小程一言
最近一直在使用各种办公软件进行学习笔记整理,但是在使用过程中,总感觉不是自己想要的一款软件,想要一款真正懂自己的软件,是一个选择的过程。最近在网上闲逛发现一款宝藏软件,好奇心驱使我去进行适用,感觉还挺好用。
大家也可以去用一下,看看是不是自己心目中的那款软件

目录
- 小程一言
- ONLYOFFICE
- 软件特点
- 8.0更新要点
- 可填写的 PDF 表单
- 双向文本
- 下载
- 电子表格中的新增功能
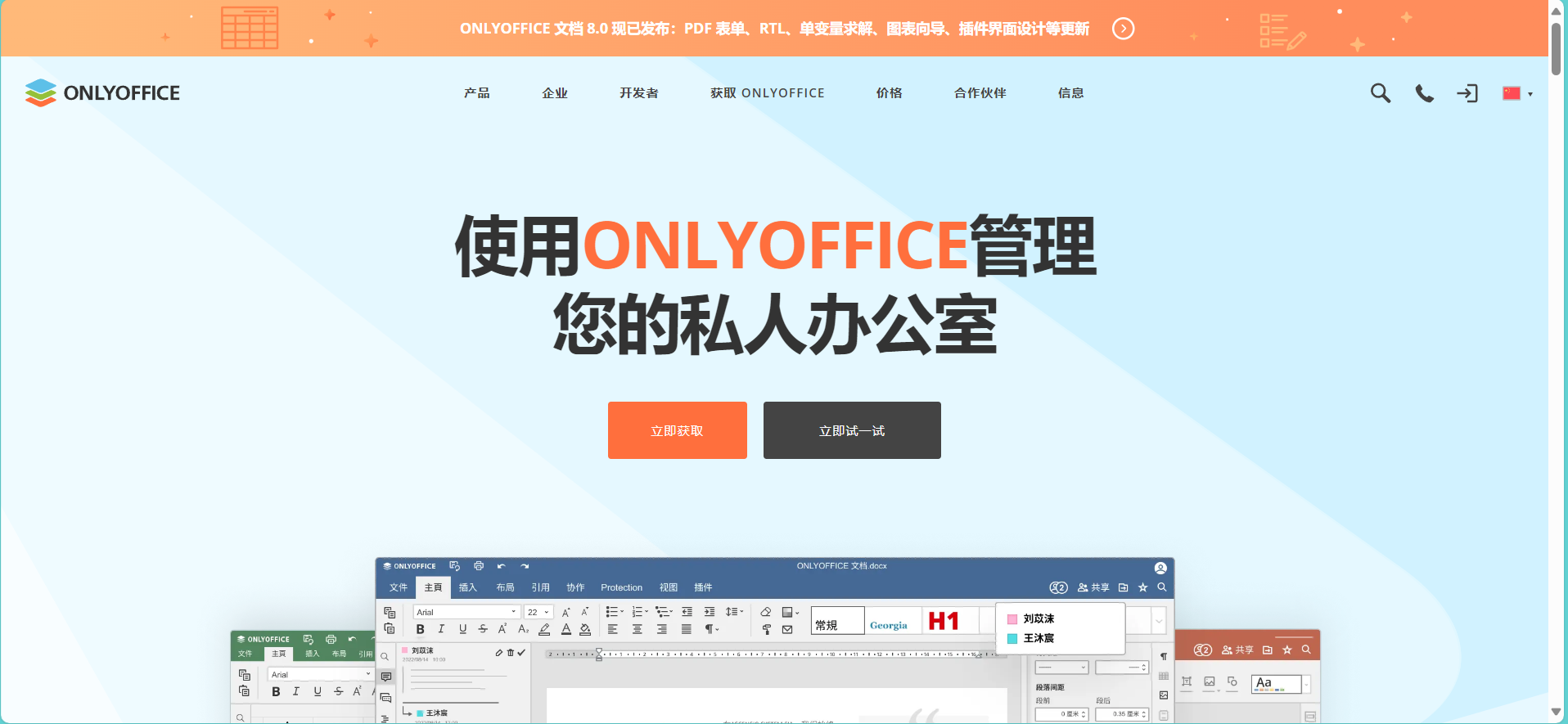
ONLYOFFICE
就暂且叫编辑器吧,这个ONLYOFFICE——真的巨长
这款编辑器是一款办公软件套件,类似于Microsoft Office,提供文档处理、电子表格、演示文稿等功能。它可以在线使用,也可以安装在本地服务器上进行使用。只是Office支持多种文件格式,并且具有协作功能,可以多人同时编辑文档。
软件特点
我在使用OnlyOffice过程中,发现一些与众不同的特点,让我真的很是喜欢。
-
开源免费:OnlyOffice是开源软件,用户可以免费使用,并且可以自行部署在本地服务器上,保护数据隐私和安全。
-
