文章目录
- 4 课程分类树
- 4.1 需求展示
- 4.2 后端开发
- 4.2.1 添加工具类
- 4.2.2 添加依赖
- 4.2.3 创建实体类
- 4.2.4 创建Mapper
- 4.2.5 创建Service
- 4.2.6 创建Controller
- 4.2.7创建启动类
- 4.2.8创建yml文件
- 4.2.9测试
- 4.3 前端开发
- 4.3.1 树形控件测试
- 4.3.2 替换测试数据
- 4.4 利用ThreadLocal实现共享用户信息
- 4.4.1创建工具类
- 4.4.2 改造用户登录
- 4.5 添加SpringMVC拦截器
- 4.5.1 创建拦截器
- 4.5.2 注册拦截器
- 4.5.3 使用拦截器
- 4.5.4 测试
- 5课程信息管理
- 5.1 效果图
- 5.1.1 前台
- 5.1.2 项目结构
- 5.2 前台开发
- 5.2.1 修改navment.vue-添加新菜单
- 5.2.2 修改router/index.js-配置新菜单
- 5.2.3 创建api/Course.js
- 5.2.4 pages下创建新组件course.vue
- 5.2.5 测试
- 5.3 后台开发
- 5.3.1 创建实体类
- 5.3.2 创建CourseMapper
- 5.3.3 创建CourseService
- 5.3.4 CourseController
- 5.3.5 创建启动类
- 5.3.6 修改pom,添加依赖
- 5.3.7 创建配置文件
- 5.4 准备下拉框数据
- 5.4.1 一级分类
- 5.4.1.1 创建Options
- 5.4.1.2 修改CategoryService
- 5.4.1.3 修改CategoryController
- 5.4.1.4 测试
- 5.4.1.5 创建basic.js
- 5.4.1.6修改course.vue
- 5.4.1.7测试
- 5.4.1.8 Bytheway 修改basic.js,修改welcom.vue,测试
- 5.4.2 二级分类
- 5.4.2.1 后台开发
- 5.4.2.1 前台开发
- 5.4.2.3 测试
- 5.4.3 课程等级 & 教学模式
- 5.4.3.1 创建实体类Dictionary
- 5.4.3.2 创建CategoryMapper
- 5.4.3.3 创建DictionaryService
- 5.4.3.4 创建DictionaryController
- 5.4.3.5 后台测试
- 5.4.3.6 前台开发
- 5.4.3.7 前后端测试
4 课程分类树
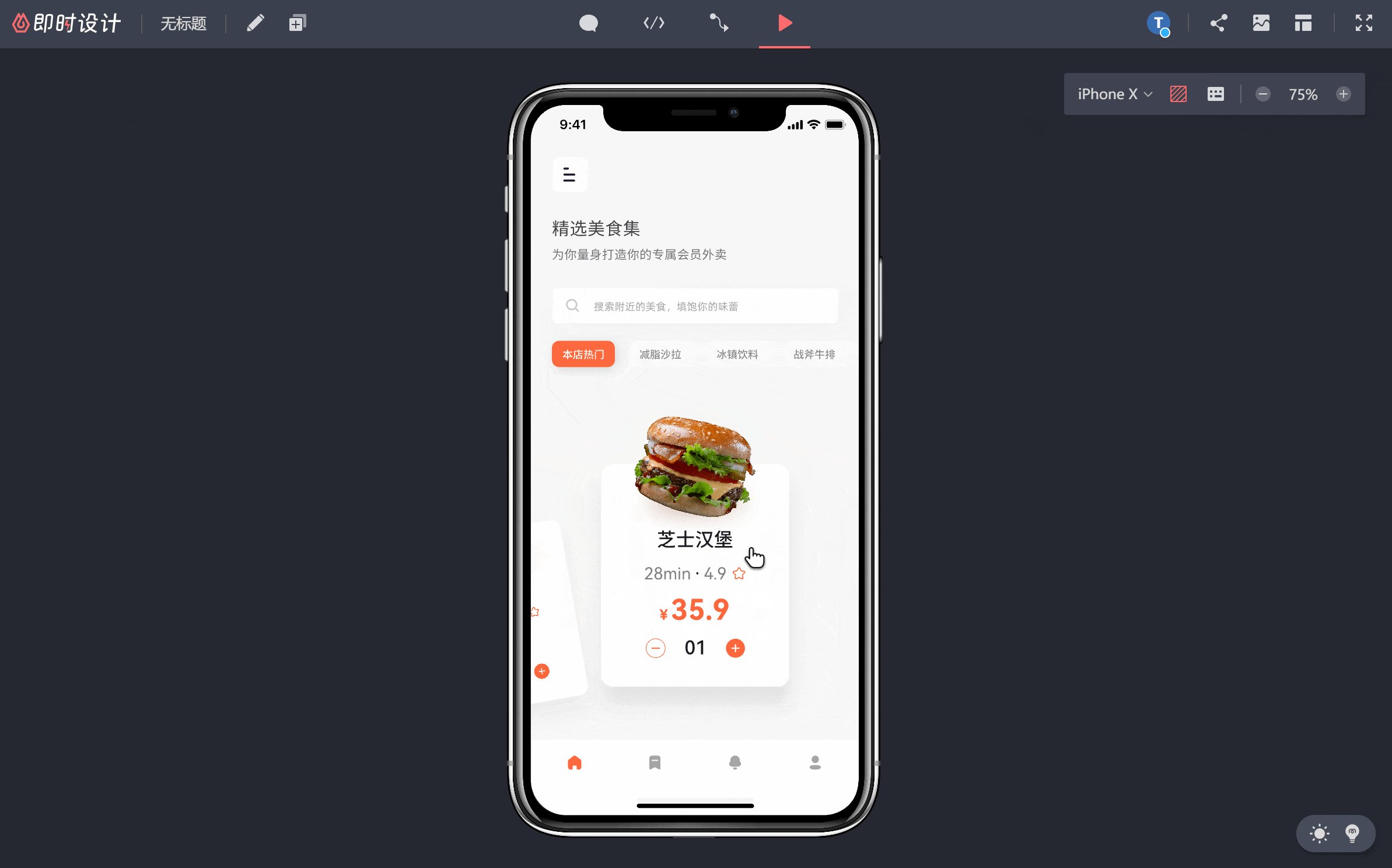
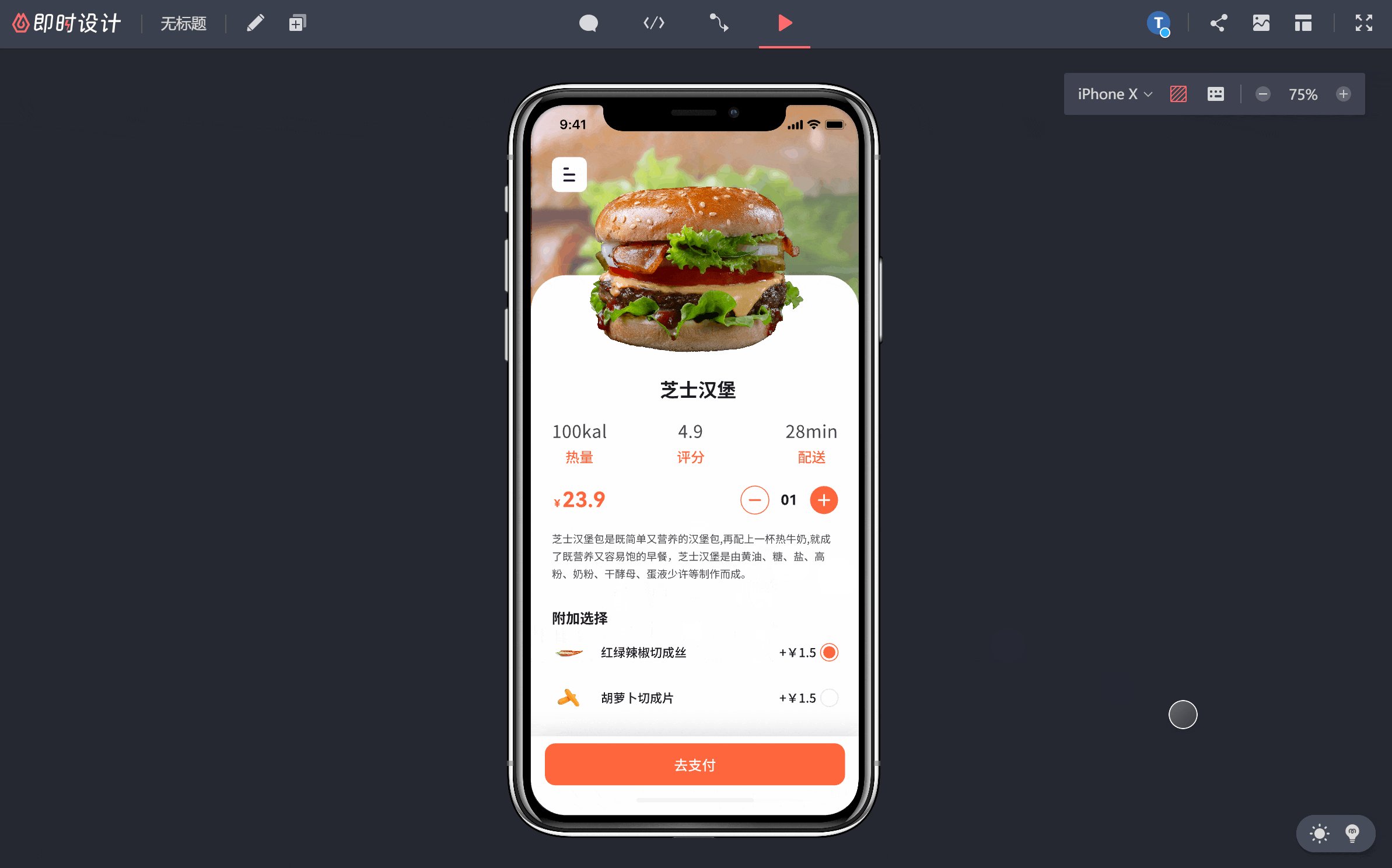
4.1 需求展示

4.2 后端开发

4.2.1 添加工具类

4.2.2 添加依赖

4.2.3 创建实体类
package com.zx.category.entity;import com.baomidou.mybatisplus.annotation.TableName;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;import java.io.Serializable;
//课程分类实体
@TableName("tb_category")
@NoArgsConstructor
@AllArgsConstructor
@Data
@ToString
@Accessors(chain = true)
public class Category implements Serializable {private String id;//编号private String name;//名称private String label;//展示名称private String parentid;//父idprivate Integer is_show;//是否展现,1是0不是private Integer orderby;//排序规则private Integer is_leaf;//是否叶子,1是0不是}4.2.4 创建Mapper
package com.zx.category.mapper;import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.zx.category.entity.Category;
import org.apache.ibatis.annotations.Mapper;@Mapper
public interface CategoryMapper extends BaseMapper<Category> {
}4.2.5 创建Service
