一, 自定义访问日志
(一)日志位置存放
1,格式

2, 级别
level: debug, info, notice, warn, error, crit, alert, emerg
3,示例
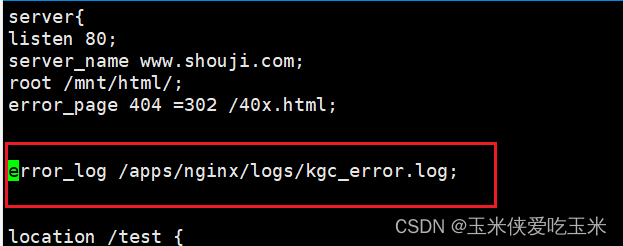
服务机定义 错误日志存放位置

客户机错误访问

查看错误日志

4, 将两个网站的 日志分离
手搓两个子配置文件:


(二) 自定义日志格式
注意如果开启 include 注意子配置文件与 日志格式的上下关系 , 日志格式一定要在 include 之前 否则会不生效。
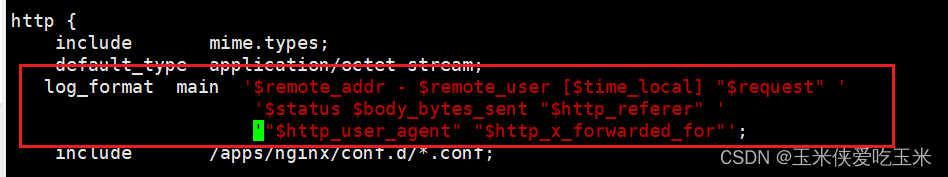
1,格式
以下是示例,格式可以定义多个

2,示例

(三)改ngin 日志格式为 json
方便ELK 去收集日志 因为 ELK 只支持
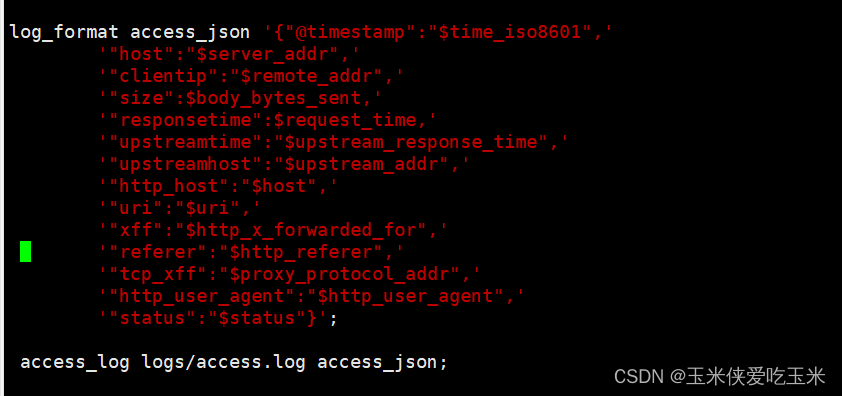
1,语法
log_format access_json '{"@timestamp":"$time_iso8601",''"host":"$server_addr",''"clientip":"$remote_addr",''"size":$body_bytes_sent,''"responsetime":$request_time,''"upstreamtime":"$upstream_response_time",''"upstreamhost":"$upstream_addr",' '"http_host":"$host",''"uri":"$uri",''"xff":"$http_x_forwarded_for",''"referer":"$http_referer",''"tcp_xff":"$proxy_protocol_addr",''"http_user_agent":"$http_user_agent",''"status":"$status"}';access_log logs/access.log access_json;2,示例
服务机配置文件:

查看日志:

提取状态码:

