引言:上一期我们部署好了gitlab极狐网页版,今天我们介绍一下GitLabCI / CD
目录
一、为什么要 CI / CD 方法
1、持续集成
2、持续交付
3、持续部署
二、GitLab CI / CD简介
三、GitLab CI / CD 的工作原理
4、基本CI / CD工作流程
5、首次设置 GitLab CI / CD
6、GitLab CI / CD功能集
一、为什么要 CI / CD 方法
软件开发的连续方法基于自动执行脚本,以最大限度地减少在开发应用程序时引入错误的可能性。从新代码的开发到部署,它们需要较少的人为干预甚至根本不需要干预。
它涉及在每次小迭代中不断构建,测试和部署代码更改,从而减少基于有缺陷或失败的先前版本开发新代码的机会。
这种方法有三种主要方法,每种方法都根据最适合您的策略进行应用。
持续集成(Continuous Integration, CI): 代码合并,构建,部署,测试都在一起,不断地执行这个过程,并对结果反馈。
持续部署(Continuous Deployment, CD): 部署到测试环境、预生产环境、生成环境。
持续发布(Continuous Delivery, CD): 将最终产品发布到生成环境、给用户使用。

1、持续集成
持续整合 https://en.wikipedia.org/wiki/Continuous_integration
https://en.wikipedia.org/wiki/Continuous_integration
考虑一个应用程序,其代码存储在GitLab中的Git存储库中。开发人员每天多次推送代码更改。对于每次推送到存储库,您都可以创建一组脚本来自动构建和测试应用程序,从而减少向应用程序引入错误的可能性。
持续整合对于提交给应用程序的每个更改 - 甚至是开发分支 - 它都是自动且连续地构建和测试的,确保所引入的更改通过您为应用程序建立的所有测试,指南和代码合规性标准。
