目录
1.课题概述
2.系统仿真结果
3.核心程序与模型
4.系统原理简介
1. PID控制器原理
2. 位置控制环
5.完整工程文件
1.课题概述
基于PID控制器的直流电机位置控制系统。直流电机位置控制系统是工业自动化领域中的一个重要应用。为了实现精确的位置控制,常采用比例-积分-微分(PID)控制器。PID控制器因其结构简单、易于实现和调试方便而被广泛应用。
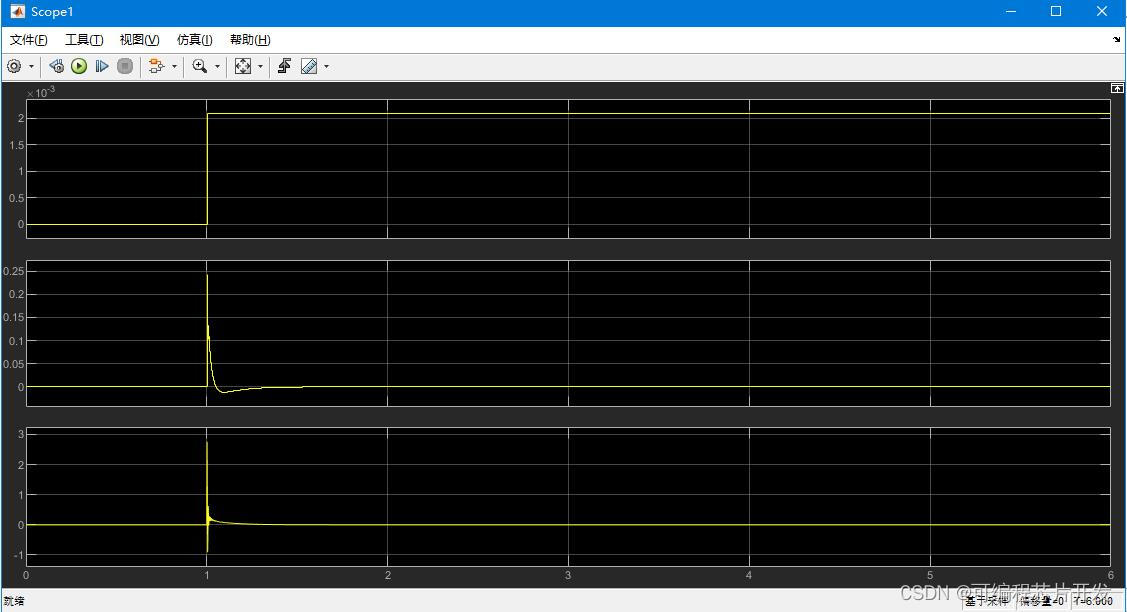
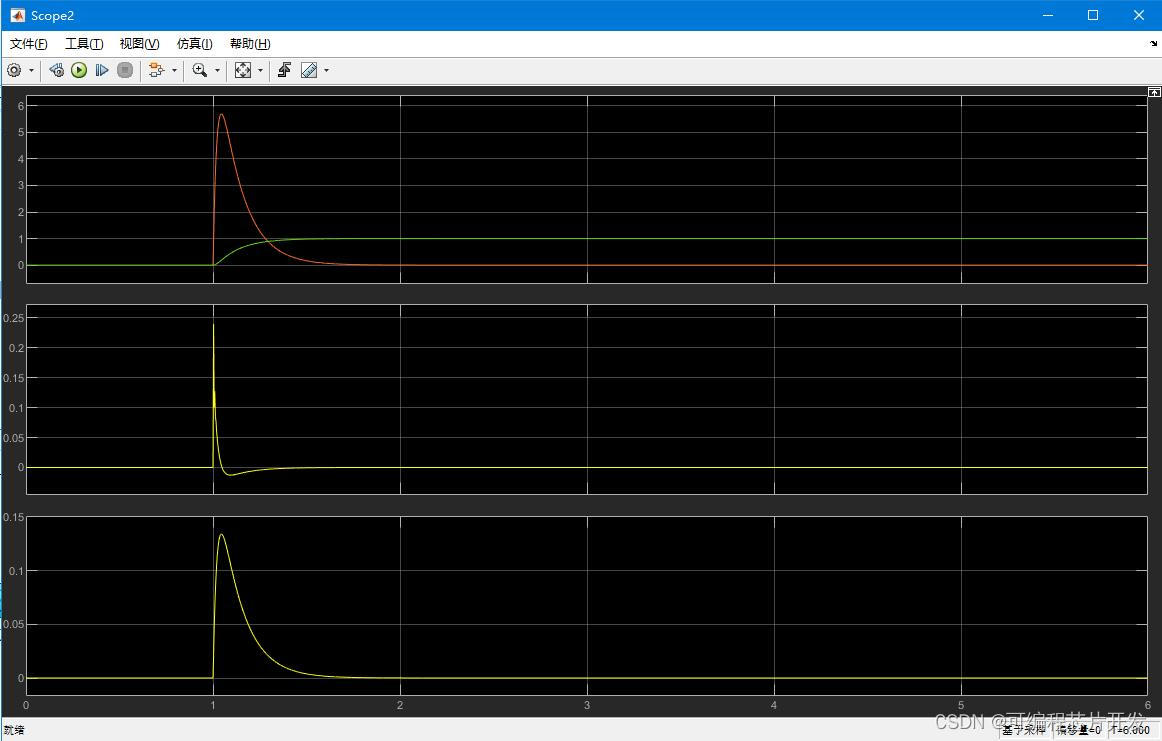
2.系统仿真结果


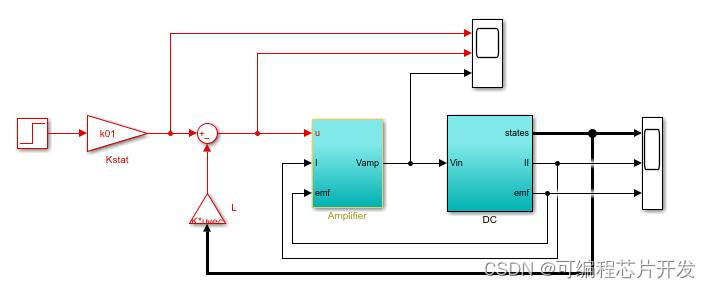
3.核心程序与模型
版本:MATLAB2022a
 31
31
4.系统原理简介
位置控制系统的目标是使电机的实际位置跟随期望位置。这通常通过一个反馈控制系统来实现,其中PID控制器是最常用的控制器之一。
1. PID控制器原理
PID控制器根据期望位置与实际位置的误差来计算控制量。控制量由比例项、积分项和微分项组成,分别对应误差的当前值、误差的累积值和误差的变化率。PID控制器的输出可以表示为:
![]()
其中,(u(t)) 是控制器的输出,(e(t)) 是期望位置与实际位置的误差,(K_p)、(K_i) 和 (K_d) 分别是比例系数、积分系数和微分系数。
2. 位置控制环
在位置控制系统中,通常将PID控制器的输出作为电机的速度参考。然后,通过一个速度控制器来控制电机的实际速度,使其跟随速度参考。速度控制器的输出作为电机的电流参考,通过电流控制器来控制电机的实际电流。这样,就形成了一个三层控制环:位置环、速度环和电流环。
位置环的作用是使电机的实际位置跟随期望位置。速度环的作用是使电机的实际速度跟随速度参考。电流环的作用是使电机的实际电流跟随电流参考。这三个控制环相互嵌套,共同实现精确的位置控制。
5.完整工程文件
v
![模板注入 [WesternCTF2018]shrine1](https://img-blog.csdnimg.cn/direct/6440cb1e05054d2f8a26e2207b03b1a8.png)