文章目录
- 1.组件生命周期
- 2.生命周期应用
- 2.1通过ref获取元素DOM结构
- 2.2.模拟网络请求渲染数据
- 3.动态组件
- 3.1.A,B两个组件
- 4.组件保持存活(销毁期)
1.组件生命周期
每个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到DOM,
以及在数据改变时更新DOM。
在此过程中,它会运行被称为生命周期钩子的函数,让开发者在特定阶段运行自己的代码
有关创建:beforeCreate/created
有关渲染:beforeMount/mounted
有关更新:beforeUpdate/updated
有关卸载:beforeUnmount/unmounted
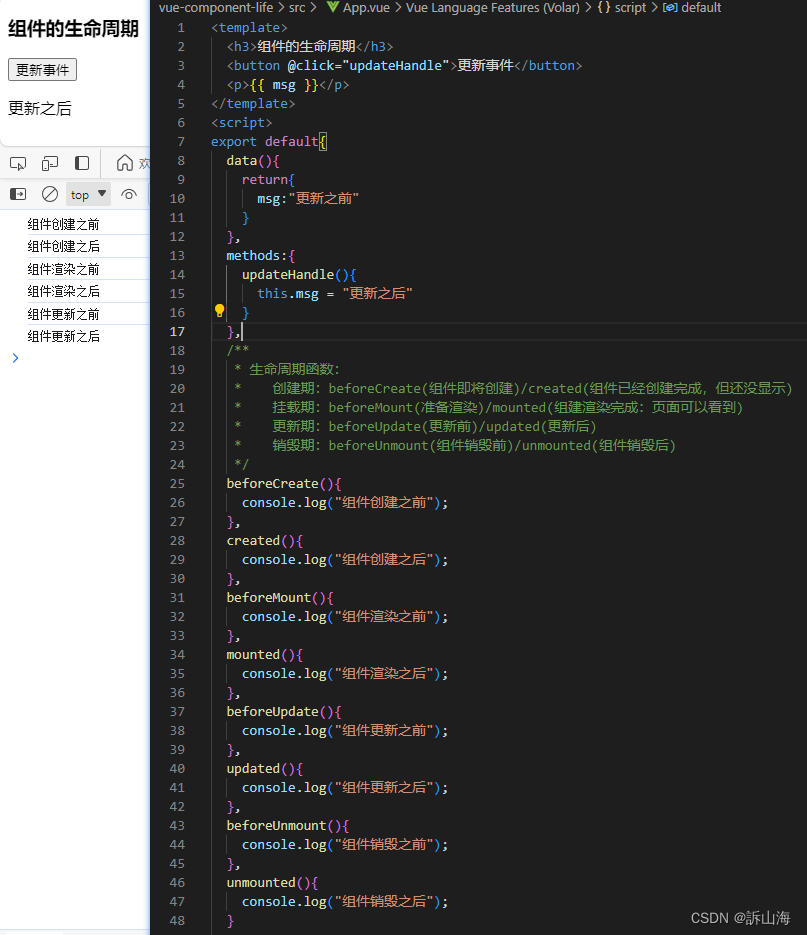
作用:在特定时期运行自己的代码

<template><h3>组件的生命周期</h3><button @click="updateHandle">更新事件</button><p>{{ msg }}</p>
</template>
<script>
export default{data(){return{msg:"更新之前"}},methods:{updateHandle(){this.msg = "更新之后"}},/** * 生命周期函数:* 创建期:beforeCreate(组件即将创建)/created(组件已经创建完成,但还没显示)* 挂载期:beforeMount(准备渲染)/mounted(组建渲染完成:页面可以看到)* 更新期:beforeUpdate(更新前)/updated(更新后)* 