启动速度:Vite在启动时不需要打包,因为它支持ES模块加载,不需要编译和打包所有模块的依赖。这意味着Vite在启动时不需要像Webpack那样构建整个项目的文件,因此启动速度更快。
1 vite 采用 es 新规范
vite 中的 main.ts 中可以直接使用 import,不需要对此进行解析,不需要将 es6 转成 es5
#vite 直接引入了 main.ts
<!DOCTYPE html>
<html lang="zh-CN"><body><div id="app"></div><script type="module" src="/src/main.ts"></script></body>
</html>#webpack 会将所有的文件编译打包成对应js文件,然后插入到 #app 节点后
<!DOCTYPE html>
<html lang="zh-cmn-Hans"><body><div id="app"></div><!--<script type="text/javascript" src="/static/js/chunk-vendors.js"></script><script type="text/javascript" src="/static/js/app.js"></script>--></body>
</html>2 基于1,对于 node_modules 中的包文件,vite 会直接请求对应的文件
**xxx.js、xxx.vue **中遇到 import { xxx } from “包名”,并且当包名不以
/ ./ ../开头
会进行字符串转换,将包地址转换为以 /node_modules/.vite 开头的相对或绝对路径
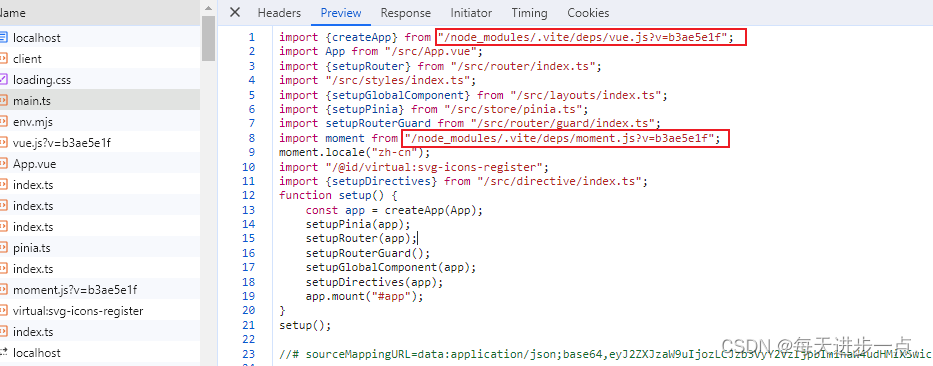
xxx.js 或 xxx.vue 转换后的路径
import { xxx } from "/node_modules/.vite/deps/vue.js?v=b3ae5e1f"
import _export_sfc from "/@id/__x00__plugin-vue:export-helper"#控制台直接请求的路径
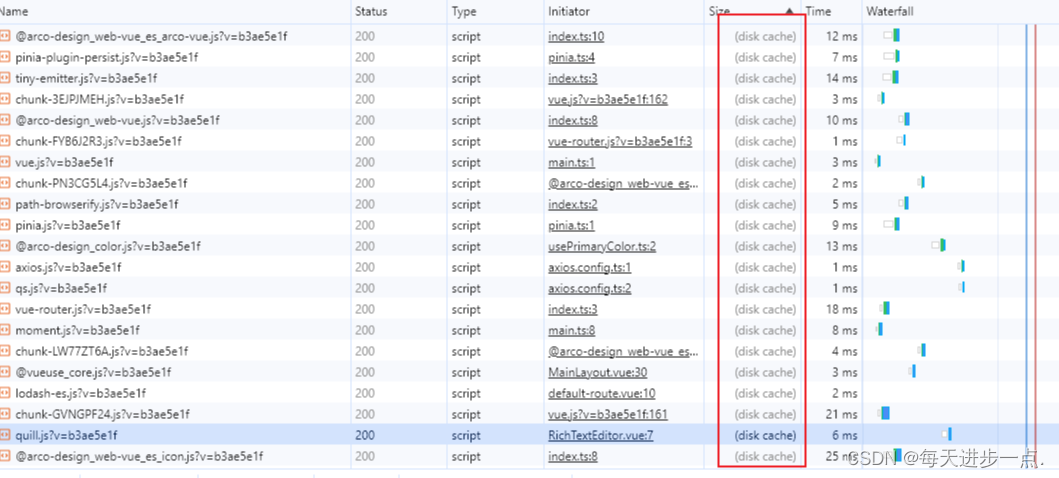
http://localhost:5183/node_modules/.vite/deps/moment.js?v=b3ae5e1f
http://localhost:5183/node_modules/.vite/deps/vue-router.js?v=b3ae5e1f
基于直接请求了node_modules中的文件,在编译过程中,也能够直接读取本地缓存(vite 有自己的策略,当包更新时,能够通过改变 xxx.js?v=xxx值的方式请求到最新文件)