package com.zx.category.service;import com.baomidou.mybatisplus.core.conditions.Wrapper;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.common.tree.Node;
import com.zx.category.entity.Category;
import com.zx.category.mapper.CategoryMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.ArrayList;
import java.util.List;@Service
public class CategoryService extends ServiceImpl<CategoryMapper, Category> {@Autowiredprivate CategoryMapper categoryMapper;//查询课程分类三级菜单public List<Node> getTree() {//存放所有维护好的数据List<Node> tree = new ArrayList<>();//查询1级菜单->SELECT * from tb_category where parentid=0 and is_show=1QueryWrapper qw1 = new QueryWrapper();//封装查询条件qw1.eq("parentid", 0);//父节点id为0qw1.eq("is_show", 1);//需要展示List<Category> level1 = categoryMapper.selectList(qw1);//查到所有1级菜单for (Category c : level1) {Node node1 = new Node();//1级节点node1.setValue(c.getId());node1.setLabel(c.getLabel());
// node1.setChildren();//1级菜单的子菜单是2级菜单,现在需要查询所有2级菜单//查询2级菜单,并添加为1级菜单的children->SELECT * from tb_category where parentid='1' and is_show=1 order by orderbyQueryWrapper<Category> qw2 = new QueryWrapper<>();qw2.eq("parentid", "1");qw2.eq("is_show", 1);qw2.orderByAsc("orderby");//排序List<Category> level2 = categoryMapper.selectList(qw2);//查到所有2级//存2级节点List<Node> children1 = new ArrayList<>();for (Category c2 : level2) {Node node2 = new Node();//2级节点node2.setValue(c2.getId());node2.setLabel(c2.getLabel());
// node2.setChildren();//2级菜单的子菜单,继续查3级...//查询3级菜单,并添加为2级菜单的children->SELECT * from tb_category where parentid='1-1' and is_show=1 order by orderbyQueryWrapper<Category> qw3 = new QueryWrapper<>();qw3.eq("parentid", c2.getId());qw3.eq("is_show", 1);qw3.orderByAsc("orderby");//排序List<Category> level3 = categoryMapper.selectList(qw3);//查到所有3级//存3级节点List<Node> children2 = new ArrayList<>();for (Category c3 : level3) {Node node3 = new Node();//2级节点node3.setValue(c3.getId());node3.setLabel(c3.getLabel());
// node3.setChildren();//3级菜单是叶子节点,他没有子节点children2.add(node3);//TODO 1.把查出来的3级节点,添加为2级节点的children}children1.add(node2); //TODO 2.把查出来的2级节点,添加为1级节点的childrennode2.setChildren(children2);//TODO 3.把children2添加给node2}node1.setChildren(children1);//TODO 4.把children1添加给node1tree.add(node1);//准备返回数据}return tree;}
