Hi,我是贝格前端工场的老司机,客户对B端系统的界面和体验要求越来越高,但是很多系统在上线之后有很多缺失,本文就列举缺失现象,给出一些补位策略,欢迎友友们支持关注我。
一、缺失的具体表现
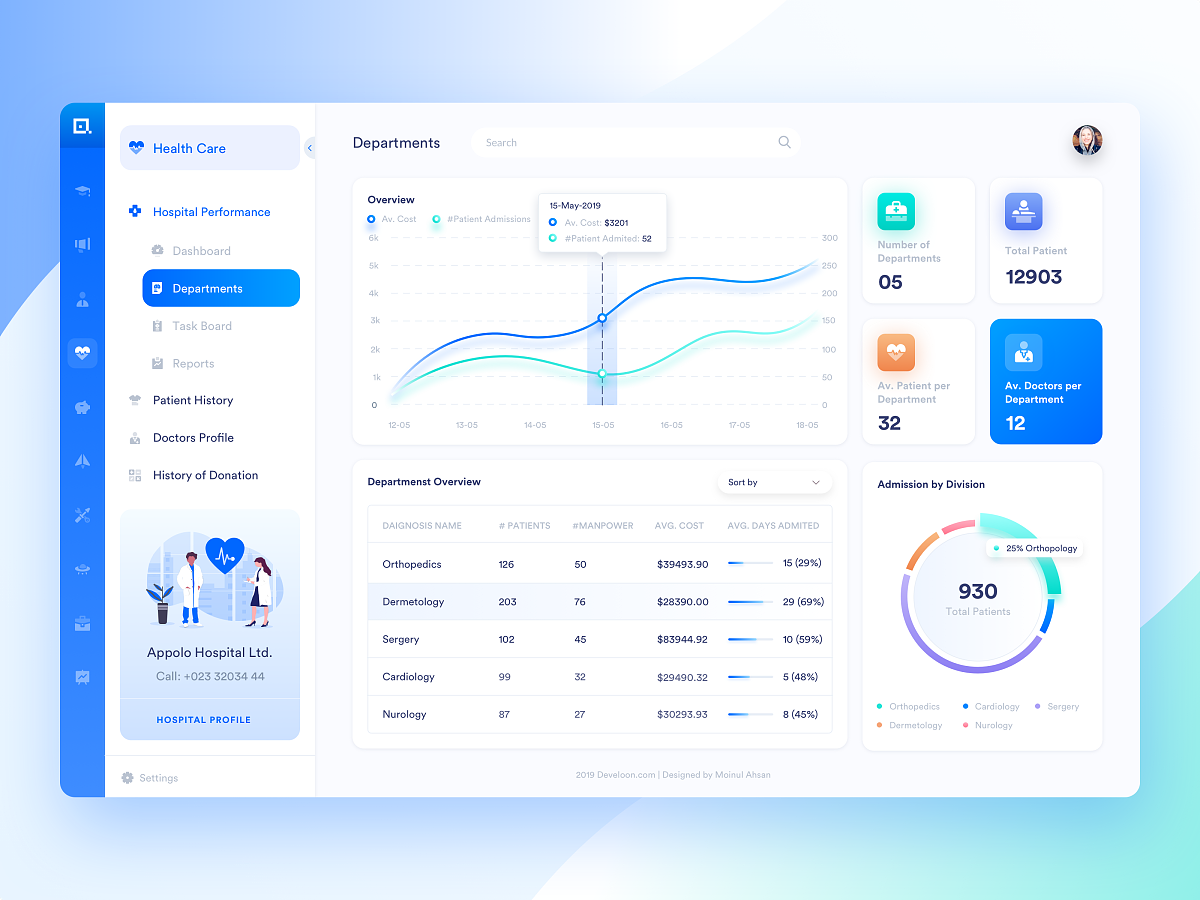
在B端系统中,美观和易用性的缺失可能会导致用户体验不佳,影响用户的工作效率和满意度。以下是一些可能的表现:

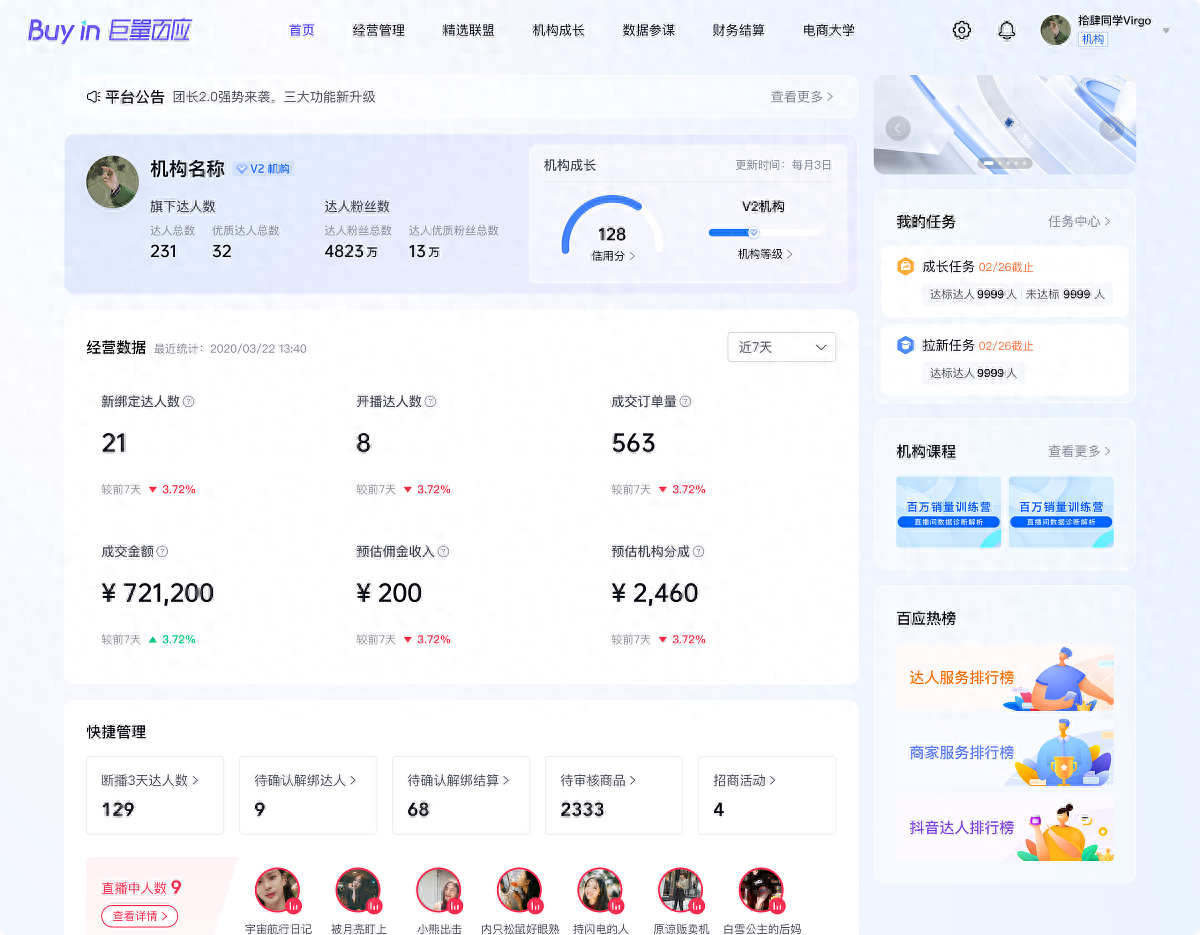
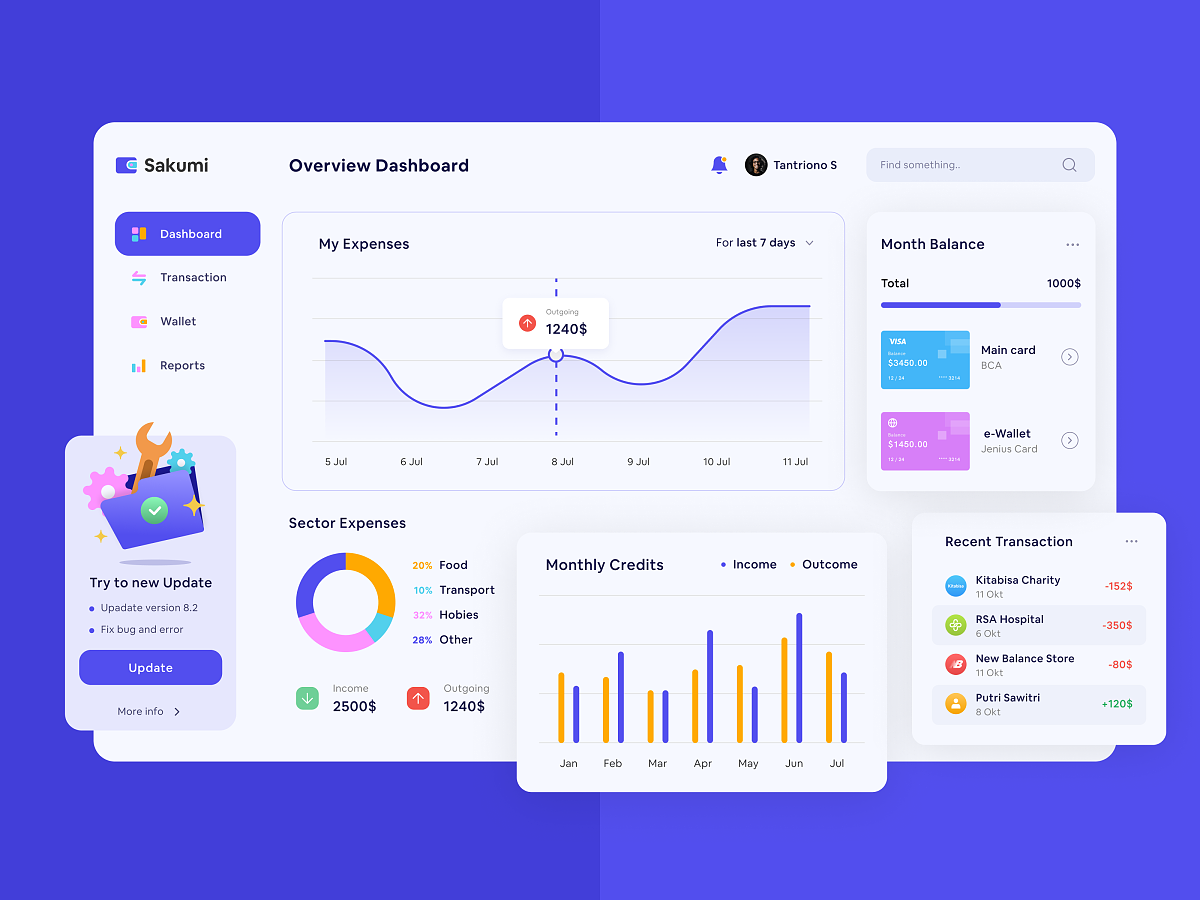
