Unity2023.1.19_Embedded Browser-ZFBrowser插件
官方说明文档可以仔细看一下:
ZFBrowser Documentation (zenfulcrum.com)
ZFBrowser插件的简单直接使用:
导入插件包资源,遵循常规导包原则即可;
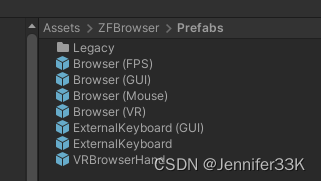
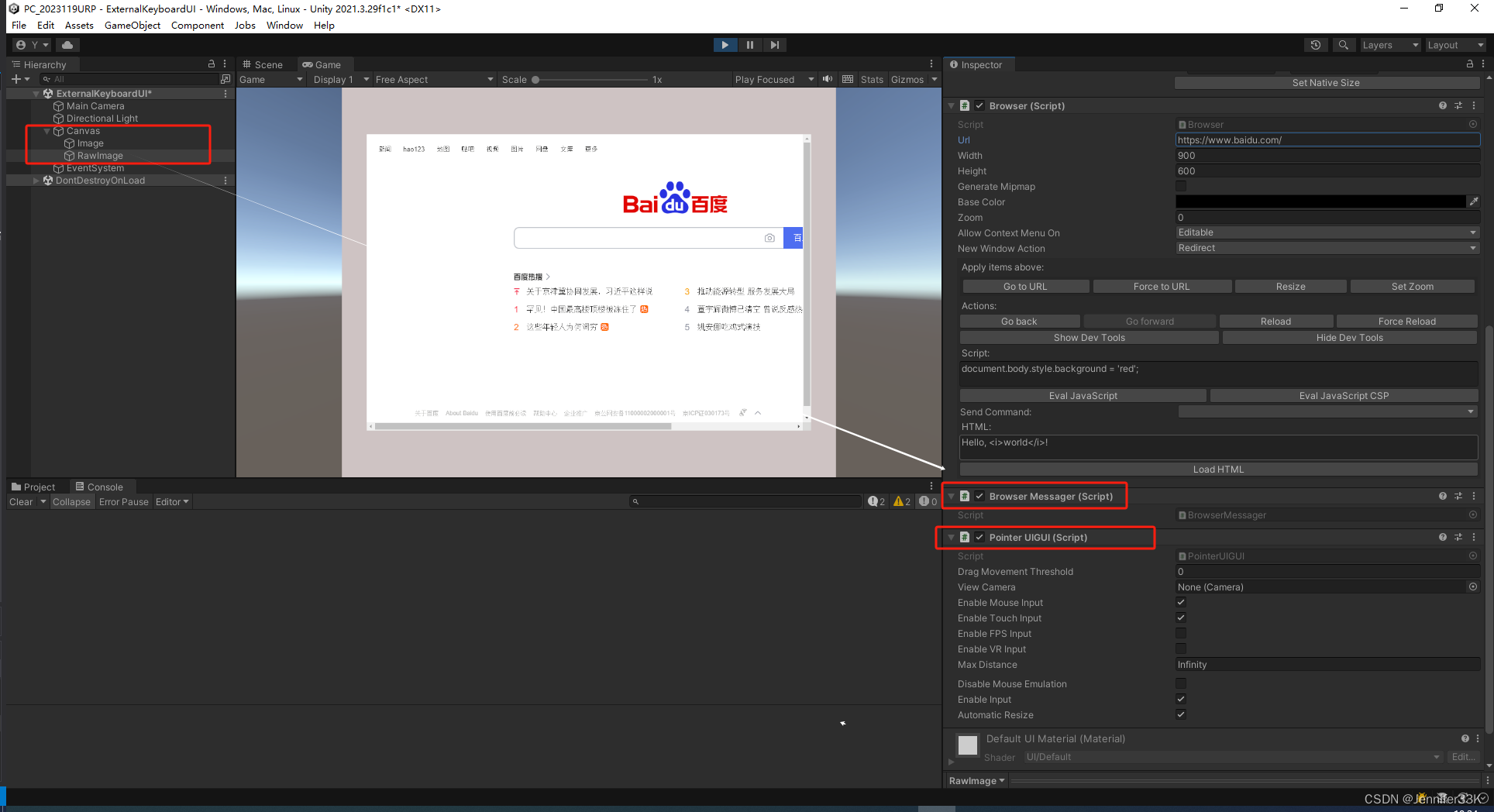
抓取包文件夹下的预制体组件放入场景可以快速开始使用插件;

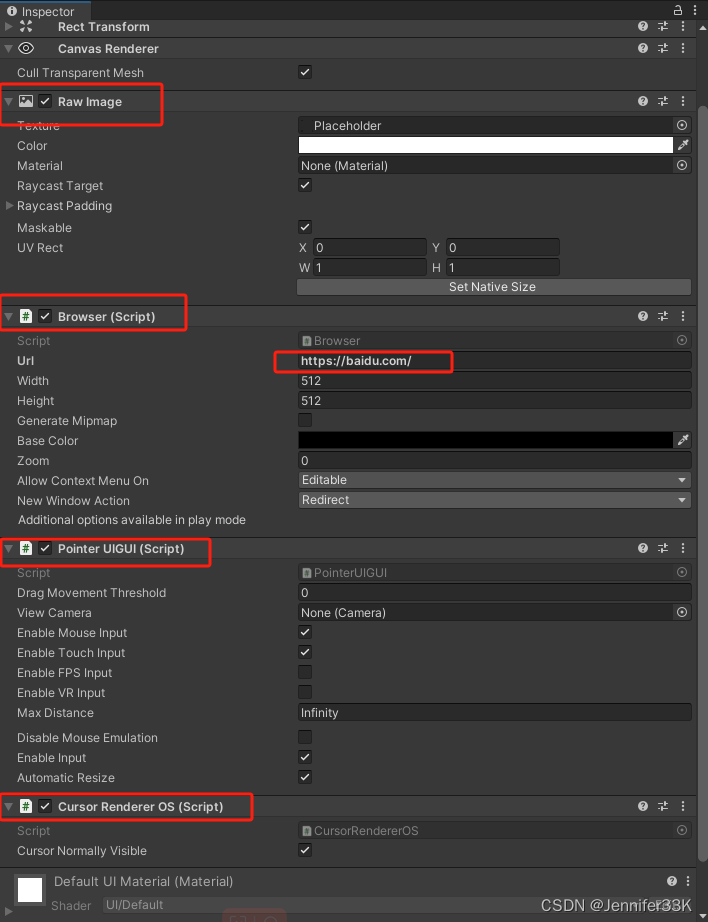
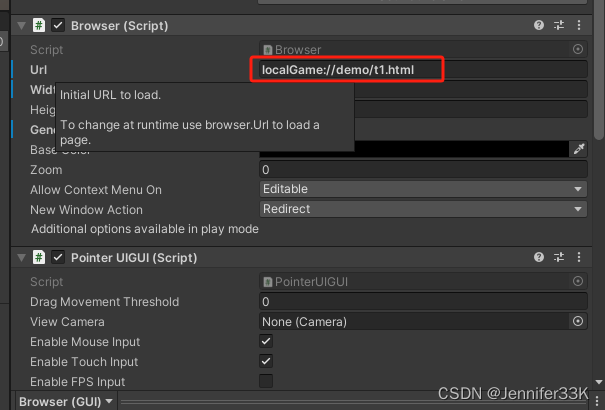
以Browser(GUI)为例,预制体上会挂载以下的几个重点组件和脚本,分别是:
Raw Image组件,浏览器组件Browser,虚拟鼠标交互组件 Pointer UIGUI,箭头光标显示组件 Cursor Renderer OS;

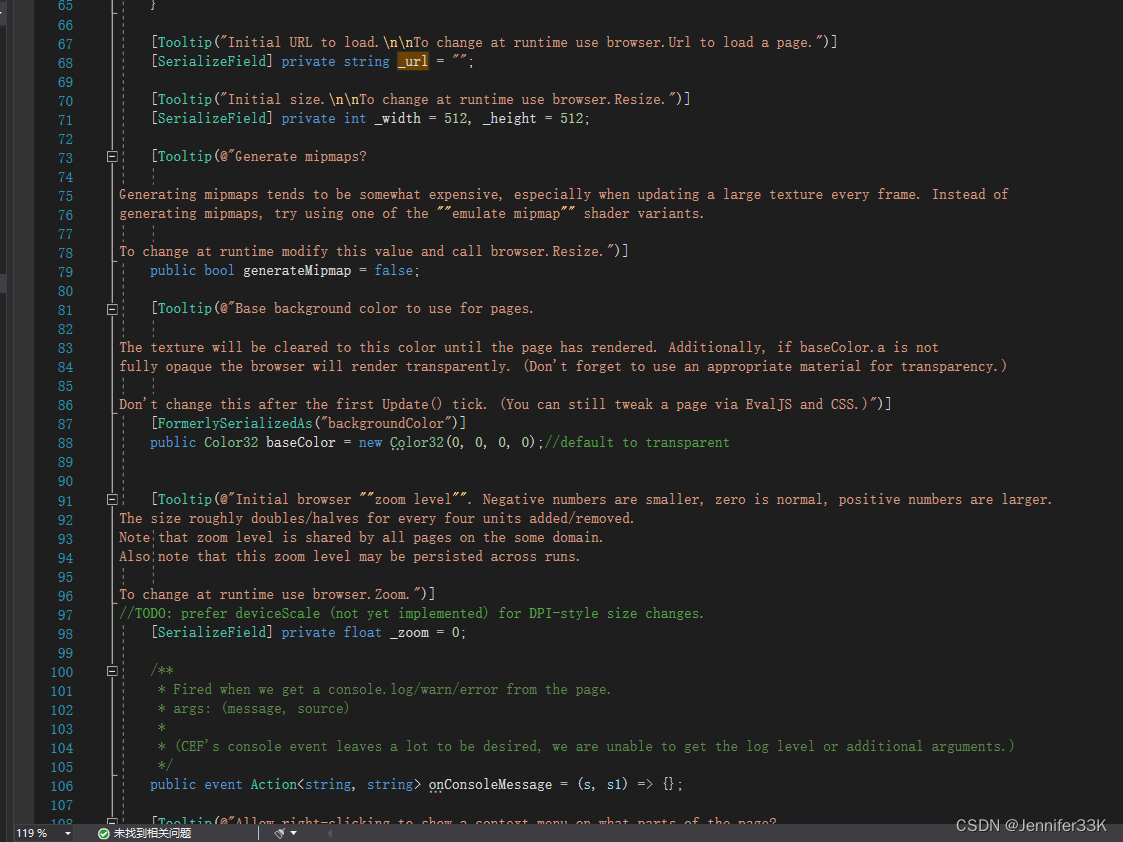
Browser变量:

自行添加对象并通过代码去打开一个网页:
using UnityEngine;
using ZenFulcrum.EmbeddedBrowser;[RequireComponent(typeof(Browser))]
public class BrowserMessager : MonoBehaviour
{private Browser browser;// Start is called before the first frame updatevoid Start(){browser = GetComponent<Browser>();//url打开一个网页browser.LoadURL("www.baidu.com",true);//打个一个html代码网页//browser.LoadHTML("<html><head><style>p{color: red;}</style></head><body><title>这是个html代码</title><p>开始一个html内容</p></body></html>"); }