}4.2.6 创建Controller
package com.zx.category.controller;import com.common.tree.Node;
import com.zx.category.entity.Category;
import com.zx.category.service.CategoryService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.List;@RestController
@CrossOrigin
@RequestMapping("/basic/category")
public class CategoryController {@Autowiredprivate CategoryService categoryService;@RequestMapping("/getTree")//查询课程分类三级菜单public List<Node> getTree() {return categoryService.getTree();}}4.2.7创建启动类
package com.zx.category;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;@SpringBootApplication
public class BasicRunApp {public static void main(String[] args) {SpringApplication.run(BasicRunApp.class);}
}4.2.8创建yml文件
server:port: 9999
spring:application:name: zx-basic-servicedatasource:type: com.zaxxer.hikari.HikariDataSourcedriver-class-name: com.mysql.jdbc.Driverurl: jdbc:mysql://localhost:3306/zx-basic?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghaiusername: rootpassword: roothikari:minimum-idle: 5maximum-pool-size: 15auto-commit: trueidle-timeout: 30000pool-name: DatebookHikariCPmax-lifetime: 1800000connection-timeout: 30000connection-test-query: SELECT 1
mybatis-plus:configuration:log-impl: org.apache.ibatis.logging.stdout.StdOutImplmapper-locations: classpath:/mapper/*.xmltype-aliases-package: com.zx.category.entity4.2.9测试

4.3 前端开发
4.3.1 树形控件测试
拿来主义,找到elementui官网的实例代码,一整个直接拷贝到welcome.vue里,启动服务测试效果

<template><h2>欢迎您来到我们的MOOC世界,开始您的技术学习之旅</h2><a href="https://blog.csdn.net/u012932876/article/details/118487949" target="_blank"class="button">java学习路径 官网</a><!-- 树形控件 --><el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree><div style="padding-top: 20px;"><img src='/images/info.png'/></div></template><script >export default {data() {return {data: [{label: '一级 1',children: [{label: '二级 1-1',children: [{label: '三级 1-1-1'}]}]}, {label: '一级 2',children: [{label: '二级 2-1',children: [{label: '三级 2-1-1'}]}, {label: '二级 2-2',children: [{label: '三级 2-2-1'}]}]}, {label: '一级 3',children: [{label: '二级 3-1',children: [{label: '三级 3-1-1'}]}, {label: '二级 3-2',children: [{label: '三级 3-2-1'}]}]}],defaultProps: {children: 'children',label: 'label'}};},methods: {handleNodeClick(data) {console.log(data);}}};