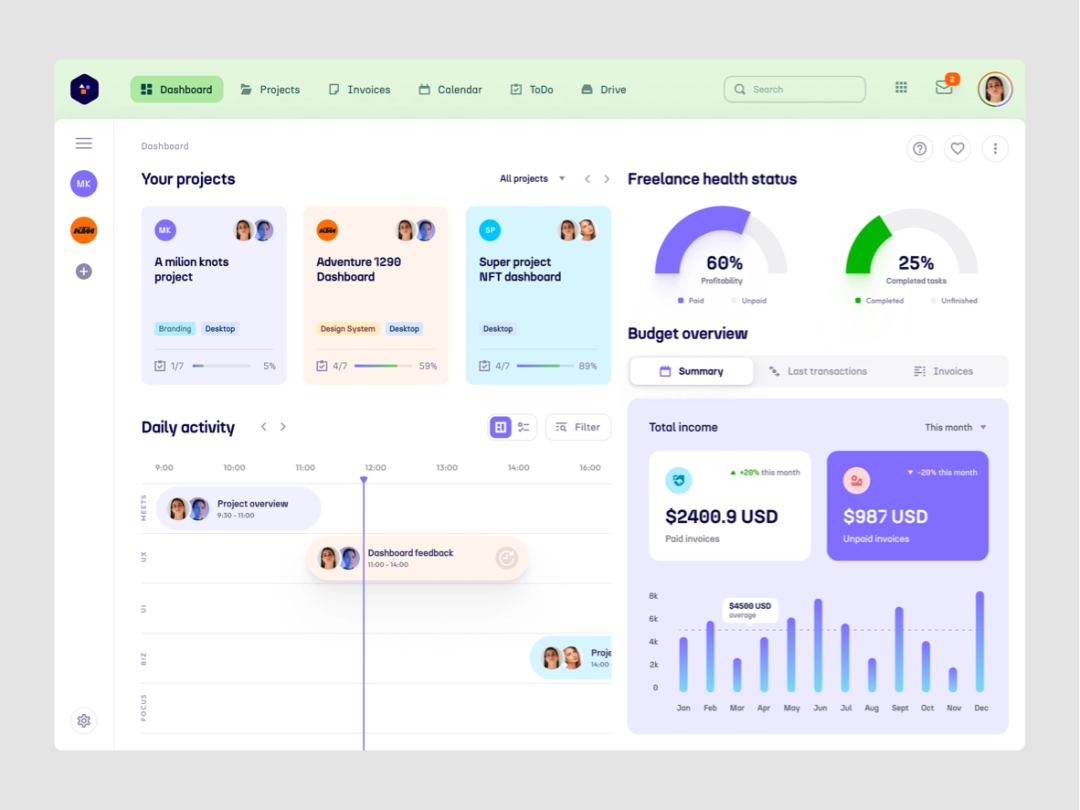
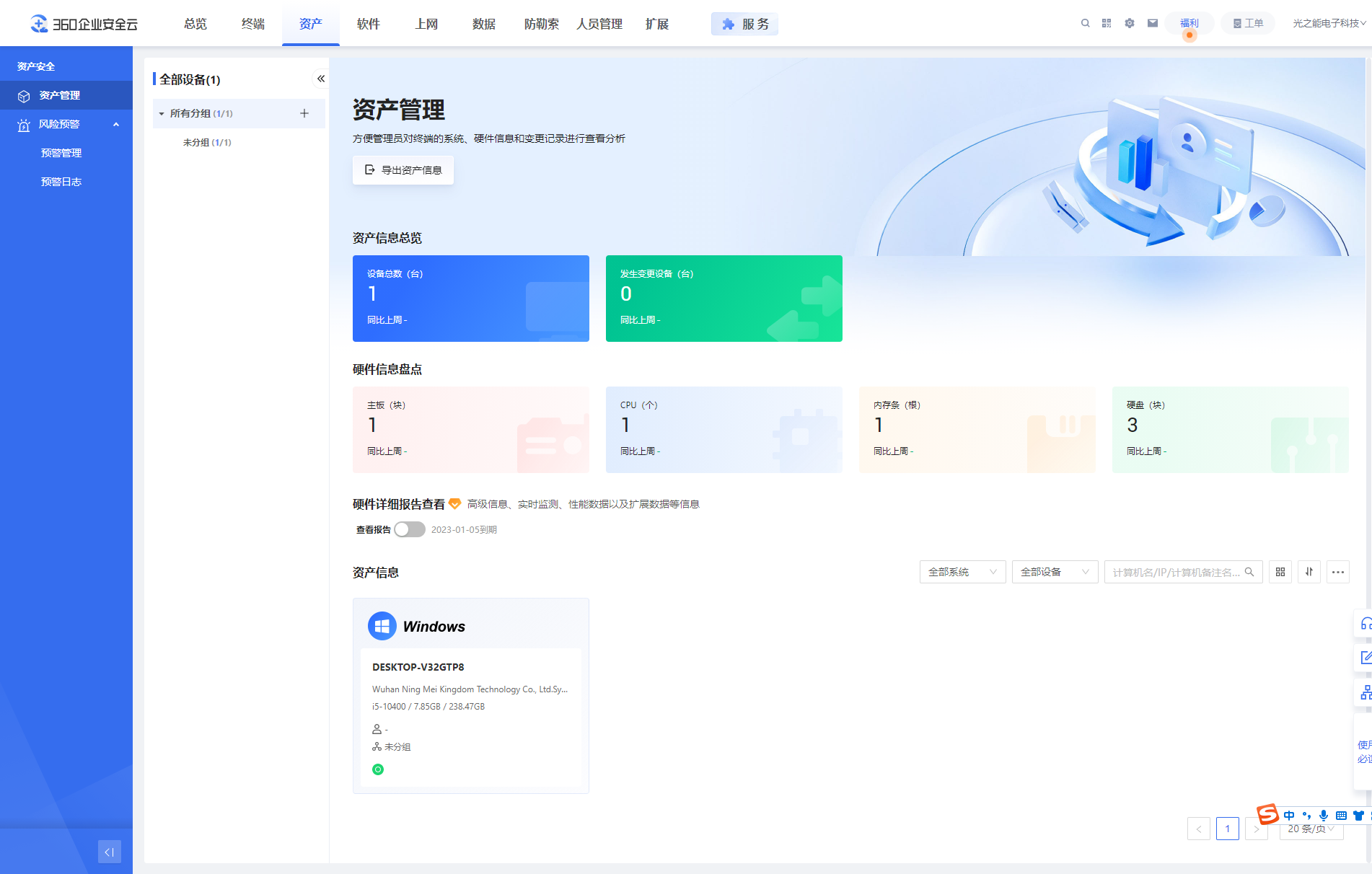
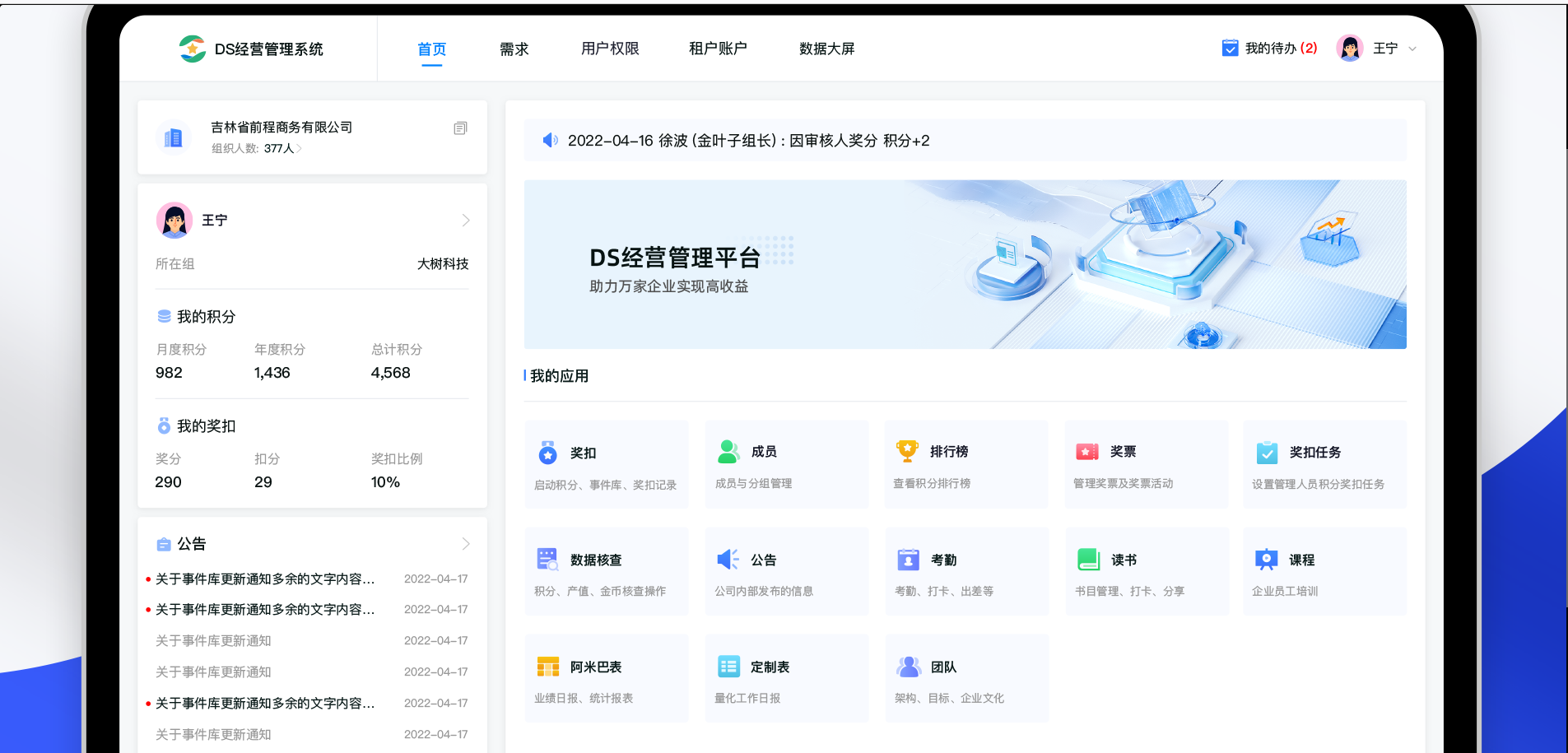
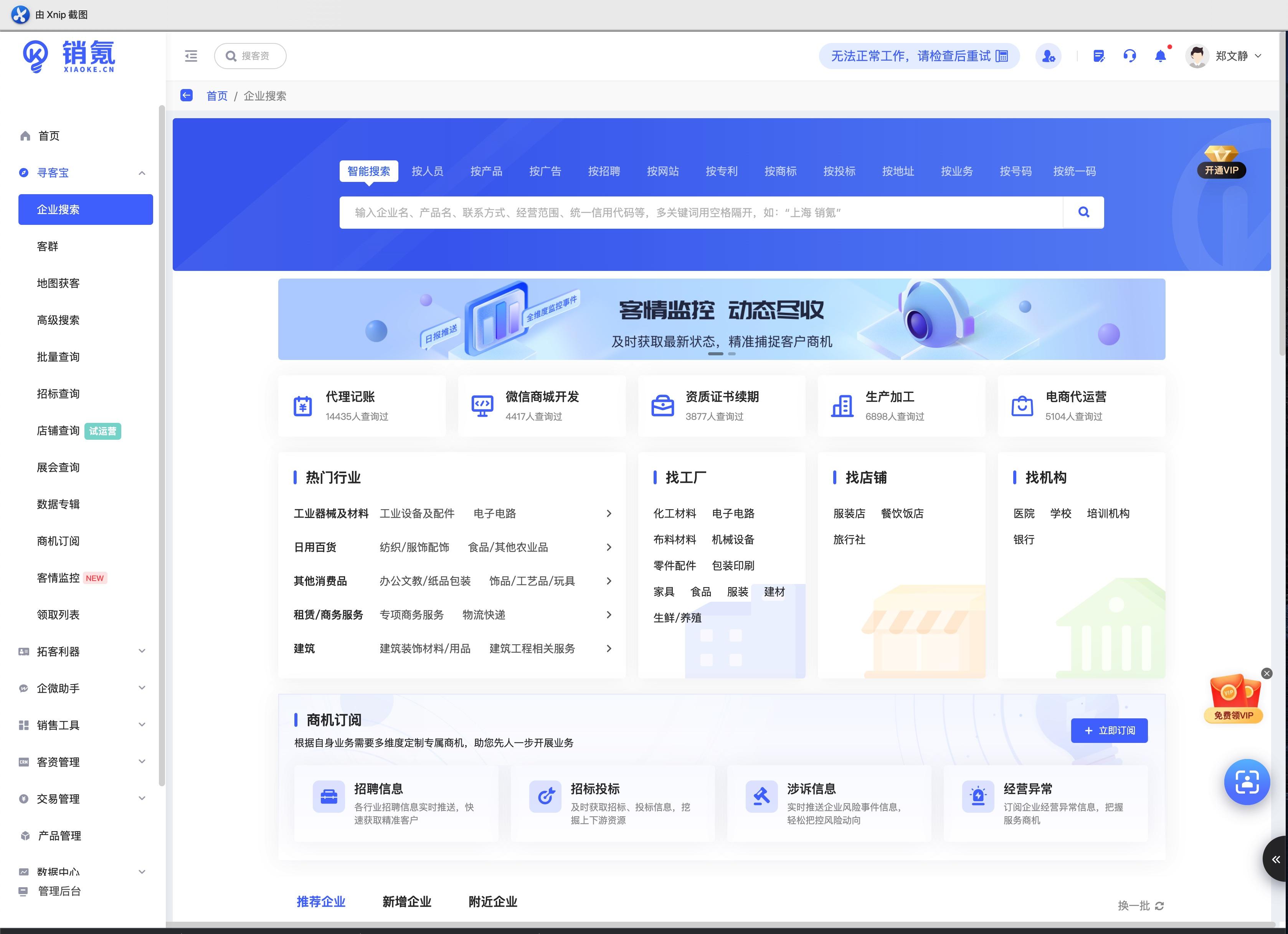
- 界面设计不美观:界面的颜色搭配、字体选择、布局等方面可能不够美观,缺乏吸引力和视觉上的舒适感。
- 功能布局混乱:系统中的功能布局可能不够清晰、合理,导致用户难以找到需要的功能,增加了学习和使用的难度。
- 操作流程繁琐:系统的操作流程可能过于冗长、复杂,需要用户进行过多的步骤和操作,增加了用户的操作负担和时间成本。