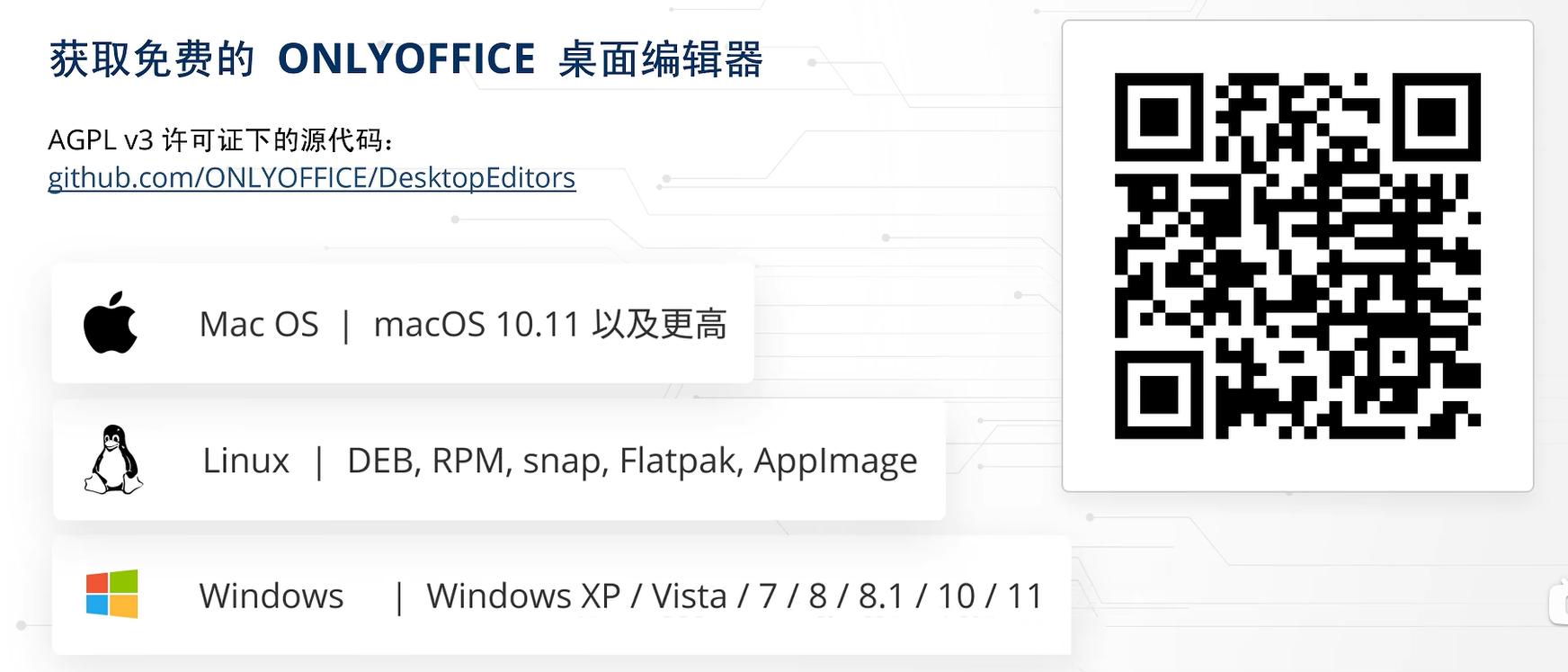
多平台支持:OnlyOffice支持多种平台,包括Web、Windows、MacOS、Linux等,用户可以在不同设备上无缝切换使用
-
强大的协作功能:OnlyOffice具有强大的协作功能,多人可以同时编辑文档,并且支持实时协作编辑,提高团队工作效率。
-
多格式支持:OnlyOffice支持多种文件格式,包括.docx文档、.pptx幻灯片和.xlsx表格等开放XML格式的Office文档,用户可以方便地导入和导出不同格式的文件。
-
自定义性强:OnlyOffice提供了丰富的主题和模板,用户可以根据自己的需求和喜好来定制界面和文档风格。
总体来说,OnlyOffice具有开源免费、多平台支持、强大的协作功能等特点,使其在办公软件领域具有独特的优势。
8.0更新要点
可填写的 PDF 表单
8.0版本中最重要的改进之一是能够创建PDF格式的复杂表单,并在ONLYOFFICE桌面和移动应用程序中在线填写。
双向文本