GitLab本身就是使用持续集成作为软件开发方法的一个例子。对于项目的每次推送,都会有一组脚本来检查代码。
2、持续交付
持续交付![]() https://continuousdelivery.com/
https://continuousdelivery.com/
持续交付是持续集成的一个步骤。您的应用程序不仅在推送到代码库的每个代码更改时都构建和测试,而且,作为一个额外的步骤,它也会连续部署,尽管部署是手动触发的。
此方法可确保自动检查代码,但需要人工干预才能手动并策略性地触发更改的部署。
3、持续部署
持续部署![]() https://www.airpair.com/continuous-deployment/posts/continuous-deployment-for-practical-people
https://www.airpair.com/continuous-deployment/posts/continuous-deployment-for-practical-people
它也是持续集成的又一步,类似于持续交付。不同之处在于,您不必手动部署应用程序,而是将其设置为自动部署。完全不需要人工干预就可以部署您的应用程序。
二、GitLab CI / CD简介
GitLab CI / CD是GitLab内置的强大工具,允许您将所有连续方法(持续集成,交付和部署)应用于您的软件,而无需第三方应用程序或集成。
三、GitLab CI / CD 的工作原理
要使用GitLab CI / CD,您只需要一个托管在Git存储库中的应用程序代码库,并在一个名为的文件中指定构建,测试和部署脚本,该文件.gitlab-ci.yml位于存储库的根路径中。
在此文件中,您可以定义要运行的脚本,定义包含和缓存依赖项,选择要按顺序运行的命令以及要并行运行的命令,定义要部署应用程序的位置,以及指定是否将要自动运行脚本或手动触发任何脚本。熟悉GitLab CI / CD后,您可以在配置文件中添加更多高级步骤。