3 对于非node_moduels中的部分需要编译的部分,比如 ts 语法,jsx 语,Vite采用按需加载的方式,当请求某个模块时才会对该模块进行编译。
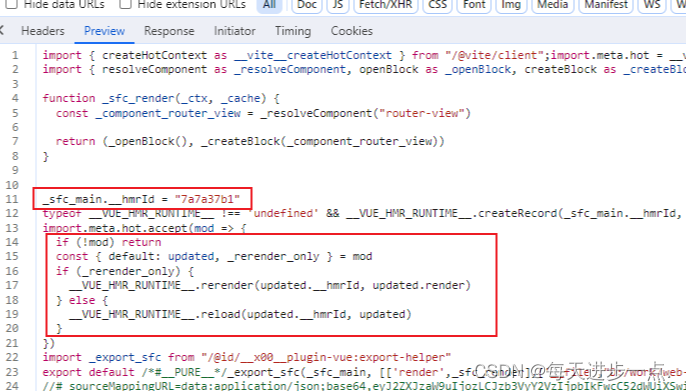
- Vite 将所有的文件,如 xx.vue 进行路径 hmlrId 值处理

- vite 将
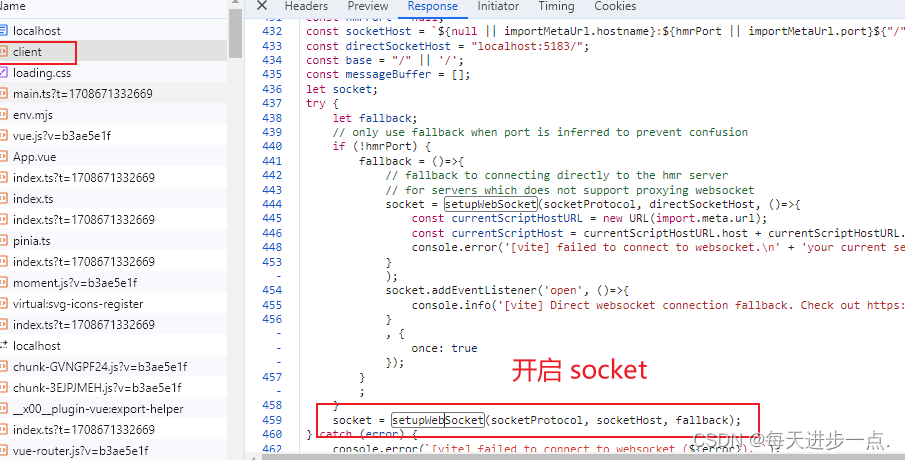
<script type="module" src="/@vite/client"></script>置入到 html 页面顶部,开启 websocket监听,监听文件变化

- 将文件变化后,遍历变化的文件,计算出要更新的模块,发送 socket 信息,触发对应模块
import.meta.hot.accept函数
# 消息列举
# /node_modules/.pnpm/vite@5.0.12/node_modules/vite/dist/client/env.mjs" 中的部分逻辑
# 目前很多时候发送的都是 full-reload,后面值得深究下async function handleMessage(payload) {switch (payload.type) {case 'connected':break;case 'update':break;case 'custom':break;case 'full-reload':break;case 'prune':break;case 'error':break;default:break}
}