CSS 的盒模型
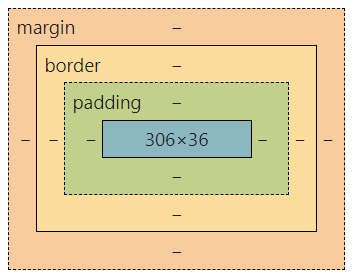
在HTML里,每一个元素就相当于是一个矩形的 “盒子” ,这个盒子由以下这几个部分构成:1.边框border,2.内容content,3.内边距padding,4.外边距margin


边框border
| 基础属性 | 描述 |
|---|---|
border-width | 粗细 |
border-style | 样式 |
border-color | 颜色 |
注:border-style属性默认是没边框
border-style: solid;=> 实线边框
border-style: dashed;=> 虚线边框
border-style: dotted;=> 点线边框
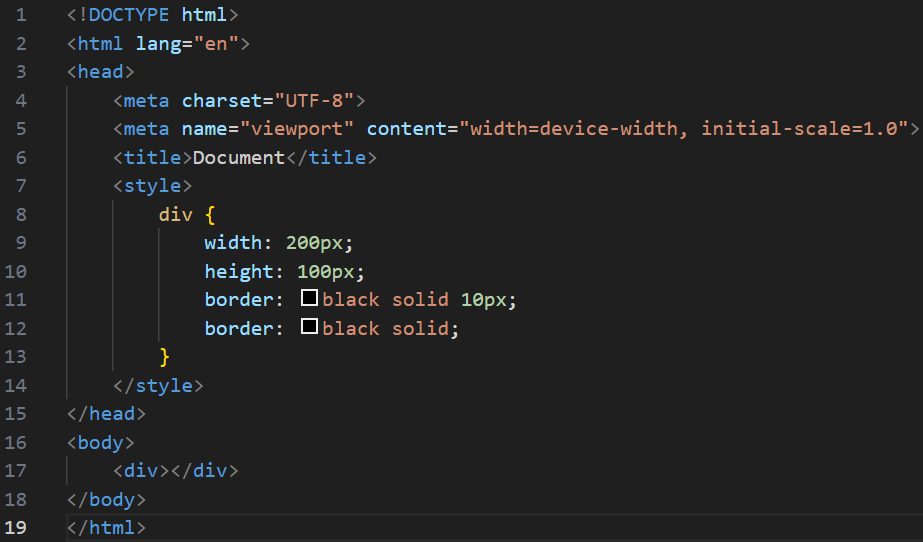
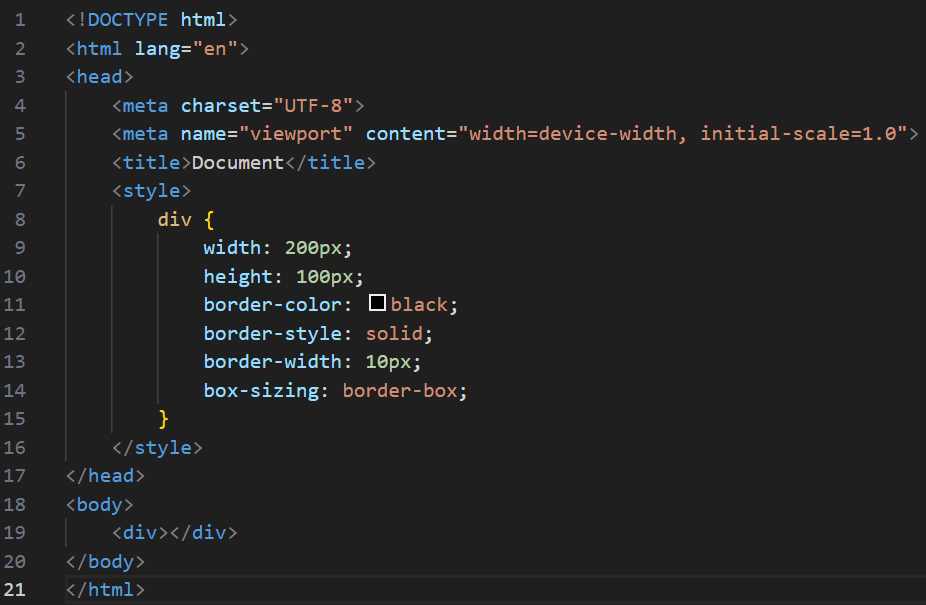
示例代码

