文章目录
- 0.引言
- 1.准备海量地理数据
- 2.ArcGIS Server发布切片地图服务
- 3.ArcgisForJS使用ArcGIS Server发布的切片地图服务
0.引言
ArcGIS Server是一个由Esri开发的地理信息系统(GIS)服务器软件,它提供了许多功能,包括发布切片地图服务。切片地图服务是一种特殊的地图服务,它允许用户通过选择不同的区域或切片来查看地图数据。除此之外,当矢量非常多时,切片,可以加快网页访问速度。本文介绍ArcgisForJS使用ArcGIS Server发布的切片地图服务的方法。
1.准备海量地理数据
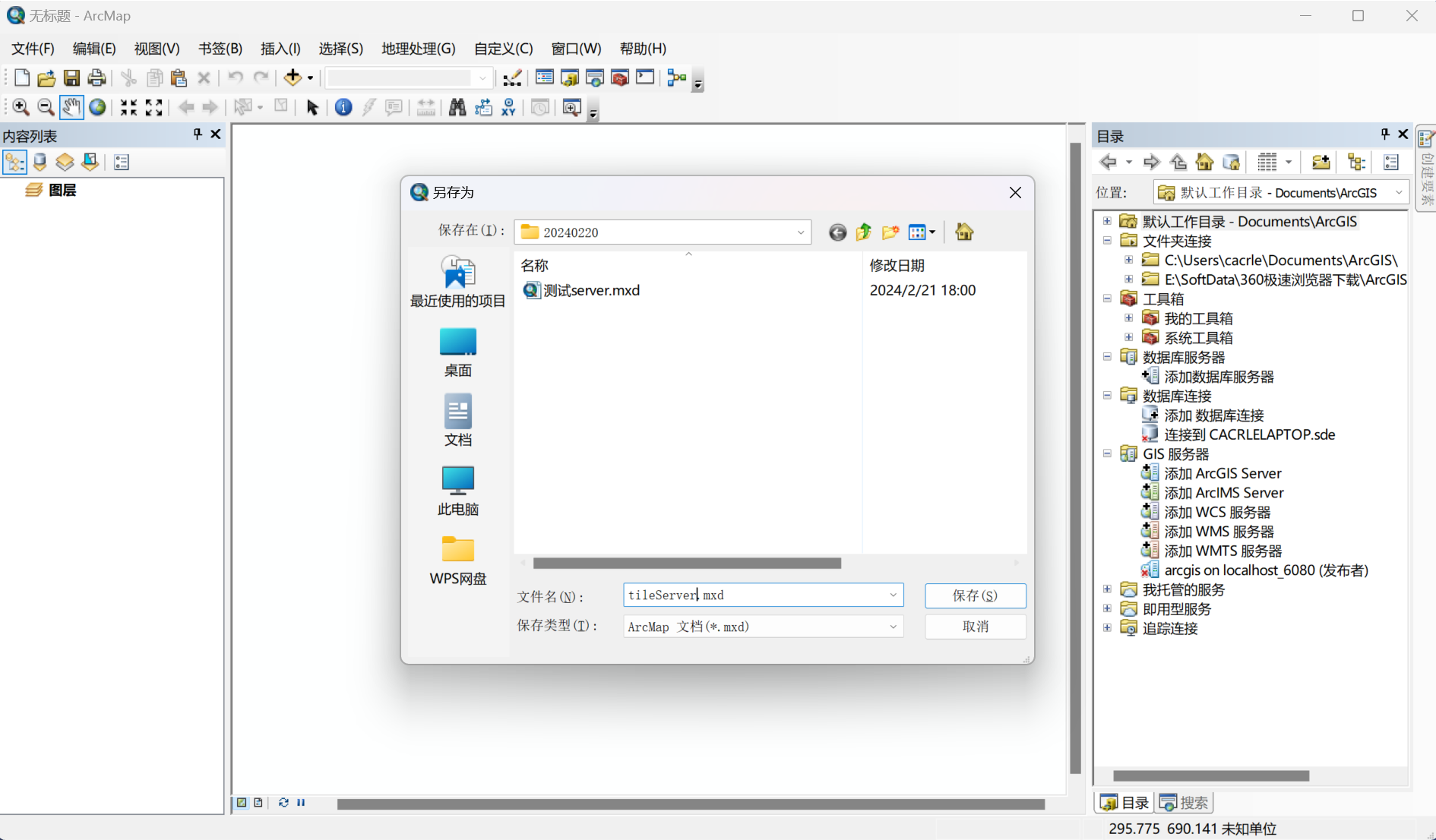
(1)新建一个mxd地图,保存为tileServer;

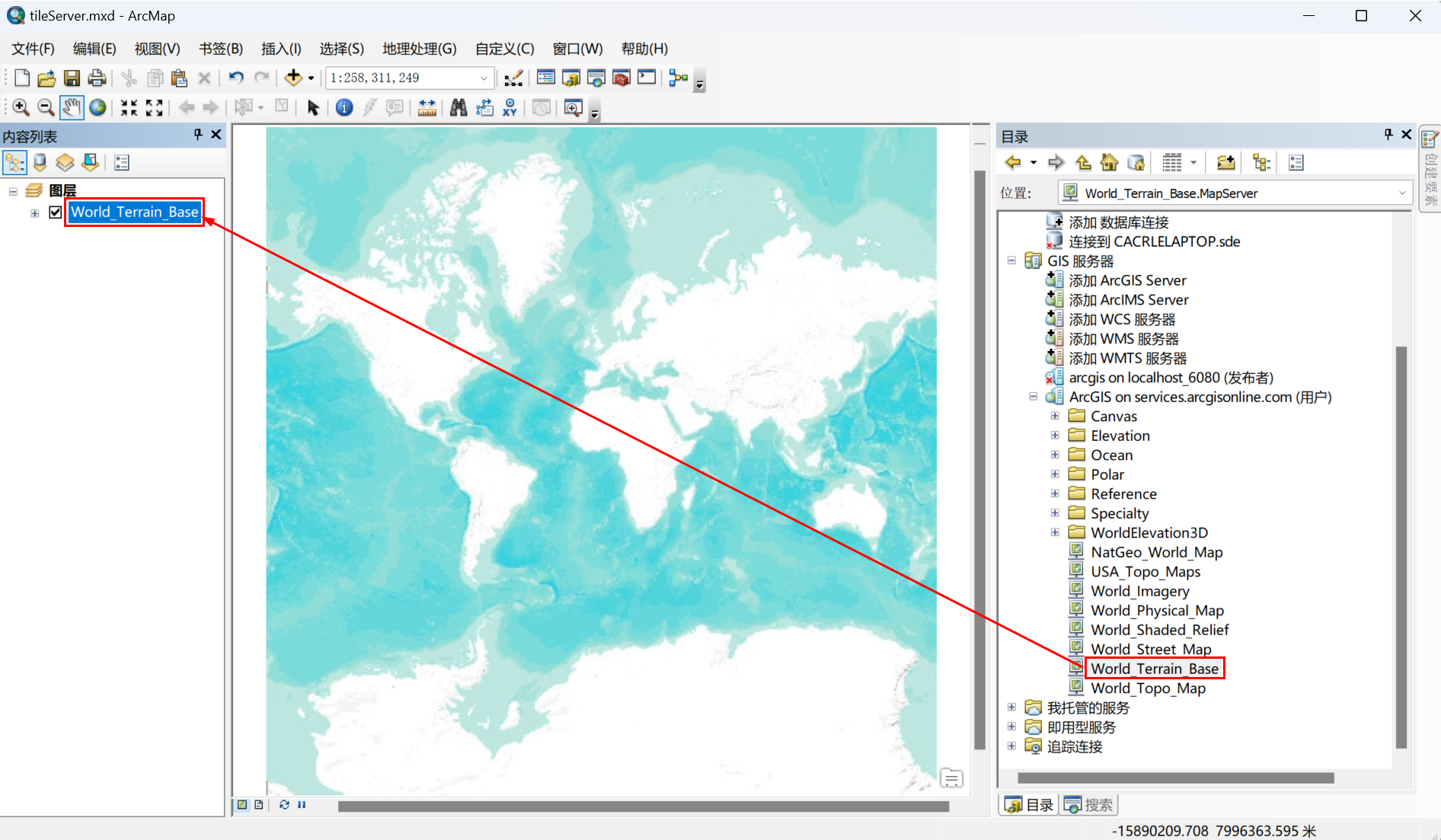
