目录
- 1. 介绍
- 2. Chrome DevTools移动端调试
- 3. 视口
- 3.1 布局视口layout viewport
- 3.2 视觉视口visual viewport
- 3.3 理想视口ideal viewport
- 4. 倍图
- 4.1 图片的倍图使用
- 4.2 背景图通过backgroud-size使用倍图
- 4.3 精灵图作为背景图注意事项
- 5. 开发方案
- 6. CSS初始化
- 7. 特殊样式
1. 介绍
内核兼容:
- 国内的手机浏览器都是根据Webkit内核修改的,所以兼容移动端主流浏览器,处理Webkit内核浏览器即可
屏幕尺寸 + 像素分辨率 + 物理像素比:
- 不同型号的手机,屏幕尺寸不同、像素分辨率不同、物理像素比不同
-
- 如iphone 12 pro屏幕的像素分辨率为(1170 x 2532), 正常可以显示宽1170px像素和高2532px像素的内容。但其物理像素比为3(Retina视网膜屏幕显示技术),则只可以显示宽390px像素和高844px像素的内容,这样3个物理像素点显示1px像素会更清晰
2. Chrome DevTools移动端调试
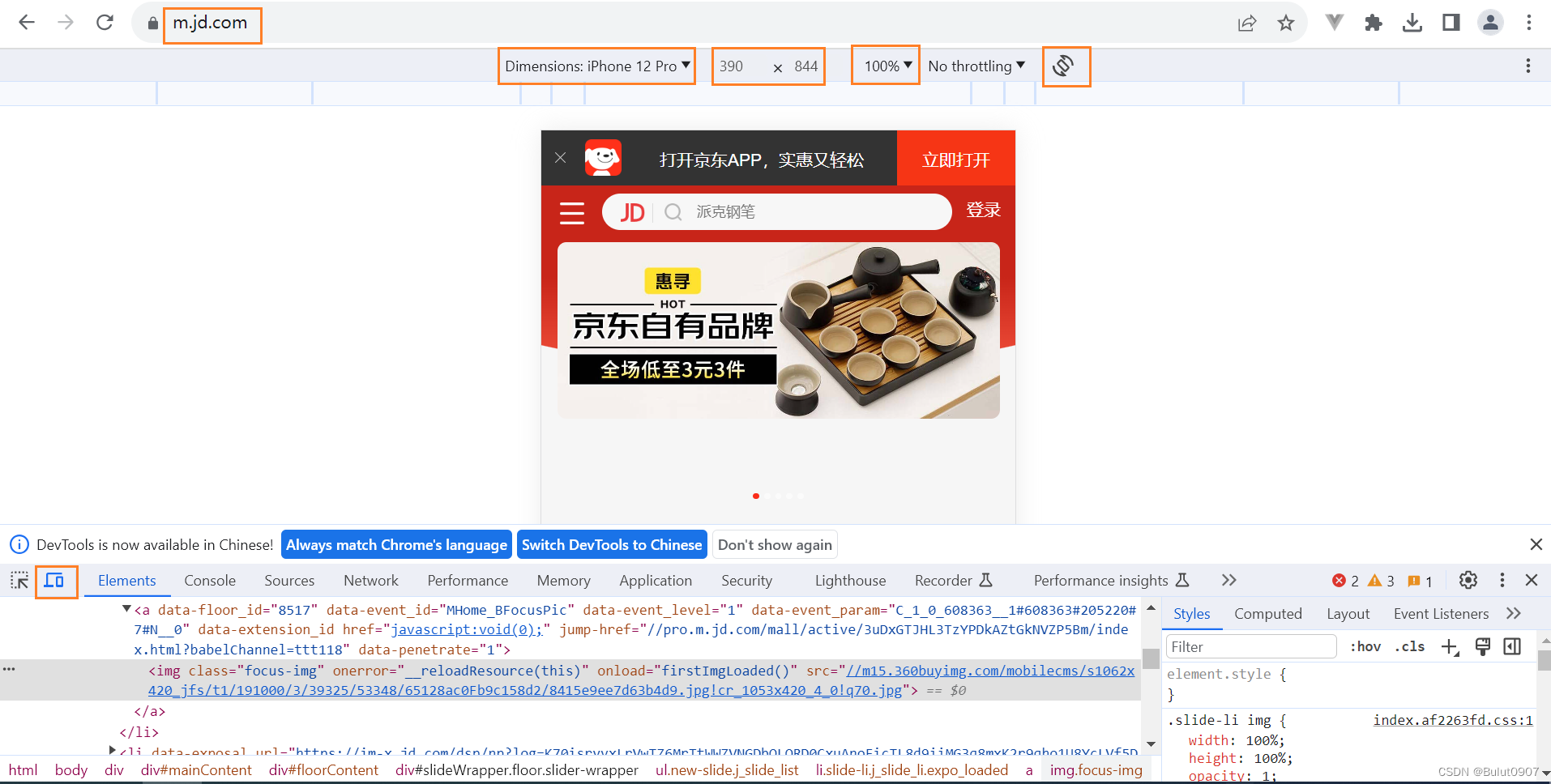
如下所示:
- 打开移动端的网页,点击调试区的移动端调试
- 选择手机型号。里面有个Edit可以选择更多手机型号
- 如图所示的宽390px像素,高844px像素,是我们开发能使用的内容像素
- 可以设置屏幕的缩放比例
- 可以对屏幕进行旋转

