__proto__和prototype是JavaScript中两个重要的概念,它们在对象原型链和继承中起着关键作用。下面将详细解释它们之间的区别:
-
定义和性质:
prototype:这是每一个函数创建后都会拥有的一个属性,它指向函数的原型对象。这个原型对象包含了可以由该函数的所有实例共享的属性和方法。prototype是一个静态属性,它属于函数对象本身,而不是函数的实例,es6标准里面可以理解是类属性。__proto__:这是JavaScript中任意对象都有的一个内置属性[[Prototype]]的非标准访问方式。在ES5之前,没有标准的方法可以直接访问这个内置属性,但大多数浏览器支持通过__proto__来访问它。__proto__是一个实例属性,它存在于每个对象实例中,用于引用创建该实例的构造函数的prototype属性,即该对象的原型对象。
-
作用和用途:
prototype:主要用于实现基于原型的继承和属性的共享。当创建一个新对象时,新对象的__proto__属性会指向构造函数的prototype属性,从而建立起原型链。这使得对象可以访问其原型对象上的属性和方法,实现继承和共享。__proto__:主要用于在原型链中查找属性和方法。当一个对象试图访问一个不存在的属性时,JavaScript会沿着__proto__链向上查找,直到找到该属性或达到原型链的末端。这种机制使得对象可以继承其他对象的属性和方法。
-
注意事项:
- 在使用
__proto__时需要注意,它不是一个标准的属性,因此在不同的环境和浏览器中可能存在差异。在ES5之后,推荐使用Object.getPrototypeOf()方法来获取一个对象的原型。 prototype属性通常用于定义构造函数的原型对象,以便在创建新对象时共享属性和方法。而__proto__属性则用于在运行时动态地改变一个对象的原型,从而实现动态继承。
- 在使用
总的来说
__proto__和prototype都是JavaScript中非常重要的概念,它们在原型链和继承中发挥着关键作用。理解它们的区别和用途对于掌握JavaScript中的对象模型和继承机制至关重要。
prototype 函数静态属性,非实例属性
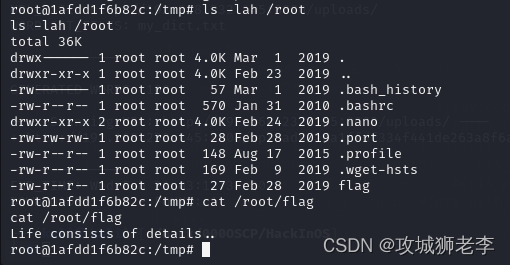
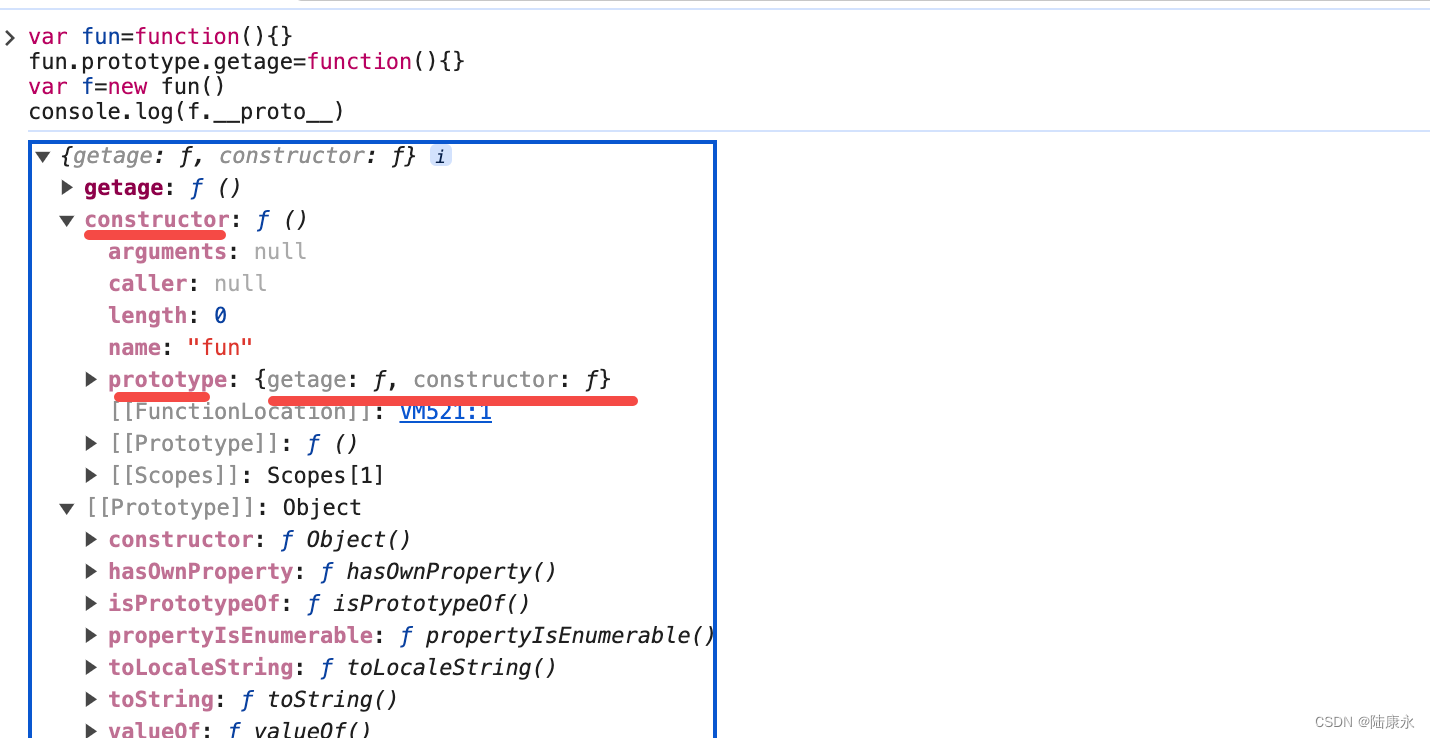
__proto__ 实例属性,指向实例的构造函数的prototype属性,而函数的prototype指向原型对象(es6前没有class,如果一个函数用来new,那这个函数扮演即是原型对象,也是构造函数,实际上new之后的原型对象是包含构造函数和prototype属性的,下图为证据)

内容来自文心一言