
1.边框的常用属性
border-color
| 属性 | 说明 | 示例 |
| border-top-color | 上边框颜色 | border-top-color:#369; |
| border-right-color | 右边框颜色 | border-right-color:#369; |
| border-bottom-color | 下边框颜色 | border-bottom-color:#fae45b; |
| border-left-color | 左边框颜色 | border-left-color:#efcd56; |
| border-color | 四个边框为同一颜色 | border-color:#eeff34; |
| 上、下边框颜色:#369 左、右边框颜色:#000 | border-color:#369 #000; | |
| 上边框颜色:#369 左、右边框颜色:#000 下边框颜色:#f00 | border-color:#369 #000 #f00; | |
| 上、右、下、左边框颜色: #369、#000、#f00、#00f | border-color:#369 #000 #f00 #00f; |
border-width
| 属性 | 说明 | 示例 |
| border-top-width | 上边框粗细 | border-top-width:5px; |
| border-right-width | 右边框粗细 | border-right-width:10px; |
| border-bottom-width | 下边框粗细 | border-bottom-width:8px; |
| border-left-width | 左边框粗细 | border-left-width:22px; |
| border-width | 四个边框的粗细统一 | border-width:5px; |
| 上、下边框粗细:10px 左、右边框粗细:5px | border-width:10px 2px; | |
| 上边框粗细:5px 左、右边框粗细:1px 下边框粗细:6px | border-width:5px 1px 6px; | |
| 上、右、下、左边框粗细: 1px 2px 5px 2px | border-width:1px 2px 5px 2px; |
border-style:
none
hidden
dotted
dashed:虚线边框
solid:实线边框
double
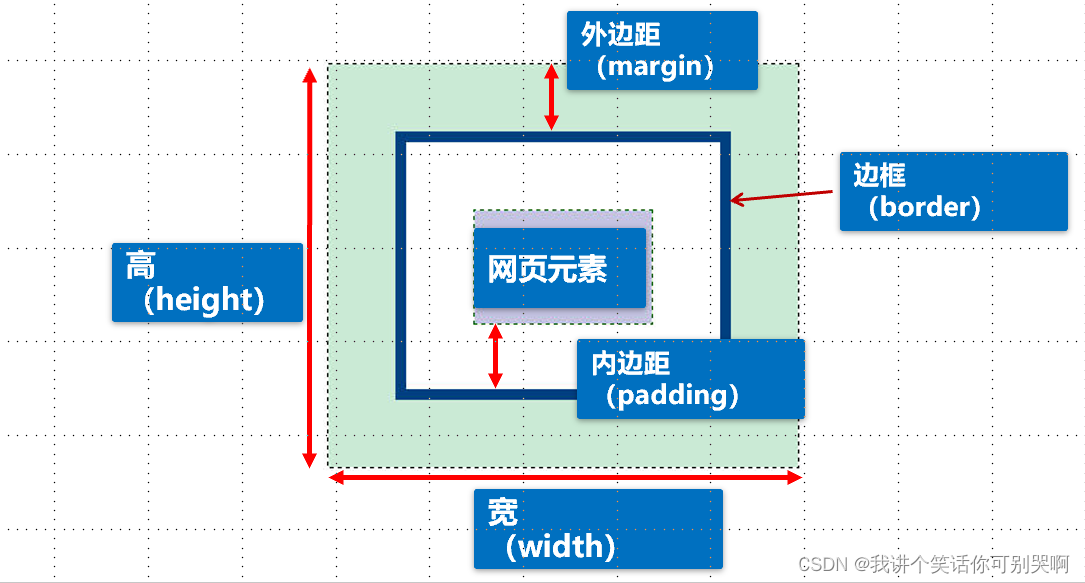
border:
border:1px solid #3a6587;
border:1px dashed red;
2.外边距margin
margin-top
margin-right
margin-bottom
margin-left
margin
网页居中对齐 margin:0px auto;
3.内边距padding
padding-left
padding-right
padding-top
padding-bottom
padding
4.box-sizing属性
content-box:盒子的实际宽度和高度仅应用于元素内容,不包括内边距和边框
border-box:盒子的实际高度和宽度包括元素内容、边框和内边距
box-sizing:content-box | border-box | inherit;
5.圆角边框
border-radius: 20px 10px 50px 30px;
6.使用border-radius制作特殊图形
圆形
利用border-radius属性制作圆形的两个要点
元素的宽度和高度必须相同
圆角的半径为元素宽度的一半,或者直接设置圆角半径值为50%
半圆形
利用border-radius属性制作半圆形的两个要点
制作上半圆或下半圆时,元素的宽度是高度的2倍,而且圆角半径为元素的高度值。
制作左半圆或右半圆时,元素的高度是宽度的2倍,而且圆角半径为元素的宽度值
扇形
利用border-radius属性制作扇形遵循“三同,一不同”原则
“三同”是元素宽度、高度、圆角半径相同
“一不同”是圆角取值位置不同
7.盒子阴影
box-shadow:inset x-offset y-offset blur-radius color;