</script><style scoped>a.button {background-color: #4CAF50;padding: 6px 16px 7px 16px;font-size: 14px;color: white;text-align: center;border: none;cursor: pointer;border-radius: 4px;margin-right: 20px;text-decoration:none;}a.button:hover {background-color: #3e8e41;}
</style>
4.3.2 替换测试数据
把后端返回的JSON串,直接替换掉data

<template><h2>欢迎您来到我们的MOOC世界,开始您的技术学习之旅</h2><a href="https://blog.csdn.net/u012932876/article/details/118487949" target="_blank"class="button">java学习路径 官网</a><!-- 树形控件 --><el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree><div style="padding-top: 20px;"><img src='/images/info.png'/></div></template><script >export default {data() {return {data:[{"value": "1","label": "根结点","children": [{"value": "1-1","label": "前端开发","children": [{"value": "1-1-2","label": "JavaScript","children": null},{"value": "1-1-3","label": "jQuery","children": null},{"value": "1-1-4","label": "ExtJS","children": null},{"value": "1-1-5","label": "AngularJS","children": null},{"value": "1-1-6","label": "ReactJS","children": null},{"value": "1-1-7","label": "Bootstrap","children": null},{"value": "1-1-8","label": "Node.js","children": null},{"value": "1-1-9","label": "Vue","children": null},{"value": "1-1-10","label": "其它","children": null}]},{"value": "1-2","label": "移动开发","children": [{"value": "1-2-1","label": "微信开发","children": null},{"value": "1-2-2","label": "iOS","children": null},{"value": "1-2-3","label": "手游开发","children": null},{"value": "1-2-4","label": "Swift","children": null},{"value": "1-2-5","label": "Android","children": null},{"value": "1-2-6","label": "ReactNative","children": null},{"value": "1-2-7","label": "Cordova","children": null},{"value": "1-2-8","label": "其它","children": null}]},{"value": "1-3","label": "编程开发","children": [{"value": "1-3-1","label": "C/C++","children": null},{"value": "1-3-2","label": "Java","children": null},{"value": "1-3-3","label": ".NET","children": null},{"value": "1-3-4","label": "Objective-C","children": null},{"value": "1-3-5","label": "Go语言","children": null},{"value": "1-3-6","label": "Python","children": null},{"value": "1-3-7","label": "Ruby/Rails","children": null},{"value": "1-3-8","label": "其它","children": null}]},{"value": "1-4","label": "数据库","children": [{"value": "1-4-1","label": "Oracle","children": null},{"value": "1-4-2","label": "MySQL","children": null},{"value": "1-4-3","label": "SQL