1.创建插件CEP面板,可以参考:http://blog.nullice.com/%E6%8A%80%E6%9C%AF/CEP-%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B/%E6%8A%80%E6%9C%AF-CEP-%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B-Adobe-CEP-%E6%89%A9%E5%B1%95%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B-%E3%80%8C-1-%E3%80%8DHello-World/![]() http://blog.nullice.com/%E6%8A%80%E6%9C%AF/CEP-%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B/%E6%8A%80%E6%9C%AF-CEP-%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B-Adobe-CEP-%E6%89%A9%E5%B1%95%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B-%E3%80%8C-1-%E3%80%8DHello-World/
http://blog.nullice.com/%E6%8A%80%E6%9C%AF/CEP-%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B/%E6%8A%80%E6%9C%AF-CEP-%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B-Adobe-CEP-%E6%89%A9%E5%B1%95%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B-%E3%80%8C-1-%E3%80%8DHello-World/
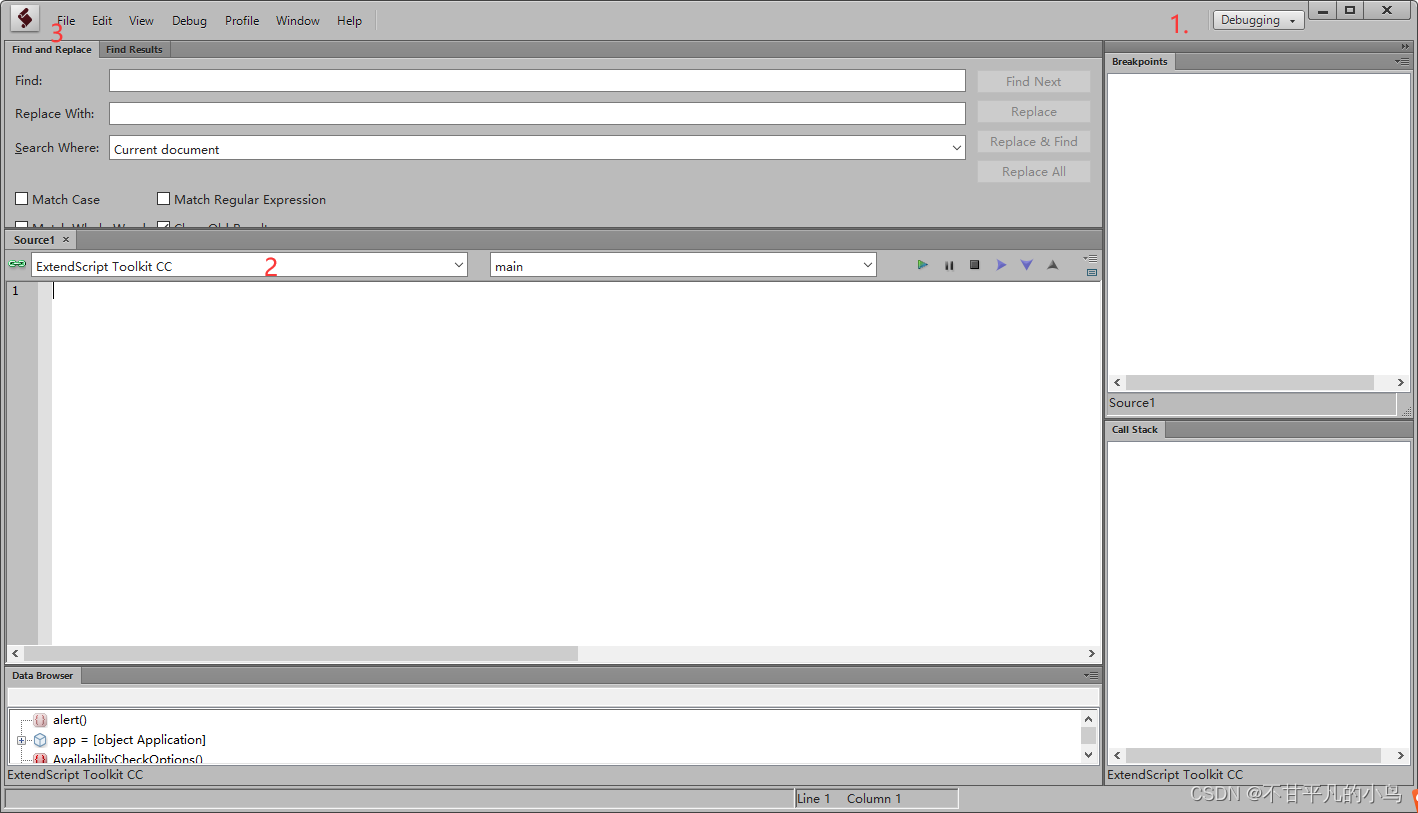
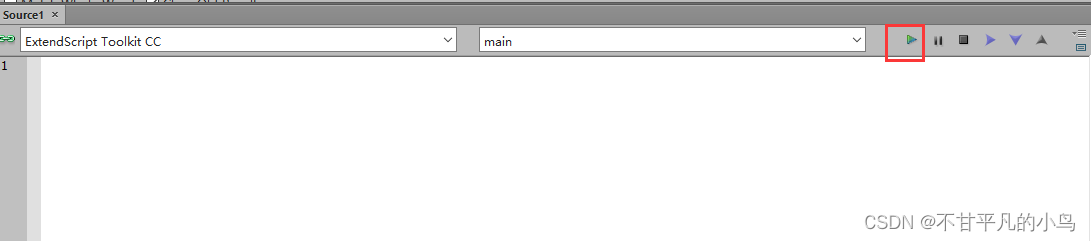
2.调试:如果是调试单个jsx,可以用 Adobe ExtendScript Toolkit 来调试,比较方便,下载地址:
https://github.com/Adobe-CEP/CEP-Resources/tree/master/ExtendScript-Toolkit