(四) 日志分割

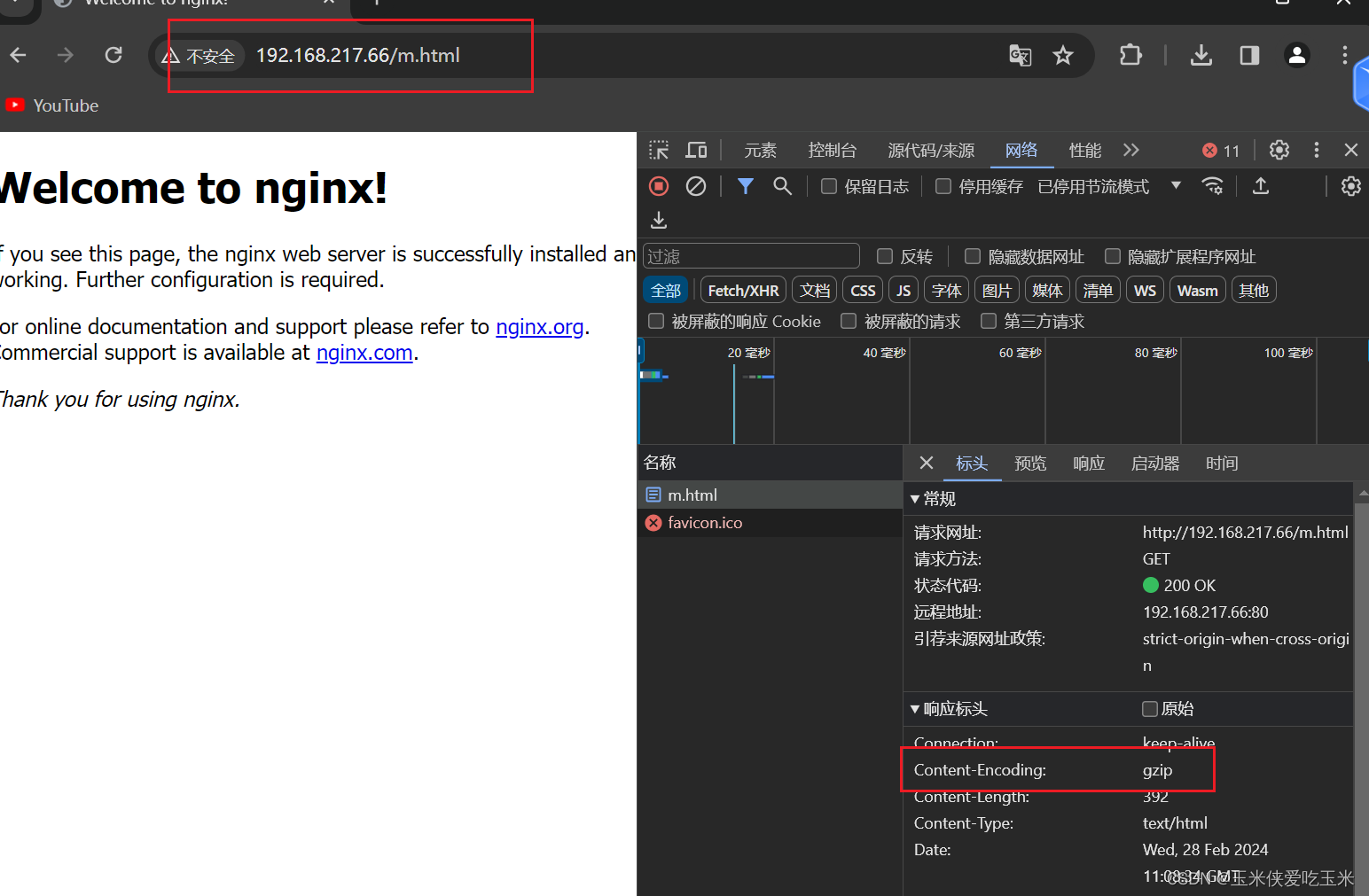
二, Nginx压缩功能
支持对指定类型的文件进行压缩然后再传输给客户端,而且压缩还可以设置压缩比例,压缩后的文件大小将比源文件显著变小,这样有助于降低出口带宽的利用率,降低企业的IT支出,不过会占用相应的CPU资源。Nginx对文件的压缩功能是依赖于模块 ngx_http_gzip_module
官方文档: Module ngx_http_gzip_module
(一) 配置指令
| gzip on | off; | #启用或禁用gzip压缩,默认关闭 |
| gzip_comp_level level; | #压缩比由低到高从1到9,默认为1 |
| gzip_disable "MSIE [1-6]\."; | #禁用IE6 gzip功能 |
| gzip_min_length 1k; | #gzip压缩的最小文件,小于设置值的文件将不会压缩 |
| gzip_http_version 1.0 | 1.1; | #启用压缩功能时,协议的最小版本,默认HTTP/1.1 |
| gzip_buffers number size; | #指定Nginx服务需要向服务器申请的缓存空间的个数和大小,平台不同,默认:32 4k或者16 8k; |
| gzip_types mime-type ...; | #指明仅对哪些类型的资源执行压缩操作;默认为gzip_types text/html,不用显示指定,否则出错 |
| gzip_vary on | off; | #如果启用压缩,是否在响应报文首部插入“Vary: Accept-Encoding”,一般建议打开 |
| gzip_static on | off; | #预压缩,先压缩好,不用临时压缩,消耗cpu |
(二)开启预压缩功能意义:
客户访问资源(除图片) 哪怕是看或者下载 都是get下载
所以搞预压缩 在cpu忙的时候 先压缩好(要我手动压) 而且不要有文件 只有压缩包也行
如果文件内容要改怎么么办?
原文件和压缩包都留 原文件改了 再次压缩
(三)预压缩实验步骤


