目录
- 一、需求描述
- 二、代码解读
- 三、结果展示
一、需求描述
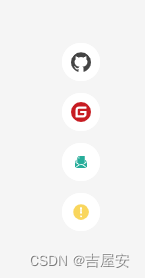
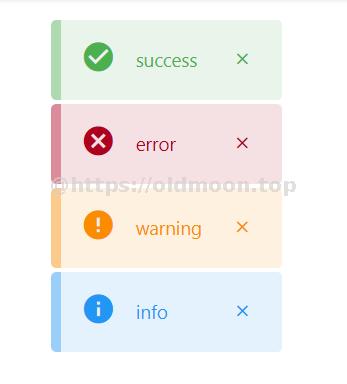
- 需要5个固定的悬浮圆,居于页面的右侧。
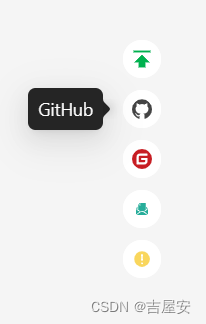
- 鼠标悬浮在圆上面会显示对应的文字提示
- 其中包含返回顶部悬浮圆,当页面滑至底部时出现,点击页面滑到顶部。
- 点击按钮会给出弹窗
二、代码解读
<template><div class="circle-container"><Tooltip title="返回顶部" placement="left"><div v-show="showTop" class="circle" @click="scrollToTop"><SvgIcon icon-name="icon-fanhuidingbu"></SvgIcon></div></Tooltip><Tooltip title="GitHub" placement="left"><div class="circle" @click="navigateToGitHub"><SvgIcon icon-name="icon-github"></SvgIcon></div></Tooltip><Tooltip title="Gitee" placement="left"><div class="circle" @click="navigateToGitee"><SvgIcon icon-name="icon-gitee"></SvgIcon></div></Tooltip><Tooltip title="反馈" placement="left"><div class="circle" @click="showFeedbackPopup"><SvgIcon icon-name="icon-yijianfankui"></SvgIcon></div></Tooltip><Tooltip title="关于" placement="left"><div class="circle" @click="showAboutPopup"><SvgIcon icon-name="icon-icon-test"></SvgIcon></div></Tooltip><a-modal v-model:visible="feedbackVisible" title="提出反馈" :footer="null"><a-form :form="form"><a-form-item label="反馈的标题:" name="title"><a-input placeholder="请输入反馈标题" /></a-form-item><a-form-item label="反馈描述:" name="description"><a-textarea placeholder="请输入反馈描述" /></a-form-item></a-form><div class="custom-modal-footer"><a-button type="primary" @click="handleSubmit">提交</a-button></div></a-modal><a-modal v-model:visible="aboutVisible" title="关于" :footer="null" style="width: 350px"><!-- 描述文字 --><p>本平台所有代码均有自己一人开发,如有问题,请扫码联系!</p><!-- 图片展示,通过 props 传递图片链接 --><div class="image-container"><img v-for="(image, index) in images" :src="image" :alt="'Image ' + (index + 1)" :key="index" /></div></a-modal></div>
</template>
<script setup>
import { ref, onMounted, onBeforeUnmount } from 'vue';
import {Tooltip} from 'ant-design-vue';
import SvgIcon from "@/components/SvgIcon.vue";// props 定义
const props = defineProps(['images']);// 关于弹窗逻辑
const aboutVisible = ref(false);const showAboutPopup = () => {aboutVisible.value = true;
};const feedbackVisible = ref(false);
const form = ref();const showFeedbackPopup = () => {feedbackVisible.value = true;
};const handleSubmit = () => {form.value.validate().then(() => {console.log('提交反馈');feedbackVisible.value = false;});
};const showTop = ref(false);const scrollToTop = () => {// 滚动到顶部的逻辑const scrollToTopDuration = 300;const scrollStep = -window.scrollY / (scrollToTopDuration / 15);const scrollInterval = setInterval(() => {if (window.scrollY !== 0) {window.scrollBy(0, scrollStep);} else {clearInterval(scrollInterval);}}, 15);};const navigateToGitHub = () => {// 跳转到GitHub的逻辑window.location.href = 'https://github.com';};const navigateToGitee = () => {// 跳转到Gitee的逻辑window.location.href = 'https://gitee.com';};const handleScroll = () => {// 根据滚动位置判断是否显示返回顶部按钮showTop.value = window.scrollY > window.innerHeight;};onMounted(() => {// 监听滚动事件,根据滚动位置来显示/隐藏返回顶部按钮window.addEventListener('scroll', handleScroll);});onBeforeUnmount(() => {// 移除滚动事件监听window.removeEventListener('scroll', handleScroll);});</script><style scoped>/* 关于弹窗样式 */
.image-container {display: flex;justify-content: space-between;margin-top: 20px;
}.image-container img {width: 150px; /* 调整图片宽度 */height: auto; /* 保持宽高比 */
}.circle-container {position: fixed;bottom: 80px;right: 50px;display: flex;flex-direction: column;z-index: 999;
}.circle {width: 30px;height: 30px;background-color: #ffffff;border-radius: 50%;display: flex;align-items: center;justify-content: center;margin-bottom: 10px;cursor: pointer;transition: background-color 0.3s;
}.circle a-icon {color: #fff;font-size: 20px;
}
.custom-modal-footer {display: flex;justify-content: flex-end;
}
</style>-
<template>部分:<div class="circle-container">:定义了一个包含所有圆形按钮的容器,这些按钮在页面右下角垂直排列。- 每个按钮都被包裹在
<Tooltip>组件内:这是为了在用户悬停在按钮上时显示一个提示文本。 v-show="showTop":通过Vue的指令v-show根据showTop变量的值来控制返回顶部按钮的显示与隐藏。- 弹窗部分:使用了
a-modal组件,分别用于显示用户反馈和关于信息。
-
<script setup>部分:import语句:引入了Vue 3的ref、onMounted、onBeforeUnmount,以及Ant Design Vue库的Tooltip组件和自定义的SvgIcon组件。const props = defineProps(['images']);:通过defineProps获取父组件传递的images属性。- 关于弹窗逻辑:
aboutVisible控制关于弹窗的显示与隐藏,showAboutPopup方法用于显示关于弹窗。 - 反馈弹窗逻辑:
feedbackVisible控制反馈弹窗的显示与隐藏,showFeedbackPopup方法用于显示反馈弹窗,handleSubmit方法处理用户提交的反馈。 - 返回顶部逻辑:
showTop控制返回顶部按钮的显示与隐藏,scrollToTop方法用于平滑滚动到页面顶部。 - 跳转逻辑:
navigateToGitHub和navigateToGitee方法用于在新窗口中打开 GitHub 和 Gitee 的链接。 - 滚动事件监听:
handleScroll方法用于监听页面滚动事件,根据滚动位置来控制返回顶部按钮的显示与隐藏。 - 生命周期钩子:
onMounted注册了滚动事件监听器,onBeforeUnmount移除了滚动事件监听器。
-
<style scoped>部分:- 关于弹窗样式:通过定义
.image-container类和其内部的img样式,控制关于弹窗中图片的展示方式。 - 圆形按钮样式:定义了
.circle类和其内部a-icon样式,包括按钮的大小、背景颜色、圆角等。 - 弹窗底部样式:通过定义
.custom-modal-footer类,将弹窗中的提交按钮放置在底部右侧。
- 关于弹窗样式:通过定义
整个组件结合了Vue 3的响应式数据、生命周期钩子以及Ant Design Vue库提供的组件,实现了一组具有交互性和美观性的圆形按钮,以及与之关联的弹窗功能。
三、结果展示