3. 视口
浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口、理想视口(重点)
3.1 布局视口layout viewport
针对设备: 将PC端的页面,直接在移动端显示,这样移动端看到的画面很小
3.2 视觉视口visual viewport
针对用户: 通过缩放和拖动页面,只看页面的一部分
3.3 理想视口ideal viewport
结合布局视口和视觉视口的优点。让屏幕能显示页面所有内容,而用户又不用缩放屏幕,就能看清所有内容
- 需要手动添加meta视口标签通知浏览器操作。让页面自动适配屏幕的高和宽。属性如下:
- width: 设置的是viewport宽度,可以设置为特殊值device-width,让视口宽度和设备宽度一样
- user-scalable: 用户是否可以缩放,yes(1)或no(0)
- initial-scale: 初始缩放比,大于0的数字
- maximum-scale: 最大缩放比,大于0的数字
- minimum-scale: 最小缩放比,大于0的数字
meta视口标签示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><title>Title</title>
</head>
<body>hello world
</body>
</html>
如果不使用viewpoint,看到的文字很小。使用viewpoint,因为像素比的原因所以看到的文字变大,看到的效果如下。**注意: **viewpoint的meta标签调试刷新页面可能无效,需要重新打开页面

4. 倍图
4.1 图片的倍图使用
放一张图片。由于像素比为3的原因:
- 如果放一张50px x 50px的图片。实际用150px x 150px的物理像素来展示图片,所以图片看起来很模糊
- 如果放一张150px x 150px的图片,即三倍图。再将图片缩小为50px x 50px,然后用150px x 150px的物理像素来展示图片,所以图片能正常的清晰显示
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><title>Title</title><style>img:nth-child(2) {width: 50px;height: 50px;}</style>
</head>
<body><!-- 模糊的 --><img src="images/apple50.jpg" alt=""><!-- 3倍图: 清晰的 --><img src="images/apple150.jpg" alt="">
</body>
</html>
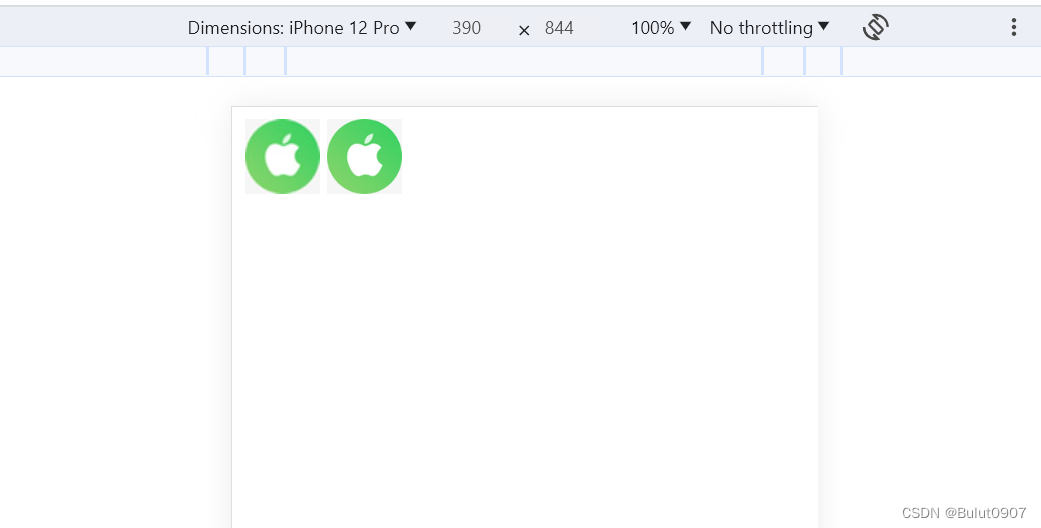
如下所示。第一张图片模糊,第二张图片清晰点