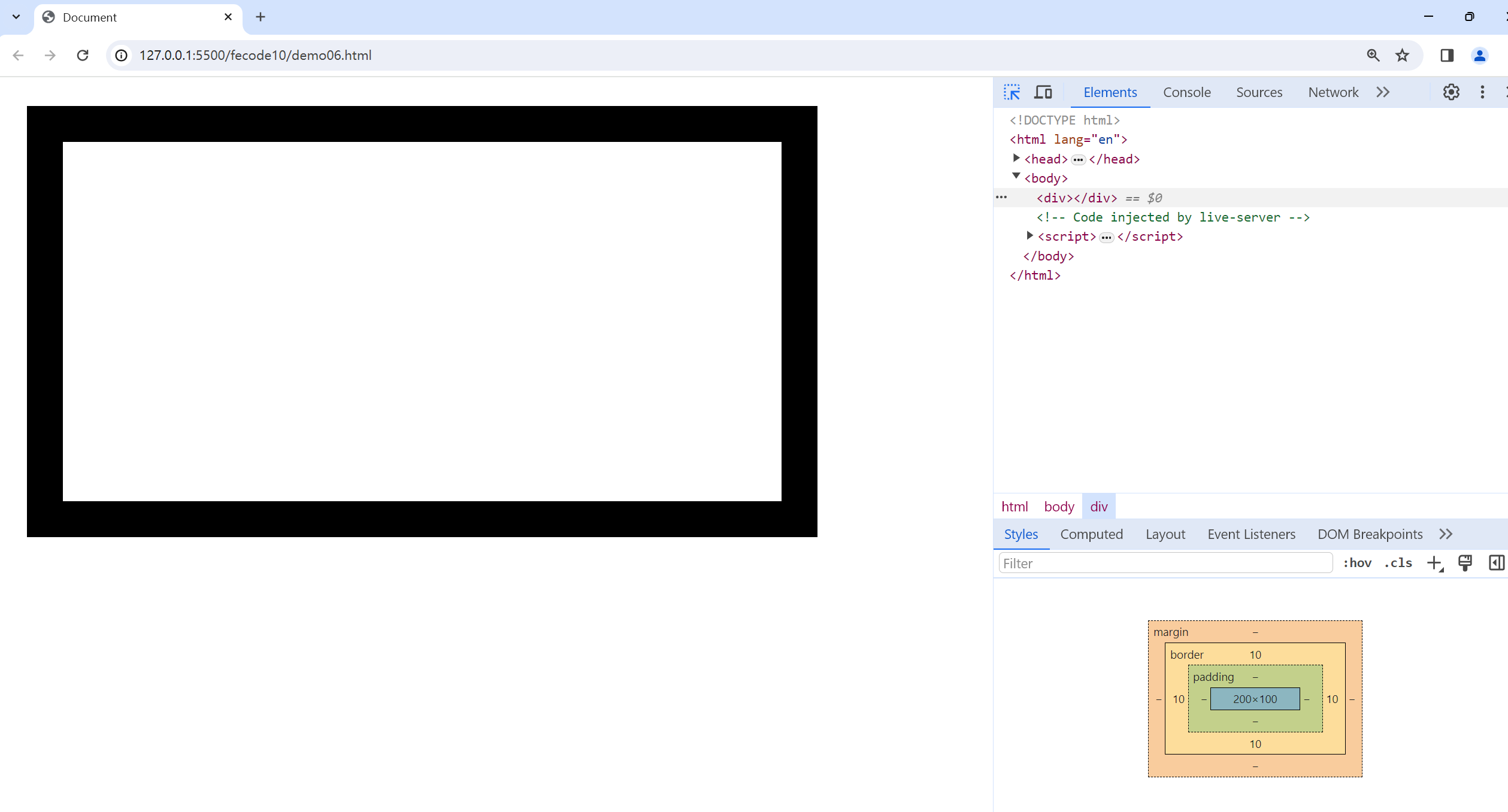