三 ,https 功能
(一)https 功能介绍
1,协议组成
Web网站的登录页面都是使用https加密传输的,加密数据以保障数据的安全,HTTPS能够加密信息,以免敏感信息被第三方获取,所以很多银行网站或电子邮箱等等安全级别较高的服务都会采用HTTPS协议,HTTPS其实是有两部分组成:HTTP + SSL / TLS,也就是在HTTP上又加了一层处理加密信息的模块。服务端和客户端的信息传输都会通过TLS进行加密,所以传输的数据都是加密后的数据。
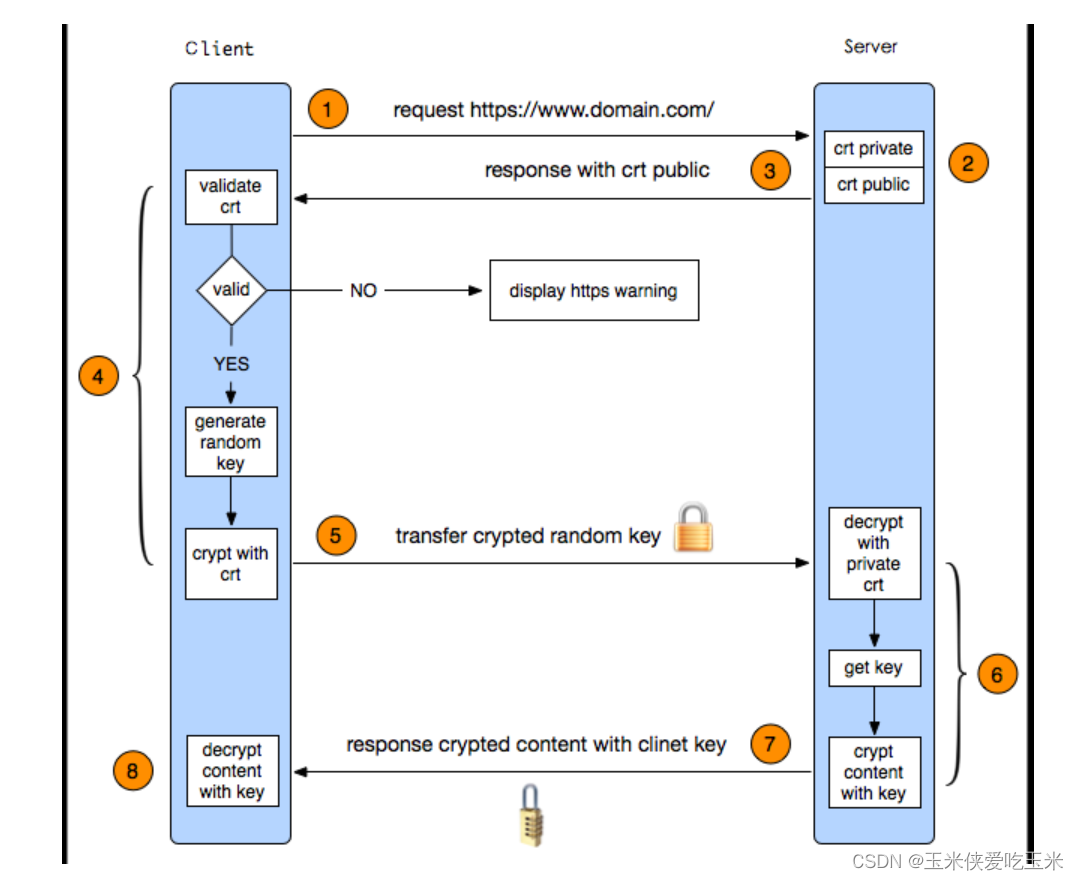
2,架构图