- 缺乏反馈和引导:系统在用户操作过程中缺乏及时的反馈和引导,用户可能无法准确地知道自己的操作是否成功,导致不确定性和困惑。
- 信息呈现不清晰:系统中的信息展示可能不够清晰、简洁,用户难以获取所需的信息,增加了用户的查找和理解的困难。
- 错误处理不友好:系统在处理用户操作错误时可能没有提供清晰的错误提示和解决方案,用户可能无法快速纠正错误,增加了用户的困惑和焦虑。

- 响应速度慢:系统的响应速度可能较慢,用户需要等待较长时间才能获取到需要的结果,影响了用户的工作效率和体验。
- 不支持多设备适配:系统可能没有进行多设备适配,导致在不同的设备上使用体验差异较大,影响了用户的灵活性和便利性。

以上是B端系统在美观和易用性方面可能存在的一些缺失表现。为了改善这些问题,可以进行用户研究和测试,了解用户的需求和痛点,进行界面优化和功能改进,提升系统的美观性和易用性,从而提高用户的满意度和工作效率。
二、补位策略
针对B端系统在美观和易用性方面的缺失,可以采取以下一些措施来进行补位:
- 界面优化:对系统的界面进行优化,包括颜色搭配、字体选择、布局等方面。采用简洁、清晰、美观的设计风格,使界面更加吸引人和舒适。