(2)ArcGIS加载在线地图作为底图
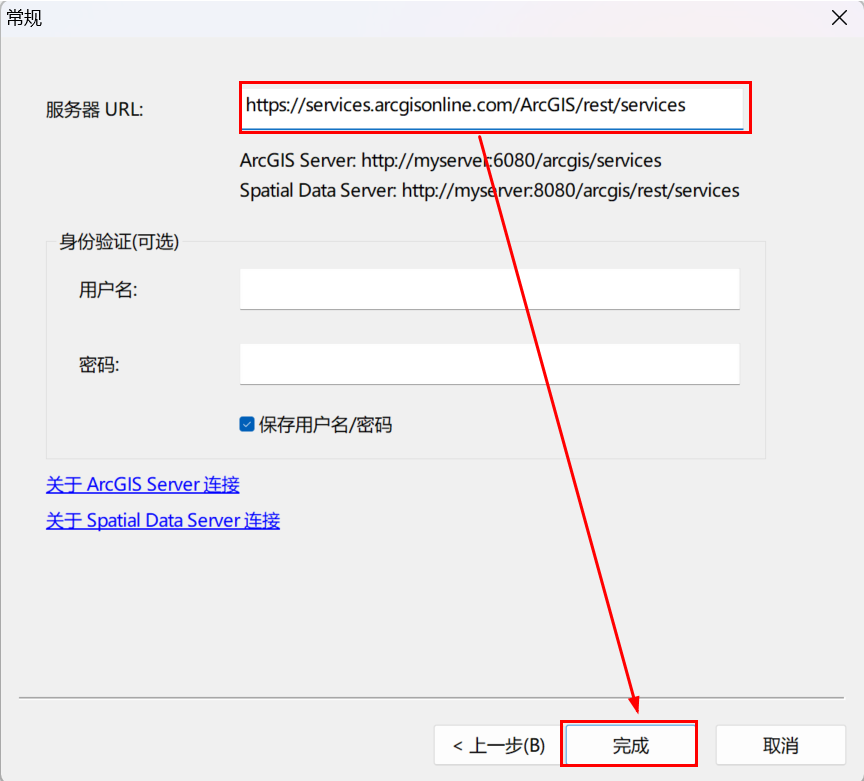
使用 Arcgis Online服务
地图服务地址:https://services.arcgisonline.com/ArcGIS/rest/services



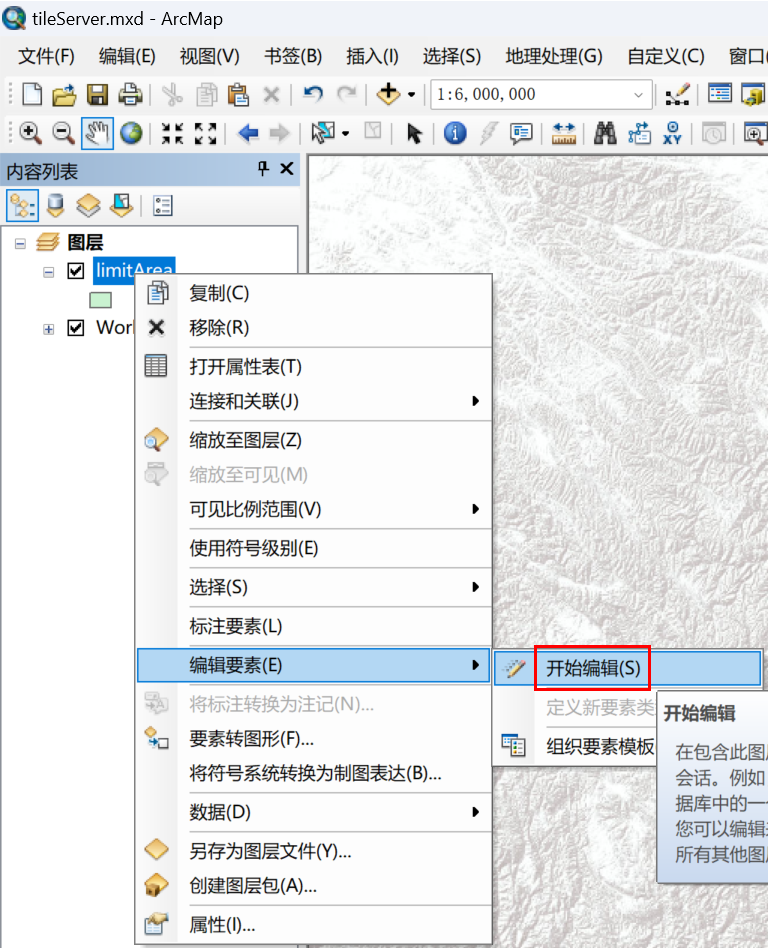
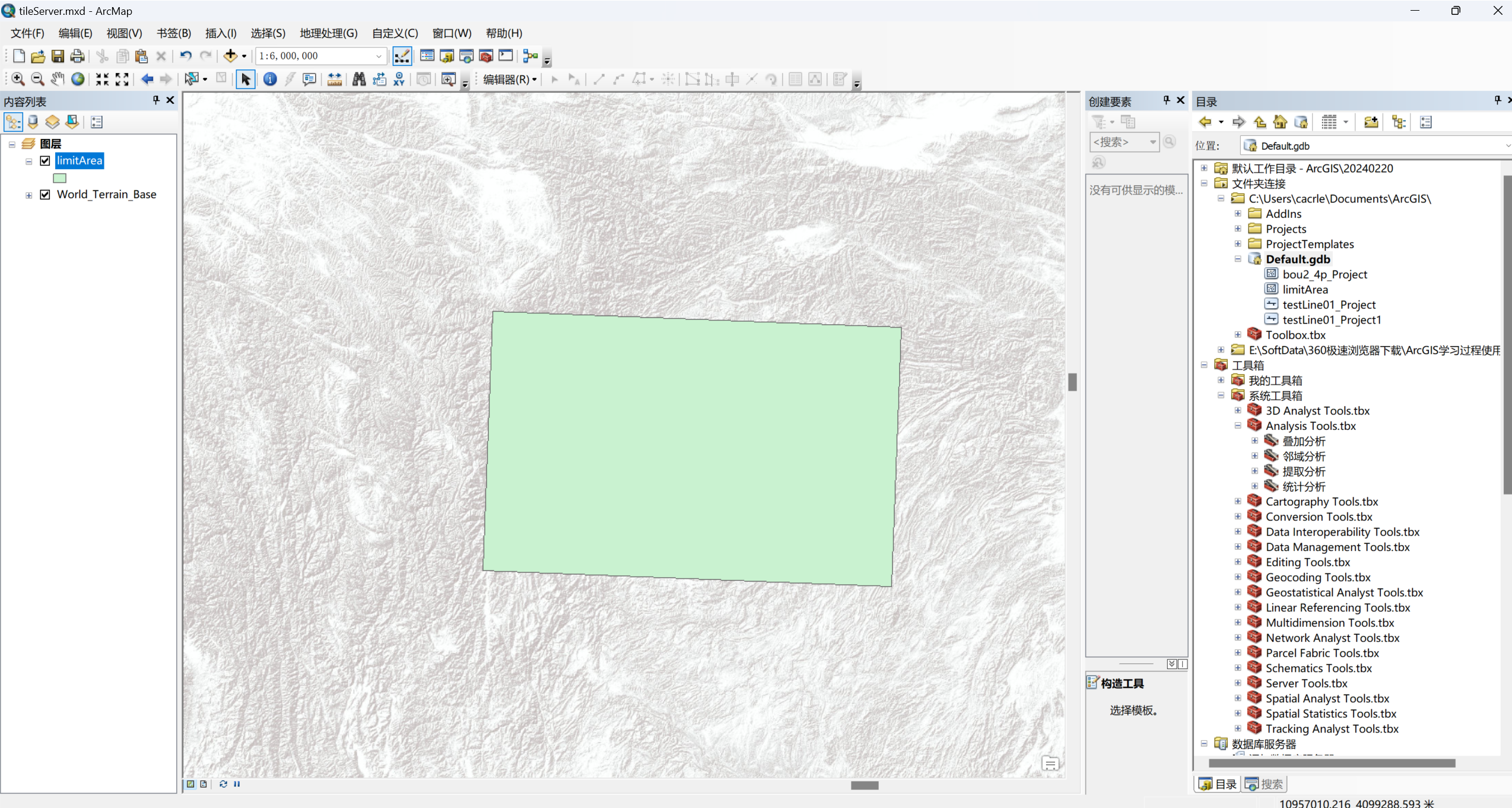
(3)绘制约束随机点生成范围的面要素








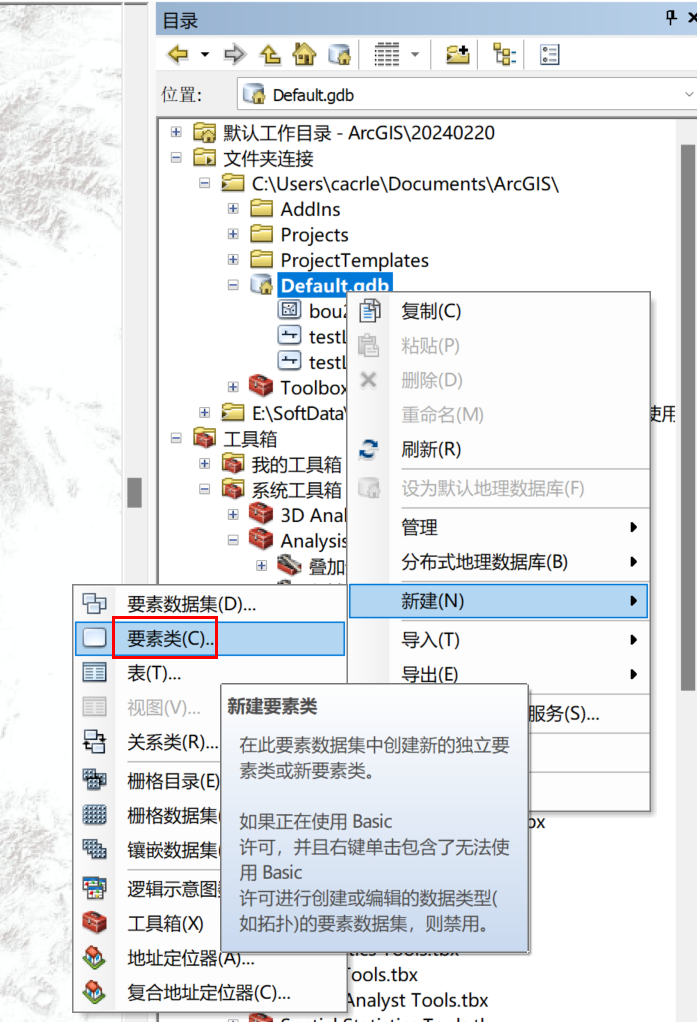
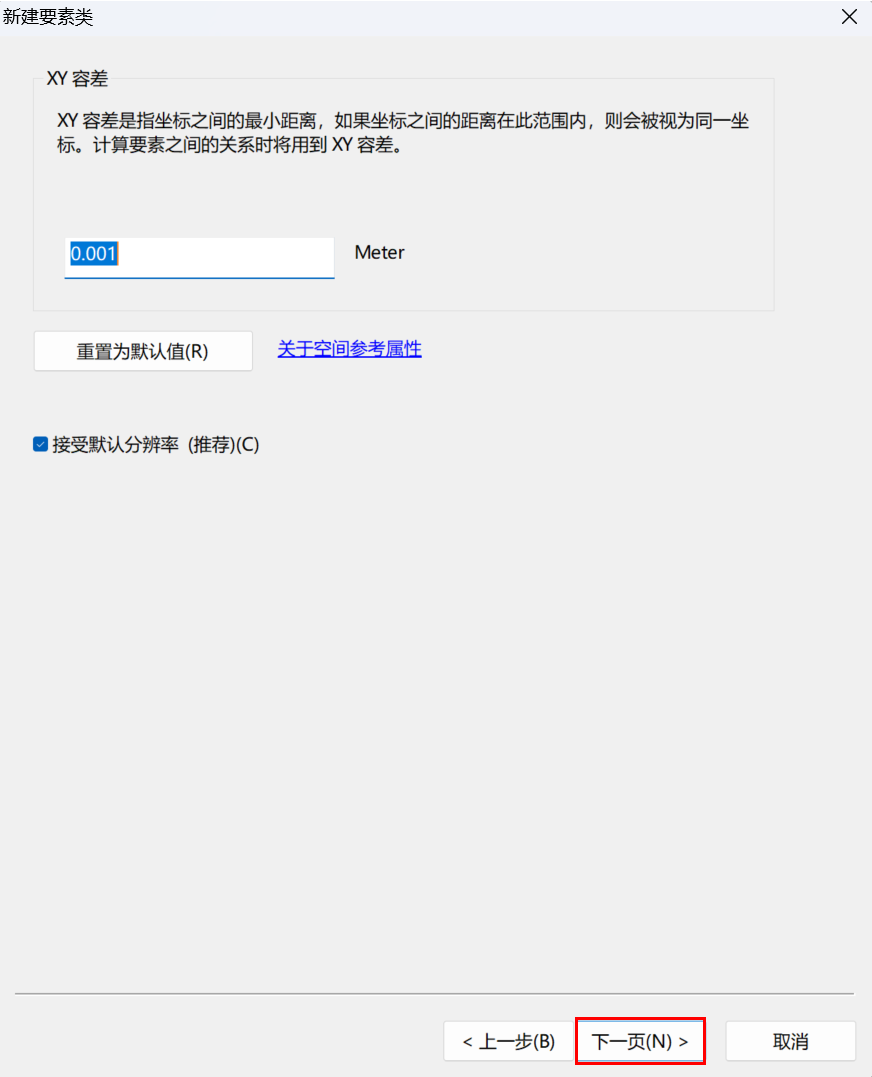
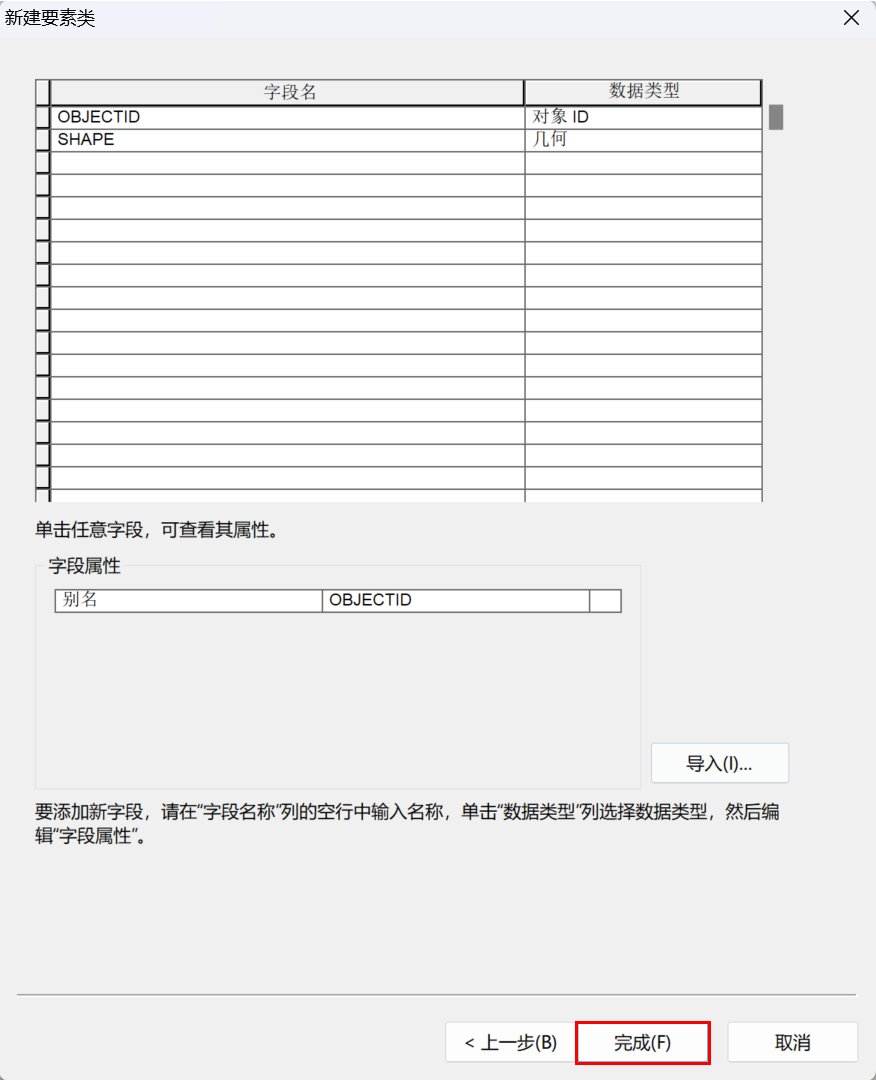