Server","children": null},{"value": "1-4-4","label": "DB2","children": null},{"value": "1-4-5","label": "NoSQL","children": null},{"value": "1-4-6","label": "Mongo DB","children": null},{"value": "1-4-7","label": "Hbase","children": null},{"value": "1-4-8","label": "数据仓库","children": null},{"value": "1-4-9","label": "其它","children": null}]},{"value": "1-5","label": "人工智能","children": [{"value": "1-5-1","label": "机器学习","children": null},{"value": "1-5-2","label": "深度学习","children": null},{"value": "1-5-3","label": "语音识别","children": null},{"value": "1-5-4","label": "计算机视觉","children": null},{"value": "1-5-5","label": "NLP","children": null},{"value": "1-5-6","label": "强化学习","children": null},{"value": "1-5-7","label": "其它","children": null}]},{"value": "1-6","label": "云计算/大数据","children": [{"value": "1-6-1","label": "Spark","children": null},{"value": "1-6-2","label": "Hadoop","children": null},{"value": "1-6-3","label": "OpenStack","children": null},{"value": "1-6-4","label": "Docker/K8S","children": null},{"value": "1-6-5","label": "云计算基础架构","children": null},{"value": "1-6-6","label": "虚拟化技术","children": null},{"value": "1-6-7","label": "云平台","children": null},{"value": "1-6-8","label": "ELK","children": null},{"value": "1-6-9","label": "其它","children": null}]},{"value": "1-7","label": "UI设计","children": [{"value": "1-7-1","label": "Photoshop","children": null},{"value": "1-7-2","label": "3Dmax","children": null},{"value": "1-7-3","label": "Illustrator","children": null},{"value": "1-7-4","label": "Flash","children": null},{"value": "1-7-5","label": "Maya","children": null},{"value": "1-7-6","label": "AUTOCAD","children": null},{"value": "1-7-7","label": "UG","children": null},{"value": "1-7-8","label": "SolidWorks","children": null},{"value": "1-7-9","label": "CorelDraw","children": null},{"value": "1-7-10","label": "InDesign","children": null},{"value": "1-7-11","label": "Pro/Engineer","children": null},{"value": "1-7-12","label": "Cinema 