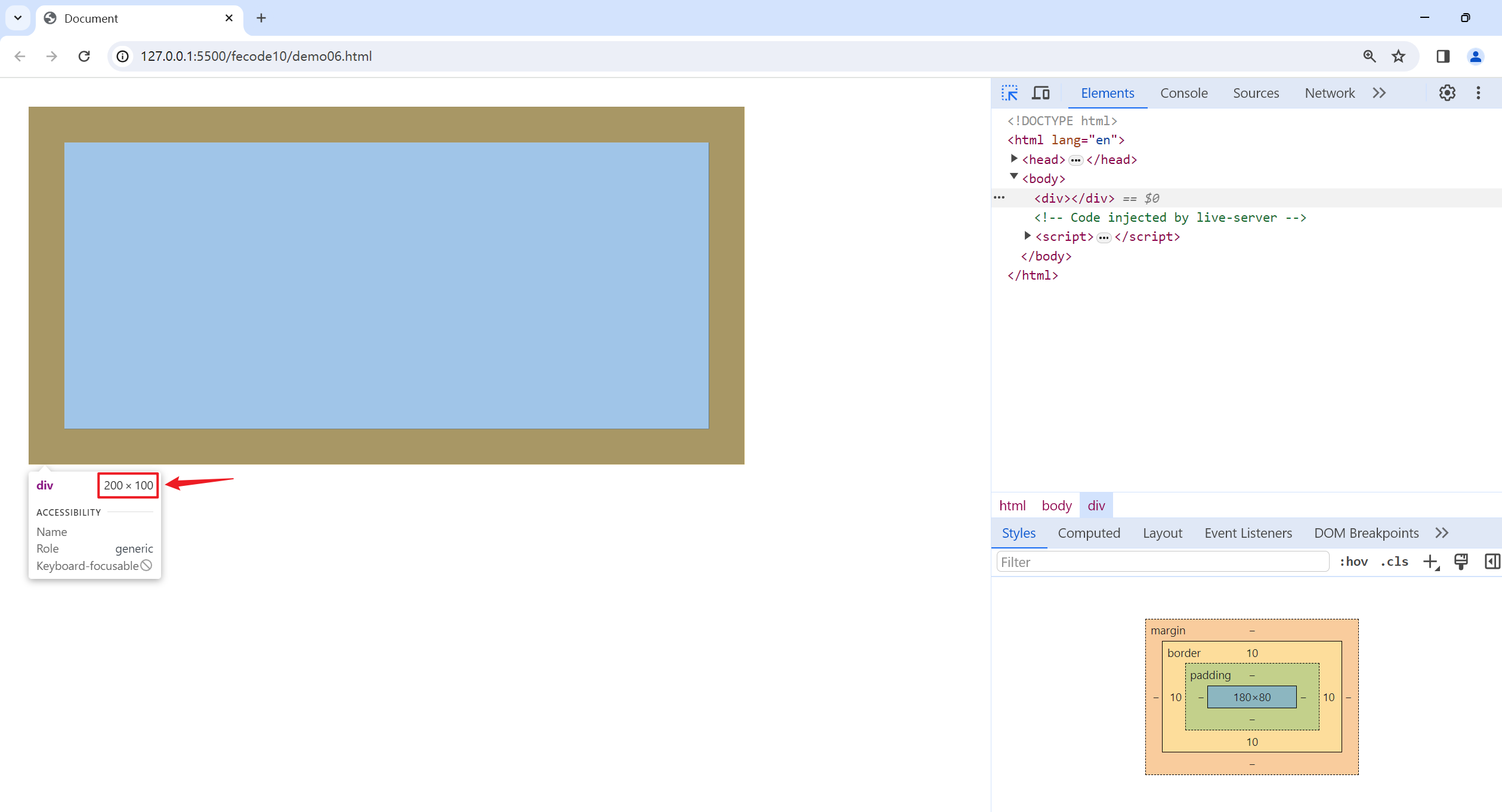
运行效果