要向该文件添加脚本,您需要按照适合您的应用程序的顺序组织它们,并且这些脚本符合您希望执行的测试。要想象可视化过程,请假设您添加到配置文件中的所有脚本与您在计算机终端上运行的命令相同。
将
.gitlab-ci.yml配置文件添加到存储库后,GitLab将检测到它并使用名为GitLab Runner的工具运行脚本,该工具与终端类似。
脚本被分组到作业中,它们一起组成一个管道。.gitlab-ci.yml文件的极简主义示例可以包含:
before_script:- apt-get install rubygems ruby-dev -y
run-test:script:- ruby --version该
before_script属性将在运行任何内容之前为您的应用程序安装依赖项,并且调用 的 作业run-test将打印当前系统的Ruby版本。它们都构成了在每次推送到存储库的任何分支时触发的管道。
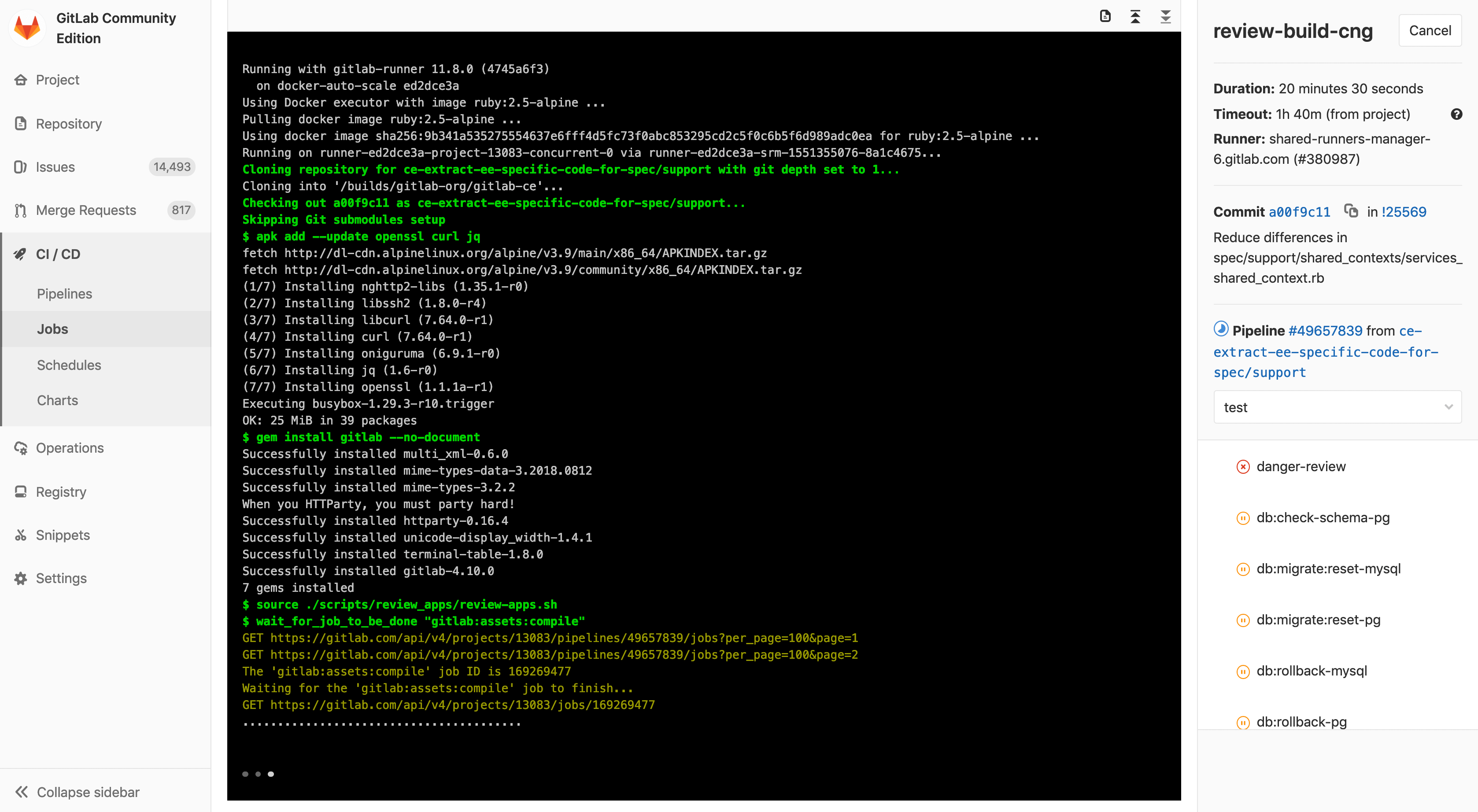
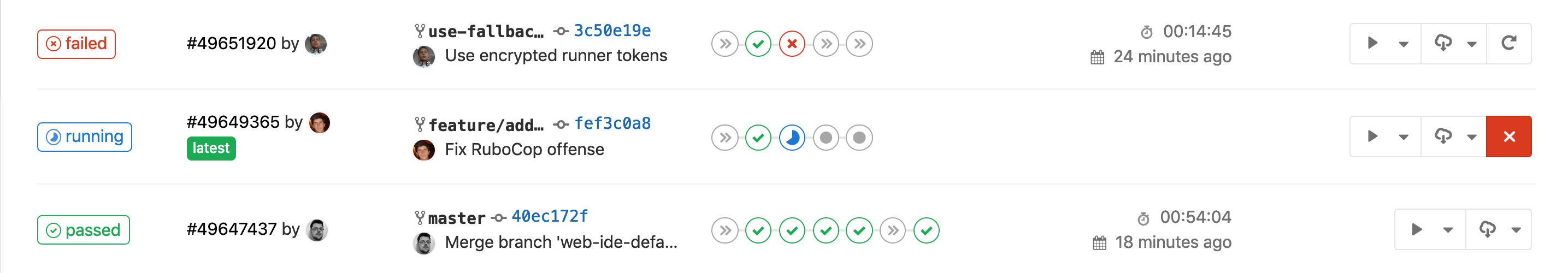
GitLab CI / CD不仅可以执行您设置的作业,还可以显示执行过程中发生的情况,如您在终端中看到的那样:

您可以为应用创建策略,GitLab会根据您定义的内容为您运行管道。您的管道状态也由GitLab显示:

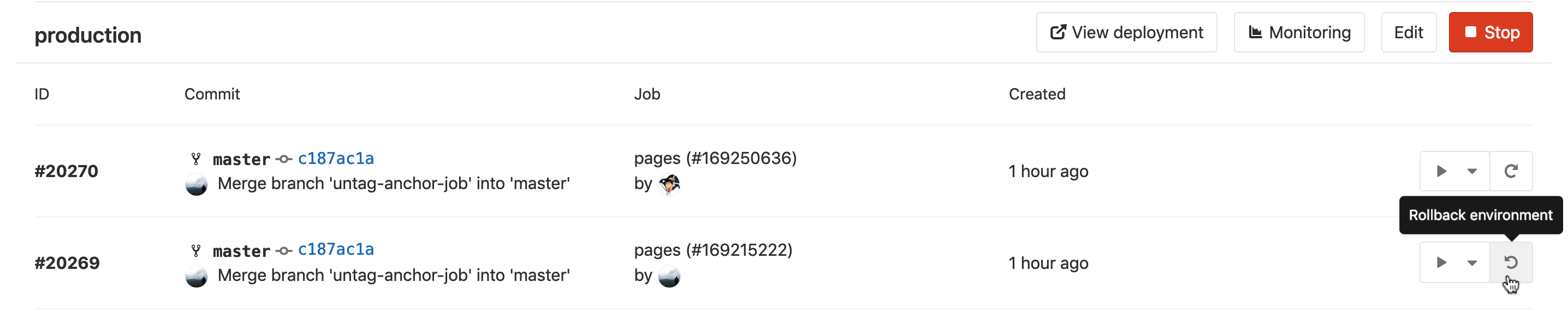
最后,如果出现任何问题,您可以轻松 回滚所有更改:

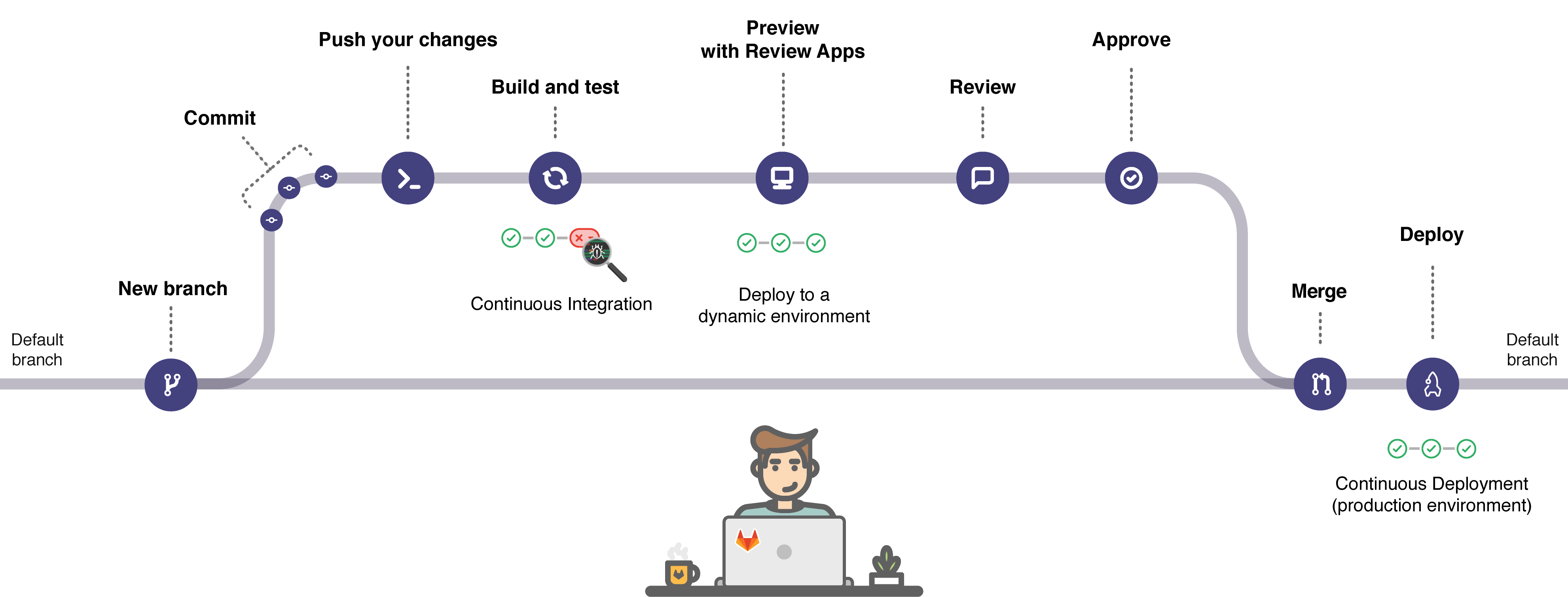
4、基本CI / CD工作流程
这是GitLab CI / CD如何适用于通用开发工作流程的一个非常简单的示例。
假设您已在一个问题中讨论过代码实现,并在本地处理您提出的更改。将提交推送到GitLab中远程存储库中的功能分支后,将触发为项目设置的CI / CD管道。通过这样做,GitLab CI / CD:
运行自动脚本(顺序或并行)到:
构建并测试您的应用。
使用“评论应用”预览每个合并请求的更改,如您所见
localhost。一旦您对实施感到满意:
让您的代码经过审核和批准。
将功能分支合并到默认分支。
GitLab CI / CD会自动将更改部署到生产环境中。
最后,如果出现问题,您和您的团队可以轻松地将其回滚。

GitLab CI / CD能够做得更多,但这个工作流程体现了GitLab跟踪整个过程的能力,而无需任何外部工具来交付您的软件。而且,最有用的是,您可以通过GitLab UI可视化所有步骤。
5、首次设置 GitLab CI / CD
要开始使用GitLab CI / CD,您需要熟悉.gitlab-ci.yml配置文件语法及其属性。
本文档介绍了GitLab CI / CD在GitLab页面范围内的概念,用于部署静态网站。虽然它适用于想要从头开始编写自己的Pages脚本的用户,但它也可以作为GitLab CI / CD设置过程的介绍。它涵盖了编写CI / CD配置文件的第一个常规步骤,因此我们建议您通读它以了解GitLab的CI / CD逻辑,并了解如何为任何应用程序编写自己的脚本(或调整现有脚本)。
有关GitLab的CI / CD配置选项的深入视图,请查看 .gitlab-ci.yml完整参考。
6、GitLab CI / CD功能集
使用Auto DevOps轻松设置应用程序的整个生命周期。
使用GitLab Pages部署静态网站。
将您的应用程序部署到不同的环境。
使用Review Apps预览每个合并请求的更改。
使用Container Registry开发安全的私有Docker镜像。
安装自己的GitLab Runner。
安排管道。
使用安全测试报告检查应用程序漏洞。
希望能够帮助到大家!!