PhotoViewer 图片查看器模仿微信朋友圈查看图片的效果。
在 Android 项目中引用 JitPack 库
AGP 8.+ 根目录的 settings.gradle
dependencyResolutionManagement {...repositories {...maven { url 'https://jitpack.io' }}
} AGP 8.+ 根目录如果是 settings.gradle.kts 文件
dependencyResolutionManagement {...repositories {...maven { url = uri("https://jitpack.io") }}
} AGP 8.- 根目录的 build.gradle
allprojects {repositories {...maven { url 'https://jitpack.io' }}
}添加依赖
// 点击多张图片(类似微信朋友圈查看图片)。在图片列表中,点击某张图片可以放大,并且可以作用滑动
// https://github.com/wanglu1209/PhotoViewer
implementation 'com.github.wanglu1209:PhotoViewer:0.50'示例1:一张图片时(类似点击查看头像)

布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"tools:context=".MainActivity"><ImageViewandroid:id="@+id/PhotoViewer"android:layout_width="150dp"android:layout_height="150dp"android:src="@drawable/header"/></LinearLayout>MainActivity.kt
class MainActivity : AppCompatActivity() {private lateinit var Img : ImageViewoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)val url = "https://dfzximg02.dftoutiao.com/news/20210308/" +"20210308134023_7a9ca0543b00332147c42e1ee4146908_0_mwpm_03201609.png"Img = findViewById(R.id.PhotoViewer)Img.setOnClickListener{PhotoViewer.setClickSingleImg(url, Img).setShowImageViewInterface(object : PhotoViewer.ShowImageViewInterface{override fun show(iv: ImageView, url: String) {// 这里的 url 可以是加载的网络图片//Glide.with(this@MainActivity).load(url).into(iv)// TODO 这里缩放的是本地图片Glide.with(this@MainActivity).load(R.drawable.header).into(iv)}}).start(this)}}
}上面代码中使用了 Glide 图片加载框架,所以在 build.gradle 里添加如下依赖
implementation ("com.github.bumptech.glide:glide:5.0.0-rc01")注意:如果是加载网络图片,然后预览,需要在 AndroidManifest.xml 里开启网络权限
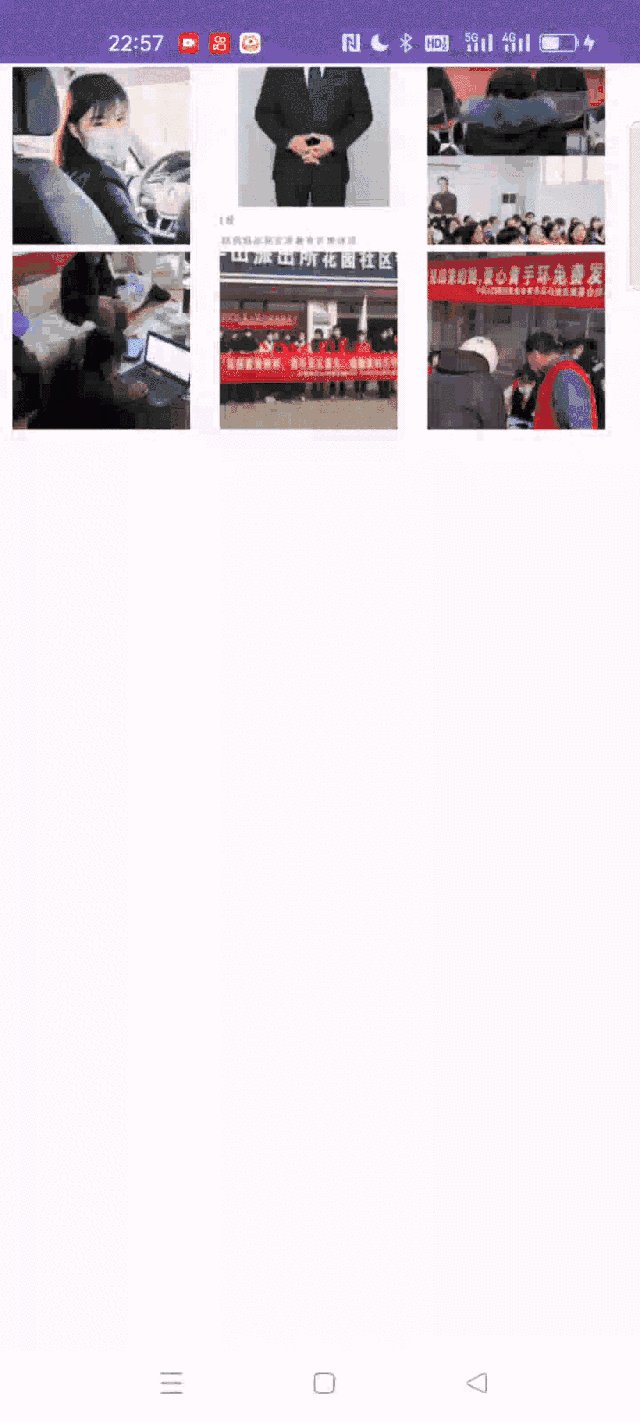