发现的现象: 边框会撑大盒子


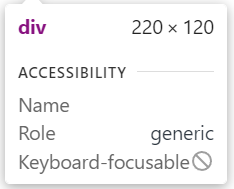
可以看到 width, height 是 200*100, 而最终整个盒子大小是 220 * 120.
原因: 上边距的边框是10个像素,下边距的边框也是10个像素,高度height为100+10+10,变成120像素,宽度也是同理。
如何解决这个现象
通过
box-sizing属性可以修改浏览器的行为, 使边框不再撑大盒子

结果:


border属性的简写写法
示例:
border-color: black;
border-style: solid;
border-width: 10px;
等效于(对于3个属性值没有顺序要求)
border: black solid 10px;
内边距padding
padding设置内容和边框之间的距离,默认内容是顶着边框来放置的
控制四个方向上边距的属性分别为:padding-top,padding-bottom, padding-left,padding-right
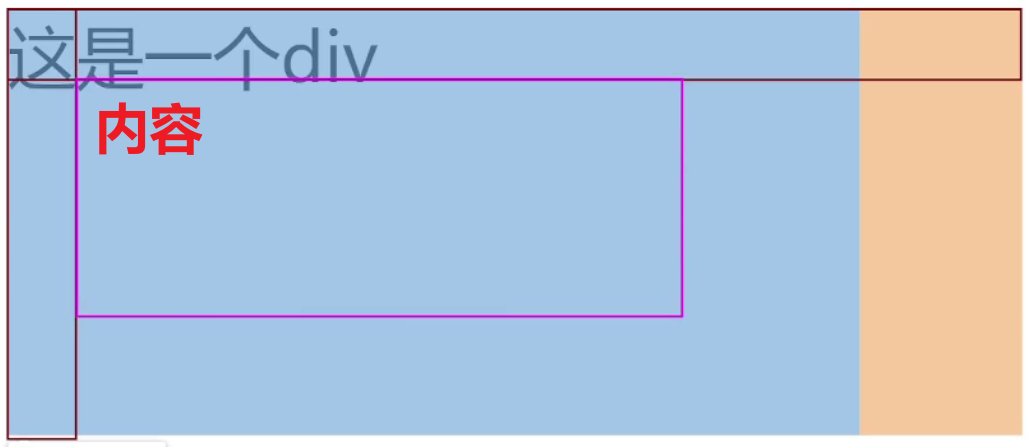
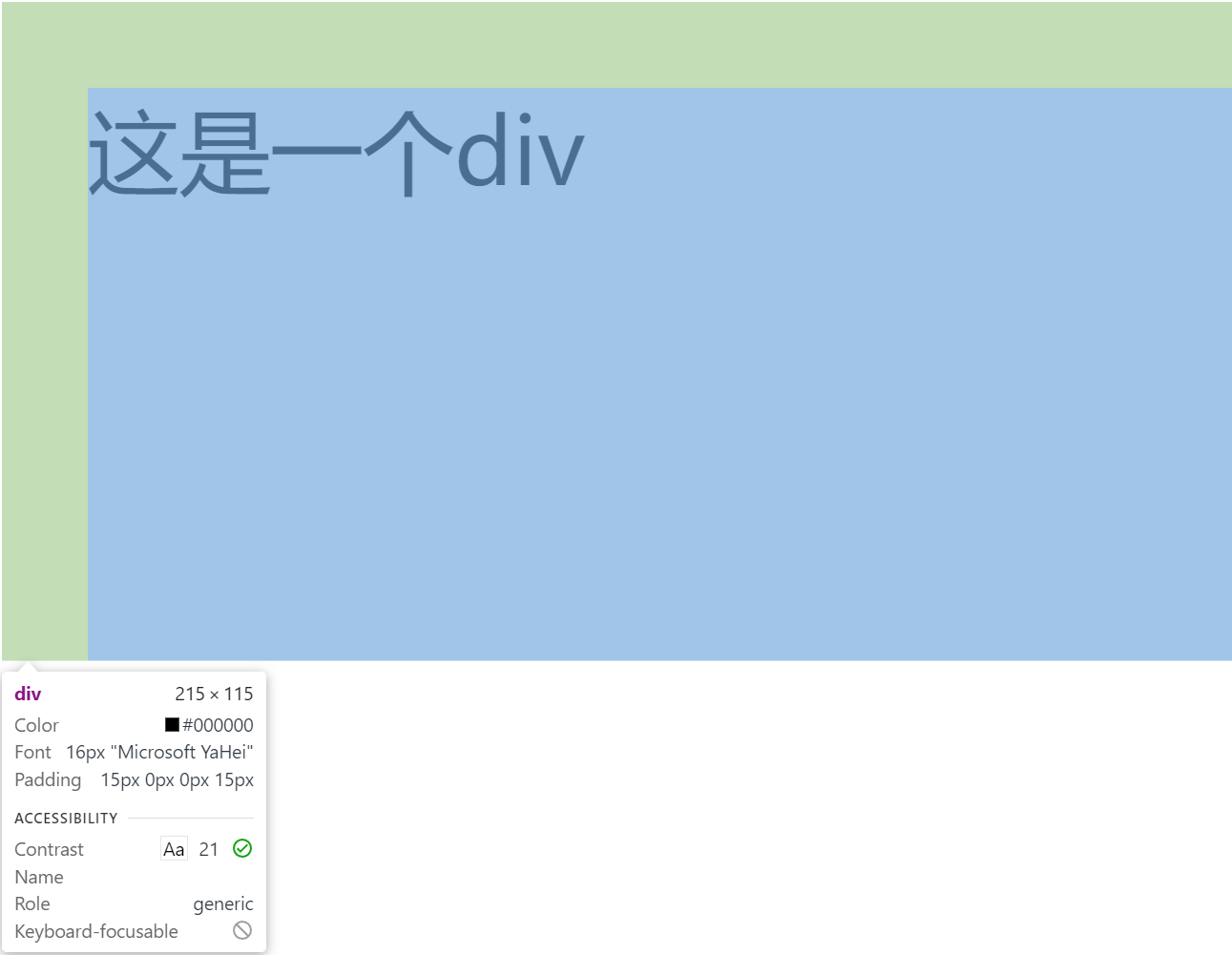
实现效果: 内容左边和上方留有一部分区域