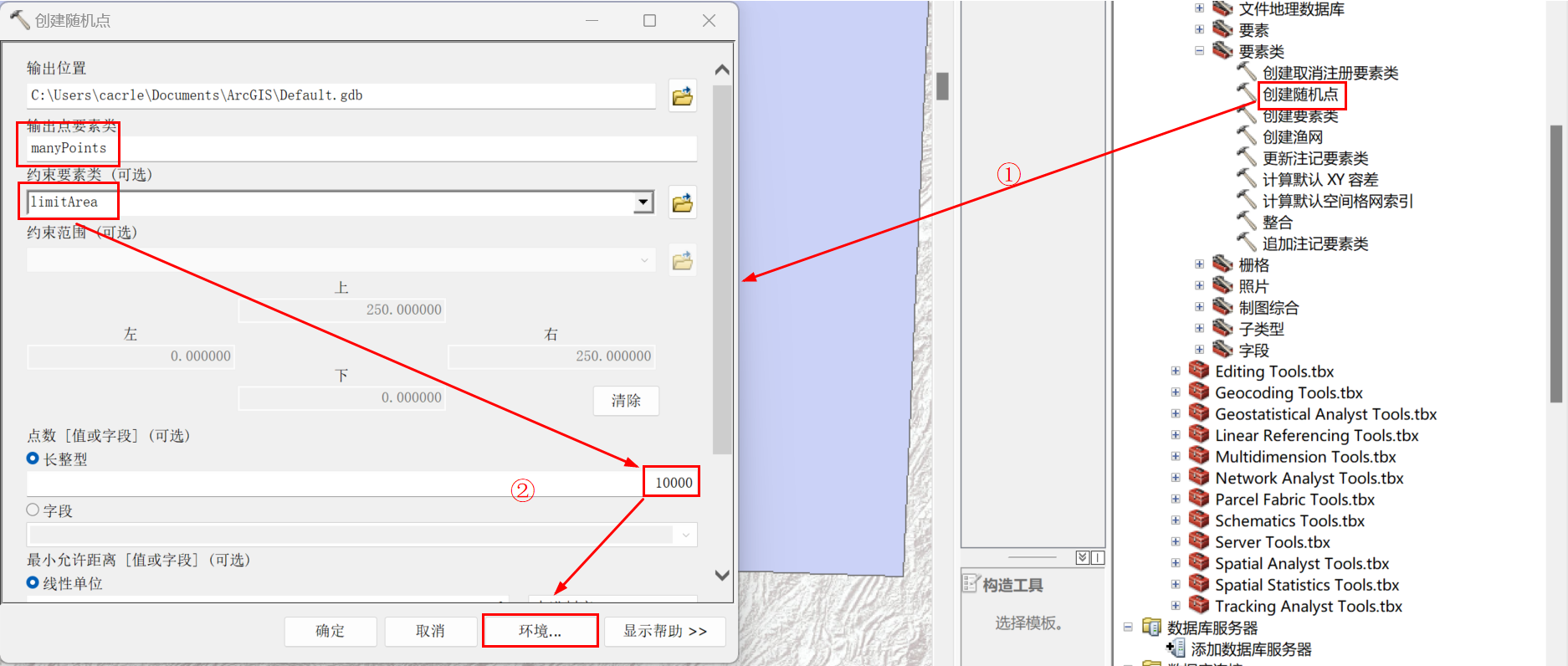
(4)创建随机点


2.ArcGIS Server发布切片地图服务
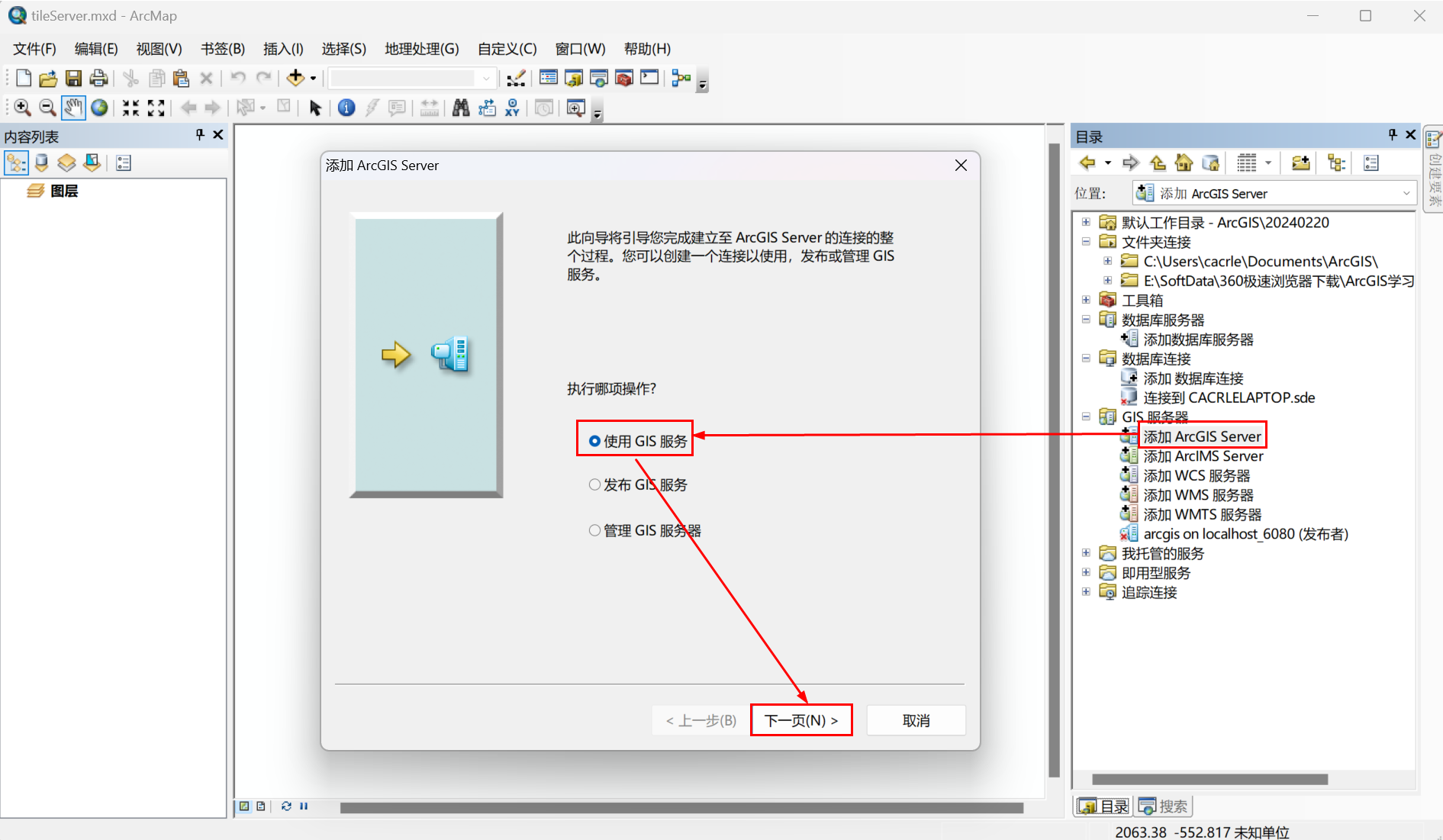
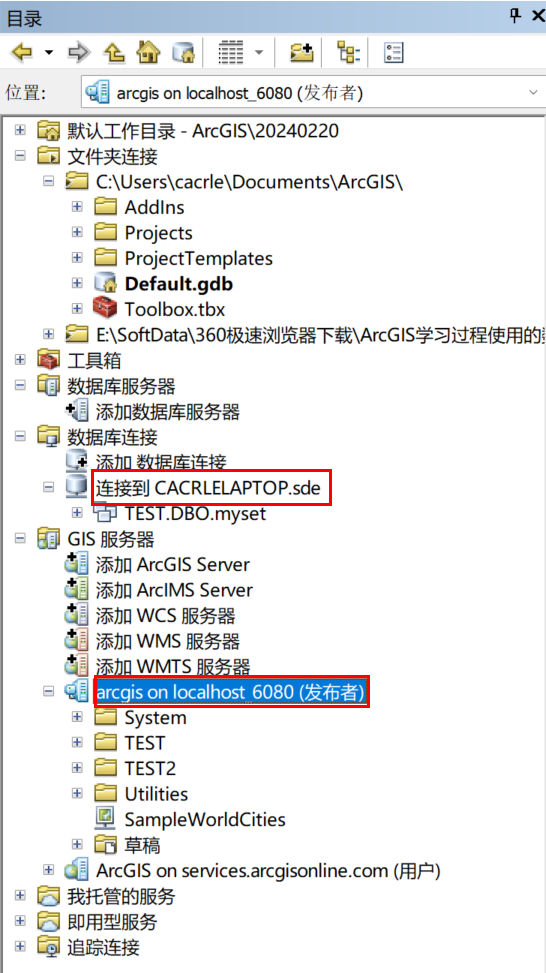
(1)双击连接地理数据库和ArcGIS Server;

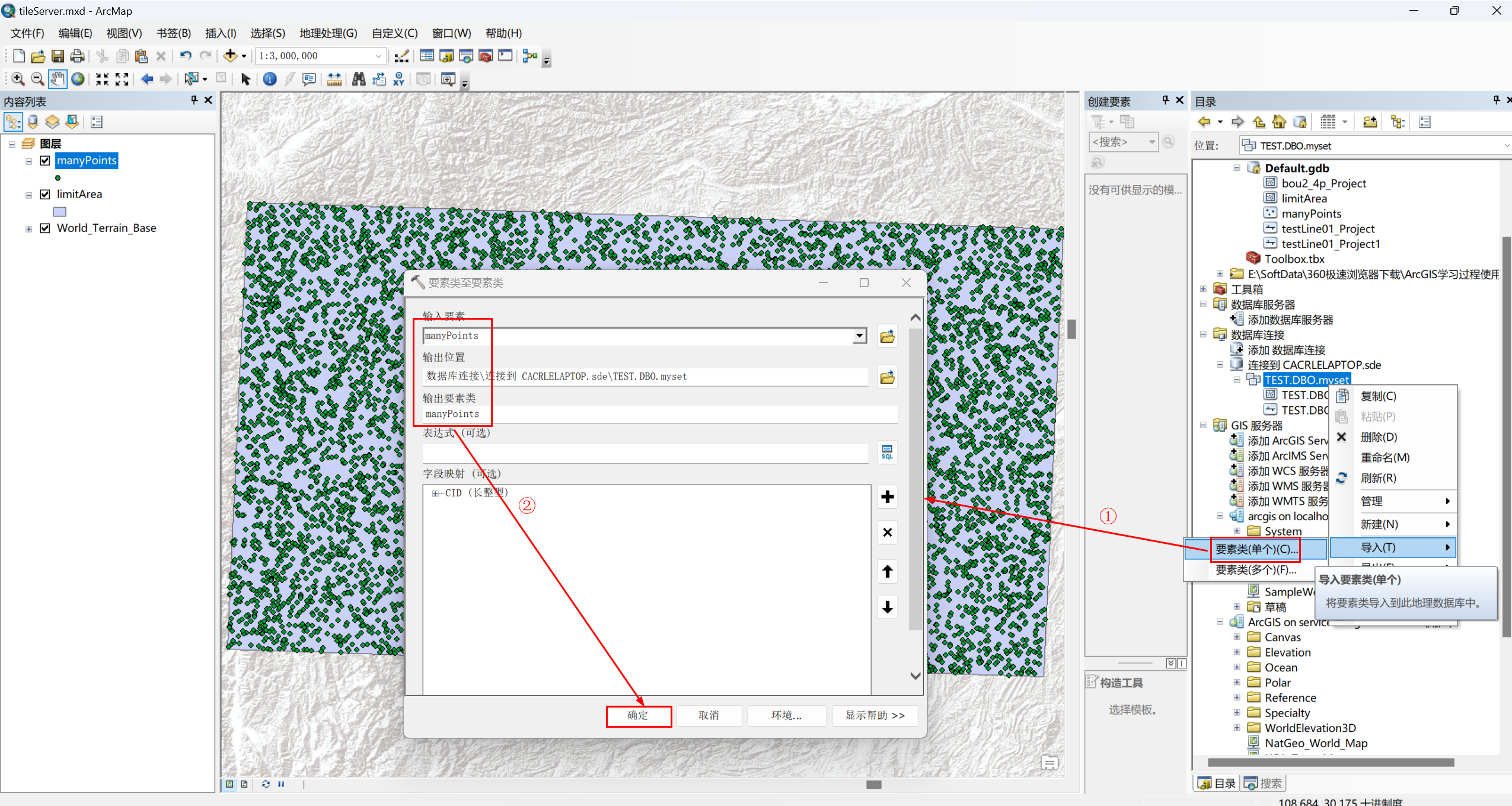
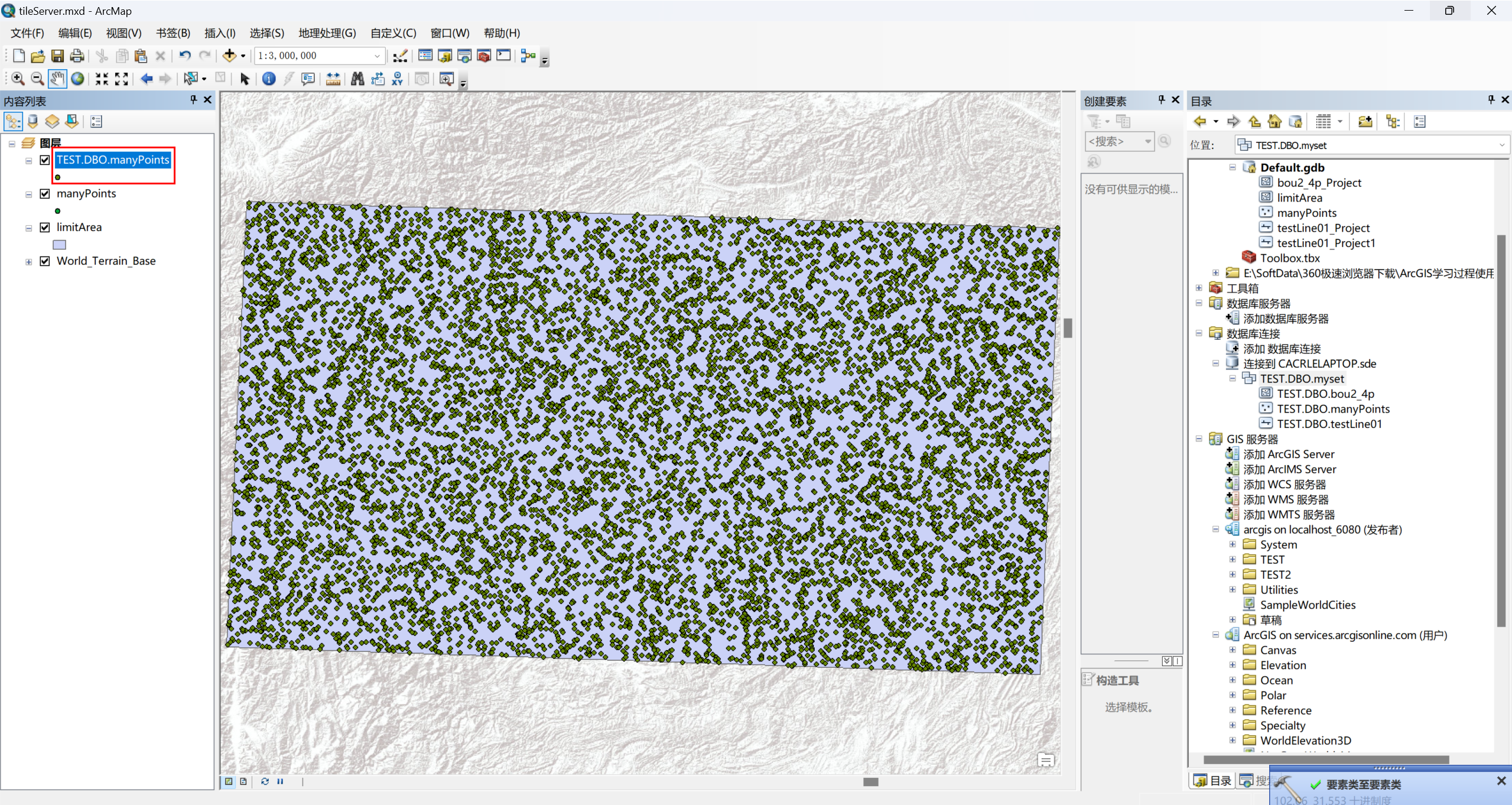
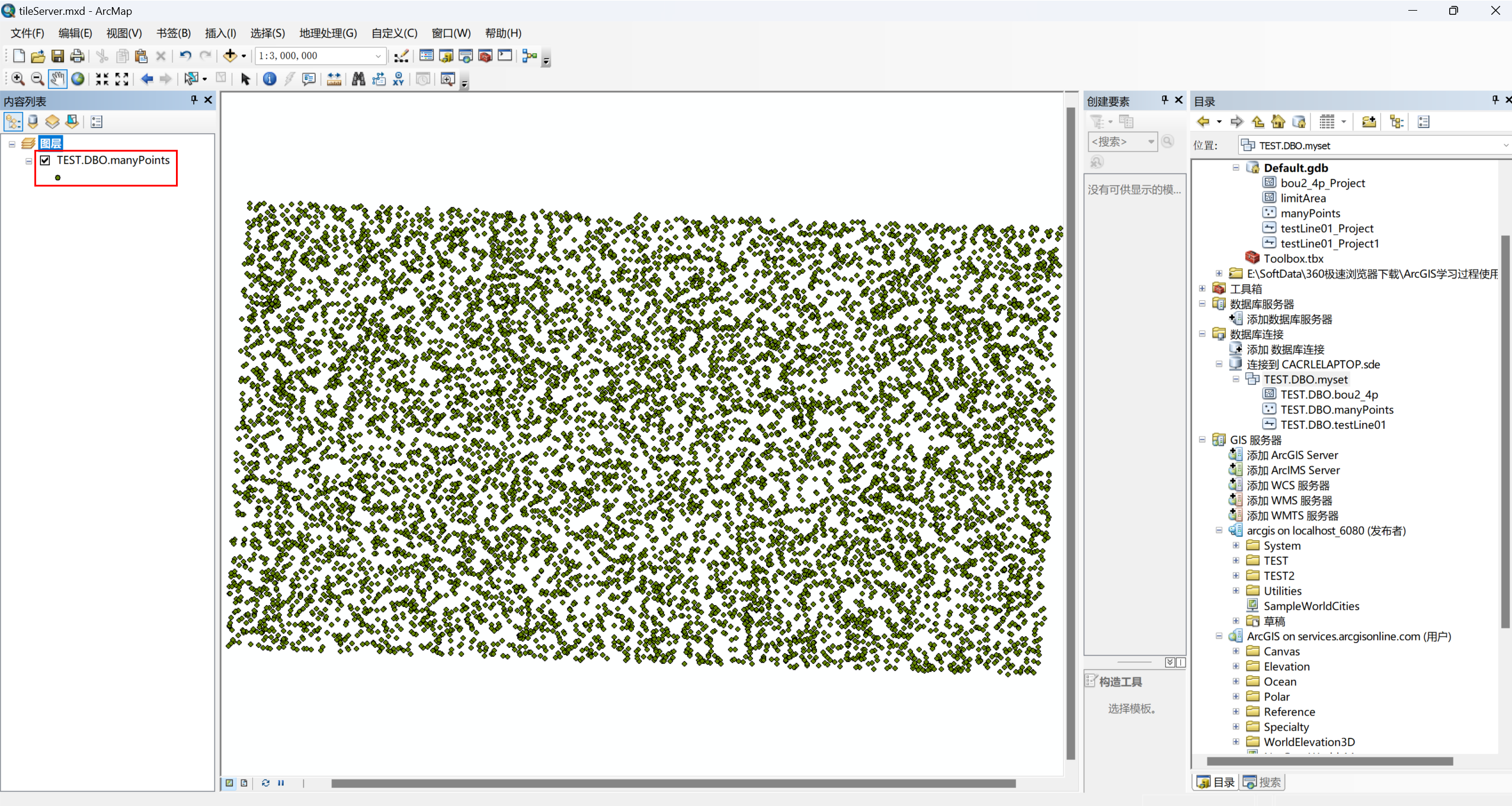
(2)将点要素加入地理数据库,去除其他要素,并保存;



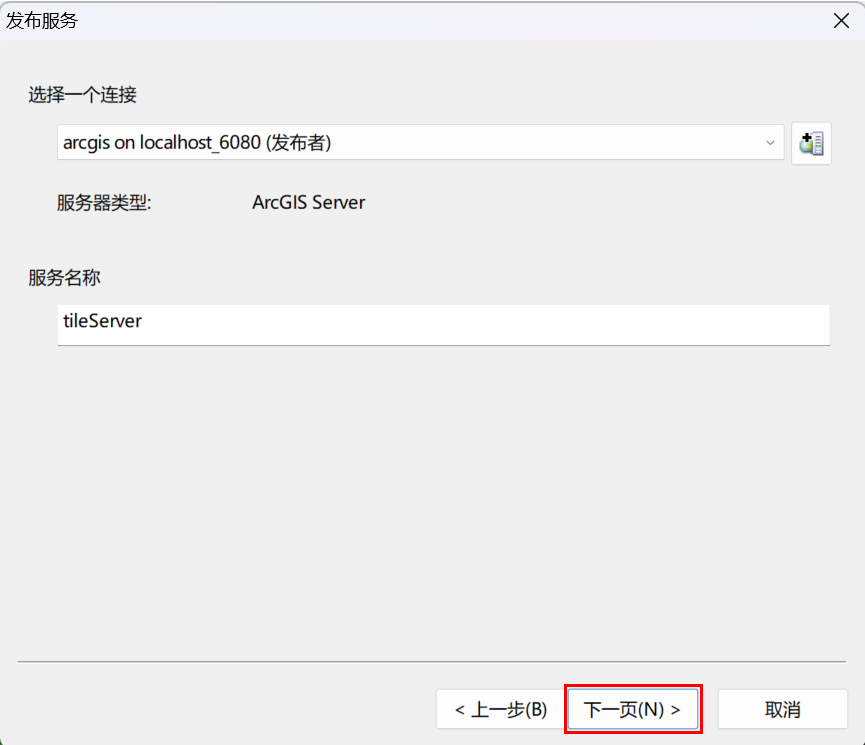