}
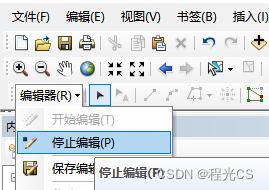
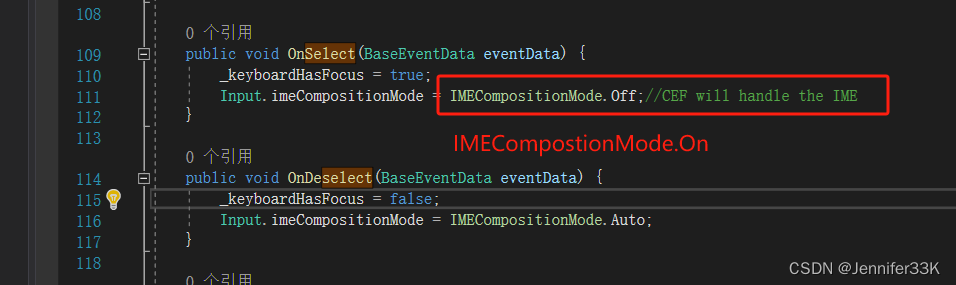
输入框无法输入中文:
按下图方法修改PointerUIGUI的OnSelect函数,即可解决无法中文输入的问题;

Unity与JS互通信:
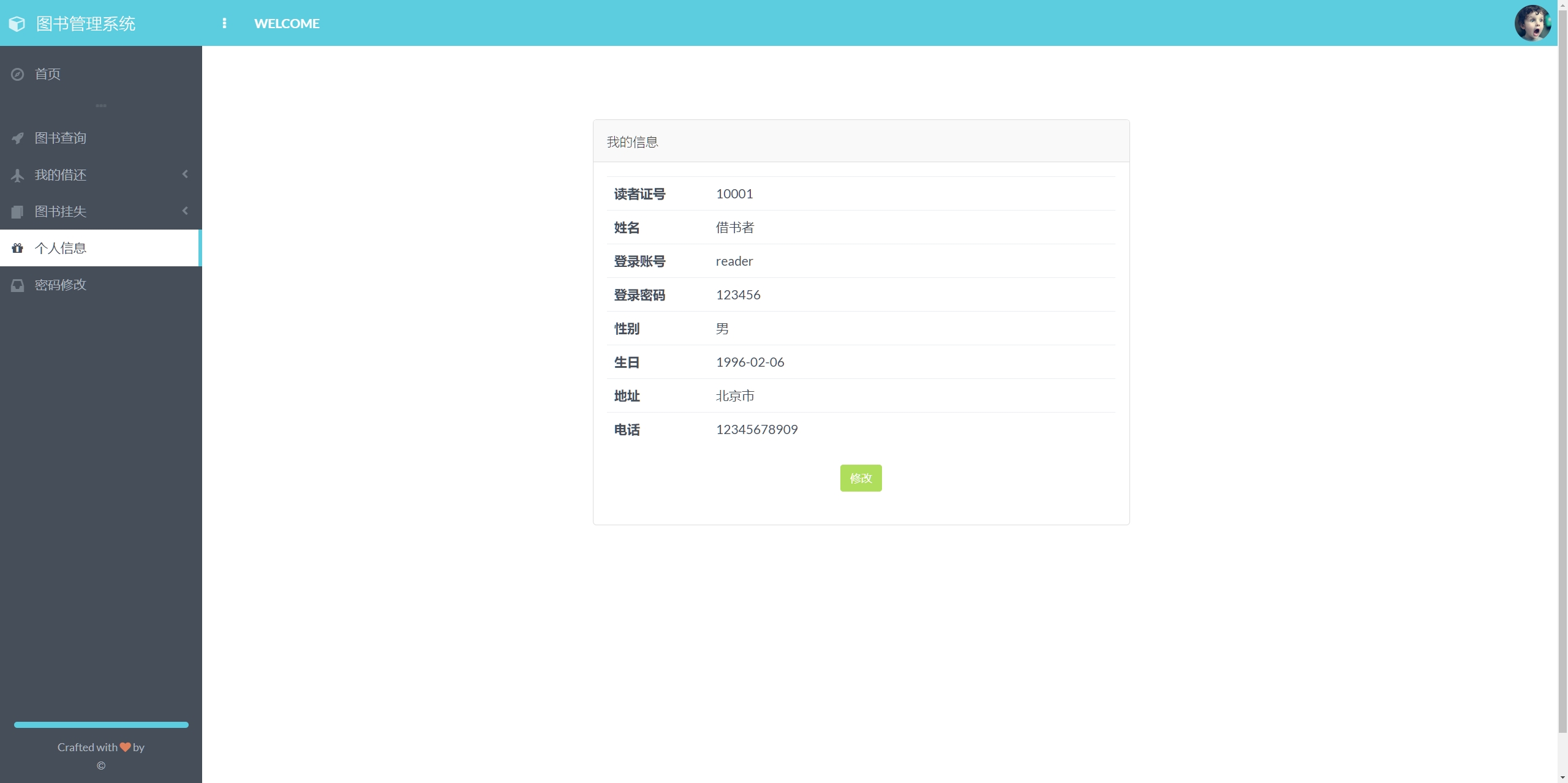
Unity组件中BrowserUrl指向前端Html代码;

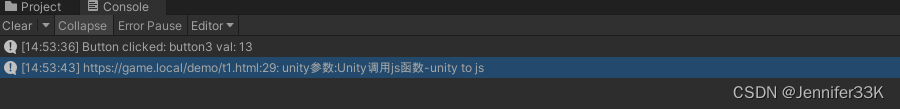
运行控制显示如下:

C#代码中通过browser.RegisterFunction()注册函数,browser.CallFunction调用前端函数
using System.Collections;
using System.Collections.Generic;
using System.IO;
using UnityEngine;
using ZenFulcrum.EmbeddedBrowser;[RequireComponent(typeof(Browser))]
public class BrowserMessager : MonoBehaviour
{private Browser browser;// Start is called before the first frame updatevoid Start(){browser = GetComponent<Browser>();//网页完成加载时触发的事件browser.onLoad += (JSONNode jn) => {Debug.Log("浏览器完成加载");};//url打开一个网页//browser.LoadURL("https://www.baidu.com/", true);//打个一个html代码网页//browser.LoadHTML("<html><head><style>p{color: