;// 为 num 变量 减 10 , 然后将运算结果 , 赋值给 num 变量 num -= 10;console.log(num); // 输出 : -7num = 3;// 为 num 变量 乘以 10 , 然后将运算结果 , 赋值给 num 变量 num *= 10;console.log(num); // 输出 : 30num = 3;// 为 num 变量 除以 10 , 然后将运算结果 , 赋值给 num 变量 num /= 10;console.log(num); // 输出 : 0.3num = 3;// 为 num 变量 左移 1 位 , 然后将运算结果 , 赋值给 num 变量 // 二进制 11 左移 1 位变为 二进制 110 , 结果为 6num <<= 1;console.log(num); // 输出 : 6num = 3;// 为 num 变量 右移 1 位 , 然后将运算结果 , 赋值给 num 变量 // 二进制 11 右移 1 位变为 二进制 01 , 结果为 1num >>= 1;console.log(num); // 输出 : 1</script>
</head><body>
</body></html>
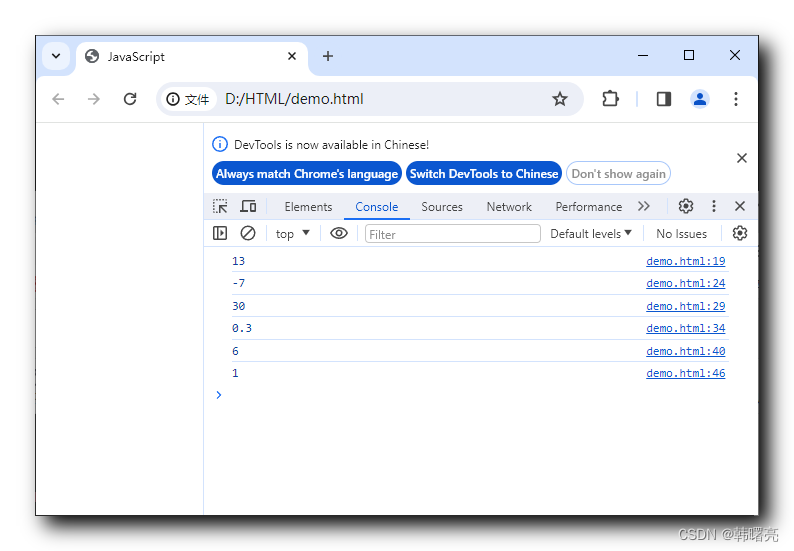
执行结果 :