4.2 背景图通过backgroud-size使用倍图
background-size: 背景图不能通过width和height进行缩放,可以通过backgroud-size来进行缩放
background-size: 500px 200px;: 设置背景图的宽度和高度background-size: 500px;: 设置背景图的宽度,高度等比例缩放background-size: 50%;: 设置宽度为父盒子宽度的一半,高度等比例缩放background-size: cover;: 等比例缩放,直到完全填满父盒子background-size: contain;: 等比例缩放,直到宽或高之一填满父盒子
示例: 如果直接放背景图片,背景图片显示不全。通过backgroud-size对图片进行缩小,能显示全图片,而且能够满足屏幕像素比3的清晰度
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><title>Title</title><style>div {width: 50px;height: 50px;border: 1px solid red;background: url(images/apple150.jpg) no-repeat;background-size: 50px 50px;}</style>
</head>
<body><div></div>
</body>
</html>
效果如下:

4.3 精灵图作为背景图注意事项
这里以3倍图为例:
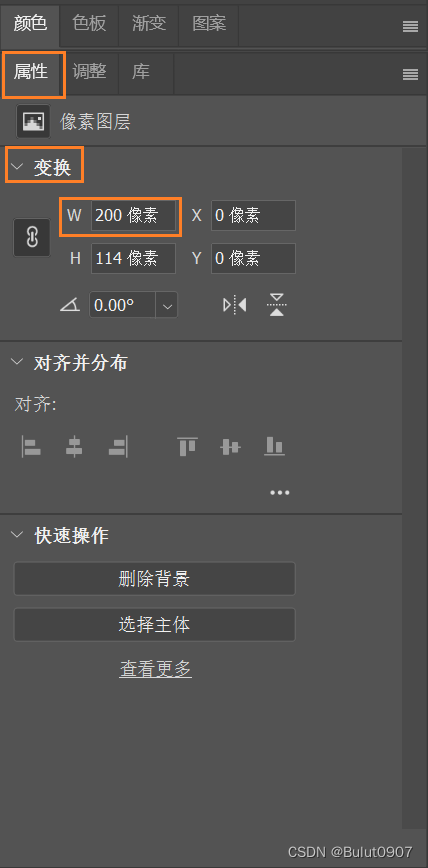
- 使用photoshop打开精灵图
- 在属性-变换的宽度中,将宽从600px改成一半为200px,高会等比例缩放

- 测量精灵图中的小图标偏移量,作为background背景图的x和y偏移量
- background-size的宽也缩放为200px,高等比例缩放,如:
background-size: 200px auto;
5. 开发方案
- 单独制作移动端页面(主流)
- 例如: 京东(https://m.jd.com)。打开https://www.jd.com/,判断设备为移动端,会自动跳转到https://m.jd.com
- 响应式页面兼容移动端
- 例如: 三星手机官网(https://www.samsung.com)。通过判断屏幕宽度来改变样式,以适应不同终端。缺点: 制作麻烦, 需要花很大精力去调兼容性问题
6. CSS初始化
移动端CSS初始化和PC端不一样,推荐使用normalize.css,点我跳转官网,其优点:
- 保护了有价值的默认值
- 修复了浏览器的bug
- 是模块化的
- 拥有详细的文档
7. 特殊样式
-webkit-tap-highlight-color: transparent;: 移动端点击链接会高亮一下,设置为透明不高亮。需要【-webkit-】前缀-webkit-touch-callout: none;: 长按页面时不弹出菜单。同样适用于img图片。需要【-webkit-】前缀appearance: none;: 清除input输入框的样式
示例
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><title>Title</title><style>a {/* 移动端点击链接会高亮一下,设置为透明不高亮。需要【-webkit-】前缀 */-webkit-tap-highlight-color: transparent;/* 长按页面时不弹出菜单。同样适用于img图片。需要【-webkit-】前缀 */-webkit-touch-callout: none;}input {/* 清除input输入框的样式 */appearance: none;}</style>
</head>
<body><a href="#">我是一个链接</a><input type="button" value="按钮">
</body>
</html>
显示效果如下: