目录
1. ajax简述
2. ajax构造HTTP请求
2.1 jquery库的引入
2.2 ajax构造HTTP请求格式
3. ajax构造GET请求实例
4. ajax构造POST请求实例
本专栏关于form表单构造HTTP请求一文中已经提到:form表单构造法只支持GET和POST,且会触发页面跳转。
原文详情链接如下:
【JavaEE】_form表单构造HTTP请求-CSDN博客
为了解决这两个问题,又引出了ajax构造HTTP请求的方法:
1. ajax简述
1.ajax本质是用js提供的API来构造HTTP请求。
同时对于服务器返回给客户端的响应,同样可以使用js灵活处理,给前端代码带来了更多的可操作空间;
2. 当今网站的的主体都是通过ajax的方式进行交互的;
3. 浏览器原生也提供了ajax的API,但并不方便实用,步骤繁琐。因此有一些第三方库封装了ajax,本专栏使用 jquery 库封装的ajax;
2. ajax构造HTTP请求
2.1 jquery库的引入
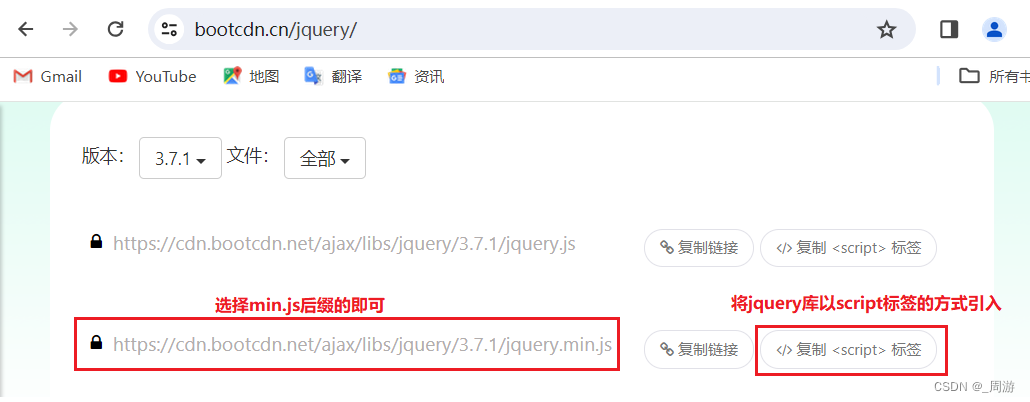
可从以下链接引入jquery库:
https://www.bootcdn.cn/jquery/
操作如下:

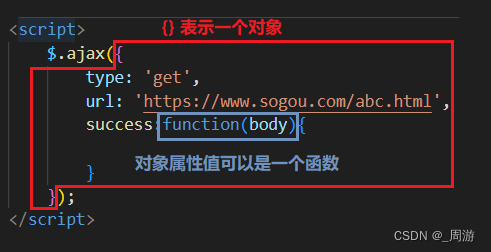
2.2 ajax构造HTTP请求格式
1. $ 是一个jquery定义的全局变量名,可以通过这个变量调用一些方法,使用jquery中的API;
2. $.ajax();中传递的参数是一个对象,在js中,{}表示一个对象,在{}内部使用键值对描述属性名与属性值:

3. 对象的属性值可以是一个函数,比如可以写为:
<script>// 此时函数名就为callbackfunction callback(body){}$.ajax({type: 'get',url: 'https://www.sogou.com/abc.html',success:callback,});</script>但是这种写法并不常见,通常会使用匿名函数的形式:
<script>$.ajax({type: 'get',url: 'https://www.sogou.com/abc.html',success:function(body){}});</script>此处函数并不是立即返回的,而是服务器返回200这样的响应时才会执行到success,即:
success执行时机不是程序员自己能控制的,而是在合适的时候自动被调用的,这样的函数被称为回调函数;
常见的回调函数还有:函数指针,Comparable和Comparator,compareTo,compare函数,线程中的run方法等等;
4. 函数的参数为body即HTTP响应的body内容,为了方便调试,通常会使用console.log对body进行打印;
5. 此时构造的get请求没有query string,可以直接进行拼接,如:
<script>let value1 = '1';$.ajax({type: 'get',url: 'https://www.sogou.com/abc.html?' + 'key1='+value1,success:function(body){console.log(body);}});</script>注意js的定义变量直接使用let进行定义,变量具体类型是根据=后面初始化的值的类型来确定的;
3. ajax构造GET请求实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ajax</title>
</head>
<body><!-- 1. 引入jquery库 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><!-- 2. 再引入一个script标签用于编写自定义内容 --><script>let value1 = '1';$.ajax({type: 'get',url: 'https://www.sogou.com/abc.html?' + 'key1='+value1,success:function(body){console.log(body);}});</script>
</body>
</html>运行程序;
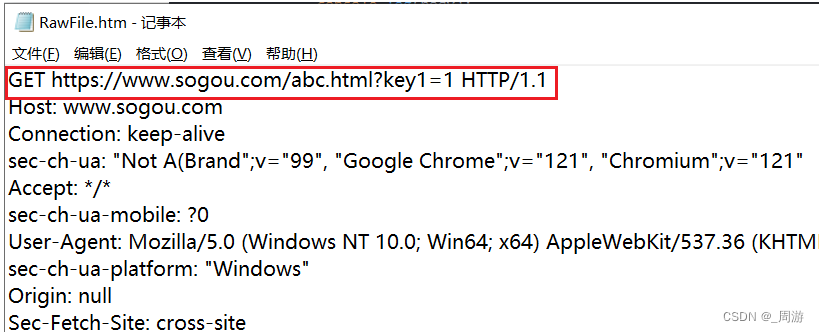
可以使用Fiddler抓包查看请求与响应详情:
HTTP请求:

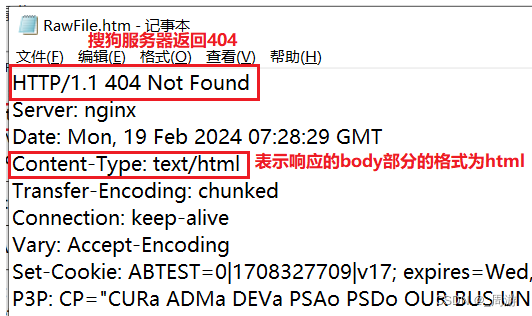
HTTP响应:

4. ajax构造POST请求实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ajax</title>
</head>
<body><!-- 1. 引入jquery库 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><!-- 2. 再引入一个script标签用于编写自定义内容 --><script>let body = {key1: 1,key2: 2};$.ajax({type: 'post',contentType: "application/json",data: JSON.stringify(body),url: 'https://www.sogou.com/abc.html',success:function(body){console.log(body);}});</script>
</body>
</html>注:1. JSON.stringfy()可以将一个js对象转成一个JSON格式的字符串,即把前文的body对象转为了JSON格式的字符串data;
2.注意ajax构造post请求与构造get请求的不同,包括body部分的对象需转为JSON格式字符串,无需url的query string部分等等;
3. 此例为ajax构造的POST请求发送给搜狗服务器,但并不是所有的路径都支持ajax的POST请求,此例仅用于展示ajax构造POST请求的格式。后续自行完成服务器的编写才可以实现相应的服务器配合;