2024.2.27今天我学习了如何用el-table实现表格宽度的自适应,当我们动态渲染表格数据的时候,有时候因为内容太多会出现挤压换行的效果:
 我们需要根据内容的最大长度设置动态的宽度,这边我在utils里面封装了一个js:
我们需要根据内容的最大长度设置动态的宽度,这边我在utils里面封装了一个js:
//el-table表格内容宽度自适应
const content_width_adaptation_js = {flexColumnWidth(label, prop, table_data) {//label表格列表//prop列表对应的数据//table_data表格数据const arr = table_data.map(item => item[prop])arr.push(label)// 自动撑开表格内容最大宽度function getMaxLength(arr) {return arr.reduce((acc, item) => {if (item) {const calcLen = getTextWidth(item)if (acc < calcLen) {acc = calcLen}}return acc}, 0)}// 自动撑开表格内容最大宽度function getTextWidth(str) {let width = 0const html = document.createElement('span')html.innerText = strhtml.className = 'getTextWidth'document.querySelector('body').appendChild(html)width = document.querySelector('.getTextWidth').offsetWidthdocument.querySelector('.getTextWidth').remove()return width}return (getMaxLength(arr) + 40) + 'px'},
}
export default content_width_adaptation_js然后在main.js中引入:
import elTableAdaptationWidth from '@/utils/el_table_content_width_adaptation'//el-table表格内容宽度自适应
Vue.prototype.elTableAdaptationWidth = elTableAdaptationWidth.flexColumnWidth然后在页面中直接调用就可以了:
<el-table>
<el-table-column v-for="item in tableList" :label="item.label" :prop="item.prop":width="elTableAdaptationWidth(item.label,item.prop,tableList)"/>
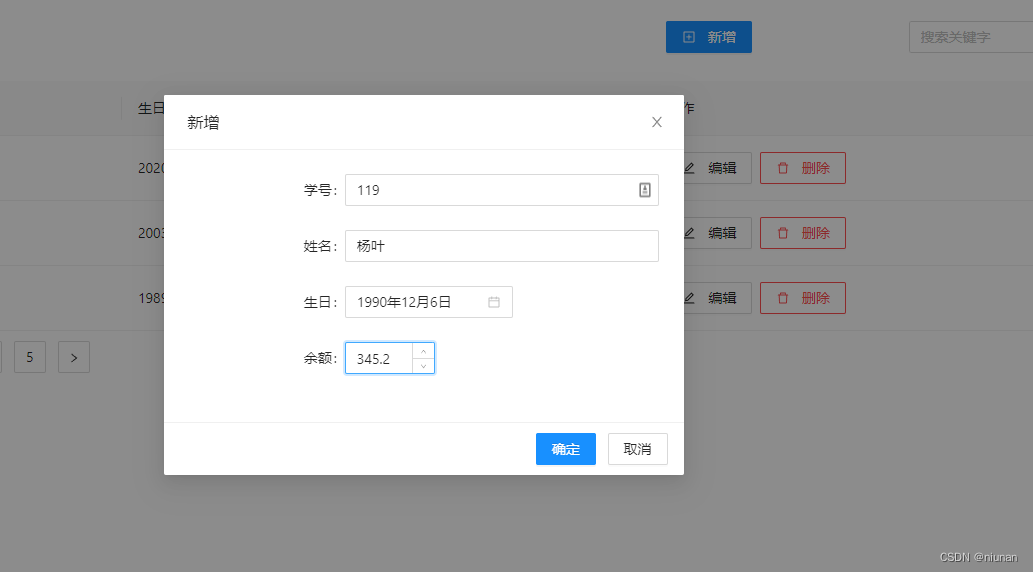
</el-table>效果如下: