一、会话技术
当用户访问web应用时,在许多情况下,web服务器必须能够跟踪用户的状态。比如许多用户在购物网站上购物,Web服务器为每个用户配置了虚拟的购物车。当某个用户请求将一件商品放入购物车时,web服务器必须根据发出请求的用户身份,找到客户的购物车,将商品放入其中。
这里我们就需要想办法去保存用户的信息,于是我们引入了会话。在计算机领域当中,是存在会话的,计算机和服务器之间进行一次通话称为会话。当打开浏览器访问一个地址成功后就意味着开启了一个新的会话。会话是一个客户与服务器之间的不中断的请求响应序列
会话的作用:跟踪用户信息,保存用户状态,共享数据等。
会话的分类: 客户端会话:Cookie,服务器端会话:Session
二、cookie
1.什么是cookie?
HTTP Cookie是服务器发送到用户浏览器并保持在本地的一小块,他会在浏览器下次向服务器发起请求时被携带并发送到服务器上。通常,它用于告知服务端两个请求是否来自同一浏览器,如保持登录状态。Cookie使基于无状态的HTTP协议记录稳定的状态信息称为可能。
2.设置cookie
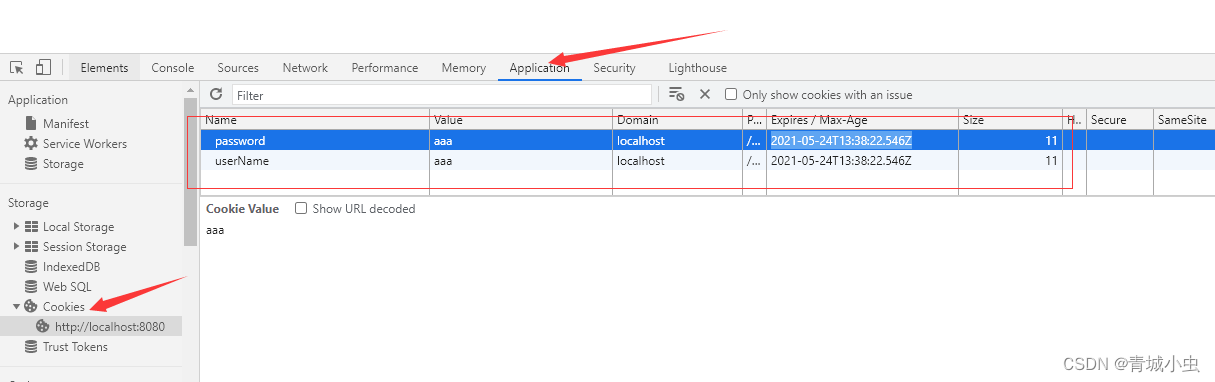
①.使用servle返回cookie信息
//接受前台的信息
String userName = request.getParameter("userName");
String password = request.getParameter("password");
//输出
System.out.println(userName + " " +password);
//创建cookie
Cookie ck1 = new Cookie("userName", userName);
Cookie ck2 = new Cookie("password", password);//设置cookie有效期 3 天
ck1.setMaxAge(3*24*60);
ck2.setMaxAge(3*24*60);//将cookie保存到用户端
response.addCookie(ck1);
response.addCookie(ck2);
②.js前端设置cookie
//cname:key
//cvalue:value
//exdays:存储的天数
function setCookie(cname,cvalue,exdays){var d = new Date();d.setTime(d.getTime()+(exdays*24*60*60*1000));var expires = "expires="+d.toGMTString();document.cookie = cname+"="+cvalue+"; "+expires;
}

3.获取cookie
function getCookie(cname){var name = cname + "=";var ca = document.cookie.split(';');for(var i=0; i<ca.length; i++) {var c = ca[i].trim();if (c.indexOf(name)==0) { return c.substring(name.length,c.length); }}return "";
}
4.检测是否有cookie值
function checkCookie(){var user=getCookie("account");if (user!=""){alert("欢迎 " + user + " 再次访问");}
}
三、session
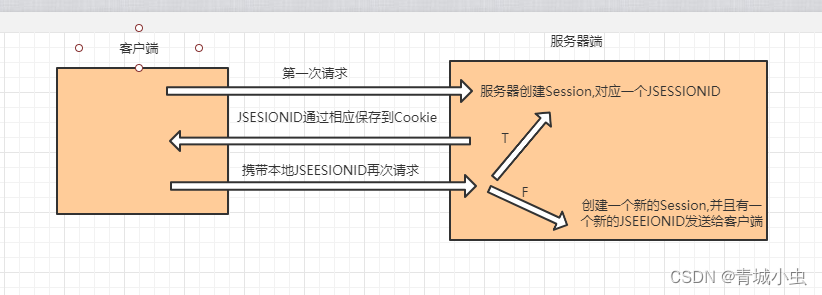
1.会话跟踪技术原理
Session是服务器提供的一个会话对象,创建之后这个Session对象存储在服务器当中。但Session的使用需要和我们的浏览器产生关联。这个关联和cookie有关,其中每一个session对象都会有一个对应的sessionid,这个sessionid被存储在cookie当中。

2.Session的使用
①.当用户登录成时讲用户的信息保存到session当中
//设置session,服务器可以为每个用户浏览器创建一个会话对象
HttpSession session = request.getSession();
session.setAttribute("user", userName);
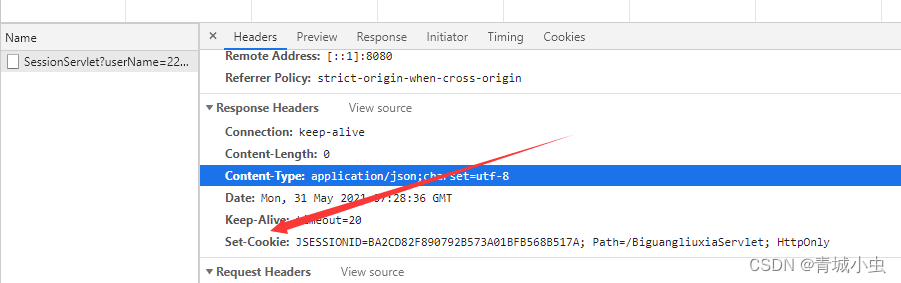
②.查看在cookie当的JSESSIONID

③.携带本地session再次请求
HttpSession session = request.getSession();
System.out.println(session.getAttribute("user")+ "****");
请求这个servlet
<input type="button" id="finish" name="finish" value="Finish" onclick="qingqiu()"/>function qingqiu(){var url = "http://localhost:8080/BiguangliuxiaServlet/SecondServlet"; $.ajax({type: "get",//指定提交的类型,get对应doget(),post对应dopost()url: url,data:{},//data代表key -value类型的数据dataType:'JSON', //定义数据的类型success: function (data)//success、error代表是否返回成功{},error:function (XMLHttpRequest, textStatus, errorThrown) { alert(typeof(errorThrown));}});
}