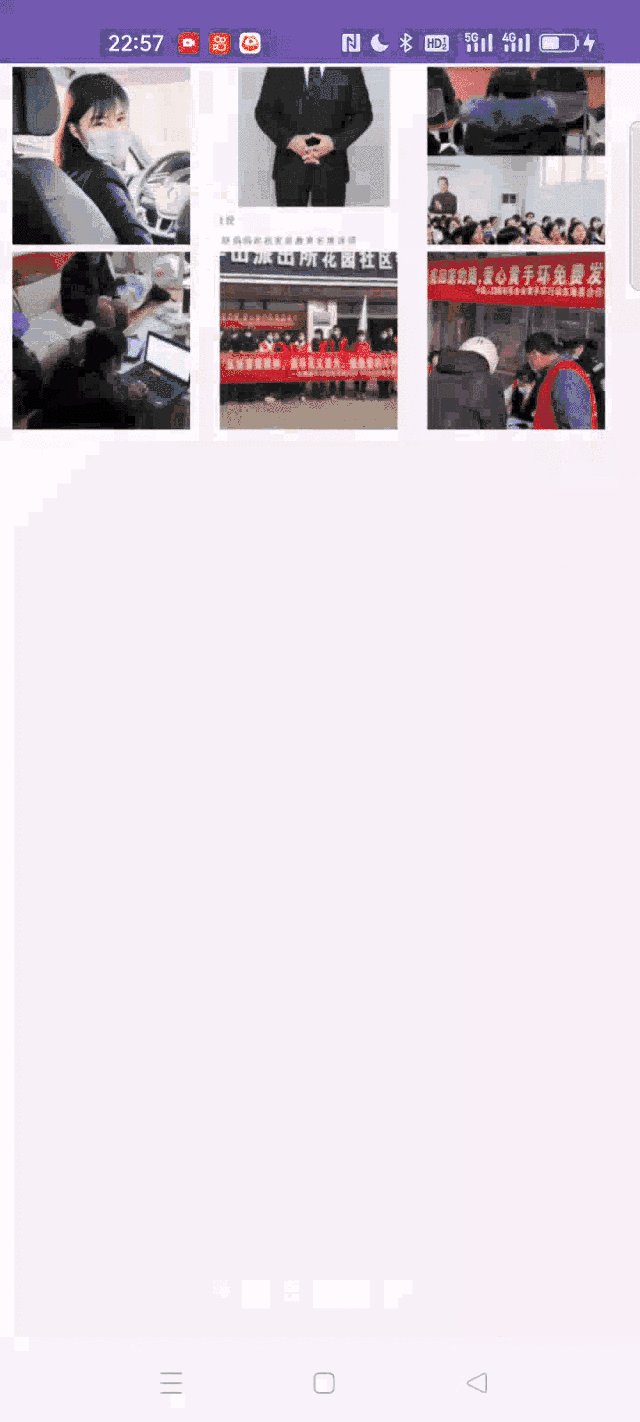
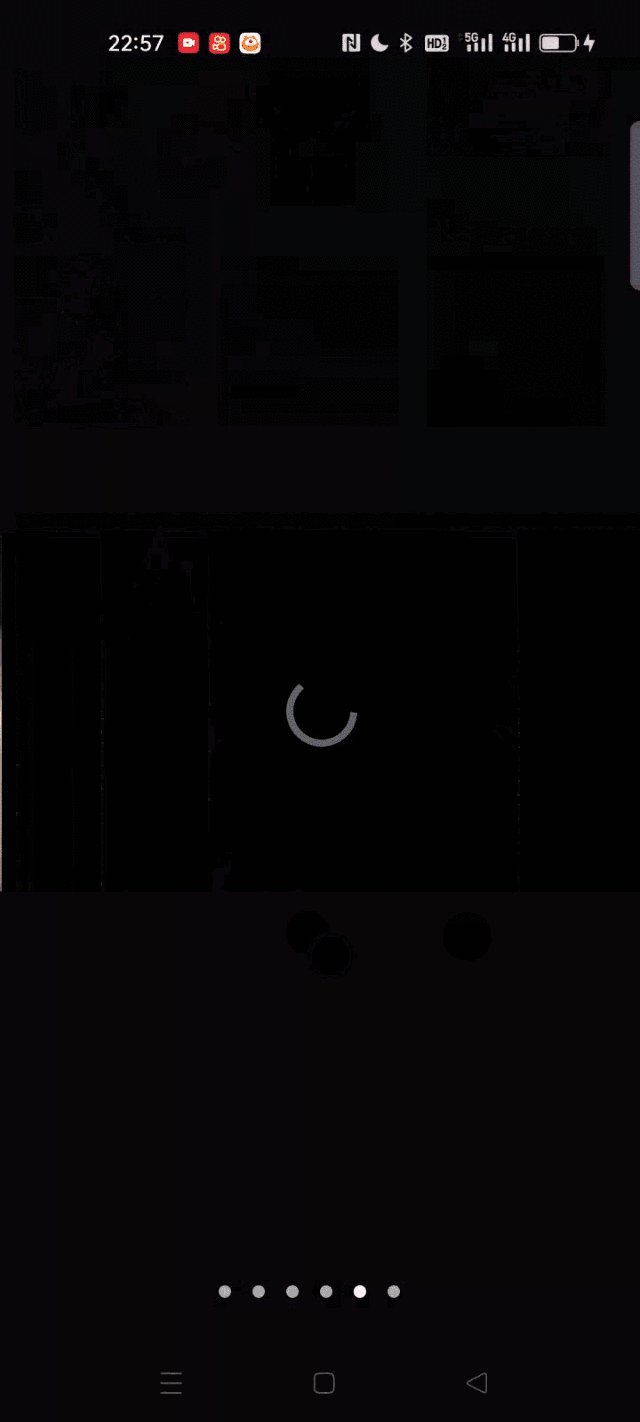
<uses-permission android:name="android.permission.INTERNET"/>示例2:多张图片(类似微信朋友圈查看图片)

添加一个封装了 RecyclerView,提供更高层次的接口
// 封装了 RecyclerView,提供更高层次的接口
// https://github.com/CymChad/BaseRecyclerViewAdapterHelper
implementation ("io.github.cymchad:BaseRecyclerViewAdapterHelper:4.0.3")1. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="wrap_content"android:paddingEnd="5dp"android:paddingStart="5dp"tools:context=".MainActivity"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_view"android:layout_width="match_parent"android:layout_height="wrap_content" /></LinearLayout>2. image_item.xml。recyclerView 的每一个 Item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:padding="2dp"><ImageViewandroid:id="@+id/image"android:layout_width="100dp"android:layout_height="100dp"android:scaleType="center"/></LinearLayout>3. ImageAdapter。加载图片。BaseQuickAdapter 和 QuickViewHolder 都是上面添加的依赖 BaseRecyclerViewAdapterHelper 里提供的。其中,BaseQuickAdapter 中的第一个参数就是我们要显示的数据。
class ImageAdapter : BaseQuickAdapter<String, QuickViewHolder>() {override fun onBindViewHolder(holder: QuickViewHolder, position: Int, data: String?) {// 显示图片data?.let {Glide.with(context).load(data).into(holder.getView(R.id.image))}}override fun onCreateViewHolder(context: Context,parent: ViewGroup,viewType: Int): QuickViewHolder {return QuickViewHolder(R.layout.image_item, parent)}
}4. MainActivity.kt