在8.0版本中,最受期待的功能之一RTL支持已添加到ONLYOFFICE编辑器的测试版核心中。现在,我们的编辑器支持文档和演示文稿中的双向文本。这意味着 RTL 输入部分可用,但存在一些限制。对于使用基于 RTL 脚本进行全功能工作来说,这还不够,但这是向前迈出的一大步。此外,您可以在测试模式下启用 RTL 接口进行使用。
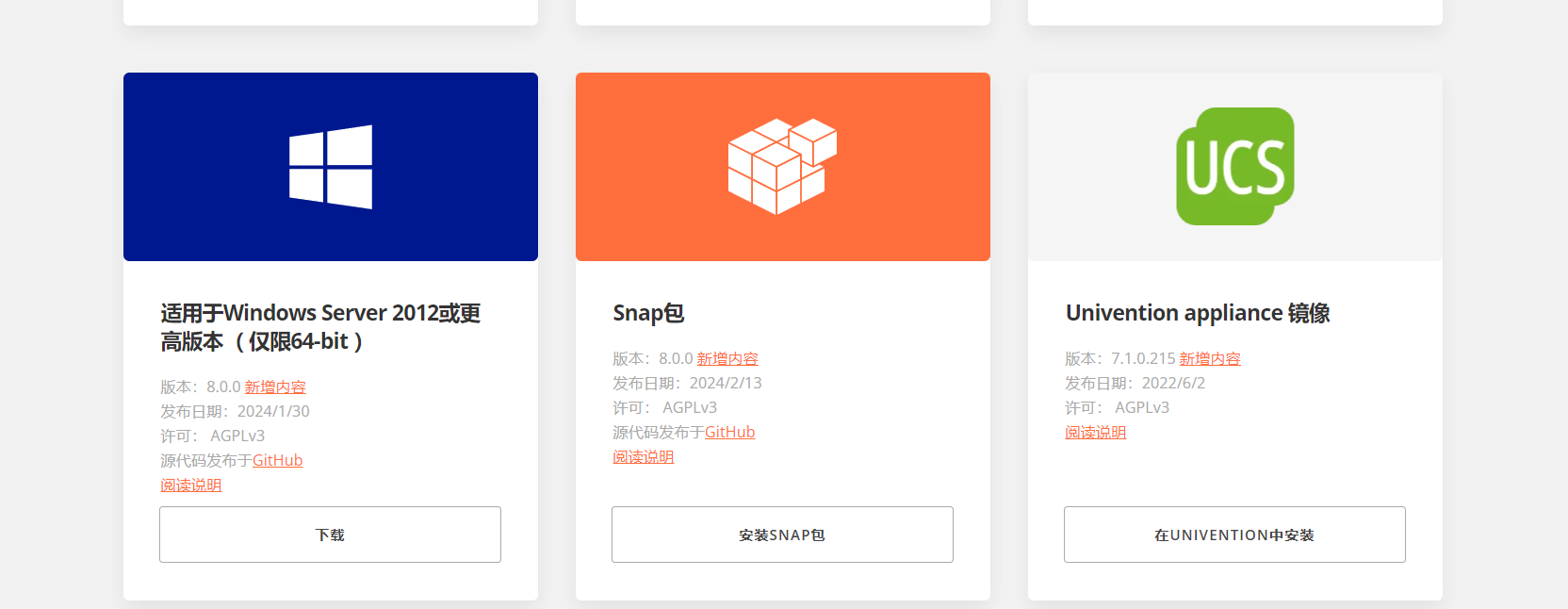
下载




电子表格中的新增功能
- 单变量求解:如果您已知公式的结果,但不确定公式所需的输入值,请使用单变量求解功能。
. 图表向导:可显示推荐的图表类型,并预览所选数据的所有类型的图表。
. 序列:使用序列功能快速创建数字排序。您可以选中单元格区域,并将第一个单元格的格式复制到其他单元格,并用一系列值进行填充。这样在插入大量相同数据时,可以提升工作效率。
. 桌面应用程序中
优化的屏幕朗读器;
更新了插件的 UI
新的本地化选项 — 阿拉伯语
能够为幻灯片等中的变色动画效果设置最终颜色。
阅读本文或者观看下方视频,详细了解上述功能:

- 用户社区:ONLYOFFICE用户社区,在这里您可以与其他用户交流心得,分享经验,解决问题,甚至提出新的想法和建议。
官方下载链接:ONLYOFFICE官方ONLYOFFICE官下载页面。
API文档:链接
文档很详细,小白也能看懂