4D","children": null},{"value": "1-7-13","label": "3D Studio","children": null},{"value": "1-7-14","label": "After Effects(AE)","children": null},{"value": "1-7-15","label": "原画设计","children": null},{"value": "1-7-16","label": "动画制作","children": null},{"value": "1-7-17","label": "Dreamweaver","children": null},{"value": "1-7-18","label": "Axure","children": null},{"value": "1-7-19","label": "其它","children": null}]},{"value": "1-8","label": "游戏开发","children": [{"value": "1-8-1","label": "Cocos","children": null},{"value": "1-8-2","label": "Unity3D","children": null},{"value": "1-8-3","label": "Flash","children": null},{"value": "1-8-4","label": "SpriteKit 2D","children": null},{"value": "1-8-5","label": "Unreal","children": null},{"value": "1-8-6","label": "其它","children": null}]},{"value": "1-9","label": "智能硬件/物联网","children": [{"value": "1-9-1","label": "无线通信","children": null},{"value": "1-9-2","label": "电子工程","children": null},{"value": "1-9-3","label": "Arduino","children": null},{"value": "1-9-4","label": "体感技术","children": null},{"value": "1-9-5","label": "智能硬件","children": null},{"value": "1-9-6","label": "驱动/内核开发","children": null},{"value": "1-9-7","label": "单片机/工控","children": null},{"value": "1-9-8","label": "WinCE","children": null},{"value": "1-9-9","label": "嵌入式","children": null},{"value": "1-9-10","label": "物联网技术","children": null},{"value": "1-9-11","label": "其它","children": null}]},{"value": "1-10","label": "研发管理","children": [{"value": "1-10-1","label": "敏捷开发","children": null},{"value": "1-10-2","label": "软件设计","children": null},{"value": "1-10-3","label": "软件测试","children": null},{"value": "1-10-4","label": "研发管理","children": null},{"value": "1-10-5","label": "其它","children": null}]},{"value": "1-11","label": "系统运维","children": [{"value": "1-11-1","label": "Linux","children": null},{"value": "1-11-2","label": "Windows","children": null},{"value": "1-11-3","label": "UNIX","children": null},{"value": "1-11-4","label": "Mac OS","children": null},{"value"