销毁期:beforeUnmount(组件销毁前)/unmounted(组件销毁后)*/beforeCreate(){console.log("组件创建之前");},created(){console.log("组件创建之后");},beforeMount(){console.log("组件渲染之前");},mounted(){console.log("组件渲染之后");},beforeUpdate(){console.log("组件更新之前");},updated(){console.log("组件更新之后");},beforeUnmount(){console.log("组件销毁之前");},unmounted(){console.log("组件销毁之后");}}
</script>
2.生命周期应用
常见应用场景:通过ref获取元素DOM结构模拟网络请求渲染数据
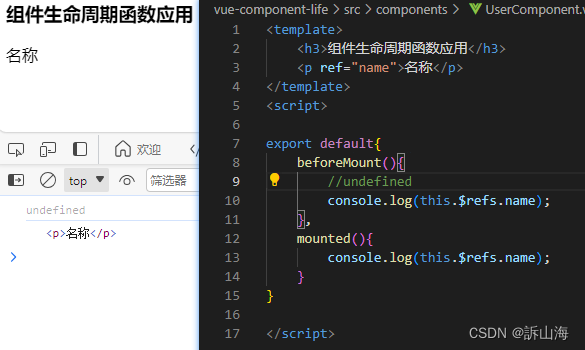
2.1通过ref获取元素DOM结构

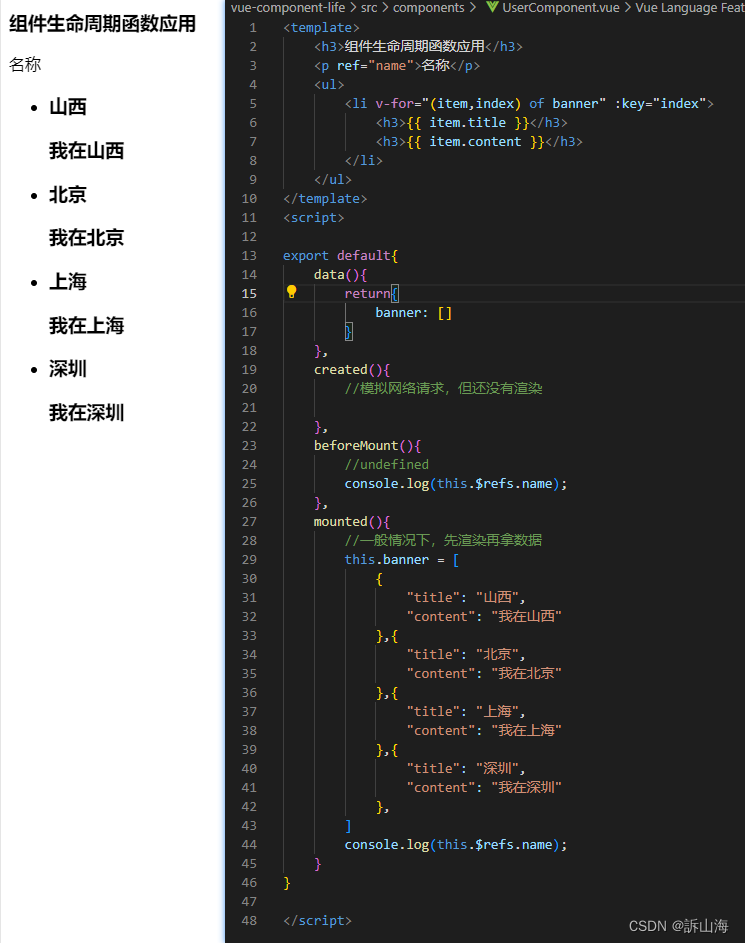
2.2.模拟网络请求渲染数据

3.动态组件
有些场景会需要在两个组件间来回切换,比如Tab界面
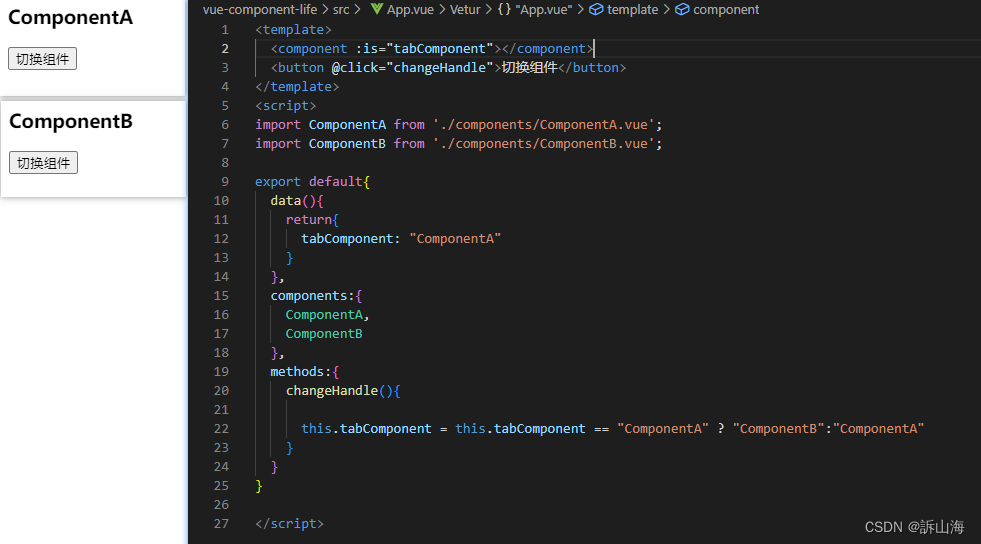
3.1.A,B两个组件

<template><component :is="tabComponent"></component><button @click="changeHandle">切换组件</button>
</template>
<script>
import ComponentA from './components/ComponentA.vue';