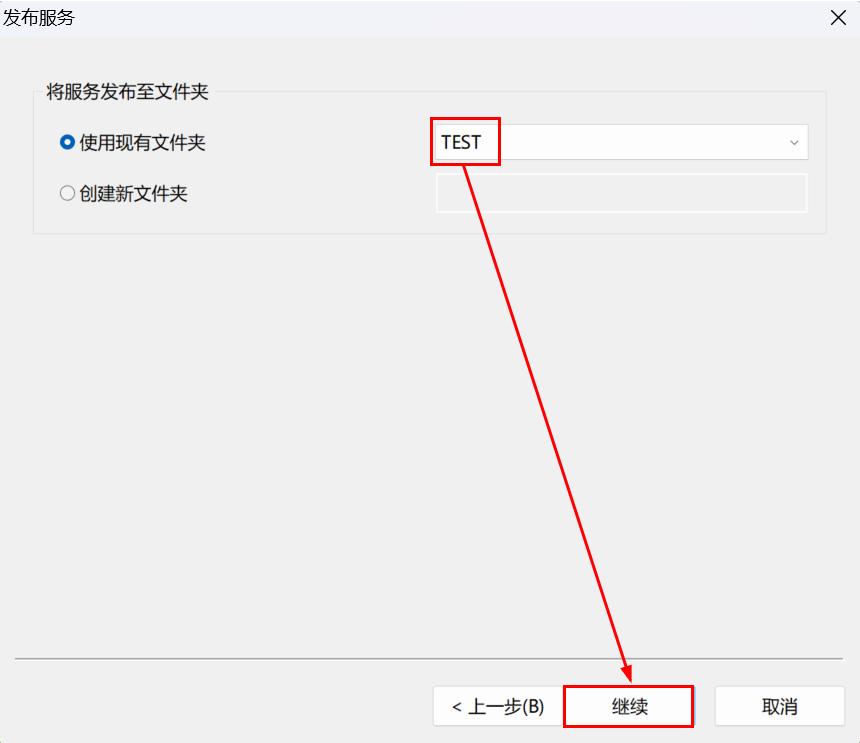
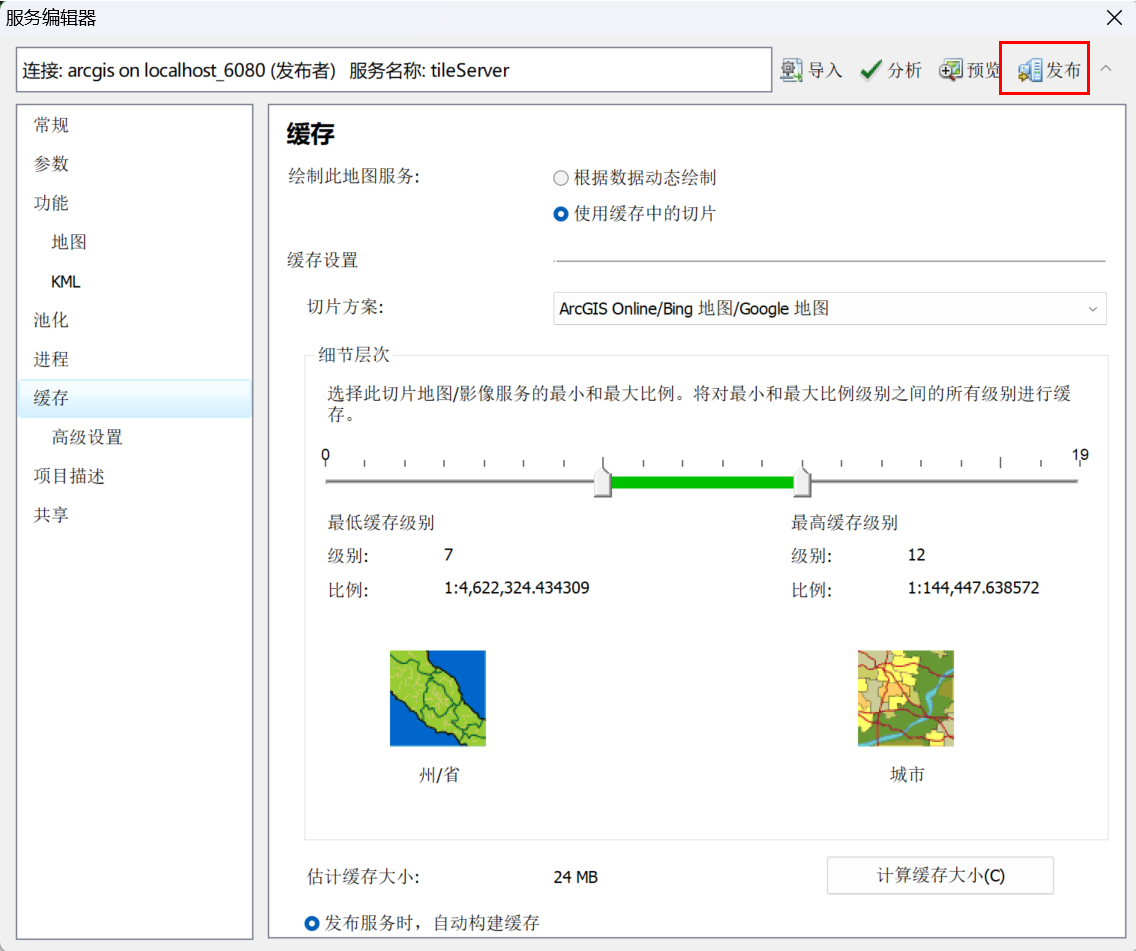
(3)发布切片服务;




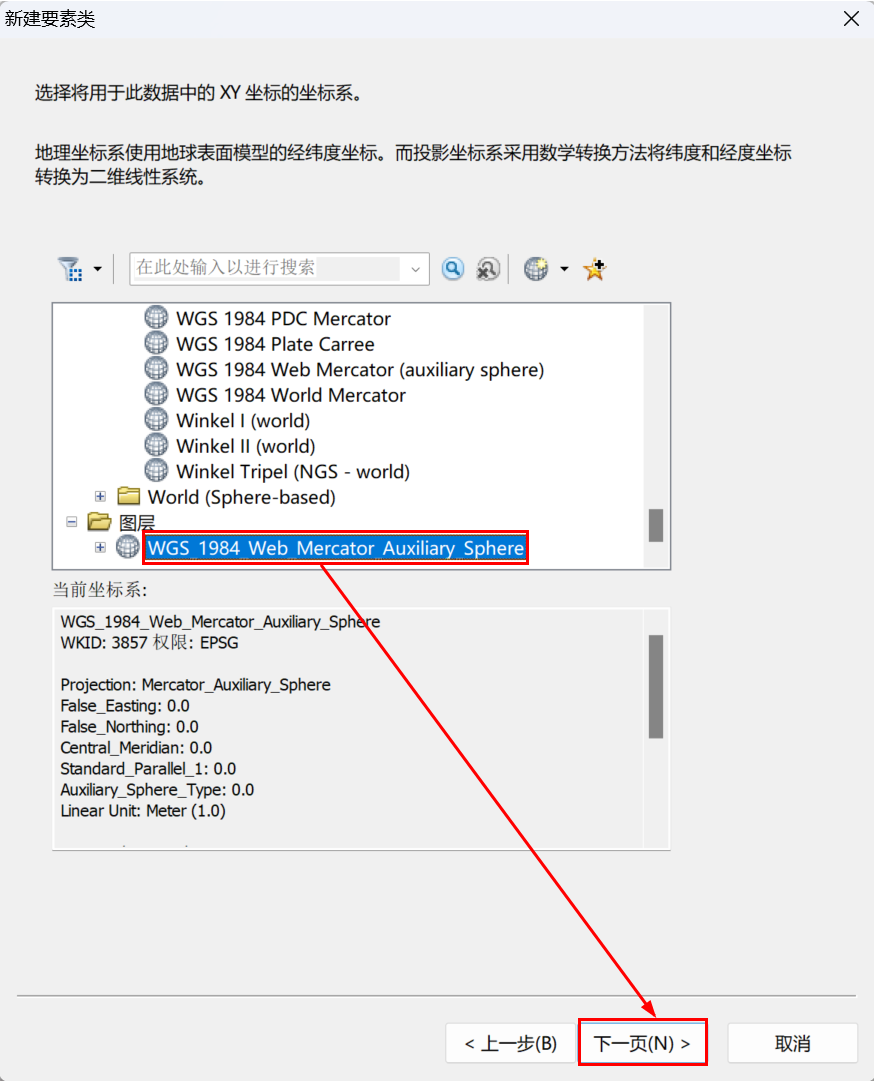
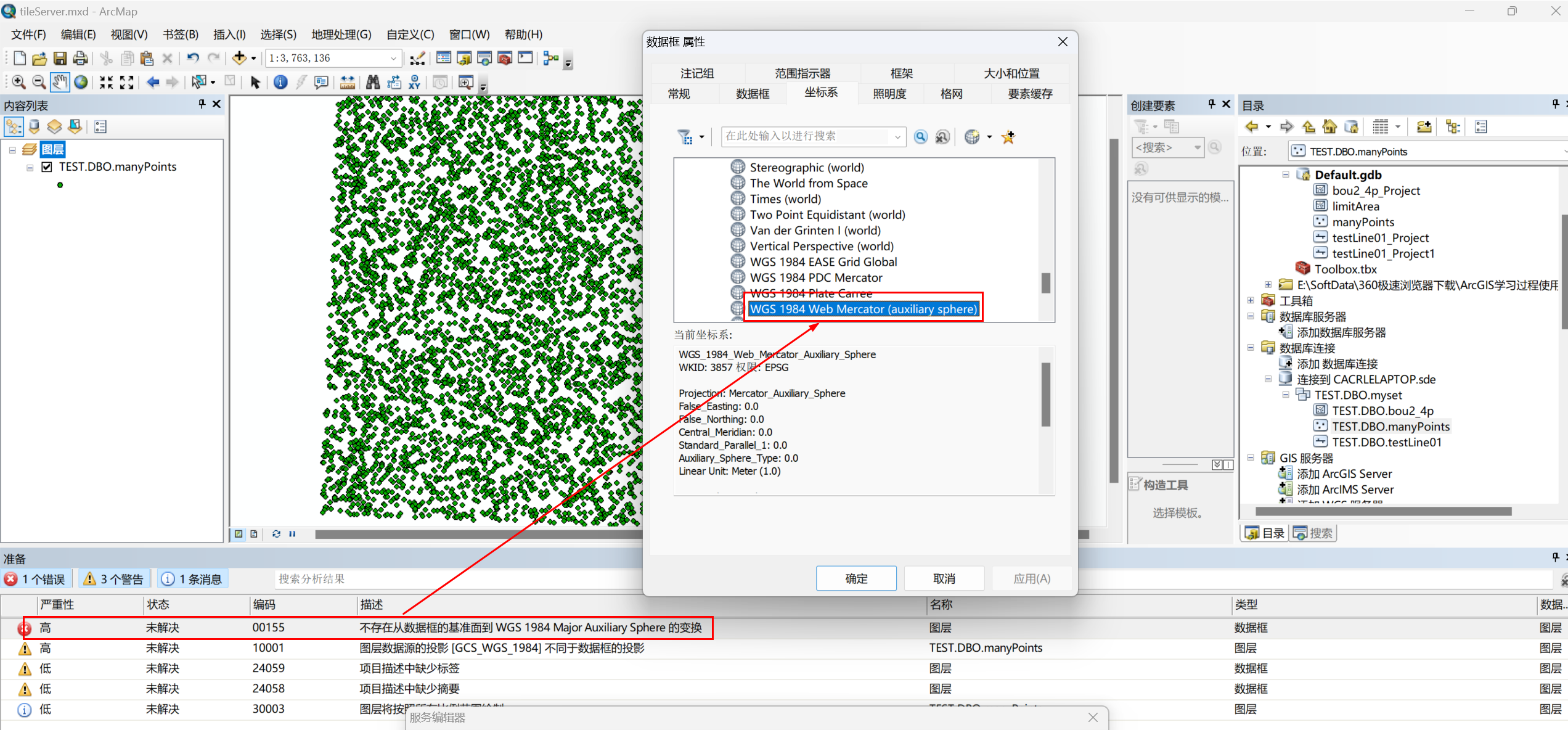
设置地图框坐标系。





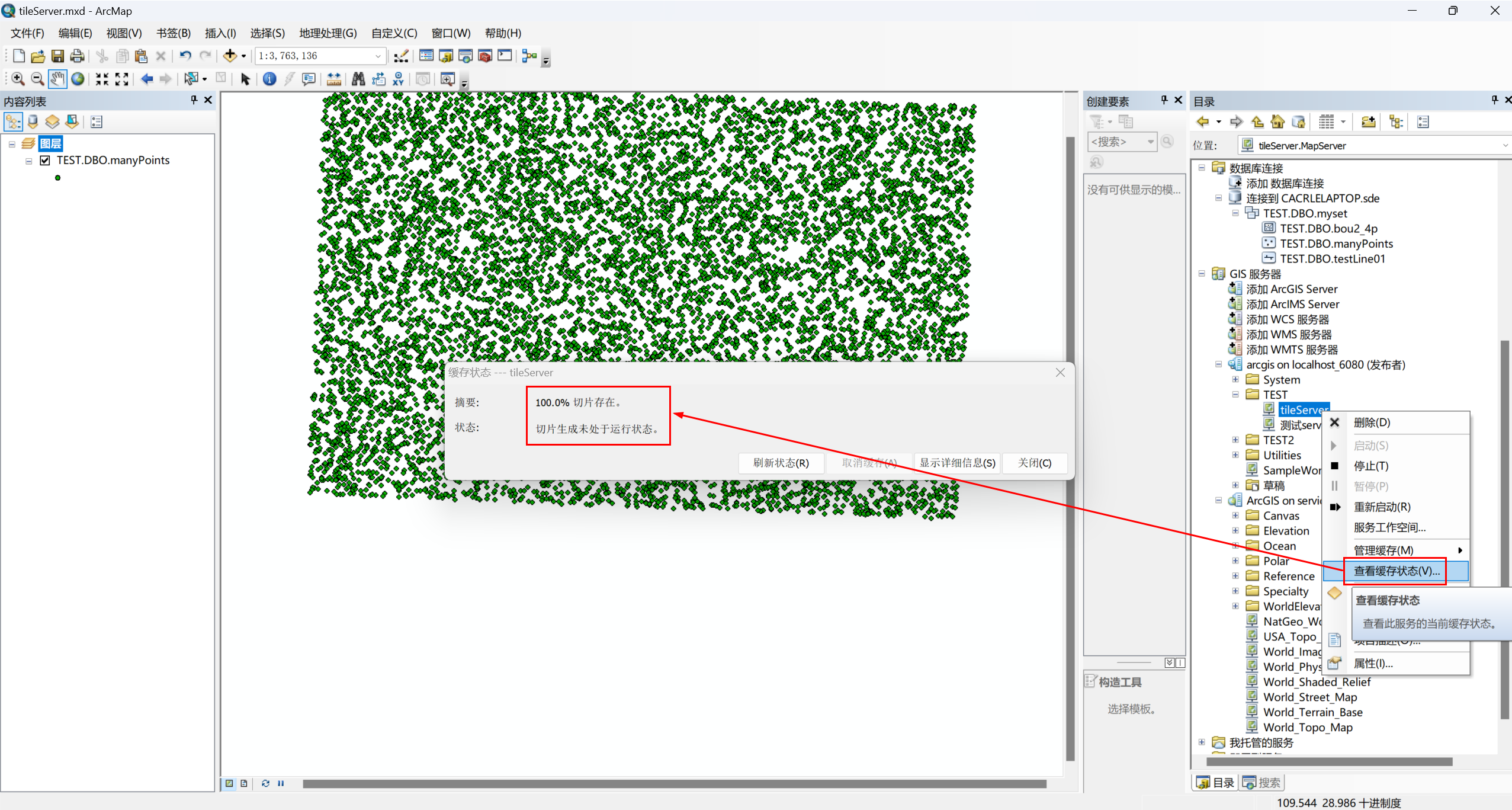
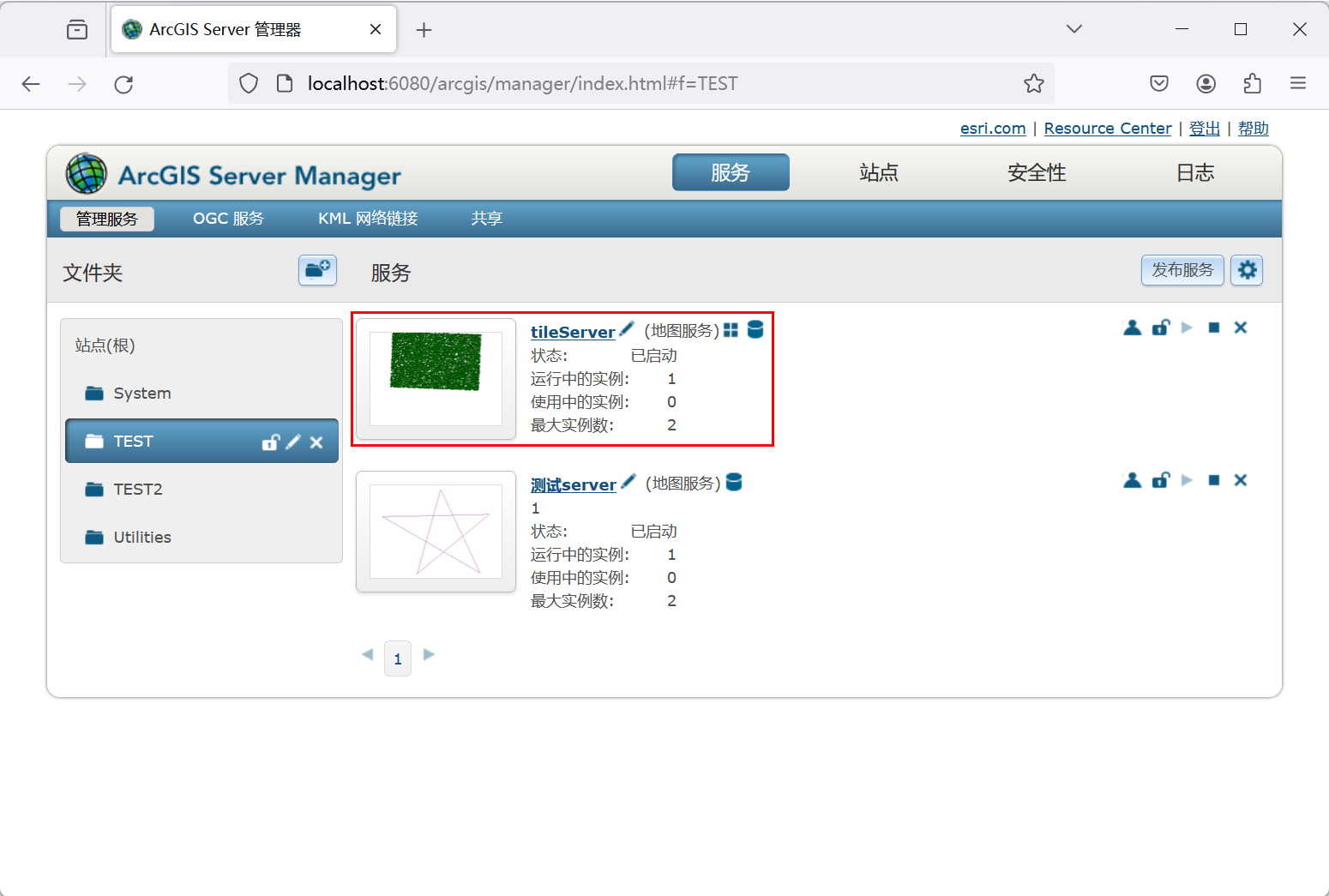
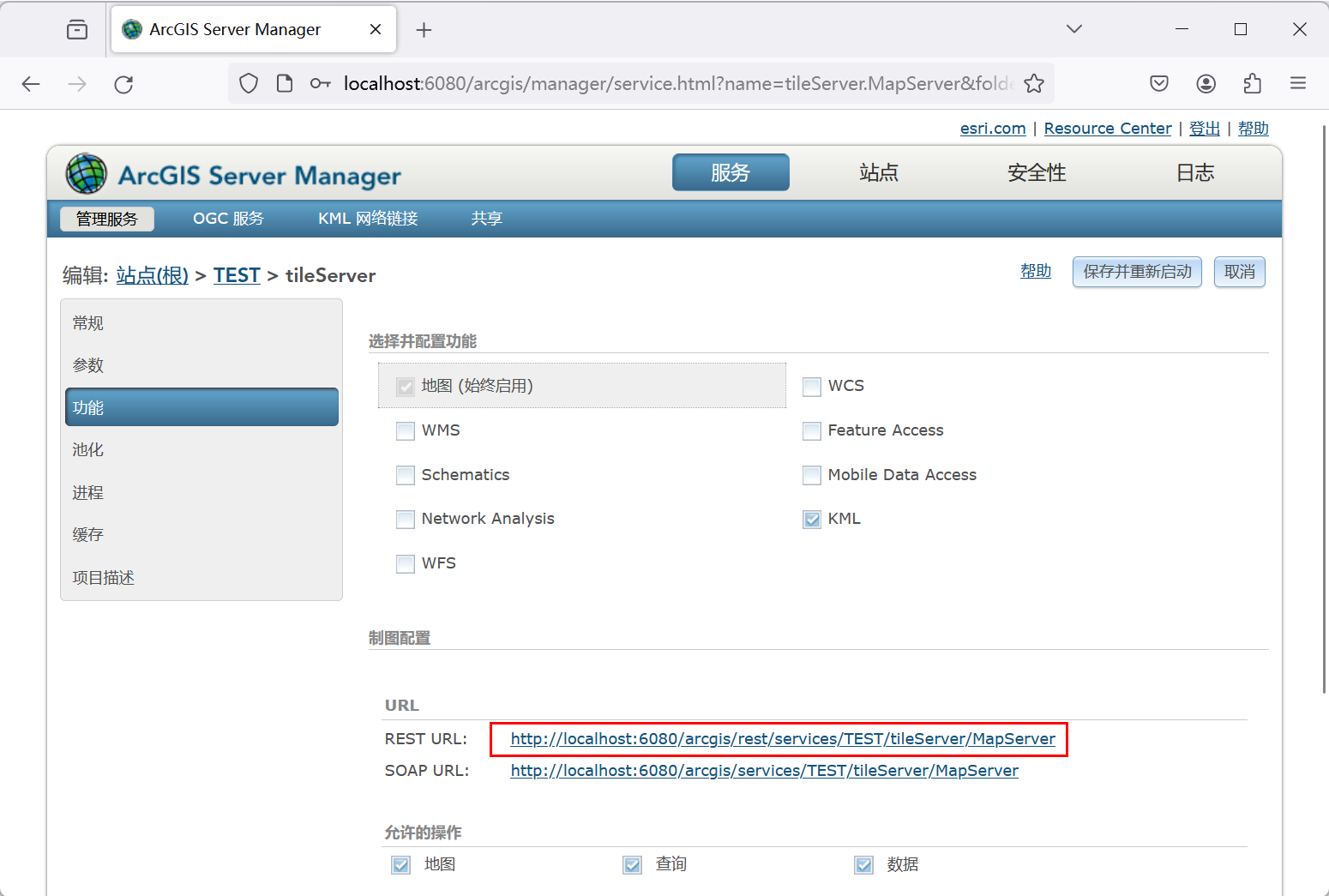
在ArcGIS Server查看切片服务。


REST URL:http://localhost:6080/arcgis/rest/services/TEST/tileServer/MapServer
