一、Web开发步骤
1.1两类模式
后端——————前端
先有前端,前端用的时候直接调用
后端已实现注册接口,接口名为doRegister.jsp
前端此时:
前端的form表单中的action提交地址就只能填doRegister.jsp,即:
<form class="form-group" action="servlet/doRegister.jsp" method="post"></form>前端——————后端
先有前端(需求),后端去实现前端指定的请求接口
现在前端是index.jsp,里面有一个注册的form表单,但当前action未指定地址
所以要先指定action地址,假如是servlet/doRegister.jsp
后端此时:
- 先要创建一个servlet文件夹
- 在servlet文件夹中写一个doRegister.jsp页面
- 在doRegister.jsp页面中写注册的实现逻辑
1.2Web请求流程的角色分工
三层架构
表示层——依赖于——业务层——依赖于——数据访问层
表示层————业务层————数据访问层
MVC模式
视图层(表示层)————请求层————模型层(业务层+数据访问层)
二合一结构
前端(表示层)————请求层————业务层————数据访问层
以注册功能为例:
- 前端:form:只收集数据然后提交,此时数据提交给了请求API(servlet),比如request
- 请求层:servlet,来解析API中保存的数据,然后发给业务层
- 业务逻辑层:service,调用dao层,获取数据访问结果,并对数据进行逻辑处理加工
- 数据访问层:dao,编写SQL语句并解析结果
二、JSP内置对象
JSP内置对象是JSP容器为每个页面提供的Java对象,开发者可以直接使用它们而不用显式声明。JSP所支持的九大内置对象:

2.1 JSP内置对象request
- 主要用于处理客户端请求
- request对象中保存了用户的请求数据和浏览器的相关信息,通过调用相关方法就可以实现请求数据的读取

2.2.1 request对象的常用方法

2.2.2 使用request对象获取注册信息代码演示
HTML部分代码:
<!-- 注册窗口 --><div id="register" class="modal fade" tabindex="-1"><div class="modal-dialog"><div class="modal-content"><div class="modal-body"><button class="close" data-dismiss="modal"><span>×</span></button></div><div class="modal-title"><h1 class="text-center">注册</h1></div><div class="modal-body"><form class="form-group" action="servlet/doRegister.jsp" method="post"><div class="form-group"><label for="userName">用户名</label><input id="userName" name="userName" class="form-control" type="text" required placeholder="6-15位字母或数字"></div><div class="form-group"><label for="userPwd">密码</label><input id="userPwd" name="userPwd" class="form-control" type="password" required placeholder="至少6位字母或数字"></div><div class="form-group"><label for="repwd">再次输入密码</label><input id="repwd" class="form-control" type="password" placeholder="至少6位字母或数字"></div><div class="form-group"><label for="email">邮箱</label><input id="email" name="email" class="form-control" type="email" required placeholder="例如:123@123.com"></div><div class="text-right"><button class="btn btn-primary" type="submit">保存</button><button class="btn btn-danger" data-dismiss="modal">取消</button></div><a href="" data-toggle="modal" data-dismiss="modal" data-target="#login">已有账号?点我登录</a></form></div></div></div></div>JSP代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %><%//小脚本,根据//修改request的字符集编码request.setCharacterEncoding("UTF-8");//获取注册的用户名String userName = request.getParameter("userName");//获取注册的密码String userPwd = request.getParameter("userPwd");//获取注册的邮箱String email = request.getParameter("email");System.out.print("用户名:" + userName + "\n" + "密码:" + userPwd + "\n" + "邮箱:" + email);
%>2.2 get与post的区别