class MainActivity : AppCompatActivity() {private lateinit var recyclerView : RecyclerViewprivate lateinit var adapter : ImageAdapteroverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)initView()initDatum()}private fun initView() {recyclerView = findViewById(R.id.recycler_view)adapter = ImageAdapter()}private fun initDatum() {// 网格布局,类似于微信朋友圈的发的图片recyclerView.layoutManager = GridLayoutManager(this, 3)recyclerView.adapter = adapter// 给适配器填充数据adapter.submitList(imageList)// TODO 给适配器设置监听,当点击某个 item 时,查看该图片adapter.setOnItemClickListener{ _, _, position ->// TODO position 为点击图片的位置Log.d("HL", position.toString())//将 List 转为 ArrayList, 因为图片加载框架需要的是 ArrayListval images = Lists.newArrayList<String>(imageList)// TODO 给适配器设置监听,当点击某个 item 时,查看该图片PhotoViewer.setData(images).setCurrentPage(position)// 设置预览位置,现在是哪页,即从那张图片开始预览(手指点击的位置).setImgContainer(recyclerView) // 他需要容器的目的是显示缩放动画.setShowImageViewInterface(object : PhotoViewer.ShowImageViewInterface{// 设置图片加载回调override fun show(iv: ImageView, url: String) {Glide.with(this@MainActivity).load(url).into(iv)}}).start(this)// 启动界面}}companion object{private val imageList = listOf<String>("https://dfzximg02.dftoutiao.com/news/20210308/20210308134023_7a9ca0543b00332147c42e1ee4146908_0_mwpm_03201609.png","https://dfzximg02.dftoutiao.com/news/20210308/20210308134708_d0216565f1d6fe1abdfa03efb4f3e23c_1_mwpm_03201609.png","https://dfzximg02.dftoutiao.com/news/20210308/20210308134708_d0216565f1d6fe1abdfa03efb4f3e23c_2_mwpm_03201609.png","https://dfzximg02.dftoutiao.com/news/20210308/20210308133849_b9f3d069a1ab400bf2d87fcc15793ca5_3_mwpm_03201609.png","https://dfzximg02.dftoutiao.com/news/20210308/20210308133849_b9f3d069a1ab400bf2d87fcc15793ca5_1_mwpm_03201609.png","https://dfzximg02.dftoutiao.com/news/20210308/20210308133849_b9f3d069a1ab400bf2d87fcc15793ca5_2_mwpm_03201609.png")}
}其中,点击图片查看的核心逻辑如下。使用 PhotoViewer 查看图片。