网上视频抄的,用来自己看一下,看完就删掉
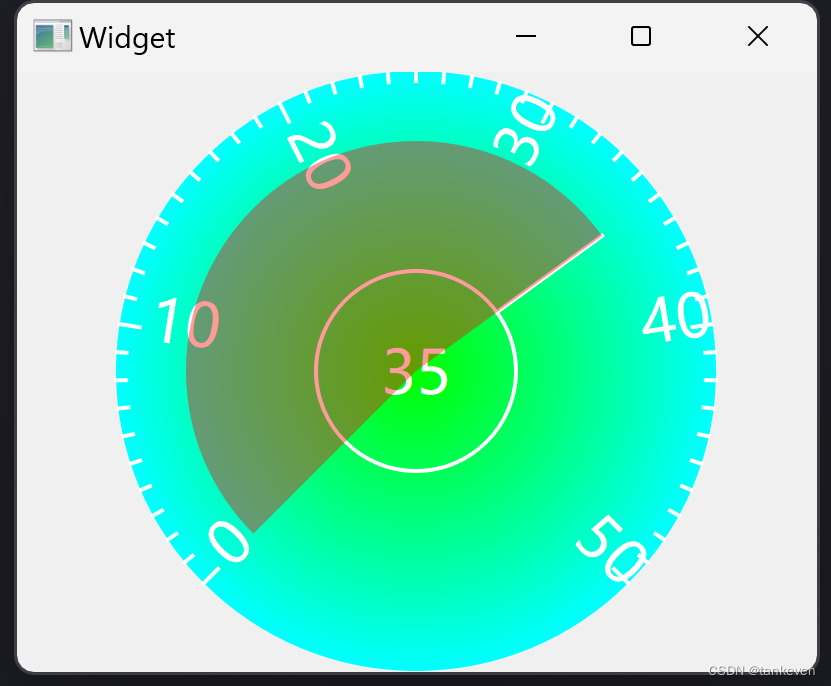
最终效果

ui,创建一个空的widget
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QPainter>
#include <QTimer>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();protected:void paintEvent(QPaintEvent *event) override;private:Ui::Widget *ui;int maxValue = 50;int minValue = 0;int curValue = 20;QTimer *timer;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPolygon>
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);timer = new QTimer(this);connect(timer, &QTimer::timeout, this, [=]() {curValue += 1;if (curValue > maxValue) {curValue = minValue;}update();});timer->start(100);
}Widget::~Widget()
{delete ui;
}void Widget::paintEvent(QPaintEvent *event)
{(void)event;QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing, true);// 将painter移动到中心位置painter.translate(rect().center());// 画一个带有渐变色的圆圈// 镜像渐变QRadialGradient ra(0, 0, qMin(width(), height() / 2));// 设置起点颜色ra.setColorAt(0, Qt::green);// 终点颜色ra.setColorAt(1, Qt::cyan);painter.setBrush(ra);painter.setPen(Qt::NoPen);painter.drawEllipse(QPoint(0, 0), qMin(width(), height()) / 2, qMin(width(), height()) / 2);qreal angle = 270 * 1.0 / (maxValue - minValue);// 135°为刻度的起始点对应的角度painter.rotate(135);// 绘制刻度线painter.setPen(QPen(Qt::white, 4));painter.setFont(QFont("微软雅黑", 18));for (int i = minValue; i <= maxValue; ++i) {if (i % 10 == 0) {if (135 + angle * i < 270) {painter.rotate(180);painter.drawText(-qMin(width(), height()) / 2 + 30, 10, QString::number(i));painter.rotate(-180);} else {painter.drawText(qMin(width(), height()) / 2 - 20 - 50, 10, QString::number(i));}// 第一个参数是起始点的 x 坐标,第二个参数是起始点的 y 坐标,第三个参数是终止点的 x 坐标,第四个参数是终止点的 y 坐标。painter.drawLine(qMin(width(), height()) / 2 - 20, 0, qMin(width(), height()) / 2, 0);} else {painter.drawLine(qMin(width(), height()) / 2 - 10, 0, qMin(width(), height()) / 2, 0);}painter.rotate(angle);}// 刻度画完后,将painter旋转至水平向下的角度,以便在中心位置绘制文字// 之前时顺时针旋转的,现在逆时针旋转45°就可以了painter.rotate( - angle - 45);// 绘制一个圆圈// `painter.drawEllipse()` 函数的第二个和第三个参数分别表示椭圆的半长轴长度和半短轴长度。painter.drawEllipse(QPoint(0, 0), 100, 100);// 绘制文字// QRect(-100, -100, 200, 200)是一个矩形,其四个数字分别表示矩形的左上角坐标 `(x, y)` 和矩形的宽度和高度 `(w, h)`。// 以坐标原点为中心的 200x200 的矩形内绘制一个字符串// 矩形的左上角的坐标是 `(-100, -100)`,也就是在坐标原点的左上角位置偏移了 100 个像素的位置。// 这里的 `-100` 表示的是相对于坐标空间原点的坐标偏移量,而不是屏幕上的实际像素值。// 这个矩形的宽度和高度均为 `200`,因此其右下角的坐标为 `(100, 100)`。// 参数 `Qt::AlignCenter` 表示绘制文本时文字水平和竖直方向的对齐方式。// 这里使用了 `Qt::AlignCenter` 表示文本应该水平居中和竖直居中对齐。painter.drawText(QRect(-100, -100, 200, 200), Qt::AlignCenter, QString::number(curValue));// painter的x轴回到刻度起始位置painter.rotate(135 + curValue * angle);// `width()` 和 `height()` 函数返回的分别是 `QWidget` 控件的宽度和高度。painter.drawLine(100, 0, qMin(width(), height()) / 2 - 20 - 50, 0);// 绘制扇形渐变色painter.rotate(-135 - curValue * angle);painter.setBrush(QColor(255, 0, 0, 100));painter.setPen(Qt::NoPen);painter.drawPie(QRect(-qMin(width(), height()) / 2 + 20 + 50,-qMin(width(), height()) / 2 + 20 + 50,qMin(width(), height()) - 40 - 100,qMin(width(), height()) - 40 - 100),(360 - 135) * 16,-curValue * angle * 16);
}main.cpp
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}