3.ArcgisForJS使用ArcGIS Server发布的切片地图服务
(1)使用切片地图服务代码
<!DOCTYPE html>
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Create Map</title> <link rel="stylesheet" href="http://localhost:8099/arcgis_js_api/javascript/4.28/esri/themes/light/main.css" /> <script src="http://localhost:8099/arcgis_js_api/javascript/4.28/init.js"></script> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <script type="text/javascript"> require(["esri/Map", "esri/views/MapView", "esri/layers/MapImageLayer" ], function ( Map, MapView, MapImageLayer ) { let layer = new MapImageLayer({ url: " [http://localhost:6080/arcgis/rest/services/TEST/tileServer/MapServer](http://localhost:6080/arcgis/rest/services/TEST/tileServer/MapServer)" }); const map = new Map({ basemap: "topo-vector" }); map.add(layer); const view = new MapView({ container: "viewDiv", // Reference to the DOM node that will contain the view map: map, // References the map object created in step 3 zoom: 3, center: [0, 45] }); }); </script>
</head> <body> <div id="viewDiv"></div>
</body> </html>
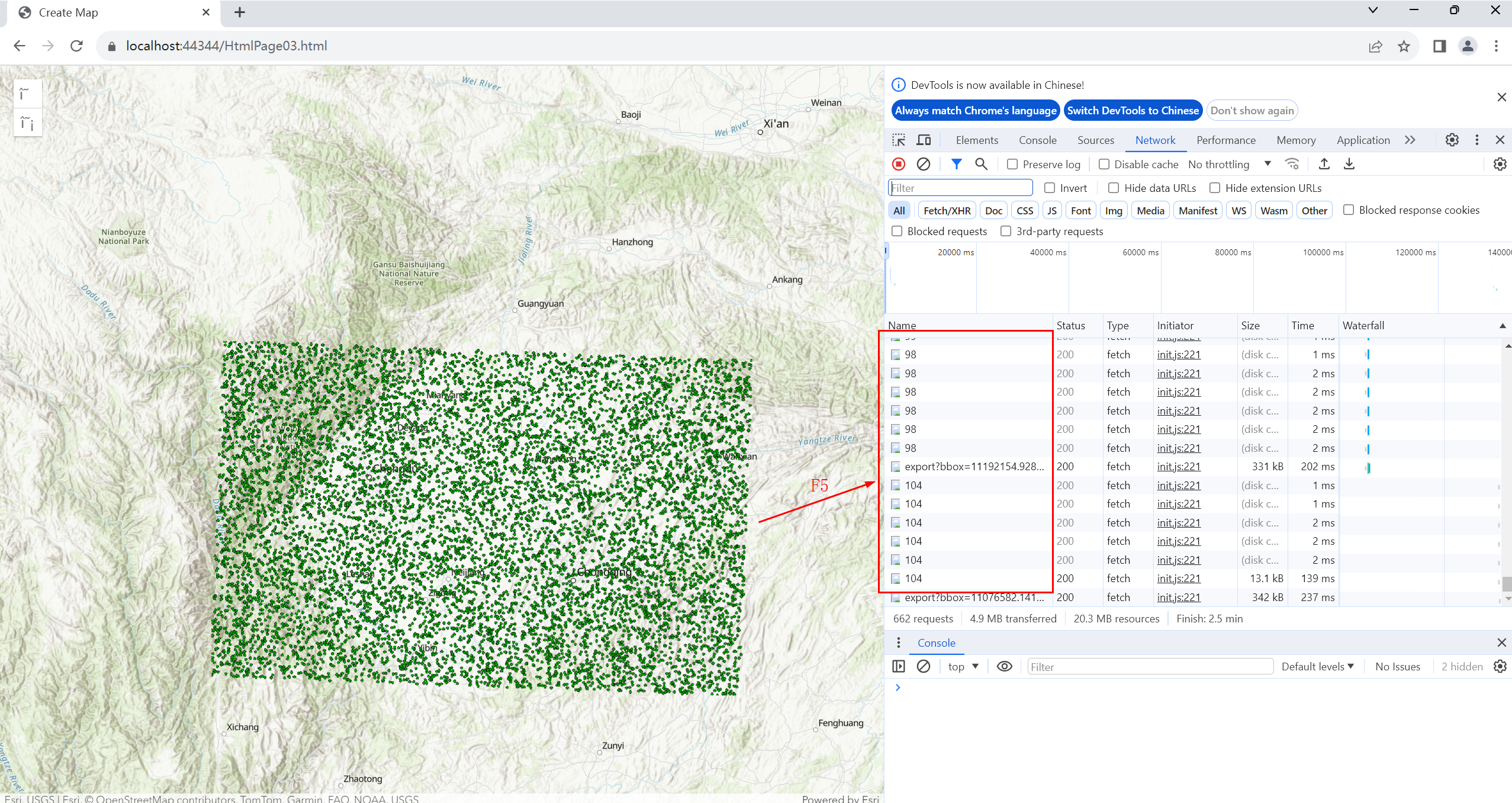
(2)展示结果

参考资料:
[1] 一入GIS深似海. 不一样的前端,JavaScript之arcgis api教程; 2020-11-02 [accessed 2024-02-23].
[2] Gisleung. ArcGIS(ArcMap)中添加在线地图(天地图、影像图、街道图等)无需插件; 2024-01-31 [accessed 2024-02-23].
[3] GISer.Wang. (二)ArcGIS Server之发布切片地图服务; 2016-09-07 [accessed 2024-02-23].
[4] giserLis. ArcGIS 10.2发布地图服务及ArcGIS Server切片缓存流程; 2021-08-11 [accessed 2024-02-23].
[5] rrrrroy_Ha. ArcGIS Server利用现有的缓存地图文件发布切片服务; 2018-01-11 [accessed 2024-02-23].