示例代码

运行效果

简写写法
可以把多个方向的 padding 合并到一起
- 第一种:
padding: 5px;表示四个方向都是 5px - 第二种:
padding: 5px 10px;表示上下内边距 5px, 左右内边距为 10px - 第三种:
padding: 5px 10px 20px;表示上边距 5px, 左右内边距为 10px, 下内边距为 20px - 第四种:
padding: 5px 10px 20px 30px;表示上5px, 右10px, 下20px, 左30px(顺时针)
示例
padding-left: 10px;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
等效于
padding: 10px;
外边距margin
margin控制盒子和盒子之间的距离,默认距离0
控制四个方向上边距的属性分别为:margin-top,margin-bottom, margin-left,margin-right
示例代码

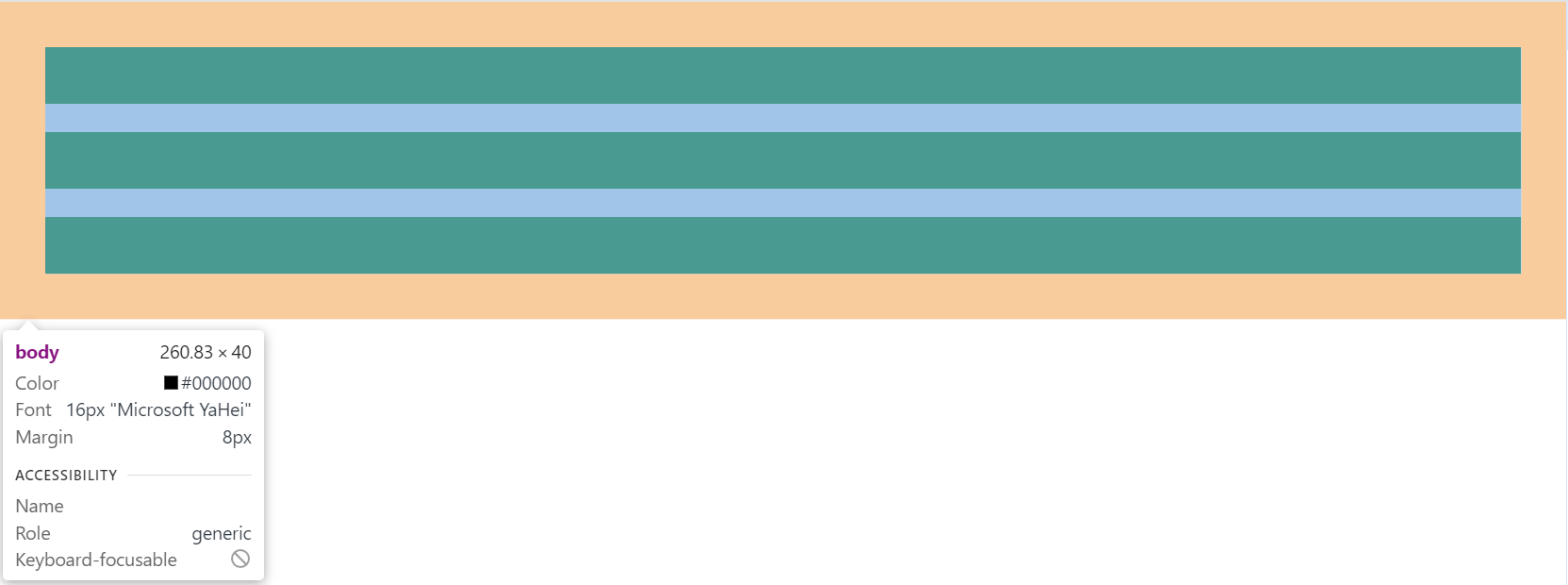
运行结果

简写写法
规则和padding一样
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40