- 功能整合和分类:对系统的功能进行整合和分类,将相关的功能归类到一起,使用户能够更轻松地找到所需的功能。同时,可以通过导航菜单、标签等方式来清晰地展示功能分类。

- 简化操作流程:优化系统的操作流程,减少不必要的步骤和操作,简化用户的操作流程。尽量减少用户的输入和点击次数,提高用户的操作效率。
- 提供即时反馈和引导:在用户操作过程中,及时给予反馈和引导,让用户明确地知道自己的操作是否成功,以及下一步应该如何操作。可以通过弹窗、提示信息、动画等方式来提供反馈和引导。

- 清晰的信息呈现:优化系统中的信息展示方式,使信息呈现更加清晰、简洁。合理使用文本、图标、图表等元素,以及分组、层级等方式,使用户能够快速获取所需的信息。
- 友好的错误处理:在用户操作出错时,给予清晰、友好的错误提示,并提供解决方案或建议。帮助用户快速纠正错误,减少用户的困惑和焦虑。

- 提高系统响应速度:优化系统的性能,提高系统的响应速度,减少用户等待的时间。可以通过优化代码、增加服务器资源等方式来提升系统的响应速度。
- 多设备适配:进行多设备适配,确保系统能够在不同的设备上有良好的显示和操作体验。可以采用响应式设计、移动优先设计等技术来实现多设备适配。.

通过以上措施的综合应用,可以有效地补位B端系统在美观和易用性方面的缺失,提升系统的用户体验和用户满意度。同时,还可以进行用户测试和反馈收集,不断改进和优化系统,以适应用户的需求和反馈。
往期回顾:
- "提升B端管理系统的用户体验:界面升级必备7个环节"
- B端系统体验好不好,尼尔森十大可用性原则说了算。
- B端管理系统升级:抓住核心界面,就成功了一大半。
- B端管理系统升级:如何设计兼具高大上和体验感的工作台页面
- B端系统升级方案模板:针对美观性和体验性升级(总体方案)
- B端系统:工作台页面,如何从平庸走向出众
- B端管理系统界面优化的最佳实践:用户至上
- 用户迷失在B端系统信息架构理,该如何解决?
- 让程序员设计B端界面,好比武大郎招聘:向我看齐。不忍直视!
- B端系统界面升级大势所趋,耶稣也拦不住,不要再觉得能用就行