2.3 JSP内置对象response
- response对象用于响应客户请求并向客户端输出信息

2.3.1 response对象的常用方法

2.3.2 使用response实现登录验证并跳转到后台代码演示
HTML部分代码:
<!-- 登录窗口 --><div id="login" class="modal fade"><div class="modal-dialog"><div class="modal-content"><div class="modal-body"><button class="close" data-dismiss="modal"><span>×</span></button></div><div class="modal-title"><h1 class="text-center">登录</h1></div><div class="modal-body"><form class="form-group" action="servlet/doLogin.jsp" method="post"><div class="form-group"><label for="userName">用户名</label><input name="userName" class="form-control" type="text" placeholder=""></div><div class="form-group"><label for="userPwd">密码</label><input name="userPwd" class="form-control" type="password" placeholder=""></div><div class="text-right"><button class="btn btn-primary" type="submit">登录</button><button class="btn btn-danger" data-dismiss="modal">取消</button></div><a href="" data-toggle="modal" data-dismiss="modal" data-target="#register">还没有账号?点我注册</a></form></div></div></div></div>JSP部分代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html>
<head><title></title>
</head>
<body>
<%//修改request和response的字符集编码request.setCharacterEncoding("UTF-8");response.setCharacterEncoding("UTF-8");//获取注册的用户名和密码String userName = request.getParameter("userName");String userPwd = request.getParameter("userPwd");if ("admin".equals(userName) && "123456".equals(userPwd)) {//登录成功,使用绝对定位跳转到后台主页//重定向跳转://response.sendRedirect(request.getContextPath() + "/manage/index.jsp");//转发跳转:request.getRequestDispatcher("/manage/index.jsp").forward(request,response);} else {//登录失败,调回系统登录首页//这种写法也属于重定向跳转:out.print("<script>alert('登录失败');location.href=" + request.getContextPath() + "/index.jsp");out.flush();}
%>
</body>
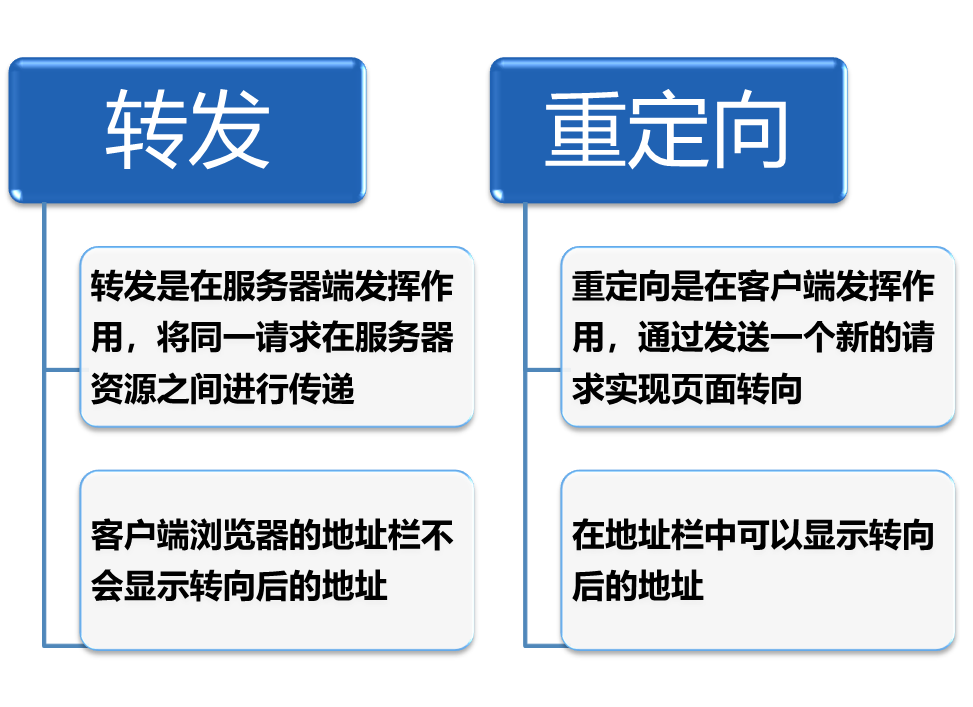
</html>2.4 转发与重定向
张——冯——李
张找冯借500元,
冯没有,于是冯找李借500元
冯把500元返回给张
张找冯借500元,
冯说我没有,你找李
张找李借500元
李把500元返回给周
- 转发:一次请求(URL不变),是服务端内部的资源交互,转发过程中数据不会丢失
- 重定向:两次请求(URL改变),从客户端出发,重定向后数据会丢失