一、成功/失败 - 页面展示
- 失败

- 成功

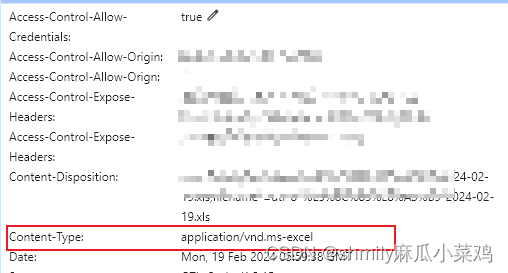
二、成功/失败 - 接口请求/响应展示 - 成功


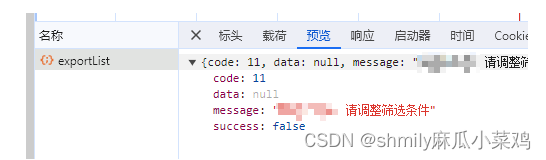
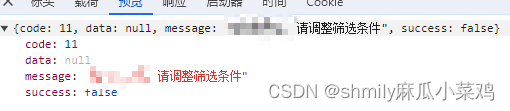
2. 失败


三、解决
// 导出列表exportReceivedExcel() {if (this.tableCheckedValue) {this.form.ids = this.tableCheckedValue.map(v => {return v.id || null})}this.loadingReceivedExcel = trueexportOgisticsTrackList(this.form).then((res) => {console.log('res', res.type, );if (res.type == 'application/json') {const data = new FileReader() // 文件API用于读取文件data.readAsText(res, 'utf-8') // 将文件以utf-8编码方式读取,结果为string文本data.onload = () => { // 文件读取完成触发console.log(data, data.result, '-----');let dataResult = data.result // result为读取后的结果const parseObj = JSON.parse(dataResult) // 将读取后的string文本转为json数据console.log('失败接口:', parseObj) // 失败接口:{code: 11, data: null, message: "请调整筛选条件", success: false}this.$message.error(parseObj.message || '操作失败') // 拿到后端错误提示信息并做弹框提示}} else {importErrorFileFormat(res)this.$message.success('导出成功')}this.loadingReceivedExcel = false}).finally(() => {this.loadingReceivedExcel = false})},importErrorFileFormat(data){let filenameif (!data.headers['content-disposition']) {filename = data.headers['Content-Disposition'].split(';')[1].split('filename=')[1]} else {filename = data.headers['content-disposition'].split(';')[1].split('filename=')[1]}const blob = new Blob([data.data], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8' })const temp = document.createElement('a')temp.href = window.URL.createObjectURL(blob)temp.download = window.decodeURI(filename)document.body.appendChild(temp)temp.click()document.body.removeChild(temp)window.URL.revokeObjectURL(temp)}











![Unicode转换 [ASIS 2019]Unicorn shop1](https://img-blog.csdnimg.cn/direct/680cd82a7d1e459db8d6d97b93339d24.png)




![命令执行 [网鼎杯 2020 朱雀组]Nmap1](https://img-blog.csdnimg.cn/direct/b10ca899c2124f93aa76875b6bc7f331.png)