先将模式切换到Debugging,调试目标选择illustrator,打开要调试的jsx,然后就可以运行、调试了

打断点:要在鼠标光标所在的行打断点:F9
3.要调试CEP的话,首先在插件根目录创建一个.debug文件,里面的内容大概是:
<ExtensionList>
<Extension Id="pannel_id">
<HostList>
<Host Name="ILST" Port="9087"/>
<Host Name="PHSP" Port="9086"/>
<Host Name="PHXS" Port="9085"/>
</HostList>
</Extension>
</ExtensionList>
Host Name:
然后运行illustrator,打开插件。
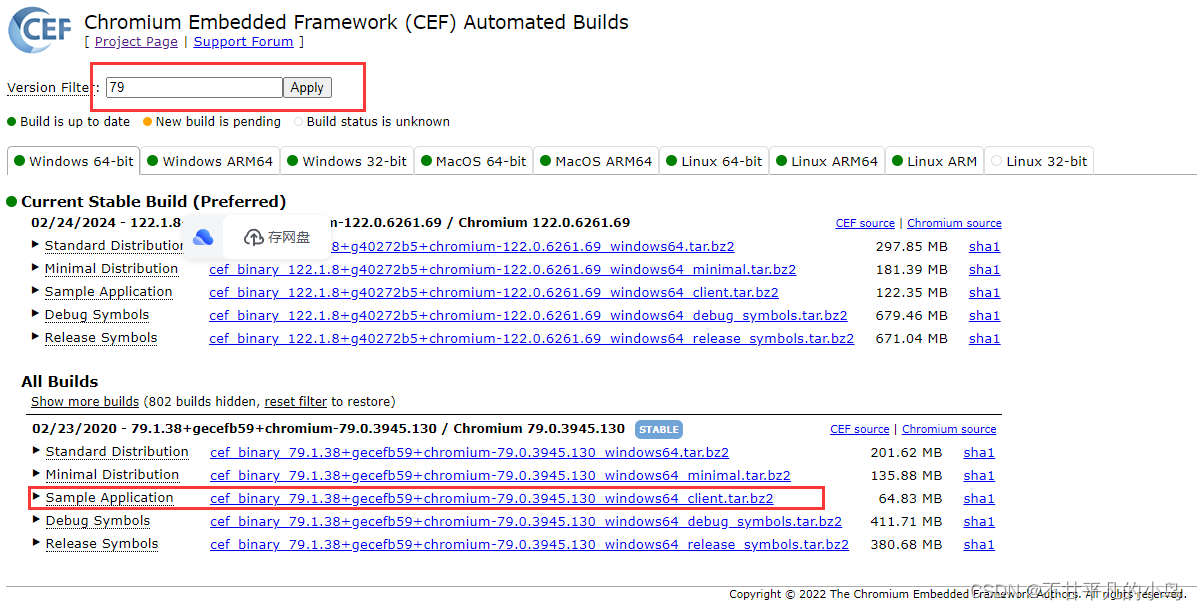
然后去 CEF Automated Builds 下载一个80以下的版本

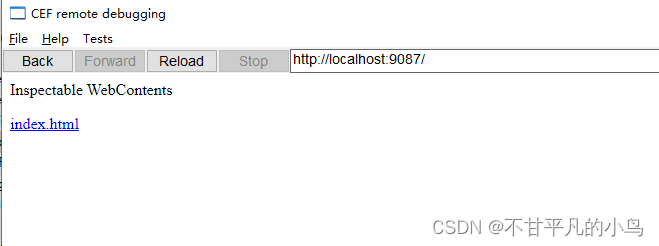
下载client的压缩包,解压后打开cefclient.exe,地址栏填入http://localhost:9087:

点index.html即可进入调试。代码里敲入debugger,即可命中断点



![LeetCode 刷题 [C++] 第141题.环形链表](https://img-blog.csdnimg.cn/direct/56a7f28ba3da4cc58232b5e1b1fc7968.png)