3, 详细过程
1,客户端发起HTTPS请求用户在浏览器里输入一个https网址,然后连接到服务器的443端口
2,服务端的配置采用HTTPS协议的服务器必须要有一套数字证书,可以自己制作,也可以向组织申请。区别就是自己颁发的证书需要客户端验证通过,才可以继续访问,而使用受信任的公司申请的证书则不会弹出提示页面。这套证书其实就是一对公钥和私钥
3.传送服务器的证书给客户端
证书里其实就是公钥,并且还包含了很多信息,如证书的颁发机构,过期时间等等
4.客户端解析验证服务器证书这部分工作是由客户端的TLS来完成的,首先会验证公钥是否有效,比如:颁发机构,过期时间等等,如果发现异常,则会弹出一个警告框提示证书存在问题。如果证书没有问题,那么就生成一个随机值。然后用证书中公钥对该随机值进行非对称加密
5.客户端将加密信息传送服务器解密了这部分传送的是用证书加密后的随机值,目的就是让服务端得到这个随机值,以后客户端和服务端的通信就可以通过这个随机值来进行加密
6.服务端解密信息服务端将客户端发送过来的加密信息用服务器私钥解密后,得到了客户端传过来的随机值
7.服务器加密信息并发送信息服务器将数据利用随机值进行对称加密,再发送给客户端
8.客户端接收并解密信息客户端用之前生成的随机值解密服务段传过来的数据,于是获取了解密后的内容
3,模块
nginx 的https 功能基于模块ngx_http_ssl_module实现,因此如果是编译安装的nginx要使用参数ngx_http_ssl_module开启ssl功能,但是作为nginx的核心功能,yum安装的nginx默认就是开启的,编译安装的nginx需要指定编译参数--with-http_ssl_module开启
4,语法
| ssl on | off; | 此功能在1.15.0废弃 |
| listen 443 ssl; | 为指定的虚拟主机配置是否启用ssl功能 |
| ssl_certificate /path/to/file; | #指向包含当前虚拟主机和CA的两个证书信息的文件,一般是crt文件 (要花钱买的 公有证书) |
| ssl_certificate_key /path/to/file; | #当前虚拟主机使用的私钥文件,一般是key文件 (要花钱买的 公有证书) |
| ssl_protocols [SSLv2] [SSLv3] [TLSv1] [TLSv1.1] [TLSv1.2]; | #支持ssl协议版本,早期为ssl现在是TLS,默认为后三个 |
| ssl_session_cache off | none | [builtin[:size]] [shared:name:size]; | #配置ssl缓存 off: #关闭缓存 none: #通知客户端支持ssl session cache,但实际不支持 builtin[:size]:#使用OpenSSL内建缓存,为每worker进程私有 [shared:name:size]:#在各worker之间使用一个共享的缓存,需要定义一个缓存名称和缓存空间大小,一兆可以存储4000个会话信息,多个虚拟主机可以使用相同的缓存名称 |
| ssl_session_timeout time; | #客户端连接可以复用ssl session cache中缓存的有效时长,默认5m |
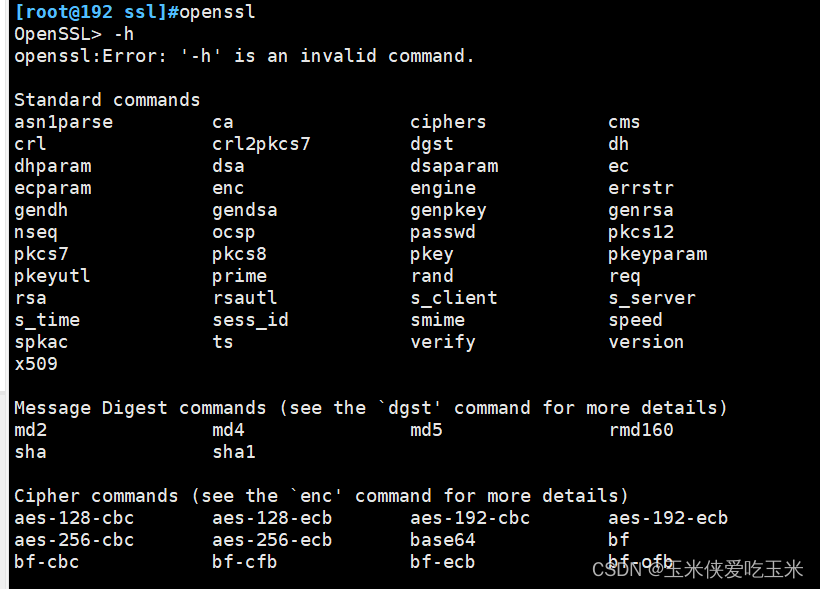
5, 生成密钥工具

6 实验示例openssl 加密
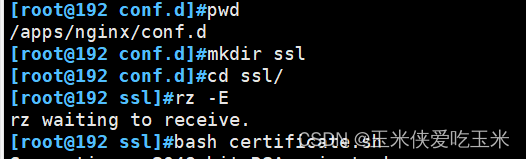
1,模拟生成
把公钥与证书放到 /apps/nginx/conf.d/ssl/

2, #所有的证书需要放在一起不能移开

3, 获得证书与 公钥

4, 手写配置文件

5,当访问 https://192.168.217.66 会显示
因为这是 自签名证书 没花钱买!

7, 自动加密

$1 代表 (.*) 的内容
redirect 意思 跳转