您好,欢迎来到新研之家
文章关键词:Biotin-PEG2-Thiol,生物素-PEG2-巯基,Biotin PEG2 Thiol,生物素 PEG2 巯基
一、基本信息
【产品简介】:Biotin PEG2 Thiol can bind with antibodies to prepare biotinylated antibodies, which can be used for detecting and isolating antigens or antibodies. This feature has enabled the application of Biotin PEG2 Thiol in the field of biotechnology. Another important use of Biotin PEG2 Thiol in cell biology research is to label and enrich specific cells or organelles. By binding to specific cells or organelles, Biotin-PEG2 Thiol can provide a labeling tool for subsequent experiments. These markers can help scientists better understand the structure, function, and interactions of cells, thereby delving deeper into the mysteries of life activities. Biotin PEG2 Thiol also has high stability and can maintain its biological activity under various physiological conditions. This enables it to perform excellently in both in vivo and in vitro experiments, providing support for researchers.
【中文名】:生物素-PEG2-巯基
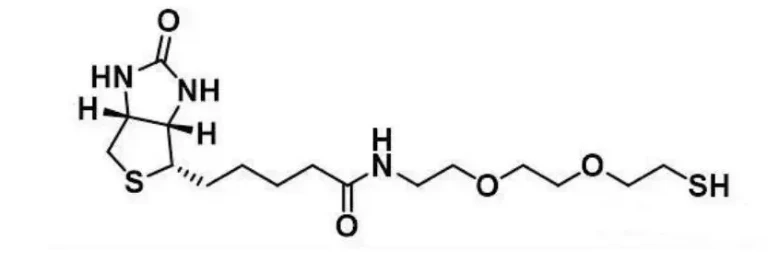
【英文名】:Biotin-PEG2-Thiol
【化学式】:C16H29N3O4S2
【分子量】:391.55
【结构式】:

二、产品详情
【外观】:固体/粉末
【溶解性】:溶于大部分有机溶剂
【规格】:10mg、25mg、50mg(接受各种规格的定制服务,具体可以线上咨询)
【纯度】:95%+
【储存条件】:本品应密封避光,储存于阴凉、干燥、通风处,避免反复冻融,储液应该立即使用
【注意事项】:陕西新研博美生物科技有限公司提示,试剂仅用于科学研究或者工业应用等非医疗目的,非药用,非食用!
三、相关产品
Biotin-PEG4-NHS ester
Biotin-PEG4-NHS
生物素-四聚乙二醇-活性酯
生物素-PEG4-活性酯
Biotin-PEG3-C3-NH2
Biotin PEG3 C3 Amine
生物素 PEG3 C3 氨基
Biotin-PEG4-methyltetrazine
生物素四聚乙二醇甲基四嗪
Biotin aniline
生物素苯胺
Biotin-PEG4-Tyramide
Biotin-PEG4-TSA
生物素-PEG4-酪胺
Biotin-PEG10-NHS ester
生物素 PEG10 活性酯
Biotin PEG4 SS Alkyne
生物素四聚乙二醇二硫键炔基
Biotin HPDP
生物素-二硫吡啶
PC-Biotin-PEG4-NHS-carbonate
PC-生物素-PEG4-NHS碳酸酯
本文整理分享来自于小编zmy







![LeetCode 刷题 [C++] 第141题.环形链表](https://img-blog.csdnimg.cn/direct/56a7f28ba3da4cc58232b5e1b1fc7968.png)