import ComponentB from './components/ComponentB.vue';export default{data(){return{tabComponent: "ComponentA"}}, components:{ComponentA,ComponentB},methods:{changeHandle(){this.tabComponent = this.tabComponent == "ComponentA" ? "ComponentB":"ComponentA"}}
}</script>
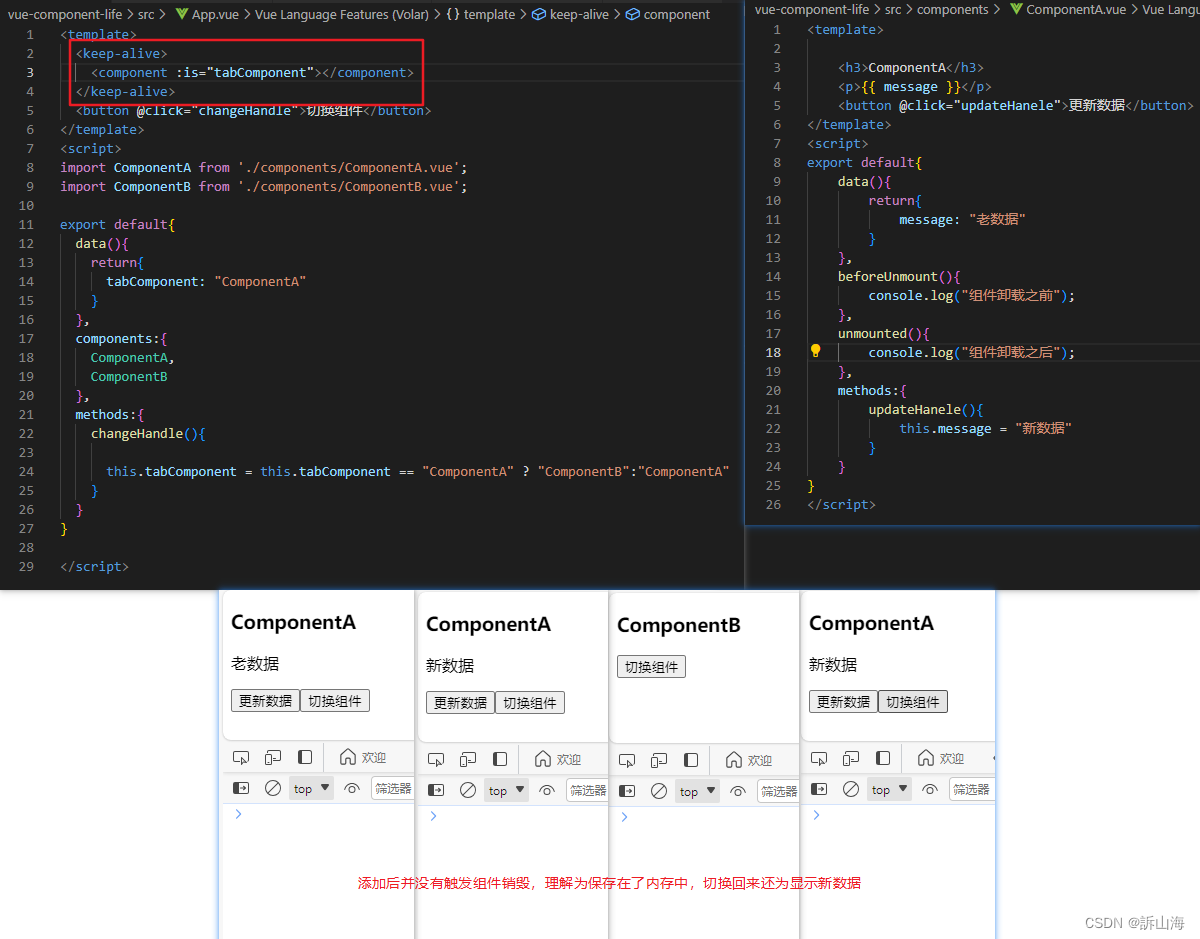
4.组件保持存活(销毁期)
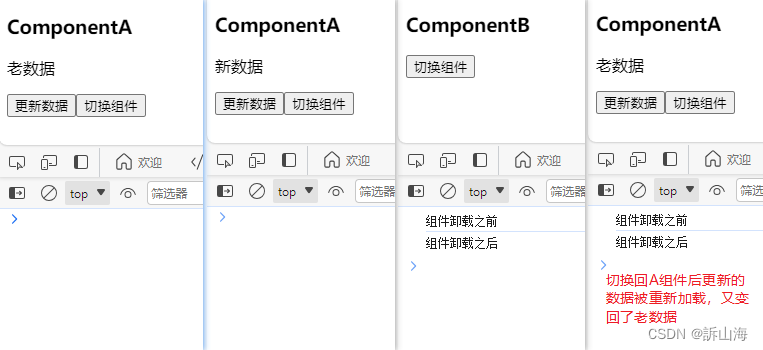
当使用<component :is="……"></component>来在多个组件间作切换时,被切换掉的组件会被卸载.



我们可以通过使用<keep-alive>组件强制被切换掉的组件仍然保持存活状态

<template><keep-alive><component :is="tabComponent"></component></keep-alive><button @click="changeHandle">切换组件</button>
</template>
<script>
import ComponentA from './components/ComponentA.vue';
import ComponentB from './components/ComponentB.vue';export default{data(){return{tabComponent: "ComponentA"}}, components:{ComponentA,ComponentB},methods:{changeHandle(){this.tabComponent = this.tabComponent == "ComponentA" ? "ComponentB":"ComponentA"}}
}</script>
_____________________________________________________________________________________________
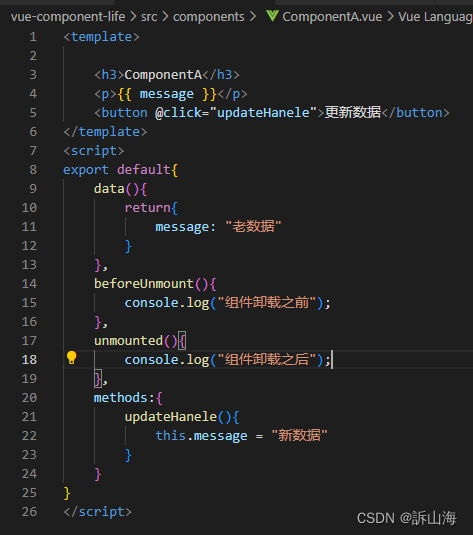
<template><h3>ComponentA</h3><p>{{ message }}</p><button @click="updateHanele">更新数据</button>
</template>
<script>
export default{data(){return{message: "老数据"}},beforeUnmount(){console.log("组件卸载之前");},unmounted(){console.log("组件卸载之后");},methods:{updateHanele(){this.message = "新数据"}}
}
</script>
_____________________________________________________________________________________________
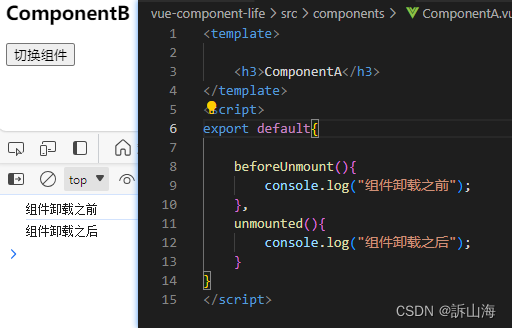
<template><h3>ComponentB</h3>
</template>