red;}</style></head><body><title>这是个html代码</title><p>开始一个html内容</p></body></html>");//browser.RegisterFunction("jsevent", args =>//{// Args is an array of arguments passed to the function.// args[n] is a JSONNode. When you use it, it will implicitly cast to the type at hand.// Note that if, say, args[0] was a string instead of an integer we'd get default(int) above.// See JSONNode.cs for more information.// //int xPos = args[0];// //int yPos = args[1];// // js多参数输入// Debug.Log(args.IsValid);// Debug.Log((int)args[0]);// Debug.Log(args[0]);//});//browser.RegisterFunction("testAgain", (JSONNode jk) =>//{// Debug.Log(jk[0].Value);//});browser.RegisterFunction("jsevent", (JSONNode jv) =>{//Debug.Log(jv[0].Value); // 报错 InvalidJSONNodeException: Exception of type 'ZenFulcrum.EmbeddedBrowser.InvalidJSONNodeException' was thrown.Debug.Log((int)jv[0]);});browser.RegisterFunction("confirmClicked", args =>{ Debug.Log("Button clicked: " + args[0] + " val: " + (int)args[1]);});}// Update is called once per framevoid Update(){ if (Input.GetKey(KeyCode.Space)){browser.CallFunction("unityevent", "Unity调用js函数-unity to js").Done(); }} }
html代码中包含一个按钮和绑定调用点击事件(函数调用unity的jsevent,参数前端调用指定),一个unity调用的函数(参数Unity调用指定);
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 创建一个按钮,绑定方法"jsevent" --><button type="button" style="font-size: 30px;" onclick="jsevent()">点击按钮通信给unity</button><br><button style="font-size: 30px;" onclick="confirmClicked('button3', 13)">Confirm Things</button><!-- <script type="text/javascript">function jsevent() {console.log("传参,测试完成!!"); }function testAgain(){}</script> --><script type="text/javascript">//被unity调用的函数function unityevent(item) {console.log("unity参数:" + item);}</script></body>
</html>
InvalidJSONNodeException是什么原因(至今不明)?
InvalidJSONNodeException: Exception of type 'ZenFulcrum.EmbeddedBrowser.InvalidJSONNodeException' was thrown.
ZenFulcrum.EmbeddedBrowser.JSONNode.Check () (at Assets/ZFBrowser/Scripts/JSONNode.cs:117)
ZenFulcrum.EmbeddedBrowser.JSONNode.get_Value () (at Assets/ZFBrowser/Scripts/JSONNode.cs:240)
BrowserMessager+<>c.<Start>b__1_1 (ZenFulcrum.EmbeddedBrowser.JSONNode jv) (at Assets/Scripts/BrowserMessager.cs:55)
ZenFulcrum.EmbeddedBrowser.Browser+<>c__DisplayClass155_0.<RegisterFunction>b__0 (ZenFulcrum.EmbeddedBrowser.JSONNode value, System.Boolean error) (at Assets/ZFBrowser/Scripts/Browser.cs:1062)
ZenFulcrum.EmbeddedBrowser.Browser+<>c__DisplayClass173_0.<CB_ForwardJSCallFunc>b__0 () (at Assets/ZFBrowser/Scripts/BrowserCallbacks.cs:64)
UnityEngine.Debug:LogException(Exception)
ZenFulcrum.EmbeddedBrowser.<>c__DisplayClass173_0:<CB_ForwardJSCallFunc>b__0() (at Assets/ZFBrowser/Scripts/BrowserCallbacks.cs:67)
ZenFulcrum.EmbeddedBrowser.Browser:ProcessCallbacks() (at Assets/ZFBrowser/Scripts/Browser.cs:1081)
ZenFulcrum.EmbeddedBrowser.Browser:LateUpdate() (at Assets/ZFBrowser/Scripts/Browser.cs:1116)
继续!!